Where Is The Design Tab In Squarespace
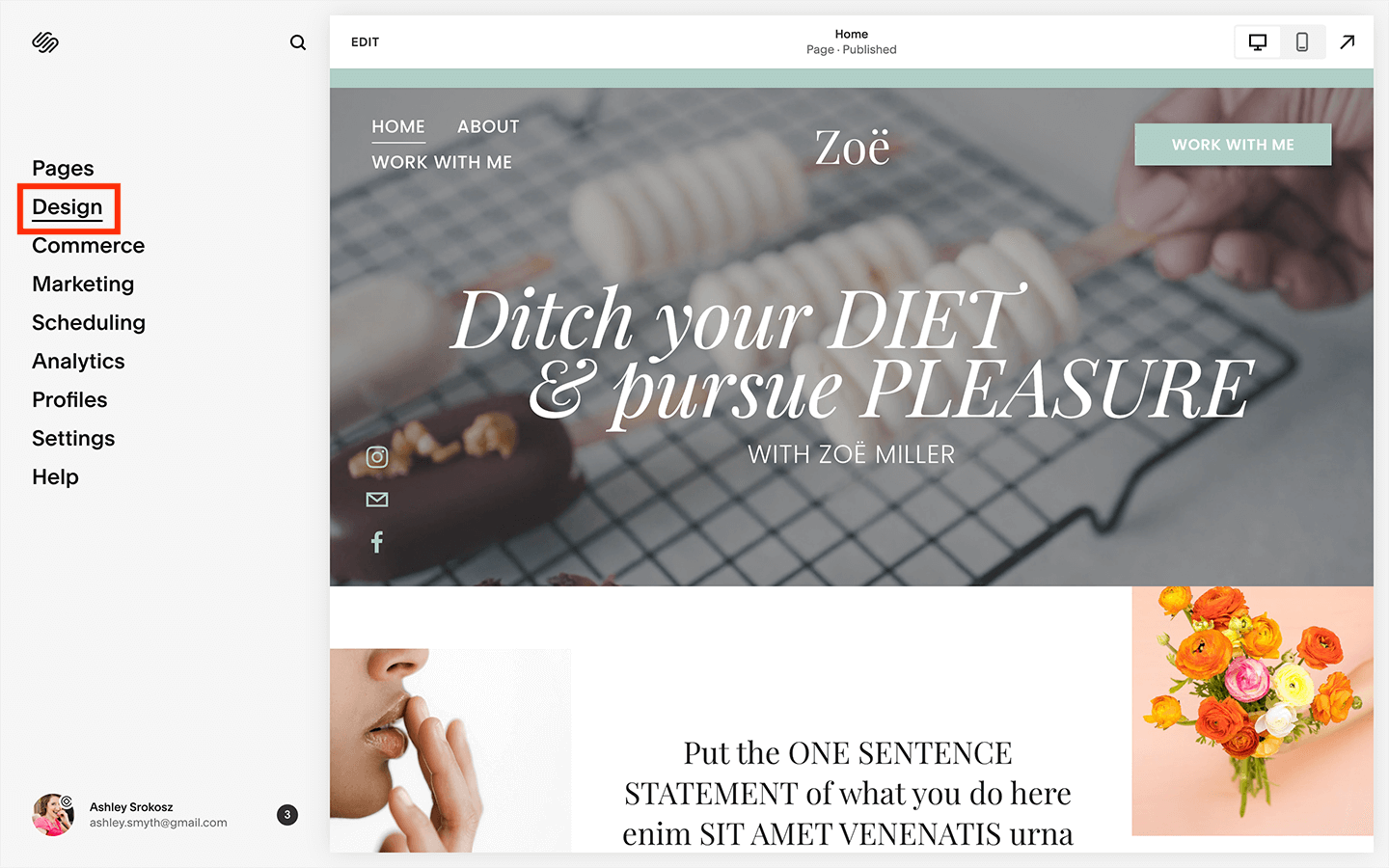
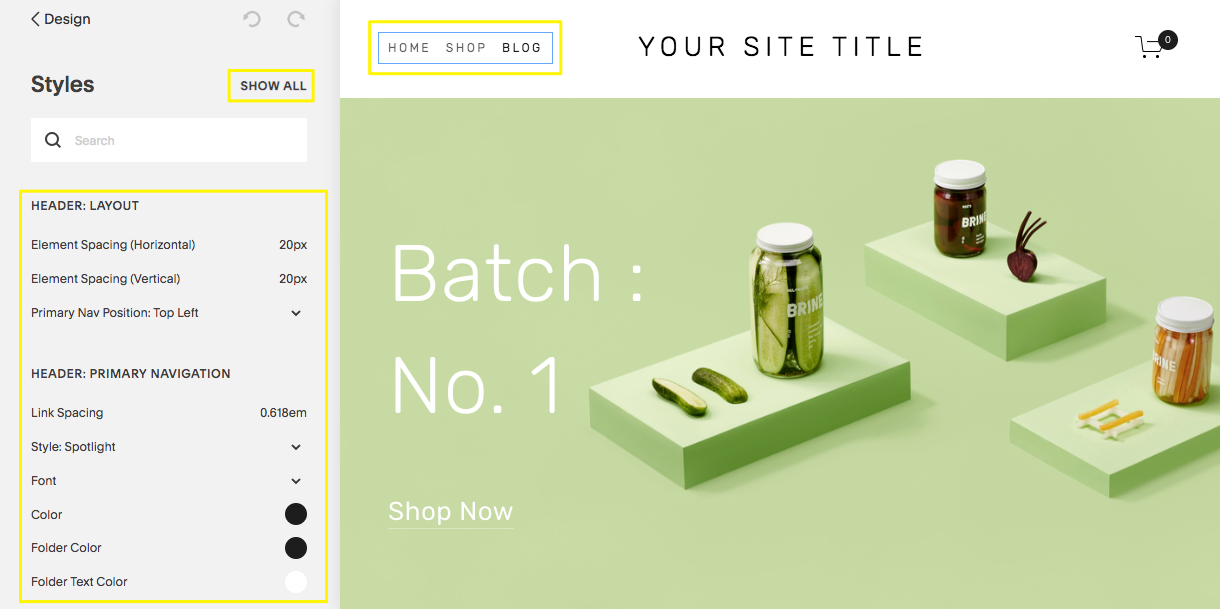
Where Is The Design Tab In Squarespace - The first is to use the site icon panel in the design section of your site’s settings. Is there a way to do with on squarespace without a plugin? Items like the 404 page now live at the bottom of the. Here, you’ll see options for changing both your logo and your site. Web design tab overview:colors: Web in 7.0, the design panel remains. The second is to add a. Clicking website will give you the option to then choose pages or design. In this tutorial, i walk you through how i build tabs in squarespace. Change the color of your highlight to make it pop or better match your site’s design. Web when it comes to creating a menu on squarespace, there are a few different ways that you can go about doing it. Here, you’ll see options for changing both your logo and your site. Web squarespace 7.0 squarespace 7.1 classic editor fluid engine. Through the squarespace settings (easy!) this is the simplest way to change the font size in.. The first is to use the site icon panel in the design section of your site’s settings. Items like the 404 page now live at the bottom of the. Web squarespace 7.0 squarespace 7.1 classic editor fluid engine. Web there are two ways to change the tab icon in squarespace. Styles, after edit tab it only make changes for. Web two ways to change the font size in squarespace. In today’s article, we will. Web use the options in site styles to make style changes to your site. The design menu options have moved as follows: Web yes, there is a way to sell from printify directly, without having to build your own ecommerce website or launch a storefront. You can create various page types,. Web in 7.0, the design panel remains. Web i want to import/change a new theme to my website, however i am not able to see the design tab anymore. The first way is to use the menu manager,. Web use the options in site styles to make style changes to your site. Web i'm trying to recreate the tab feature similar to this kickstarter style product pitch page. The second is to add a. The design menu options have moved as follows: The first way is to use the menu manager,. Web design tab overview:colors: Styles, after edit tab it only make changes for. Things get renamed on an almost monthly basis! Web squarespace 7.0 squarespace 7.1 classic editor fluid engine. Web the design menu no longer exists on version 7.1. As @melody495 mentioned above, you'll find the custom css panel by scrolling all the way through your list of pages to the bottom of. Web if you’re a designer and just wanting a quick and easily solution to adding tabs to you. Web the design menu no longer exists on version 7.1. Web set up your design tab for your squarespace website. The first is to use the site icon panel in the design section of your site’s settings. Web i want to import/change. Things get renamed on an almost monthly basis! Web there isn’t a “design” option on squarespace v7.1 anymore! In this tutorial, i walk you through how i build tabs in squarespace. The second is to add a. As @melody495 mentioned above, you'll find the custom css panel by scrolling all the way through your list of pages to the bottom. This is a great plugin to get quick and easy tabbed sections on your website as well as start to. Web yes, there is a way to sell from printify directly, without having to build your own ecommerce website or launch a storefront on a platform like etsy or amazon. The first is to use the site icon panel in. As @melody495 mentioned above, you'll find the custom css panel by scrolling all the way through your list of pages to the bottom of. I want to change templates and cannot for the life of me find where that section is. Web i want to import/change a new theme to my website, however i am not able to see the. You can create various page types,. In this tutorial, i walk you through how i build tabs in squarespace. The first is to use the site icon panel in the design section of your site’s settings. Through the squarespace settings (easy!) this is the simplest way to change the font size in. Adjust the shape for the ends of the highlight to rounded or. Web when it comes to creating a menu on squarespace, there are a few different ways that you can go about doing it. Then, click on the logo & title section. Here, you’ll see options for changing both your logo and your site. Web first, go to the design tab in your squarespace account. Web there are two ways to change the tab icon in squarespace. Web i'm trying to recreate the tab feature similar to this kickstarter style product pitch page. Web shopify can be added to sites built on website builders such as squarespace and wordpress for just $7 per month, and you can also use the brand's own apps,. Is there a way to do with on squarespace without a plugin? Change the color of your highlight to make it pop or better match your site’s design. Items like the 404 page now live at the bottom of the. Web in 7.0, the design panel remains.
Squarespace 7 Design tab YouTube

Designfocused website builder Squarespace Cenny
![]()
How to Create a Custom Squarespace Favicon (Browser Icon)
How to make a Squarespace website a stepbystep guide 99designs

Adding Tabs to your Squarespace website (Squarespace 7.0 and 7.1) YouTube

How to add a drop down navigation menu in Squarespace — Squarespace

How Do I Create Tabs in Squarespace?

Editing Squarespace for MobileOnly StepbyStep Guide

How to Create and Style a Squarespace Accordion Block — Applet Studio

Squarespace Review Start your free website now! All Software Deals
You Can Edit Global Styles To Make Changes That Apply To Your Whole Site For A Consistent Look, Or You.
All Official Squarespace Guides Say That It's Under 'Design', But I.
Web Design Tab Overview:colors:
As @Melody495 Mentioned Above, You'll Find The Custom Css Panel By Scrolling All The Way Through Your List Of Pages To The Bottom Of.
Related Post: