Observer Design Pattern Js
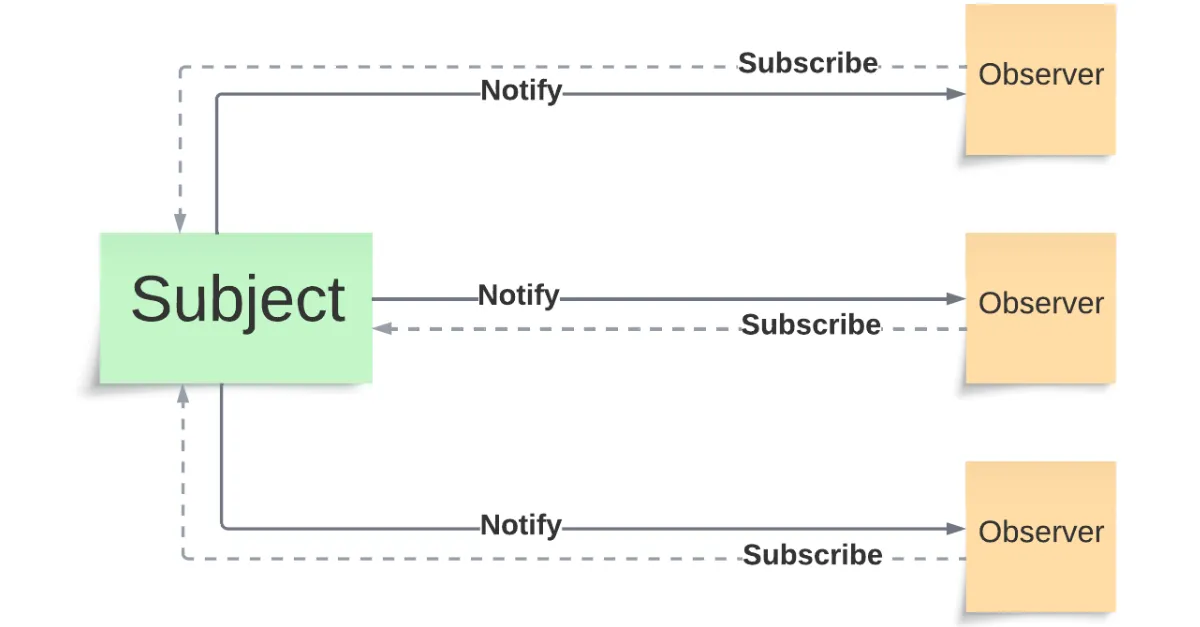
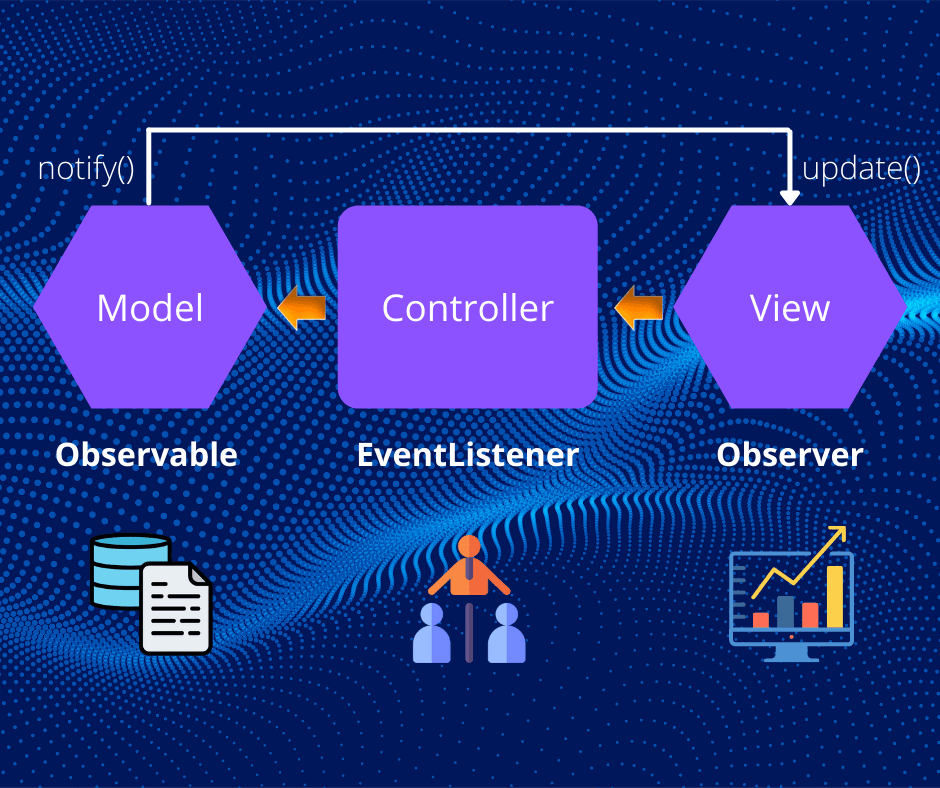
Observer Design Pattern Js - Web the observer pattern is a design pattern that observes an entity and on change, notifies all subscribers of the change. Web what is the observer design pattern in javascript? This pattern is the cornerstone of event driven programming, including javascript. One benefit is decoupling the view from the model to reduce dependencies. It is very simple to understand and is very effective for when a change in an entity needs to trigger many events. In other words, when the subject undergoes a change, it sends a notification to the observers, informing them of the change. Subscribers, which can subscribe to and get notified by the observable object. For example, the target assumes that an observer has a method called update or that an observer is a function. This means that when one object changes its state, all its dependent objects. Web the observer pattern is a behavioral design pattern that allows an object (the subject) to notify other objects (the observers) when its state changes. Web the observer pattern is a design pattern in which subjects (which are simply just objects with methods) maintain a list of observers who are registered to be notified of upcoming messages. The view updates when the model changes. Web one of the most used patterns is the observer pattern due to its ability to work seamlessly between many systems. Web observer is a behavioral design pattern that lets you define a subscription mechanism to notify multiple objects about any events that happen to the object they're observing. Web the observer pattern can be simplified as a communication design where the target (the thing being observed) has a pointer to the observer(s) and assumes a public api for an observer.. The view updates when the model changes. There is a township with several hundred households. Each house would need some basic necessities like electricity, water, gas, etc. Web the observer pattern offers a subscription model in which objects subscribe to an event and get notified when the event occurs. Web observer is a behavioral design pattern that lets you define. Subscribers, which can subscribe to and get notified by the observable object. The view updates when the model changes. Web in software design and engineering, the observer pattern is a software design pattern in which an object, named the subject, maintains a list of its dependents, called observers, and notifies them automatically of any state changes, usually by calling one. Web the observer pattern is a behavioral design pattern that allows an object (the subject) to notify other objects (the observers) when its state changes. The javascript observer pattern allows an object, called the subject, to maintain a list of dependent objects, known as observers. This means that when one object changes its state, all its dependent objects. Web the. This means that when one object changes its state, all its dependent objects. With the observer pattern, we can subscribe certain objects, the observers, to another object, called the observable. It is very simple to understand and is very effective for when a change in an entity needs to trigger many events. This design pattern is especially valuable for decoupling. Web in this article, we went through the observer design pattern and how to use it within our application. We also implement a demo based on this pattern and learned about some of the advantages and disadvantages of following. Whenever an event occurs, the observable notifies all its observers! Web observer is a behavioral design pattern that lets you define. There is a township with several hundred households. Web the observer pattern is a design pattern that observes an entity and on change, notifies all subscribers of the change. One benefit is decoupling the view from the model to reduce dependencies. With the observer pattern, we have: The view updates when the model changes. Web the observer pattern is a design pattern in which subjects (which are simply just objects with methods) maintain a list of observers who are registered to be notified of upcoming messages. This means that when one object changes its state, all its dependent objects. Each house would need some basic necessities like electricity, water, gas, etc. An observable object,. Web the observer pattern is a design pattern that observes an entity and on change, notifies all subscribers of the change. Web the observer is a design pattern where an object (known as a subject) maintains a list of objects depending on it (observers), automatically notifying them of any changes to state. One benefit is decoupling the view from the. Web the observer pattern is a behavioral design pattern that allows an object (the subject) to notify other objects (the observers) when its state changes. The javascript observer pattern allows an object, called the subject, to maintain a list of dependent objects, known as observers. Web what is the observer design pattern in javascript? Web the observer pattern can be simplified as a communication design where the target (the thing being observed) has a pointer to the observer(s) and assumes a public api for an observer. Web the observer pattern is a design pattern in which subjects (which are simply just objects with methods) maintain a list of observers who are registered to be notified of upcoming messages. Web observer is a behavioral design pattern that lets you define a subscription mechanism to notify multiple objects about any events that happen to the object they're observing. This pattern is the cornerstone of event driven programming, including javascript. One benefit is decoupling the view from the model to reduce dependencies. Subscribers, which can subscribe to and get notified by the observable object. Web when it comes to javascript design, the observer pattern also known as the subscriber pattern, is a developmental design pattern that involves a object, which is also known as subject authorizing a list of its dependent which are. Web in software design and engineering, the observer pattern is a software design pattern in which an object, named the subject, maintains a list of its dependents, called observers, and notifies them automatically of any state changes, usually by calling one of their methods. Each house would need some basic necessities like electricity, water, gas, etc. This means that when one object changes its state, all its dependent objects. The observer design pattern is a javascript design pattern that comes under the behavioural design pattern category. For example, the target assumes that an observer has a method called update or that an observer is a function. Web the observer pattern is a design pattern that observes an entity and on change, notifies all subscribers of the change.
The Observer Pattern In Javascript as Implemented By Redux

JavaScript Design Patterns The Observer Pattern — SitePoint

GitHub milospantelinac/JavaScript_Observer_Design_Pattern

Observer Pattern Design Patterns in JavaScript YouTube

Common Design Patterns used in JavaScript Factory, Singleton, Observer

Observer design pattern using javaScript

Observer Pattern with Vanilla JS

Observer design pattern in Javascript YouTube

What is Observer design pattern in JavaScript Better Programming

Observer Design Pattern in Javascript Design Patterns Tutorial YouTube
Use Observables To Notify Subscribers When An Event Occurs.
We Also Implement A Demo Based On This Pattern And Learned About Some Of The Advantages And Disadvantages Of Following.
This Design Pattern Is Especially Valuable For Decoupling Components And Facilitating Extensibility In Software Applications.
With The Observer Pattern, We Have:
Related Post: