Ui Drawer
Ui Drawer - Web the react drawer component is a staple navigational component for responsive web apps. React server components all nextui components already include the use client directive, which means you can import and use them directly in your rsc. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. Learn about the props, css, and other apis of this exported module. Web the material components web drawer component. Try to swipe it on mobile from right to left and see how it. Web use standard navigation drawers in expanded, large, and extra large. If the tablet is set to standard (60 hz), there is no frame rate loss with the ui. Web samsung reportedly rolled out a new update for its clock app, which offers an early look at the new one ui 7 design. Import { drawer } from '@mantine/core'; Learn more about the properties and the css customization points. Key features include several display modes, positioning, routing and more. Samsung’s one ui 7 brings a host of exciting updates and visual tweaks. This renders a dialog component on desktop and a drawer on mobile. We can make a responsive drawer by adding some media queries to show and hide. Web first off, like most oukitel phones, the ui doesn't include an app drawer by default, which bothers me to no end. If the tablet is set to standard (60 hz), there is no frame rate loss with the ui. I prefer a minimal home screen, but with this device, all apps install their. The navigation drawers (or sidebars) provide. The app’s bottom bar also includes new icons and labeling to add a modern touch to the design. Try to swipe it on mobile from right to left and see how it. Web first off, like most oukitel phones, the ui doesn't include an app drawer by default, which bothers me to no end. The drawer appears as a modal. The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. From an ergonomic app drawer to an engaging lock screen animations, these features are exciting. Navigation drawers provide quick access to other areas of an app without taking the user away from their current. Api reference docs for the react swipeabledrawer component. Web navigation drawers can be vertically scrolled, independent of the rest of the screen’s content and ui. There are 92 other projects in the npm registry using @material/drawer. Appears inline within the layout. Navigation drawers provide quick access to other areas of an app without taking the user away from their current. It’s a set of react components that have material design styles. I prefer a minimal home screen, but with this device, all apps install their. Web the drawer component is a panel that slides out from the edge of the screen. Web you can combine the dialog and drawer components to create a responsive dialog. Web use standard navigation drawers. Combines a text field with a modal date picker. I already gave you an example in the original post. Start using @material/drawer in your project by running `npm i @material/drawer`. Web the api documentation of the drawer react component. Web the drawer component is a panel that slides out from the edge of the screen. Web the react drawer component is a staple navigational component for responsive web apps. For example, we can write: Put the most frequent destinations at the top and group related destinations together. It revamped the user interface with increased contrast for easier reading and navigation. I prefer a minimal home screen, but with this device, all apps install their. There are three types of date pickers: After the one ui 6 update for the samsung galaxy tab a9+, there is significant frame rate loss with the ui if the tablet is set to adaptive (90 hz). Web the drawer component is a panel that slides out from the edge of the screen. From an ergonomic app drawer to an. Learn about the props, css, and other apis of this exported module. Appears as a dialog overlaying the app's content. The app’s bottom bar also includes new icons and labeling to add a modern touch to the design. Web the drawer component is a panel that slides out from the edge of the screen. There are 92 other projects in. Web vaul is the library that shadcn used to build his drawer i think now i can understand your probleme and i think i can help you if you give me an example in a sandbox. Key features include several display modes, positioning, routing and more. This renders a dialog component on desktop and a drawer on mobile. Web api reference docs for the react drawer component. Use modal navigation drawers in compact and medium window sizes. Web the drawer component is a versatile ui element that slides in from the edge of the screen to reveal additional content or options without navigating away from the current page. Appears inline within the layout. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. It’s a set of react components that have material design styles. Drawers are commonly used as menus for desktop navigation, and as dialogs on mobile devices (similar to apple's sheets). There are three types of date pickers: I already gave you an example in the original post. Web samsung reportedly rolled out a new update for its clock app, which offers an early look at the new one ui 7 design. Web material ui provides three types of drawers broadly: Web material ui is a material design library made for react. From an ergonomic app drawer to an engaging lock screen animations, these features are exciting.
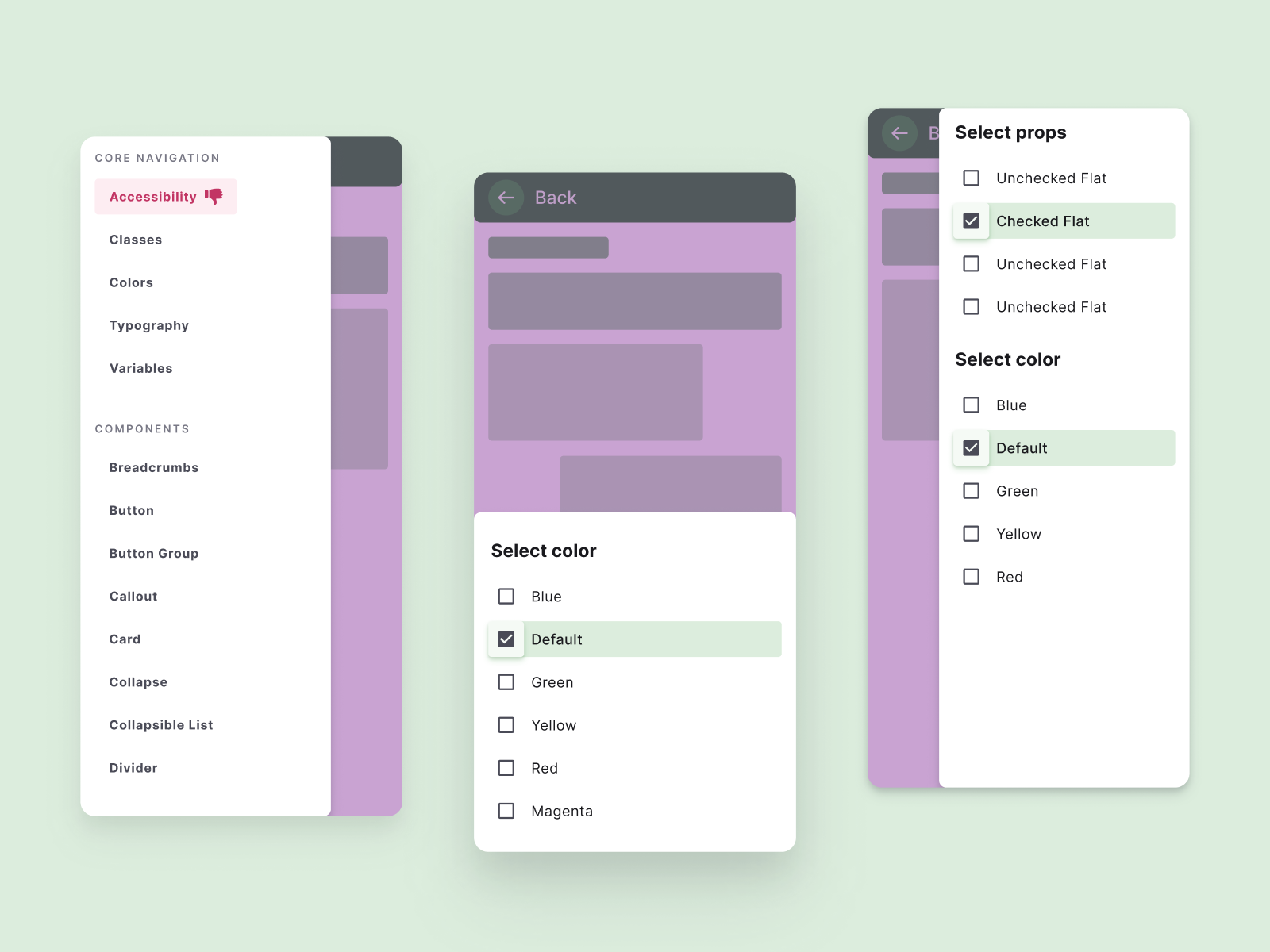
React UI kit Navigation drawer design templates by Roman Kamushken

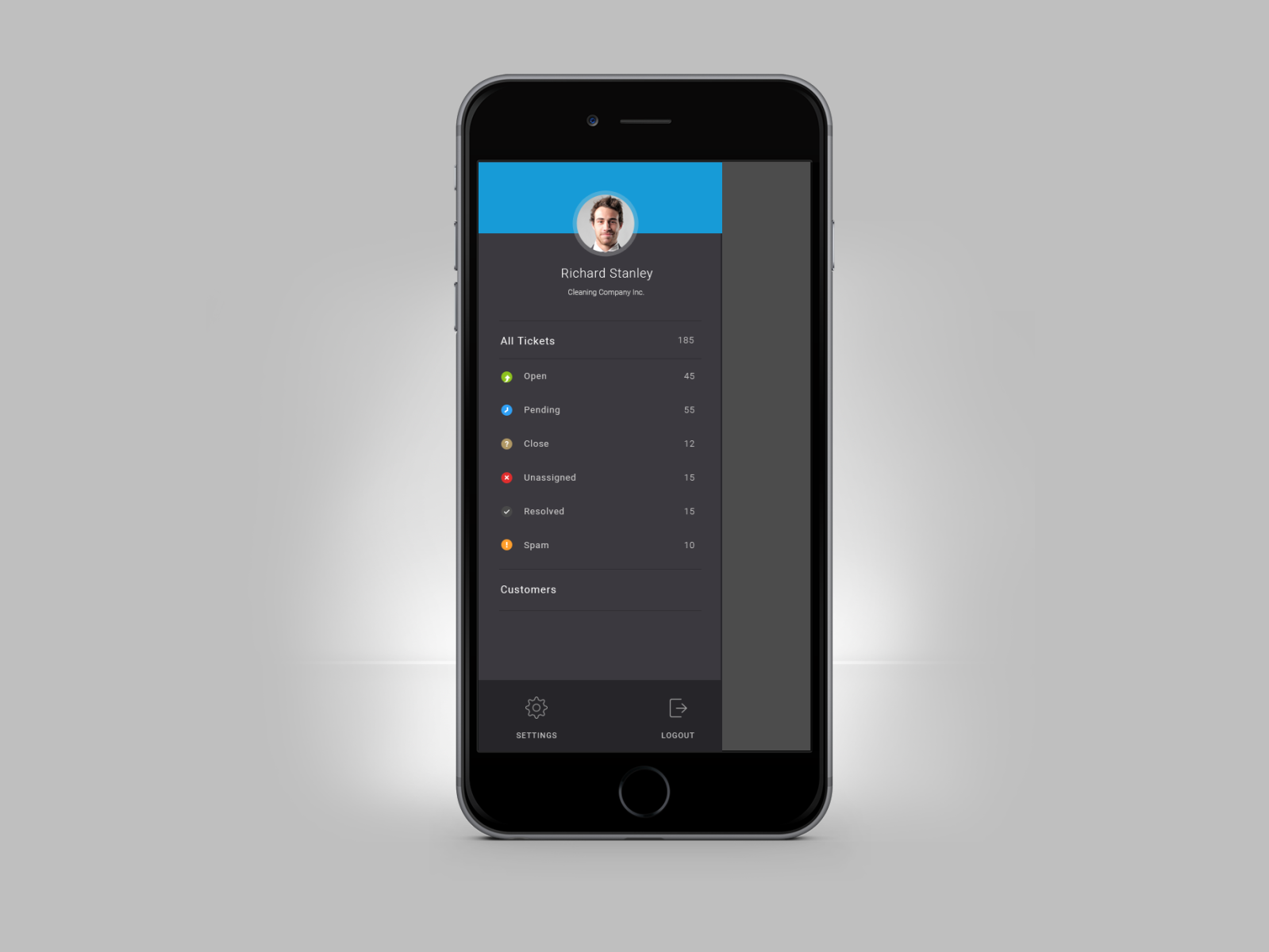
Mobile App Side Drawer Navigation UI UX Design by Ravi Gadhiya on Dribbble

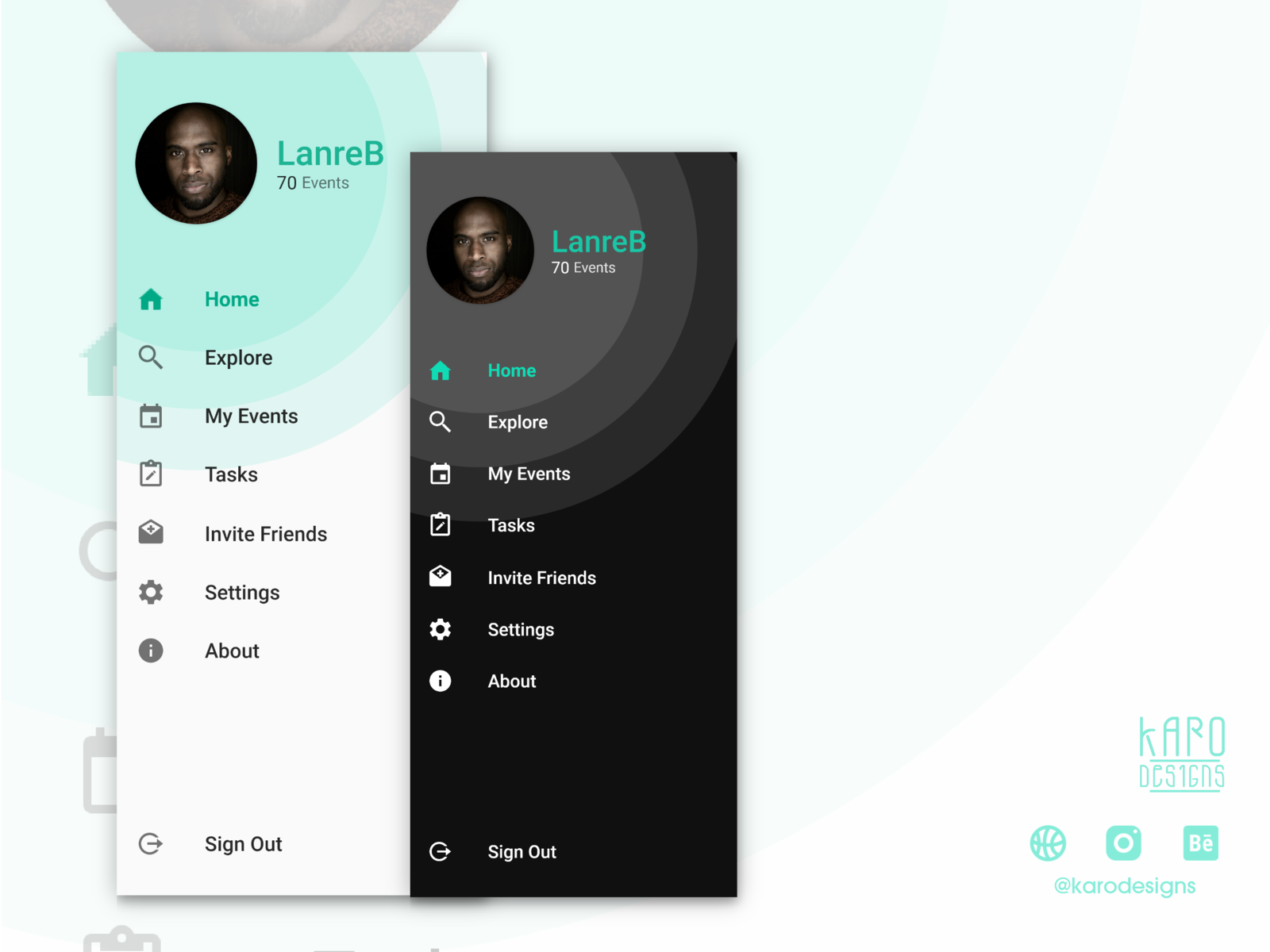
Side Drawer Navigation by Joshua Oghenekaro Okwe on Dribbble

Navigation drawer Material Design

Flutter UI 3d Navigation Drawer Animation in Flutter

Navigation Drawer Menu Style Figma

Collapsible Sidebar and Navigation Drawer Flutter UI YouTube

Best Navigation Drawer Libraries for Android Project Viral Android

Responsive Navigation Drawer using HTML CSS & Javascript Drawer Menu

New style for app design simple bottom navigation with side navigation
Web The Drawer Component Is A Panel That Slides Out From The Edge Of The Screen.
It Revamped The User Interface With Increased Contrast For Easier Reading And Navigation.
Samsung’s One Ui 7 Brings A Host Of Exciting Updates And Visual Tweaks.
Import { Drawer } From '@Mantine/Core';
Related Post: