Tab Design
Tab Design - Web tabs design best practices. Web tab design, when executed right, can significantly elevate user experience. The below best practices help you design attractive and usable tabs for your application. Works well and the tabs have a minimal hover effect. You’ll unlock a treasure trove of ideas, where ux patterns and responsive design principles elevate more than just aesthetics—they serve as the backbone to intuitive navigation. It’s a balancing act of aesthetics, functionality, and usability. In this tutorial, we'll walk you through creating reusable tab components that will add flexibility and consistency to your designs. Navigation tabs offer small clickable labels that open content in a new webpage, whereas module tabs present information on the same page. A tab bar has several elements and states that make it easier for users to interact with the. Web effective tab design in user interfaces requires adherence to several key practices: Web in this deep dive, we’re slicing through the clutter to showcase the crème de la crème of mobile tab design examples. Web simple but effective css tabs with a minimal style. In this tutorial, we'll walk you through creating reusable tab components that will add flexibility and consistency to your designs. Use justinmind’s templates and masters to reapply styles. Web tabs organize content across different screens, data sets, and other interactions. Navigation tabs offer small clickable labels that open content in a new webpage, whereas module tabs present information on the same page. Web in order to prioritize consistency in tab design, make sure that your tabs all look and behave in the same way. Web tab design, when. Web the tabbed user interface design pattern takes its inspiration from file folders and address books, which enable users to jump to their target section quickly. There are two distinct types of tabs: Web tab design, when executed right, can significantly elevate user experience. Works well and the tabs have a minimal hover effect. Use justinmind’s templates and masters to. Web simple but effective css tabs with a minimal style. Web effective tab design in user interfaces requires adherence to several key practices: There are two distinct types of tabs: In this tutorial, we'll walk you through creating reusable tab components that will add flexibility and consistency to your designs. The below best practices help you design attractive and usable. It’s a balancing act of aesthetics, functionality, and usability. Web simple but effective css tabs with a minimal style. Web tab design, when executed right, can significantly elevate user experience. Web discover a range of diverse css tabs design examples featuring 11 unique styles. No fancy animations, just a clean design. Web tab design, when executed right, can significantly elevate user experience. The below best practices help you design attractive and usable tabs for your application. There are two distinct types of tabs: Web in this deep dive, we’re slicing through the clutter to showcase the crème de la crème of mobile tab design examples. Explore the demos and code to. Web in this deep dive, we’re slicing through the clutter to showcase the crème de la crème of mobile tab design examples. No fancy animations, just a clean design. Web tab design, when executed right, can significantly elevate user experience. By adhering to best practices and sidestepping common. Web effective tab design in user interfaces requires adherence to several key. Web simple but effective css tabs with a minimal style. Explore the demos and code to find inspiration for your projects. Web the tabbed user interface design pattern takes its inspiration from file folders and address books, which enable users to jump to their target section quickly. In this tutorial, we'll walk you through creating reusable tab components that will. Web in order to prioritize consistency in tab design, make sure that your tabs all look and behave in the same way. There are two distinct types of tabs: These code snippets showcase innovative designs using html, css, and occasional javascript, including sliding effects and animated transitions. Web discover a range of diverse css tabs design examples featuring 11 unique. In this tutorial, we'll walk you through creating reusable tab components that will add flexibility and consistency to your designs. It’s a balancing act of aesthetics, functionality, and usability. Web effective tab design in user interfaces requires adherence to several key practices: Web simple but effective css tabs with a minimal style. Use justinmind’s templates and masters to reapply styles. Works well and the tabs have a minimal hover effect. Web simple but effective css tabs with a minimal style. Navigation tabs offer small clickable labels that open content in a new webpage, whereas module tabs present information on the same page. These code snippets showcase innovative designs using html, css, and occasional javascript, including sliding effects and animated transitions. Web tabs organize content across different screens, data sets, and other interactions. Web discover a range of diverse css tabs design examples featuring 11 unique styles. Web tabs design best practices. Web tab design, when executed right, can significantly elevate user experience. By adhering to best practices and sidestepping common. Web the tabbed user interface design pattern takes its inspiration from file folders and address books, which enable users to jump to their target section quickly. Web effective tab design in user interfaces requires adherence to several key practices: There are two distinct types of tabs: Web in order to prioritize consistency in tab design, make sure that your tabs all look and behave in the same way. No fancy animations, just a clean design. Use justinmind’s templates and masters to reapply styles and spread global changes across your prototype’s screens and ui elements. It’s a balancing act of aesthetics, functionality, and usability.
30 Bootstrap Tabs Examples For Better Content Organization 2020

36 Amazing CSS Tabs Even Beginners Can Implement 2021

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo

Modern Tabs Design with pure CSS (HTML/CSS)

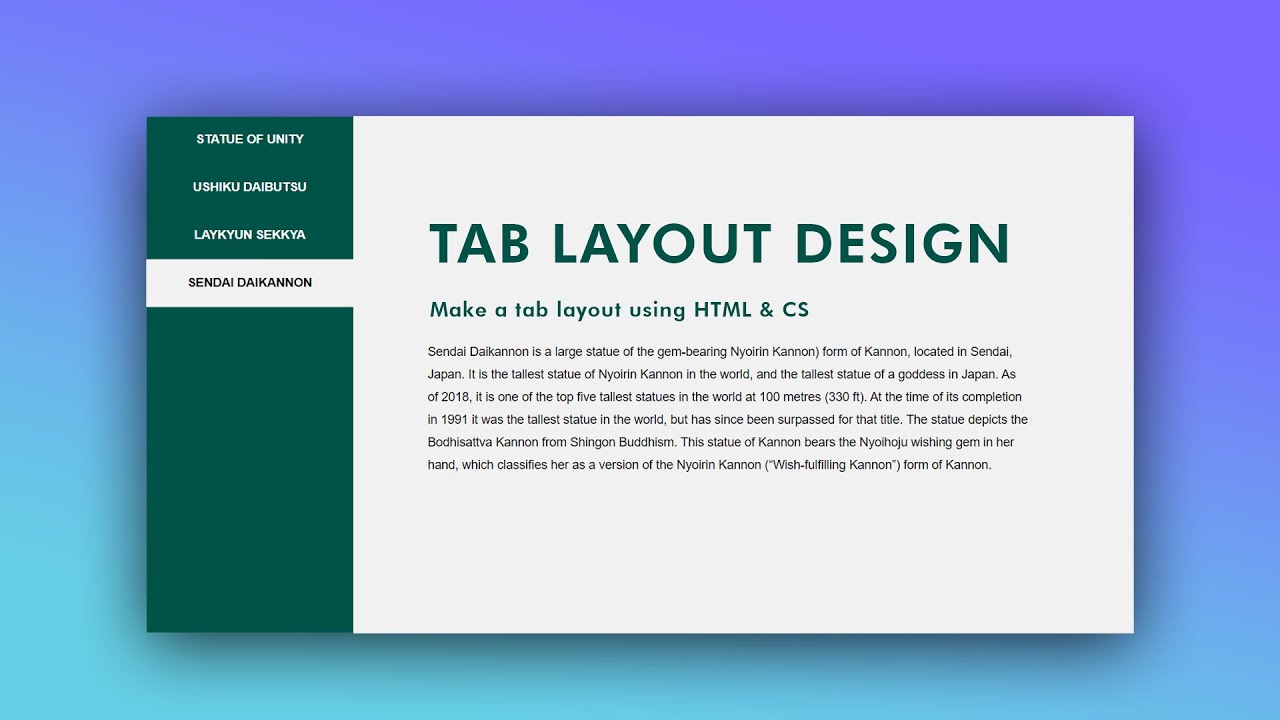
How To Make Tabs In HTML And CSS Website Tab Layout Design on Website

30+ Amazing CSS Tabs Even Beginners Can Implement 2020

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo

30+ Amazing CSS Tabs Even Beginners Can Implement 2020

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
You’ll Unlock A Treasure Trove Of Ideas, Where Ux Patterns And Responsive Design Principles Elevate More Than Just Aesthetics—They Serve As The Backbone To Intuitive Navigation.
Web In This Deep Dive, We’re Slicing Through The Clutter To Showcase The Crème De La Crème Of Mobile Tab Design Examples.
Explore The Demos And Code To Find Inspiration For Your Projects.
A Tab Bar Has Several Elements And States That Make It Easier For Users To Interact With The.
Related Post: