Svelte App Template
Svelte App Template - Whereas traditional frameworks like react and vue do the bulk of their work in the. Web write breathtakingly concise components using languages you already know — html, css and javascript. Web sveltekit will handle calling the svelte compiler to convert your.svelte files into.js files that create the dom and.css files that style it. Web building a sveltekit app happens in two stages, which both happen when you run vite build (usually via npm run build ). Web different routes of your app will often share common ui. Web what kind of features do you wish to have in this kind of templates? Svelte themes, templates and resources categorized as free. If you want to play around with the current version, you can check it here. Web we're going to use the svelte + vite template. Web in svelte, an application is composed from one or more components. This is a project template for svelte apps. The dashboard template is based on the latest reactjs, nextjs 13, and mui v5. Web when installing a sveltekit app, you get the following options: Web different routes of your app will often share common ui. Web this repository contains a starter template for building tauri apps using sveltekit and the tailwind. Includes auth, database, admin panel, user dashboard, themes, icons, and more. Svelte themes, templates and resources categorized as free. Web this repository contains a starter template for building tauri apps using sveltekit and the tailwind css framework (skeleton ui). Instead of repeating it in each +page.svelte component, we can use a +layout.svelte component that applies to all. Web different routes. Svelte themes, templates and resources categorized as free. You don't have to use a project template, but it means you have to do a lot less setup work. Web the easiest way to start building a sveltekit app is to run npm create: Includes auth, database, admin panel, user dashboard, themes, icons, and more. Web building a sveltekit app happens. This is a project template for svelte apps. Oh, and your application bundles will be tiny as well. Create a sleek and modern website in no time with customizable. Web sveltekit will handle calling the svelte compiler to convert your.svelte files into.js files that create the dom and.css files that style it. Svelte themes, templates and resources categorized as free. Oh, and your application bundles will be tiny as well. You don't have to use a project template, but it means you have to do a lot less setup work. Web when installing a sveltekit app, you get the following options: Web different routes of your app will often share common ui. Svelte is a radical new approach to building. You don't have to use a project template, but it means you have to do a lot less setup work. Oh, and your application bundles will be tiny as well. Instead of repeating it in each +page.svelte component, we can use a +layout.svelte component that applies to all. Firstly, vite creates an optimized production build of your. Whereas traditional frameworks. Firstly, vite creates an optimized production build of your. Web the easiest way to start building a sveltekit app is to run npm create: Web what kind of features do you wish to have in this kind of templates? Web when installing a sveltekit app, you get the following options: Svelte themes is a curated list of svelte themes, templates. Web looking for an app template instead? Includes auth, database, admin panel, user dashboard, themes, icons, and more. You don't have to use a project template, but it means you have to do a lot less setup work. Web the easiest way to start building a sveltekit app is to run npm create: │ sveltekit demo app (a demo app. Instead of repeating it in each +page.svelte component, we can use a +layout.svelte component that applies to all. Web get started quickly with our free svelte templates built on the lightweight skeleton ui framework. Web different routes of your app will often share common ui. Create a sleek and modern website in no time with customizable. Web when installing a. Oh, and your application bundles will be tiny as well. Web building a sveltekit app happens in two stages, which both happen when you run vite build (usually via npm run build ). Web sveltekit will handle calling the svelte compiler to convert your.svelte files into.js files that create the dom and.css files that style it. Svelte themes, templates and. It also provides all the other pieces you need. Web we're going to use the svelte + vite template. You don't have to use a project template, but it means you have to do a lot less setup work. Web what kind of features do you wish to have in this kind of templates? Web looking for an app template instead? Web write breathtakingly concise components using languages you already know — html, css and javascript. Web in svelte, an application is composed from one or more components. Web get started quickly with our free svelte templates built on the lightweight skeleton ui framework. Includes auth, database, admin panel, user dashboard, themes, icons, and more. Firstly, vite creates an optimized production build of your. Web the easiest way to start building a sveltekit app is to run npm create: Instead of repeating it in each +page.svelte component, we can use a +layout.svelte component that applies to all. Web building a sveltekit app happens in two stages, which both happen when you run vite build (usually via npm run build ). To create a new project based on this. Web different routes of your app will often share common ui. A base for building shareable svelte components.
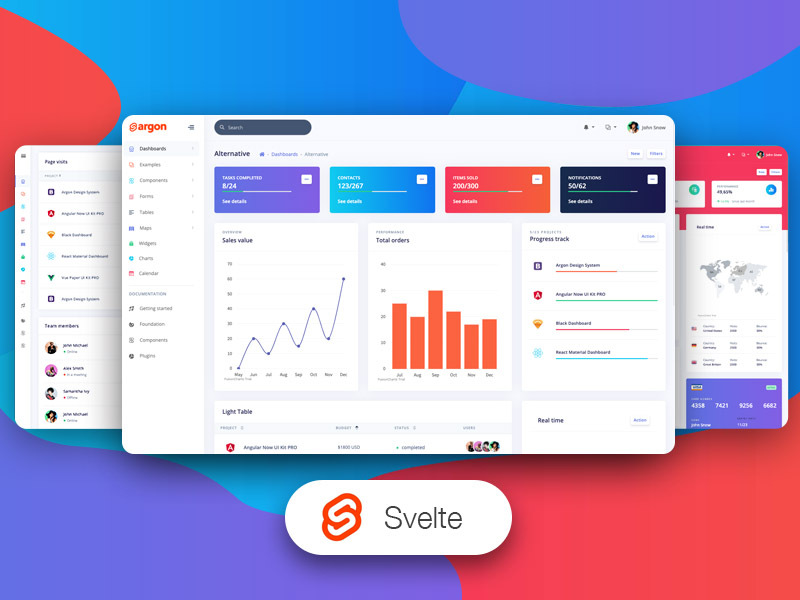
10+ Svelte Examples Components & Templates

Learn Svelte in 1 hour with this free course, then decide for yourself
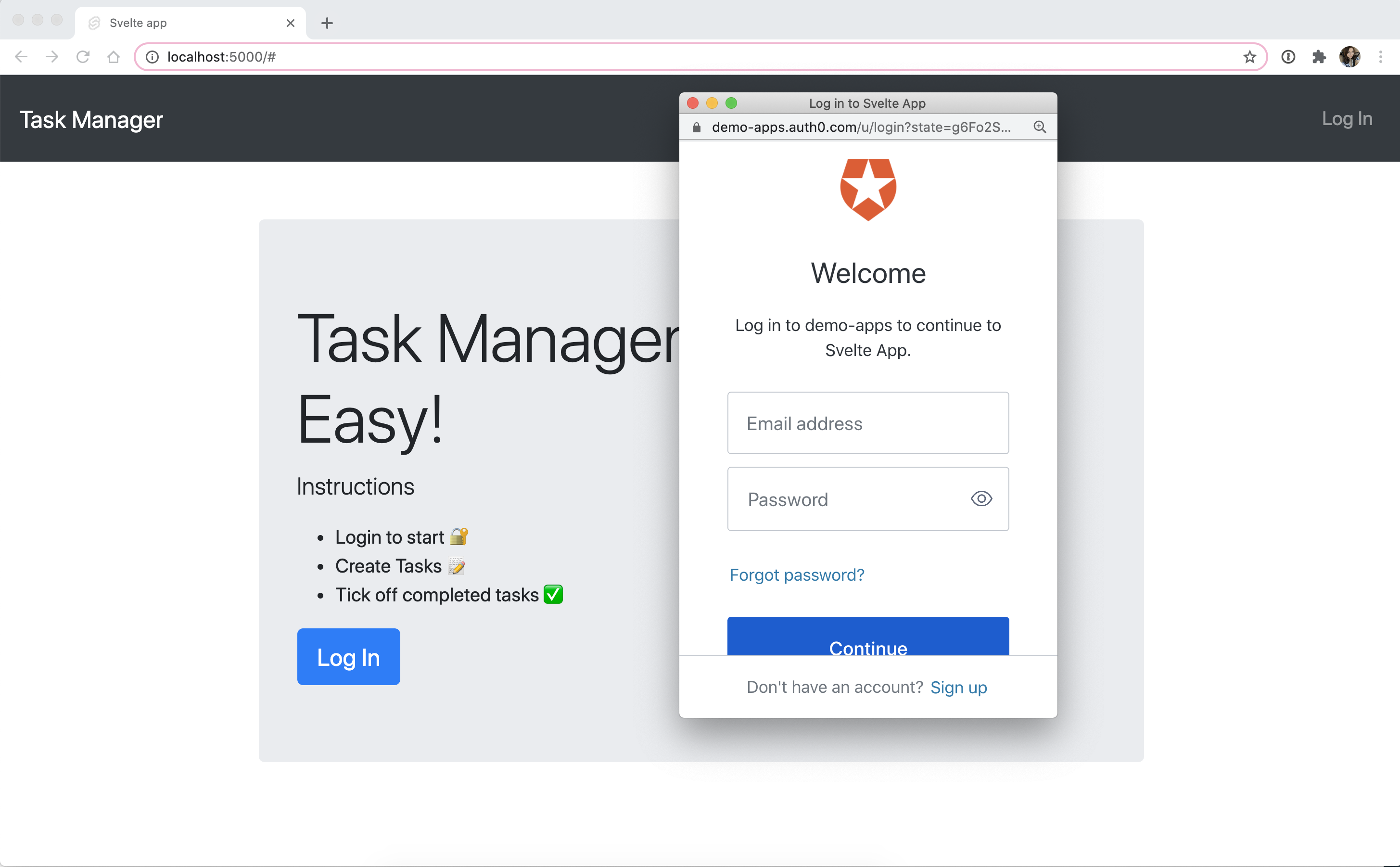
Svelte Login Session Login pages Info

Svelte Kit Template

How To Create a Svelte App And Open It In VS Code? Upmostly
GitHub devproje/svelteapptemplate Svelte + Electron app template

Build and Deploy Realtime Svelte 3 Apps Using GraphQL Hasura

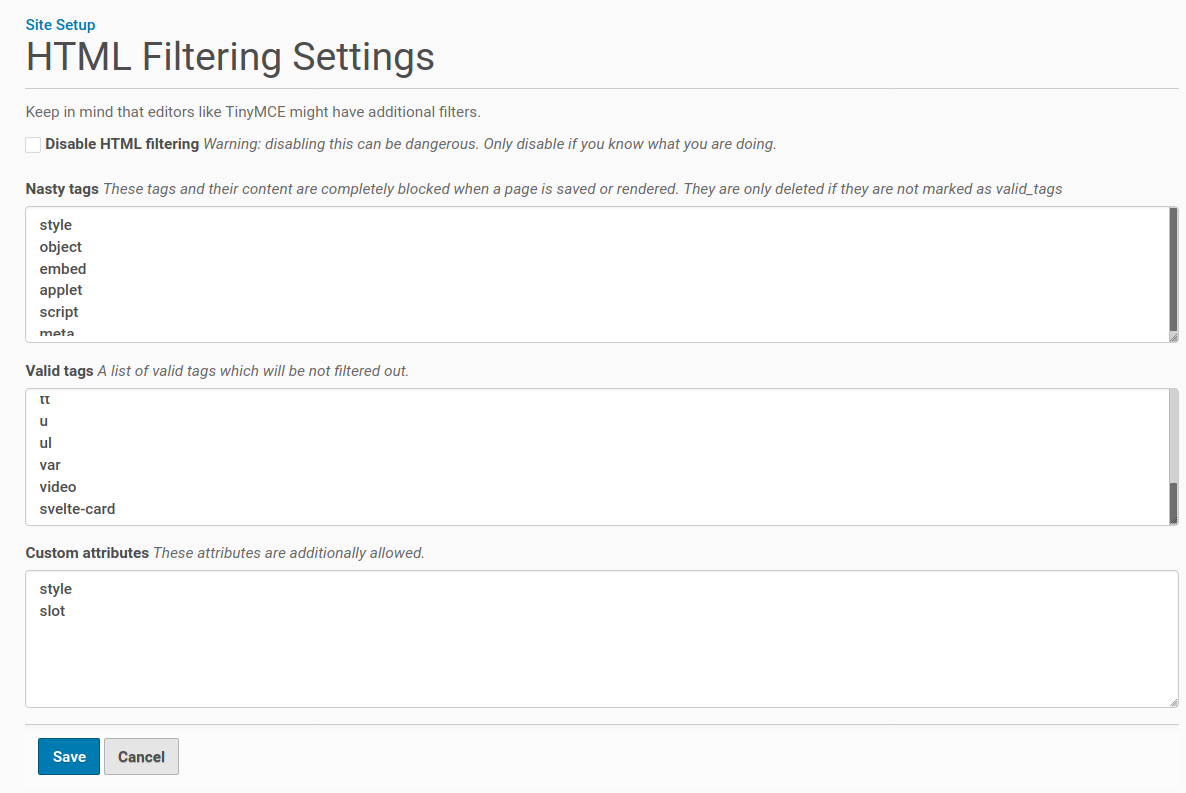
Svelte app subtemplate — bobtemplates.plone 3.0 documentation

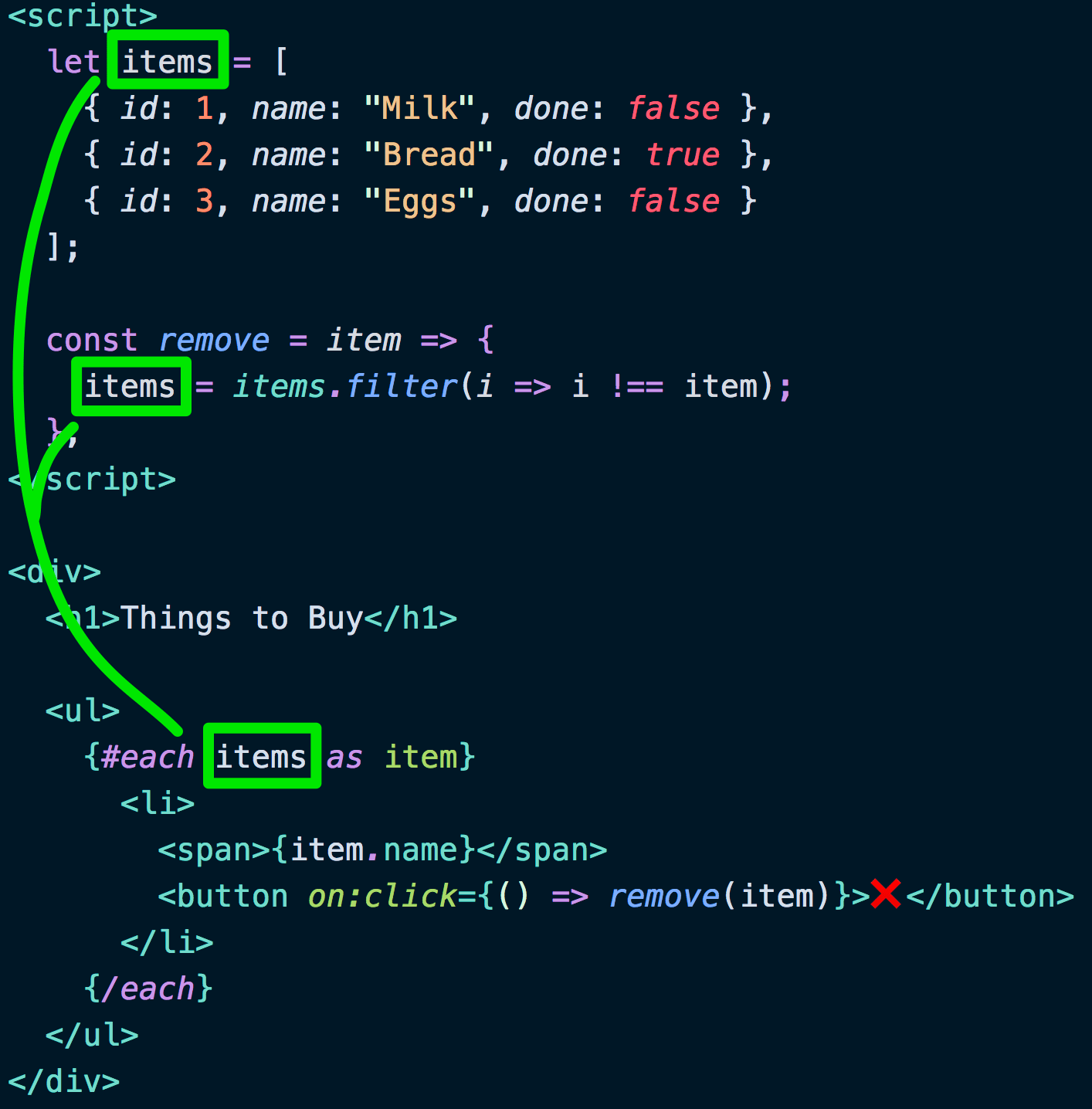
Exploring different approaches to styling Svelte applications

Introduction to Svelte
Create A Sleek And Modern Website In No Time With Customizable.
If You Want To Play Around With The Current Version, You Can Check It Here.
Svelte Themes, Templates And Resources Categorized As Free.
Svelte Themes Is A Curated List Of Svelte Themes, Templates And Modules Built Using Svelte,.
Related Post: