Tab Ui Design
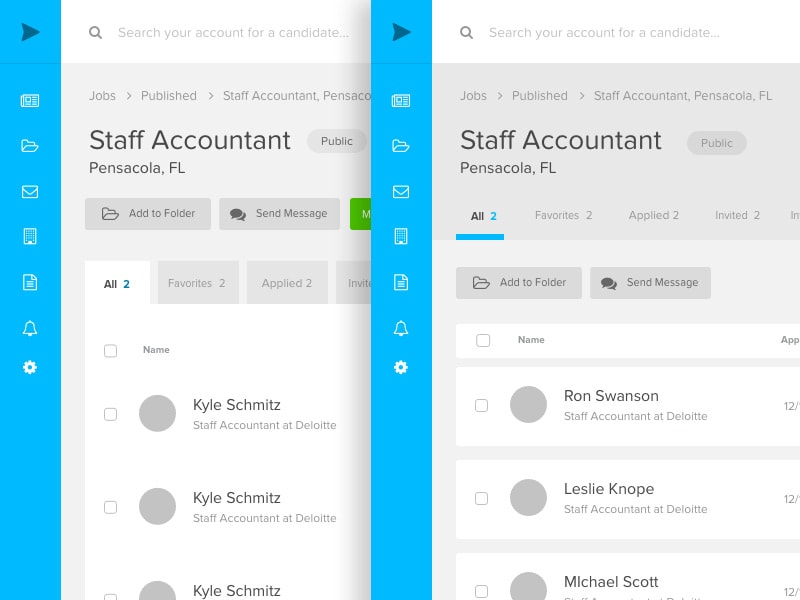
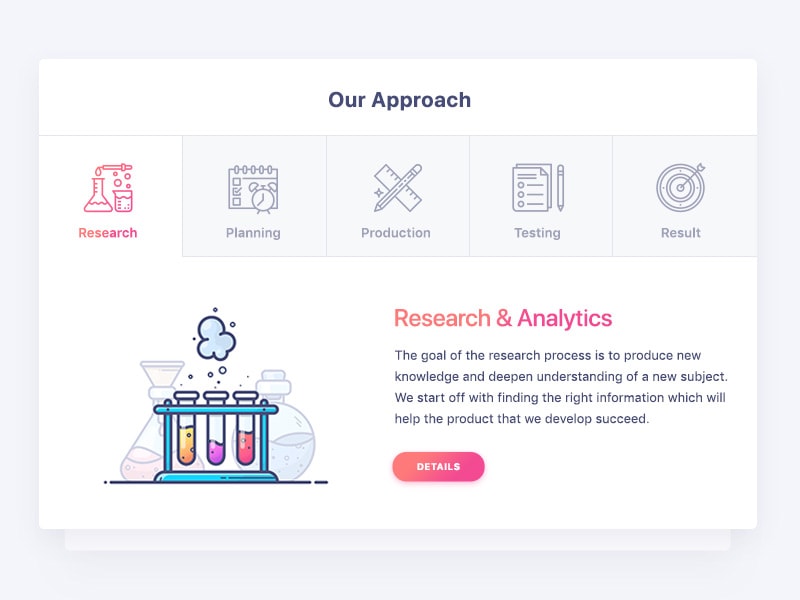
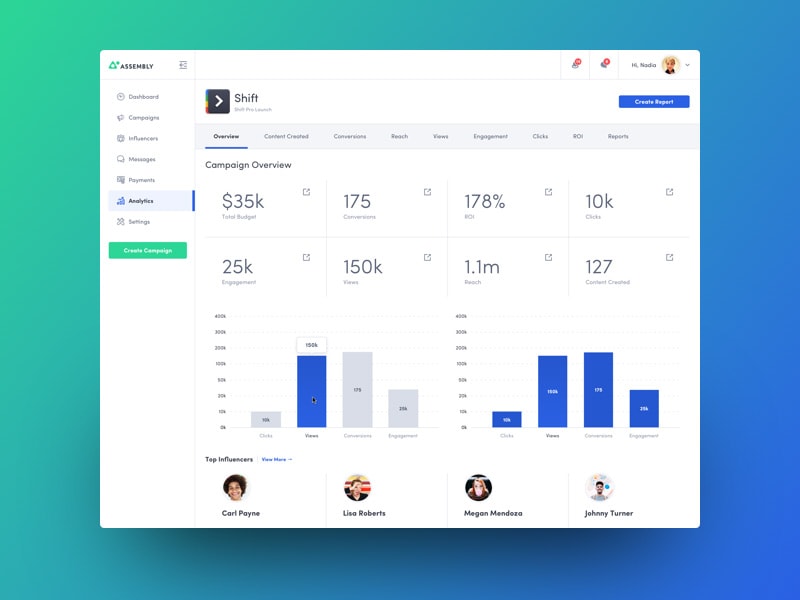
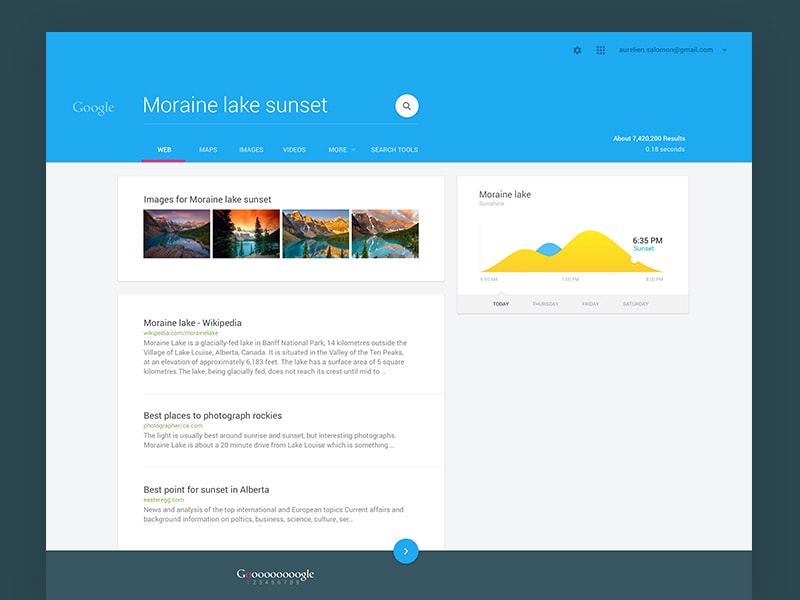
Tab Ui Design - Identify, document, and report ui issues, including graphical inconsistencies, responsiveness problems, and usability flaws. Execute detailed test plans and test cases to assess the visual and functional aspects of user interfaces across various devices and platforms. Tabs are typically used to group related content or functionalities together, with each tab representing a different category or section. The tabbed user interface design pattern takes its inspiration from file folders and address books, which enable users to jump to their target section quickly. Web welcome to lesson number two. It’s about crafting the visual and interactive aspects of a digital product. Multi control is available only on galaxy smartphones with one ui 5.1 or above and galaxy tab devices with one ui 4.1 or above and multi control actions may be unavailable in certain apps. Web behance is the world's largest creative network for showcasing and discovering creative tab ui work And while they look just fine on large screens, they fall short on smaller screens, and we need to fix that. Product design may vary by model. Web discover 2 tab ui design designs on dribbble. Product design may vary by model. Your resource to discover and connect with designers worldwide. A tab bar has several elements and states that make it easier for users to. So i have compiled it all to help everyone faster and easier. In this tutorial, we'll walk you through creating reusable tab components that will add flexibility and consistency to your designs. Your resource to discover and connect with designers worldwide. Web user interface design (ui design) is a discipline within ux design. But as shown here, there are many specific design issues in creating tabs that work well, are easy to. Work closely with the design and. You’ll unlock a treasure trove of ideas, where ux patterns and responsive design principles elevate more than just aesthetics—they serve as the backbone to intuitive navigation. Web in this deep dive, we’re slicing through the clutter to showcase the crème de la crème of mobile tab design examples. Web on the scan parameter group. It’s about crafting the visual and interactive aspects of a digital product. Execute detailed test plans and test cases to assess the visual and functional aspects of user interfaces across various devices and platforms. Web discover 5 mobile tabs designs on dribbble. And while they look just fine on large screens, they fall short on smaller screens, and we need. Web what are tabs? Multi control is available only on galaxy smartphones with one ui 5.1 or above and galaxy tab devices with one ui 4.1 or above and multi control actions may be unavailable in certain apps. Above is a summary of more than 160 popular tab bar layouts that i have ever made. A tab bar has several. In the tooltip field, enter a tooltip value for the field. And while they look just fine on large screens, they fall short on smaller screens, and we need to fix that. Yet, its significance in enhancing user experience and optimizing screen space cannot be overstated. Web the product is available for galaxy tab s9 ultra, galaxy tab s9+ and. Your resource to get inspired, discover and connect with designers worldwide. Web a basic tab bar tabs design best practices. Ui design encompasses everything from the layout and typography to the color. But as shown here, there are many specific design issues in creating tabs that work well, are easy to use, and support an empowering user experience. Work closely. Web app lock and vertical app drawer. Your resource to get inspired, discover and connect with designers worldwide. They allow users to quickly move between a small number of equally important views. You’ll unlock a treasure trove of ideas, where ux patterns and responsive design principles elevate more than just aesthetics—they serve as the backbone to intuitive navigation. Web what. Web behance is the world's largest creative network for showcasing and discovering creative tab ui work The configurable options for the characteristic appear in the ui settings area. Your resource to discover and connect with designers worldwide. Place tabs next to each other as peers Multi control is available only on galaxy smartphones with one ui 5.1 or above and. Your resource to get inspired, discover and connect with designers worldwide. Web behance is the world's largest creative network for showcasing and discovering creative tab ui work They allow users to quickly move between a small number of equally important views. As tabs can horizontally scroll, a ui can have as many tabs as needed. The configurable options for the. When implemented correctly, tabs improve usability by making navigation experience more clear. Your resource to discover and connect with designers worldwide. In the tooltip field, enter a tooltip value for the field. So i have compiled it all to help everyone faster and easier. The tabbed user interface design pattern takes its inspiration from file folders and address books, which enable users to jump to their target section quickly. Our collection includes a wide range of tab styles, including vertical tabs, horizontal tabs, animated tabs, and more. They allow users to quickly move between a small number of equally important views. Tabs are displayed next to each other as peers, in categories of equal importance. Multi control is available only on galaxy smartphones with one ui 5.1 or above and galaxy tab devices with one ui 4.1 or above and multi control actions may be unavailable in certain apps. Your resource to discover and connect with designers worldwide. Your resource to get inspired, discover and connect with designers worldwide. Above is a summary of more than 160 popular tab bar layouts that i have ever made. Your resource to get inspired, discover and connect with designers worldwide. App lock provides an extra layer of security by allowing users to. Your resource to discover and connect with designers worldwide. Identify, document, and report ui issues, including graphical inconsistencies, responsiveness problems, and usability flaws.
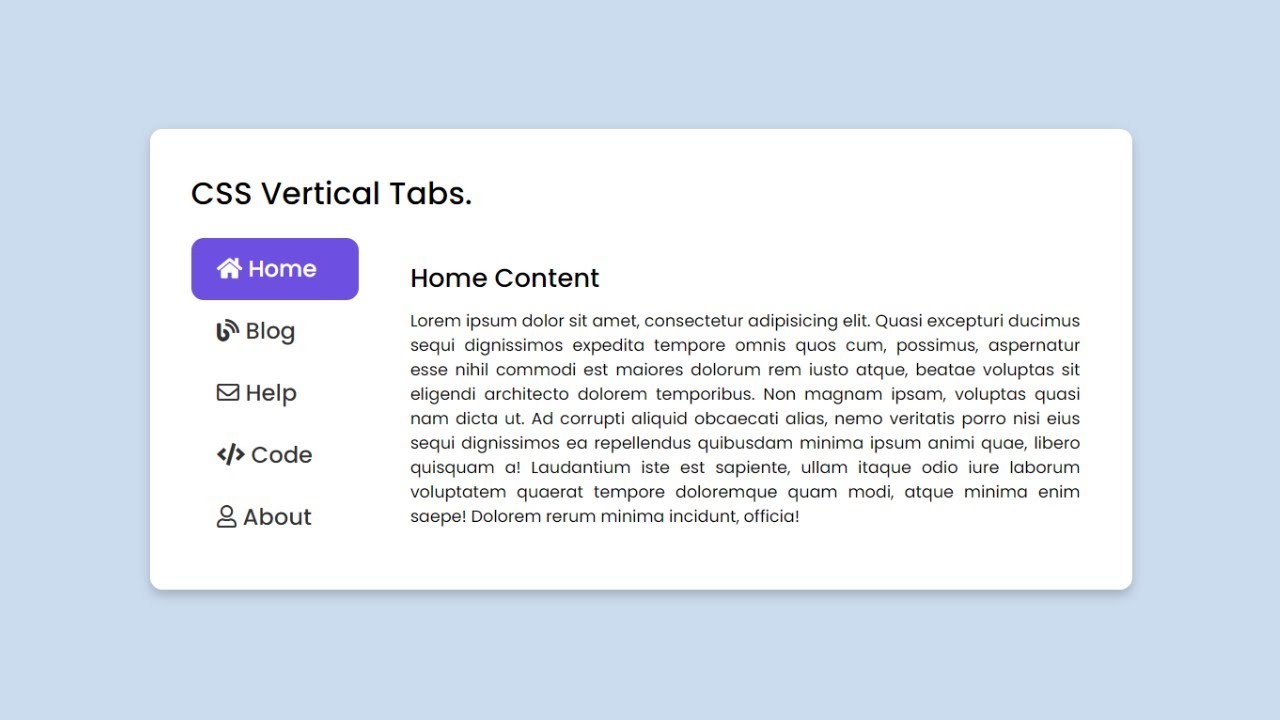
How To Create Tab using HTML & CSS Vertical Tab Design YouTube

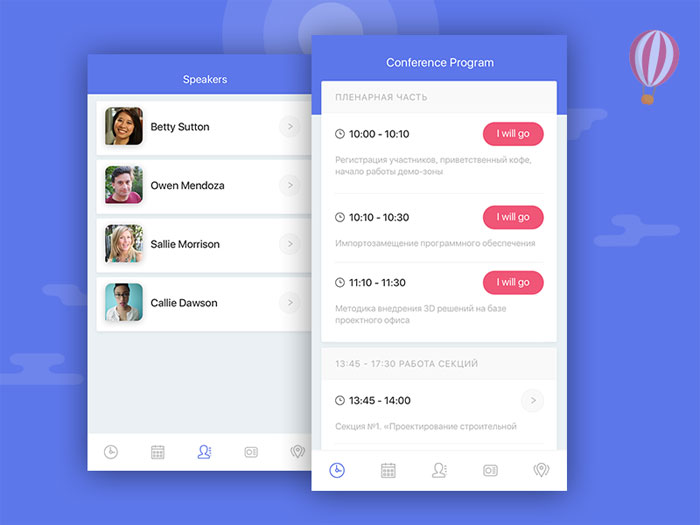
Tab Bars In Mobile UI Design Showcase of Impressive App Designs

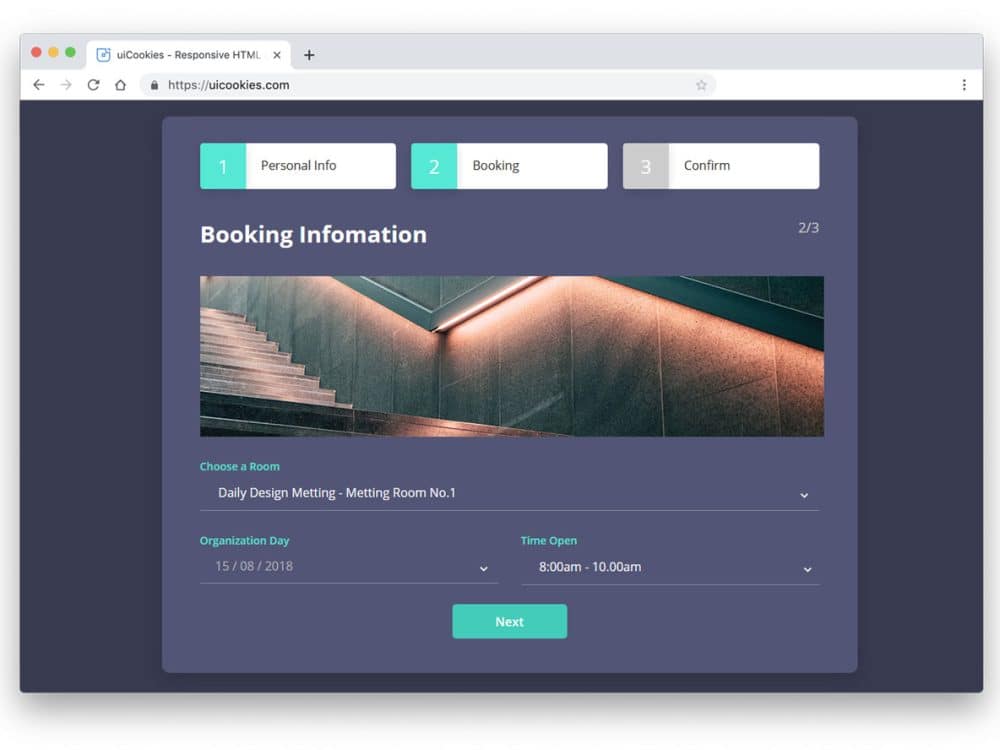
30 Bootstrap Tabs Examples For Better Content Organization 2020

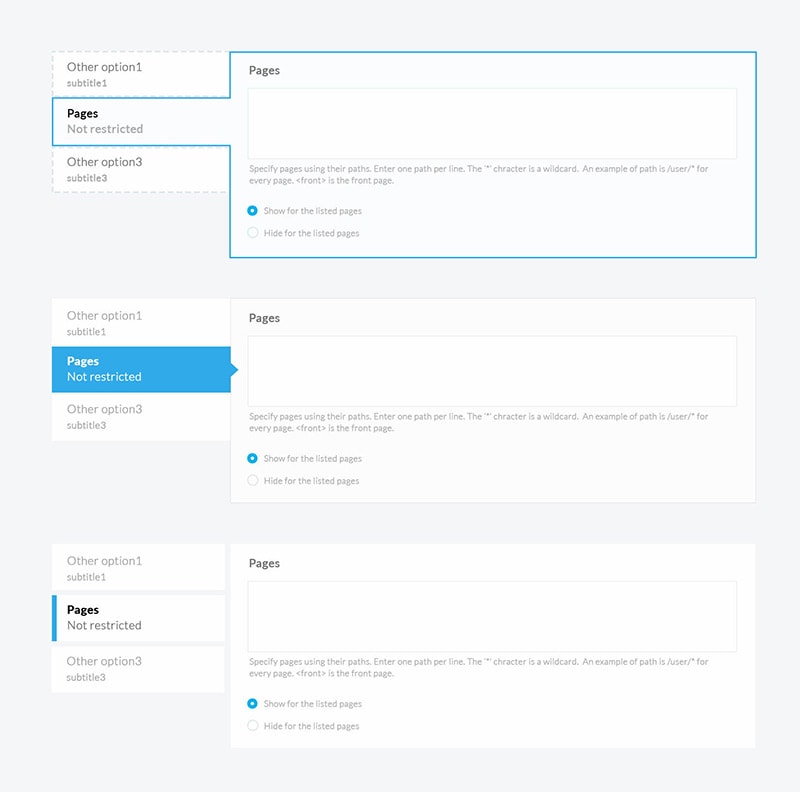
Best Practices for Designing Tab Navigation Lesson Uxcel

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo

36 Amazing CSS Tabs Even Beginners Can Implement 2021
Web Hello Designers 👋🏻 I Used To Encounter A Lot Of Difficulties When Creating New Designs.
It Focuses On Optimizing The Look And Feel Of Software Interfaces To Ensure They Are Intuitive And Engaging For Users.
Included 160+ Tab Bar Component Types 330+ Sample.
Web Discover 5,000+ Tabs Designs On Dribbble.
Related Post: