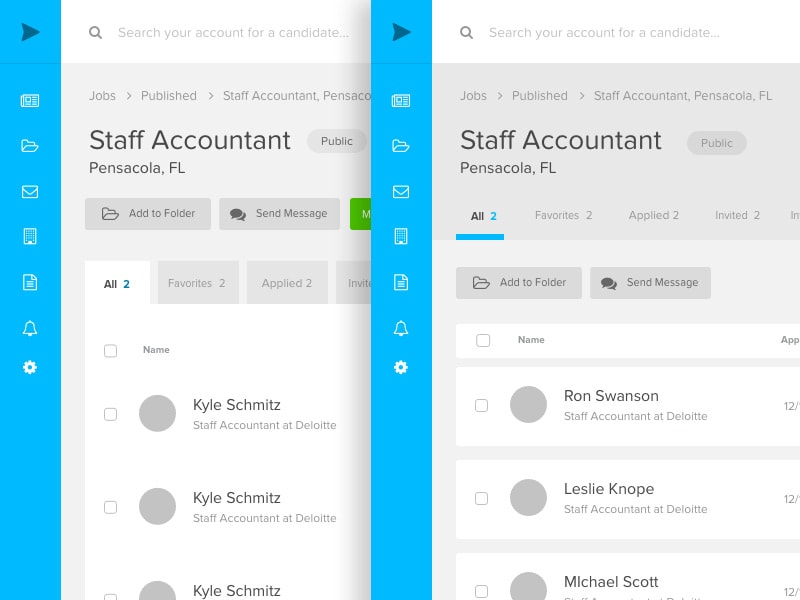
Tab Interface Design
Tab Interface Design - A cool animated css tab bar with clickable icons. If they are understood by users in the context of web pages at all it is only. A common solution to this design problem is to use a tabbed document interface, also referred to as a 'card stack pattern'. Imagine your thumb gliding effortlessly over glass, each tap guiding you through a visual feast. Web tabs are used in user interfaces to segment and organize content into separate, easily navigable sections within the same window or space. Web click to remove upstream interface parameters. Web applying nielsen and molich’s 10 rules of thumb in evaluating interface design will help you recognize any potential issues as well as guide you and your team. Web tabbed interfaces, on the other hand, are a paradigm imported from desktop applications. Web according to nielsen norman group’s research, there are 12 different principles for tab design. Web in interface design, a tab is a graphical user interface object that allows multiple documents or panels to be contained within a single window, using tabs as a. I read it through, but then i found that when it comes to real. Imagine your thumb gliding effortlessly over glass, each tap guiding you through a visual feast. Web according to nielsen norman group’s research, there are 12 different principles for tab design. Web user interface (ui) design is the process designers use to build interfaces in software or. Web tabs are used in user interfaces to segment and organize content into separate, easily navigable sections within the same window or space. Terms used to describe this design pattern include: Designers aim to create interfaces. Web user interface (ui) design is the process designers use to build interfaces in software or computerized devices, focusing on looks or style. Web. Web applying nielsen and molich’s 10 rules of thumb in evaluating interface design will help you recognize any potential issues as well as guide you and your team. Web click to remove upstream interface parameters. Web user interface design (ui design) is a discipline within ux design. Web user interface (ui) design is the process designers use to build interfaces. Web the goal of this phase is to define the set of interface objects and actions i.e., control mechanisms that enable the user to perform desired tasks. Web user interface design (ui design) is a discipline within ux design. Web tabs are used in user interfaces to segment and organize content into separate, easily navigable sections within the same window. Web tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. A common solution to this design problem is to use a tabbed document interface, also referred to as a 'card stack pattern'. Requires a little js but nothing difficult. Imagine your thumb. Terms used to describe this design pattern include: Web according to nielsen norman group’s research, there are 12 different principles for tab design. Web use tabs when there is a large amount of content that can be separated. Click to import the upstream parameters from a sample upstream service request (in xml format). Designers aim to create interfaces. Web user interface (ui) design is the process designers use to build interfaces in software or computerized devices, focusing on looks or style. A common solution to this design problem is to use a tabbed document interface, also referred to as a 'card stack pattern'. Web tabs are used in user interfaces to segment and organize content into separate, easily. I read it through, but then i found that when it comes to real. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Web user interface design (ui design) is a discipline within ux design. Web use tabs when there is a large amount of content that can. You would have to pair this tab. Designers aim to create interfaces. Web tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Terms used to describe this design pattern include: Web according to nielsen norman group’s research, there are 12 different principles. Web tabs are used in user interfaces to segment and organize content into separate, easily navigable sections within the same window or space. Web according to nielsen norman group’s research, there are 12 different principles for tab design. Web tabbed interfaces, on the other hand, are a paradigm imported from desktop applications. Web material design is an adaptable system of. Requires a little js but nothing difficult. Web one of the most effective tools for organizing content and enhancing user experience in web design is using tabs. Web the goal of this phase is to define the set of interface objects and actions i.e., control mechanisms that enable the user to perform desired tasks. I read it through, but then i found that when it comes to real. Terms used to describe this design pattern include: Web the list of tab elements is arranged along one edge of the currently displayed panel, most commonly the top edge. They are ideal for situations where. Web according to nielsen norman group’s research, there are 12 different principles for tab design. Web tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. A cool animated css tab bar with clickable icons. A common solution to this design problem is to use a tabbed document interface, also referred to as a 'card stack pattern'. Web a module tab is a user interface (ui) design pattern where content is separated into different panes, and each pane is viewable one at a time. Web user interface design (ui design) is a discipline within ux design. If they are understood by users in the context of web pages at all it is only. It’s about crafting the visual and interactive aspects of a digital product. Web applying nielsen and molich’s 10 rules of thumb in evaluating interface design will help you recognize any potential issues as well as guide you and your team.
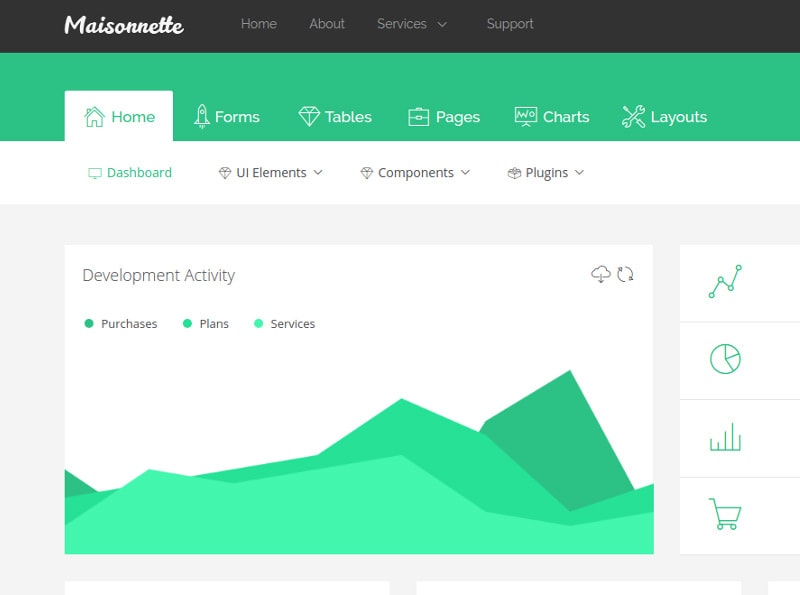
Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo

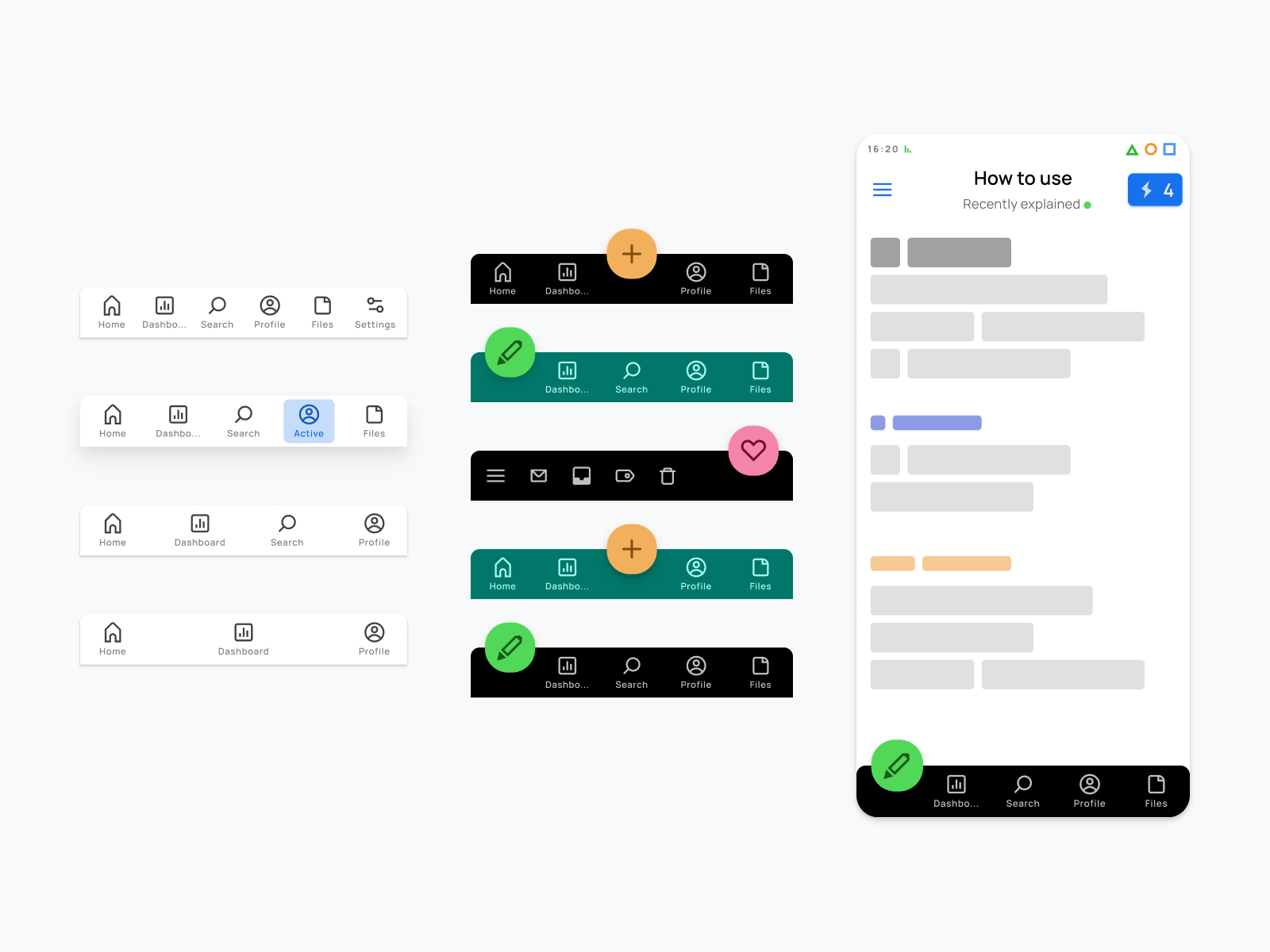
Material Tabs UI Design Components for Figma by Roman Kamushken on

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo

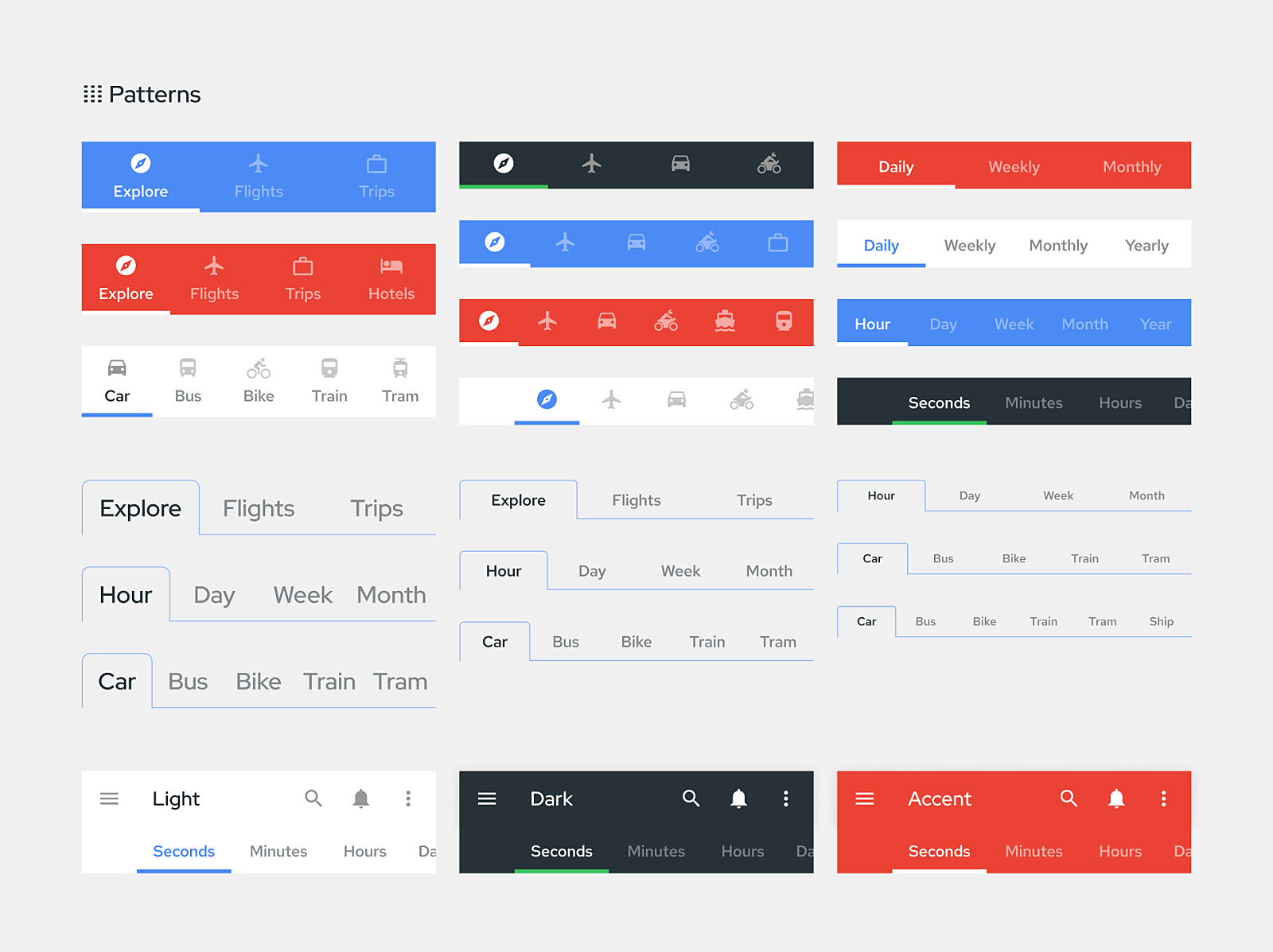
36 Amazing CSS Tabs Even Beginners Can Implement 2021

Tab bar custom UI design Figma Material X kit by Roman Kamushken for

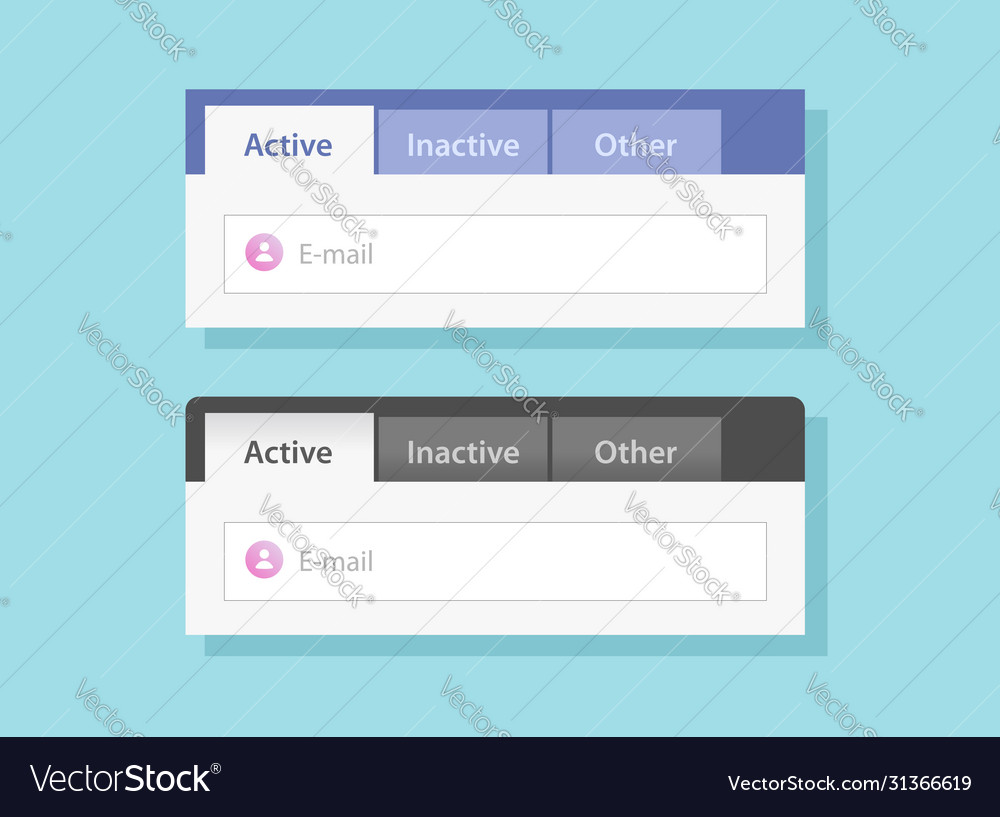
Tabs ui design or tabbed menu website set Vector Image

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo

Premium Vector Tabs ui interface design or tabbed menu website

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo

9 Different Tab Menu Ui Kit Template Download on Pngtree
You Would Have To Pair This Tab.
Web Tabbed Interfaces Are A Way Of Navigating Between Multiple Panels, Reducing Clutter And Fitting More Into A Smaller Space.
Web User Interface (Ui) Design Is The Process Designers Use To Build Interfaces In Software Or Computerized Devices, Focusing On Looks Or Style.
Designers Aim To Create Interfaces.
Related Post: