Subscription Cards Design Html Css
Subscription Cards Design Html Css - Create stunning designs with css by learning these creative css card collection examples. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can also link to another pen here (use the.css url extension). It features a sleek design with input fields and a submission button. Web in this article, we will see how to design a subscription page using html and css. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web collections of 15+ css pricing tables with free source code that enhance your website's user experience. You can try to add some fancy css cards effect. Whether you're looking for a simple, minimalist design or a more complex one with advanced features, you're sure to find something that suits your needs. Do you want to improve the user interface of your website? Web in this comprehensive compilation, we have gathered a wide range of free html and css card code examples from various reputable sources, including codepen, github, and other valuable resources. Interactive and responsive card with space theme. Create stunning designs with css by learning these creative css card collection examples. Web per realizzare l' animazione flip 3d di una card,. Mentre css servirà per stilizzare la. Web learn how to create a card with css. Html servirà per strutturare il contenuto della card e definirne gli elementi, come il fronte e il retro. Here’s how you can create a basic subscription card. Try it yourself » how to create a card. The subscription page is a popup that has an input field for email id and a button to subscribe the newsletter. You can also customize the design according to your preferences. Web here is the simple, minimalistic subscription cards design in html css. Do you want to improve the user interface of your website? John doe
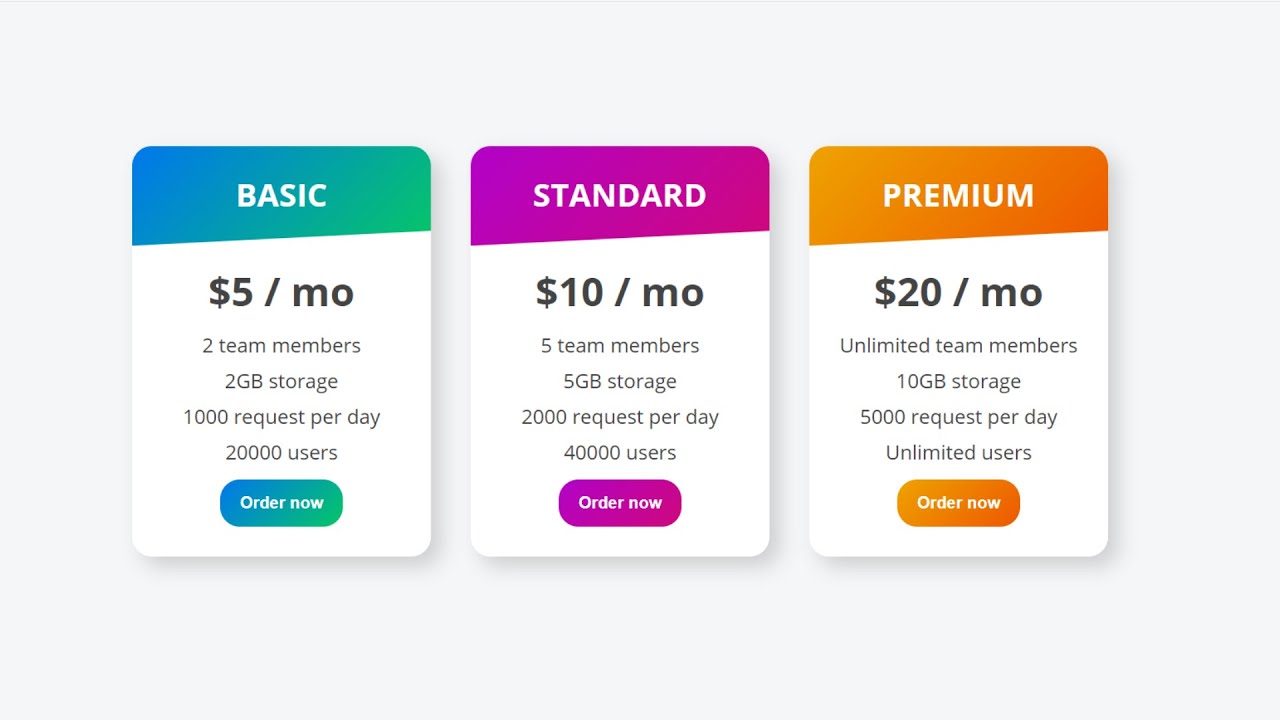
architect & engineer . Here’s how you can create a basic subscription card. I've created different kinds of cards such as horizontal cards, cards with images, hover effect cards, animated cards,. Try it yourself » how to create a card. Web per realizzare l' animazione flip 3d di una card, è importante avere una conoscenza di base di html e css. Web in this. Mentre css servirà per stilizzare la. Web in this article, we will see how to design a subscription page using html and css. Css cards are widely used in web development to display content visually. Html servirà per strutturare il contenuto della card e definirne gli elementi, come il fronte e il retro. You can also link to another pen. Web you can apply css to your pen from any stylesheet on the web. We create a card that have an input box and a submit button, enabling users to subscribe to any newsletter using their email address. Web collection of free creative 131 css cards. You can also customize the design according to your preferences. The form is positioned. Web here is the simple, minimalistic subscription cards design in html css. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can also link to another pen here (use the.css url extension). Collection of 95+ css cards. Web our collection features a variety of. Questi due linguaggi sono fondamentali per creare e stilizzare i contenuti. Web this code creates a stylish subscribe form in html and css. Web in this article, we have compiled a comprehensive collection of 70 free html and css card code examples, providing designers and developers with a diverse range of options to choose from and integrate into their projects.. Web collections of 15+ css pricing tables with free source code that enhance your website's user experience. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web you can apply css to your pen from any stylesheet on the web. Web you can apply css. Web our collection features a variety of css pricing tables, each with its unique design and functionality. Here are some of the most beautiful css cards examples for your inspiration. You can also link to another pen here (use the.css url extension). I've created different kinds of cards such as horizontal cards, cards with images, hover effect cards, animated cards,.. Html pricing table, responsive table. Collection of 95+ css cards. You can also link to another pen here (use the.css url extension). Web per realizzare l' animazione flip 3d di una card, è importante avere una conoscenza di base di html e css. Web collection of free creative 131 css cards. You can also customize the design according to your preferences. Web the code is a responsive flat pricing card list design. It features a sleek design with input fields and a submission button. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Questi due linguaggi sono fondamentali per creare e stilizzare i contenuti. Web in this article, we have compiled a comprehensive collection of 70 free html and css card code examples, providing designers and developers with a diverse range of options to choose from and integrate into their projects. John doe
architect & engineer . It provides essential information such as plan name, price, features, and a signup button. The code is made up of html and css. Css cards are widely used in web development to display content visually. Web you can apply css to your pen from any stylesheet on the web.
Subscription Card In HTML CSS how to make cards in html css card

SUBSCRIPTION CARD DESIGN HTML CSS YouTube

Subscription Plans Card Template Pixroad

How To Create Responsive Pricing Table Using HTML & CSS Pricing Card

10+ CSS cards (latest collection) Essential Web Apps

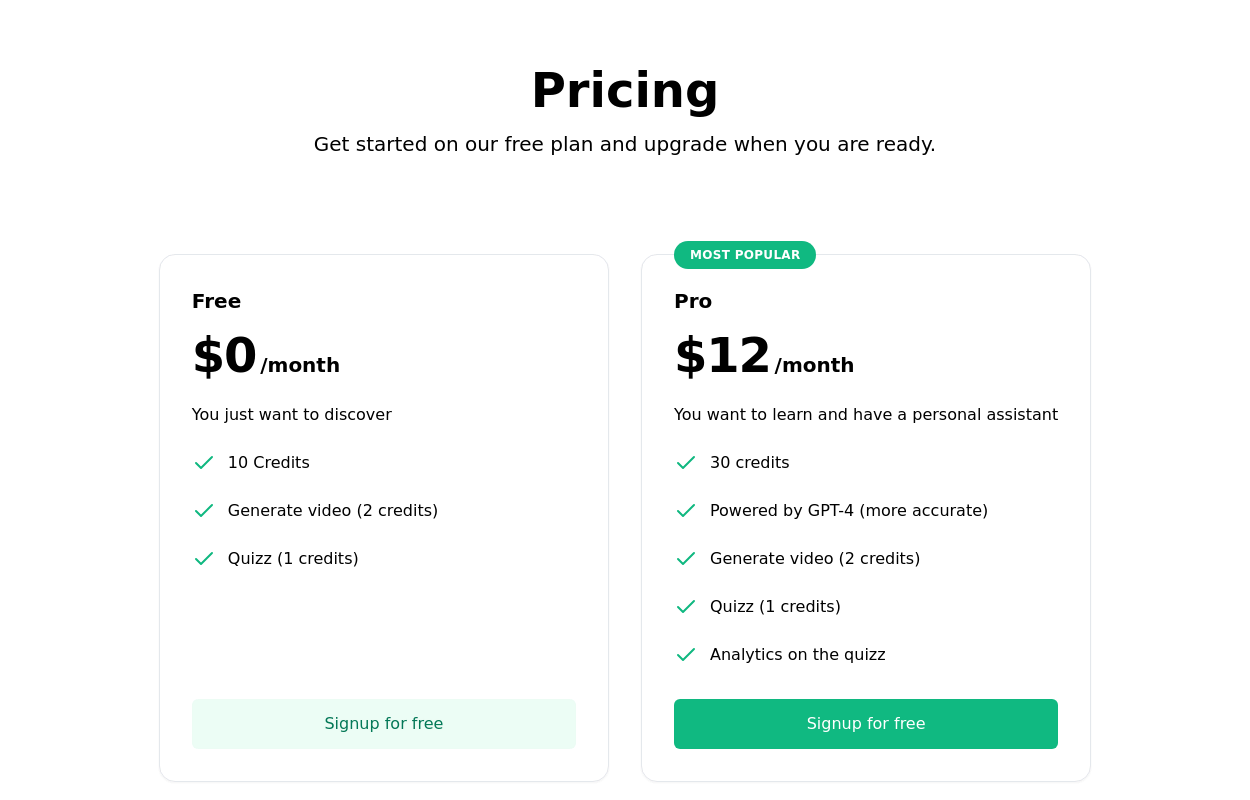
Subscription Plan Cards Tailwind CSS Example

20+ CSS Subscribe Forms

Subscription Card Video for beginner's HTML CSS. YouTube

Pricing Card Design Using HTML and CSS Coding Power

10+ CSS cards (latest collection) Essential Web Apps
Web Learn How To Create A Card With Css.
Web You Can Apply Css To Your Pen From Any Stylesheet On The Web.
We Create A Card That Have An Input Box And A Submit Button, Enabling Users To Subscribe To Any Newsletter Using Their Email Address.
Component Is Made With Tailwind Css V3.
Related Post: