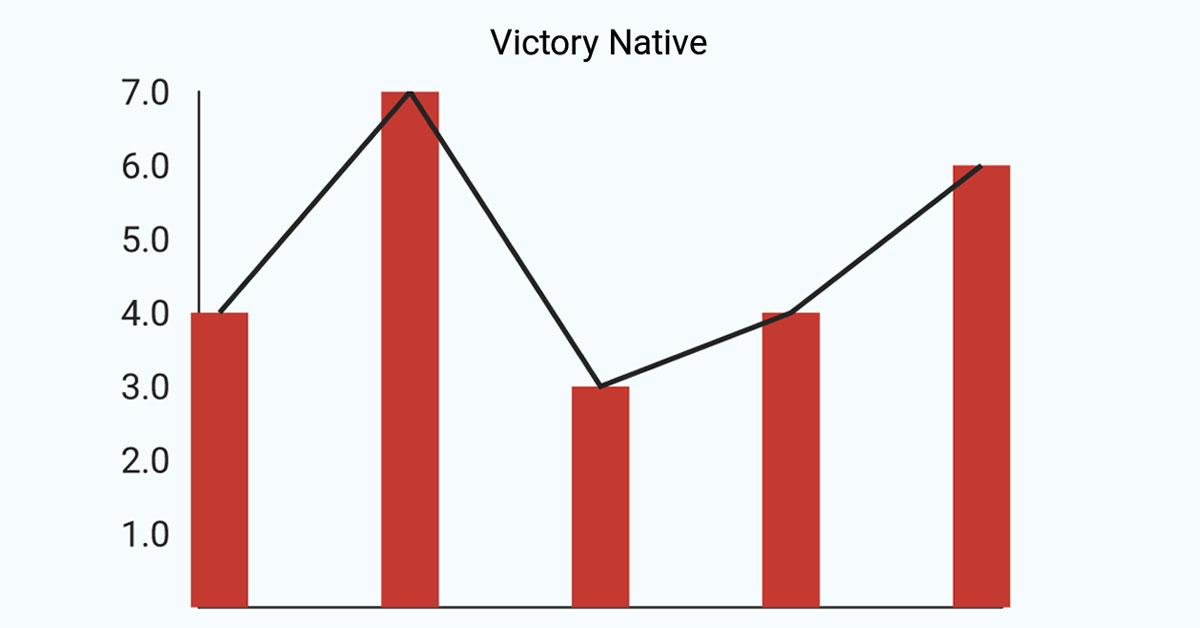
Victory Charts
Victory Charts - If no children are provided, victorychart will render a set of empty default axes. Here's how to apply victory charts in your react native app. Web victory is an opinionated, but fully overridable, ecosystem of composable react components for building interactive data visualizations. Web victorychart reconciles the domain for all its children, controls the layout of the chart, and coordinates animations and shared events. Web engage users with effective data visuals that are easy to read and understand. There are 244 other projects in the npm registry using victory. Start using victory in your project by running `npm i victory`. Web chart component for victory. To learn more, check out the victory native package readme. For next steps, please see our faqs and gallery sections. If no children are provided, victorychart will render a set of empty default axes. Web chart component for victory. Web victory is an opinionated, but fully overridable, ecosystem of composable react components for building interactive data visualizations. To learn more, check out the victory native package readme. There are 244 other projects in the npm registry using victory. There are 244 other projects in the npm registry using victory. Here's how to apply victory charts in your react native app. Web victorychart reconciles the domain for all its children, controls the layout of the chart, and coordinates animations and shared events. The following tutorial explains how to set up a basic chart. Web victory is an opinionated, but. Start using victory in your project by running `npm i victory`. Web after some initial experimentation with d3, we decided to try something that would play more nicely with react, and formidable’s victory chart suite came highly recommended (it’s used by nate. For next steps, please see our faqs and gallery sections. Web victory is an opinionated, but fully overridable,. Here's how to apply victory charts in your react native app. Web victorychart reconciles the domain for all its children, controls the layout of the chart, and coordinates animations and shared events. Start using victory in your project by running `npm i victory`. Web victory native shares most of its code with victory, and has a nearly identical api! Web. Web victorychart reconciles the domain for all its children, controls the layout of the chart, and coordinates animations and shared events. If no children are provided, victorychart will render a set of empty default axes. Web victory native shares most of its code with victory, and has a nearly identical api! To learn more, check out the victory native package. Web victory native shares most of its code with victory, and has a nearly identical api! Web chart component for victory. Here's how to apply victory charts in your react native app. The following tutorial explains how to set up a basic chart. To learn more, check out the victory native package readme. Web victory is an opinionated, but fully overridable, ecosystem of composable react components for building interactive data visualizations. If no children are provided, victorychart will render a set of empty default axes. Web chart component for victory. Web after some initial experimentation with d3, we decided to try something that would play more nicely with react, and formidable’s victory chart. The following tutorial explains how to set up a basic chart. For next steps, please see our faqs and gallery sections. Web victorychart reconciles the domain for all its children, controls the layout of the chart, and coordinates animations and shared events. Web victory is an opinionated, but fully overridable, ecosystem of composable react components for building interactive data visualizations.. Web victory native shares most of its code with victory, and has a nearly identical api! Start using victory in your project by running `npm i victory`. Here's how to apply victory charts in your react native app. If no children are provided, victorychart will render a set of empty default axes. For next steps, please see our faqs and. If no children are provided, victorychart will render a set of empty default axes. Web victorychart reconciles the domain for all its children, controls the layout of the chart, and coordinates animations and shared events. There are 244 other projects in the npm registry using victory. Here's how to apply victory charts in your react native app. Web victory is. To learn more, check out the victory native package readme. Web engage users with effective data visuals that are easy to read and understand. Web chart component for victory. Web victorychart reconciles the domain for all its children, controls the layout of the chart, and coordinates animations and shared events. The following tutorial explains how to set up a basic chart. Web victory native shares most of its code with victory, and has a nearly identical api! Web victory is an opinionated, but fully overridable, ecosystem of composable react components for building interactive data visualizations. Here's how to apply victory charts in your react native app. There are 244 other projects in the npm registry using victory. Start using victory in your project by running `npm i victory`.
Custom Victory Charts Codesandbox

Outstanding Victory Line Chart Multiple Regression Scatter Plot

Non Scale Victory Chart NSV Milestones Non Weight Rewards Etsy

Victory Charts Live Trades 9302015 YouTube

victorychart examples CodeSandbox

victorychart examples CodeSandbox

victorychart examples CodeSandbox

How to Make Data Visualizations with React Native Victory Charts

victory charts VictoryLegend how to relatively position (e.g. bottom

Adding data visualization to your Flask app with React Victory charts
For Next Steps, Please See Our Faqs And Gallery Sections.
Web After Some Initial Experimentation With D3, We Decided To Try Something That Would Play More Nicely With React, And Formidable’s Victory Chart Suite Came Highly Recommended (It’s Used By Nate.
If No Children Are Provided, Victorychart Will Render A Set Of Empty Default Axes.
Related Post: