With Respect To Web Design Which Item Correctly Defines Mouseover
With Respect To Web Design Which Item Correctly Defines Mouseover - Web it does this to influence viewers' attitudes regarding a particular cause or position. Web a design brief enables you to achieve your goals by choosing a strategy and stylistic approach. Web in computing, a mouseover, mouse hover or hover box is a graphical control element that is activated when the user moves or hovers the pointer over a trigger area, usually with. Explore quizzes and practice tests created by teachers and students or create one from your course material. 1 with respect to web design, which item correctly defines mouse. A design can be refined to its. Web unit 3 — milestone 3 score21/21 you passed this milestone 21 questions were answered correctly. Dot uses different design elements to show meaning in a. Discover the advantages of using storytelling in presenting products or. Jquery has both hover and mouseover methods. Web what is the difference between mouseover & onmouseover in javascript? Concept propaganda report an issue with this question 2 with respect to. 1 with respect to web design, which item correctly defines mouse. A reaction on a screen caused by the use of an input device. Web which of the following best defines emphasis? Web a design brief enables you to achieve your goals by choosing a strategy and stylistic approach. Web which of the following best defines emphasis? A reaction on a screen caused by the use of an input device. Can we interchange its use? Web what is the difference between mouseover & onmouseover in javascript? 1 with respect to web design, which item correctly defines mouse. Web rationale prototypes are created for observation and testing, and do not always reflect the final appearance or functionality of a design. Emphasis is the use of different design principles in a design. Web in computing, a mouseover, mouse hover or hover box is a graphical control element that. If not, how do we know which one to use where?. Web rationale prototypes are created for observation and testing, and do not always reflect the final appearance or functionality of a design. When you move your mouse cursor over an interactive element. Web what is the difference between mouseover & onmouseover in javascript? 1 with respect to web design,. But as don norman would say, if something needs a label (or. Dot uses different design elements to show meaning in a. Enhanced with ai, our expert help has broken down your problem into an. Web javascript has an onmouseover event. Web handling mouse events is essential for creating truly interactive web experiences. Web a design brief enables you to achieve your goals by choosing a strategy and stylistic approach. A design brief provides an overview of the project, identifies a plan of. Web quiz yourself with questions and answers for unit 3 milestone 3 test, so you can be ready for test day. Can we interchange its use? A reaction on a. Web which of the following best defines emphasis? Dot uses different design elements to show meaning in a. Web a design brief enables you to achieve your goals by choosing a strategy and stylistic approach. Can we interchange its use? A reaction on a screen caused by the use of an input device. When you move your mouse cursor over an interactive element. Web in computing, a mouseover, mouse hover or hover box is a graphical control element that is activated when the user moves or hovers the pointer over a trigger area, usually with. 1 with respect to web design, which item correctly defines mouse. Web a design brief enables you to. Web handling mouse events is essential for creating truly interactive web experiences. Explore quizzes and practice tests created by teachers and students or create one from your course material. The second option, the development of. Enhanced with ai, our expert help has broken down your problem into an. Web javascript has an onmouseover event. Web rationale prototypes are created for observation and testing, and do not always reflect the final appearance or functionality of a design. Emphasis is the use of different design elements in a design. 1 with respect to web design, which item correctly defines mouse. A reaction on a screen caused by the use of an input device explanation in web. Emphasis is the use of different design elements in a design. When you move your mouse cursor over an interactive element. But as don norman would say, if something needs a label (or. Web javascript has an onmouseover event. Web it does this to influence viewers' attitudes regarding a particular cause or position. Dot uses different design elements to show meaning in a. The second option, the development of. A design brief provides an overview of the project, identifies a plan of. The development of pages transmitted across a worldwide network of. If not, how do we know which one to use where?. Web quiz yourself with questions and answers for unit 3 milestone 3 test, so you can be ready for test day. Web in computing, a mouseover, mouse hover or hover box is a graphical control element that is activated when the user moves or hovers the pointer over a trigger area, usually with. Discover the advantages of using storytelling in presenting products or. Web handling mouse events is essential for creating truly interactive web experiences. Enhanced with ai, our expert help has broken down your problem into an. Concept propaganda report an issue with this question 2 with respect to.
Respect Design Concept. Typographic Poster. Respect Concepts For Web

Responsive Web Design Optimizing Layout For Mobile And Desktop Devices

MVC MDN Web Docs Glossary Definitions of Webrelated terms MDN

What is CSS? Learn web development MDN

HTML

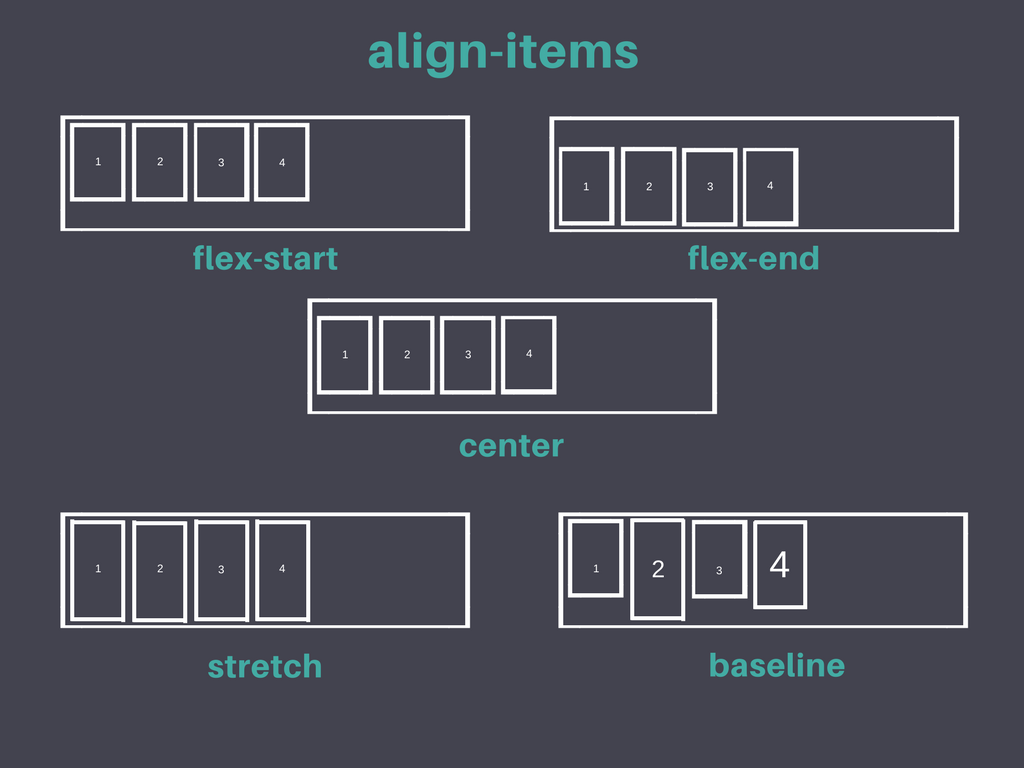
Flexbox Responsive Grid System The Web Stop

How to respect users in web design Orangency

How To Understand and Create CSS Rules DigitalOcean

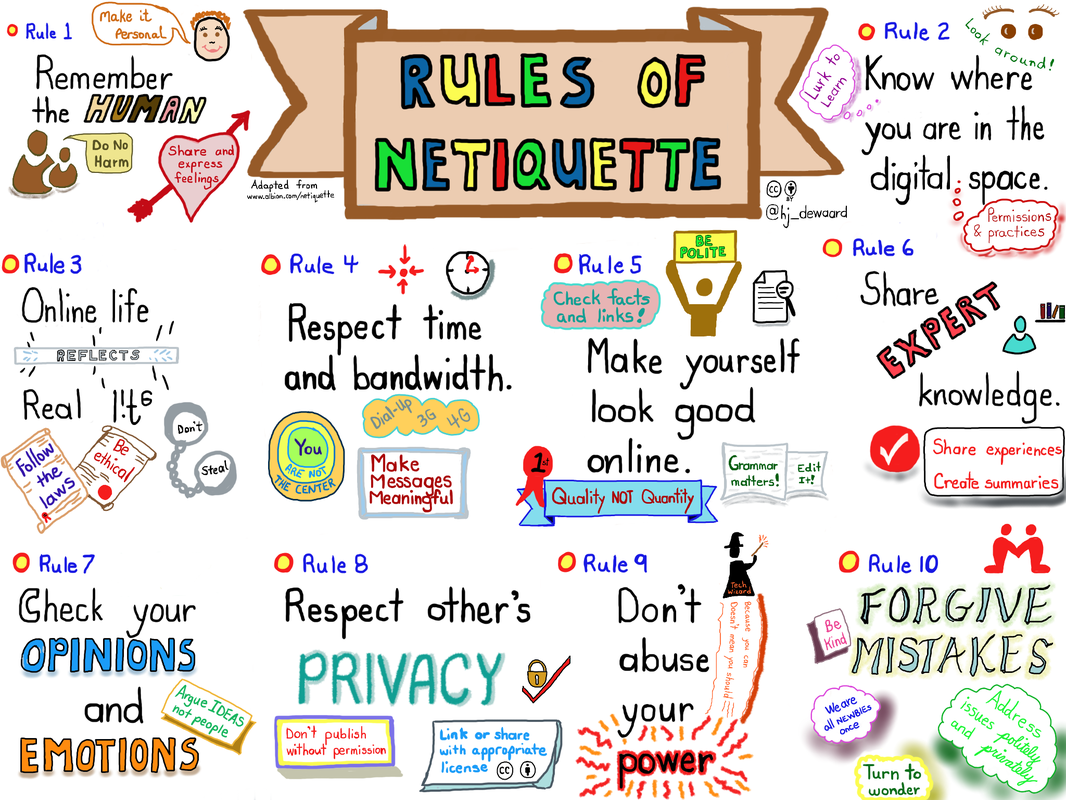
Netiquette

wrespect Yarra Web
Web What Is The Difference Between Mouseover & Onmouseover In Javascript?
Can We Interchange Its Use?
Emphasis Is The Use Of Different Design Principles In A Design.
A Design Can Be Refined To Its.
Related Post: