Subscriotion Cards Design Html Css
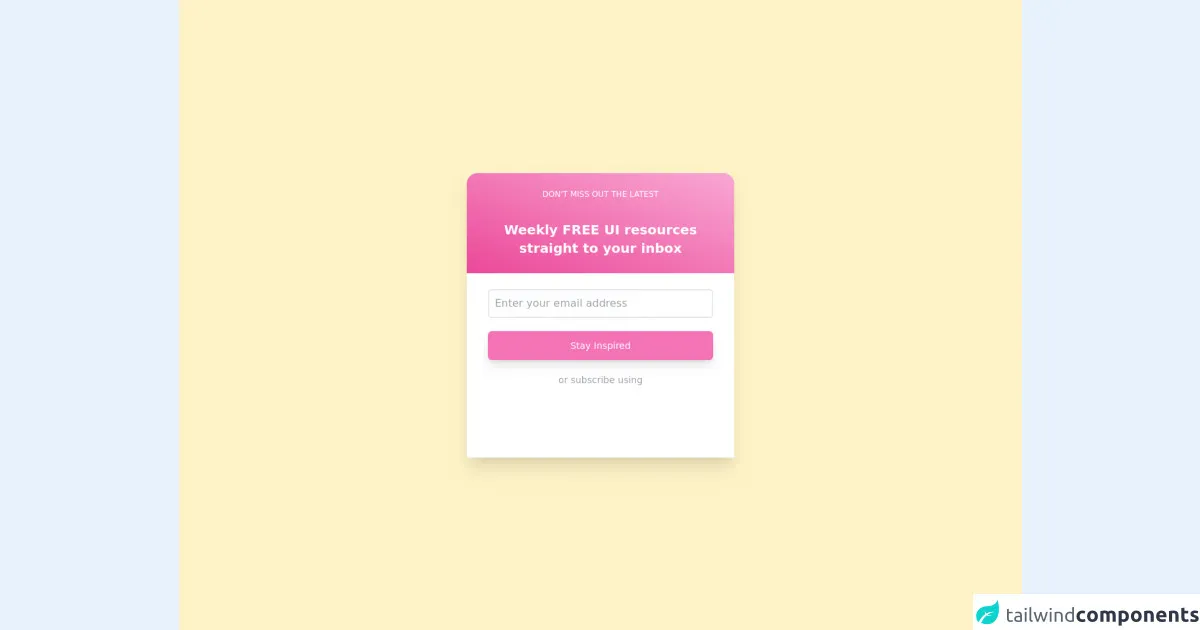
Subscriotion Cards Design Html Css - Codepen doesn't work very well without javascript. I've created different kinds of cards such as horizontal cards, cards with images, hover effect cards, animated cards,. You can try to add some fancy css cards effect. The subscription page is a popup that has an input field for email id and a. Here’s how you can create a. Collection of 95+ css cards. In this curated compilation, we have gathered a diverse selection of free html and css blog card code examples. Follow this guide to get started with flexbox! Whether you're looking for a simple, minimalist design or a. They can have horizontal layouts, carousels, and responsiveness. Web 107 beautiful css cards examples to improve your ui. Questi due linguaggi sono fondamentali per creare. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Whether you're looking for a simple, minimalist design or a. Create visually appealing and organized information sections for a. We're all for progressive enhancement, but codepen is a bit unique in that. Web you can apply css to your pen from any stylesheet on the web. The subscription page is a popup that has an input field for email id and a. Web elevate content presentation with css cards. Codepen doesn't work very well without javascript. Web from portfolios to blogs, modern card design layouts are great for any site and they're easy to create. Web here is the simple, minimalistic subscription cards design in html css. Follow this guide to get started with flexbox! The subscription page is a popup that has an input field for email id and a. Web 107 beautiful css cards. Collection of 25+ css subscribe forms. Web in this article, we will see how to design a subscription page using html and css. Web you can apply css to your pen from any stylesheet on the web. Follow this guide to get started with flexbox! The subscription page is a popup that has an input field for email id and. Web you can apply css to your pen from any stylesheet on the web. Web create cards using html and css. Collection of 25+ css subscribe forms. Collection of 95+ css cards. I've created different kinds of cards such as horizontal cards, cards with images, hover effect cards, animated cards,. Web here is the simple, minimalistic subscription cards design in html css. They can have horizontal layouts, carousels, and responsiveness. Codepen doesn't work very well without javascript. Questi due linguaggi sono fondamentali per creare. Web whether you're a web designer, developer, or simply someone looking for inspiration, our collection of css cards provides a wealth of resources to help you. Web create cards using html and css. In this curated compilation, we have gathered a diverse selection of free html and css blog card code examples. Web pens tagged 'card design' on codepen. Web from portfolios to blogs, modern card design layouts are great for any site and they're easy to create. Web you can apply css to your pen. Web welcome to our collection of css blog cards! Web create cards using html and css. In this curated compilation, we have gathered a diverse selection of free html and css blog card code examples. Try it yourself » how to create a card. Web our collection features a variety of css pricing tables, each with its unique design and. Web welcome to our collection of css blog cards! Web whether you're a web designer, developer, or simply someone looking for inspiration, our collection of css cards provides a wealth of resources to help you elevate your. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen. Collection of 25+ css subscribe forms. Web our collection features a variety of css pricing tables, each with its unique design and functionality. Web per realizzare l' animazione flip 3d di una card, è importante avere una conoscenza di base di html e css. They can have horizontal layouts, carousels, and responsiveness. The subscription page is a popup that has. Web elevate content presentation with css cards. They can have horizontal layouts, carousels, and responsiveness. Web you can apply css to your pen from any stylesheet on the web. Web pens tagged 'card design' on codepen. Follow this guide to get started with flexbox! In this curated compilation, we have gathered a diverse selection of free html and css blog card code examples. Compare and choose between different subscription plans. Web in this article, we have compiled a comprehensive collection of 70 free html and css card code examples, providing designers and developers with a diverse. Web in this article, we will see how to design a subscription page using html and css. I've created different kinds of cards such as horizontal cards, cards with images, hover effect cards, animated cards,. Web css cards are widely used in web development to display content visually. Web here is the simple, minimalistic subscription cards design in html css. Web create cards using html and css. Web our collection features a variety of css pricing tables, each with its unique design and functionality. Web you can apply css to your pen from any stylesheet on the web. Web 107 beautiful css cards examples to improve your ui.
Here Are 6 Ways To Create A UI Design Daily Subscription Card With

17 Beautiful CSS Subscription Form Design OnAirCode

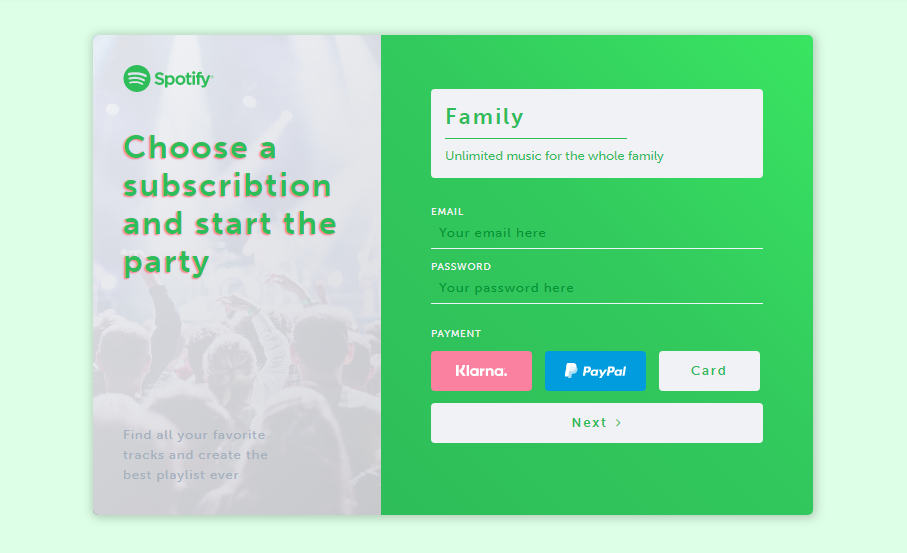
Subscription Plans Card Template Pixroad

SUBSCRIPTION CARD DESIGN HTML CSS YouTube

Subscription Card In HTML CSS how to make cards in html css card

10+ CSS cards (latest collection) Essential Web Apps

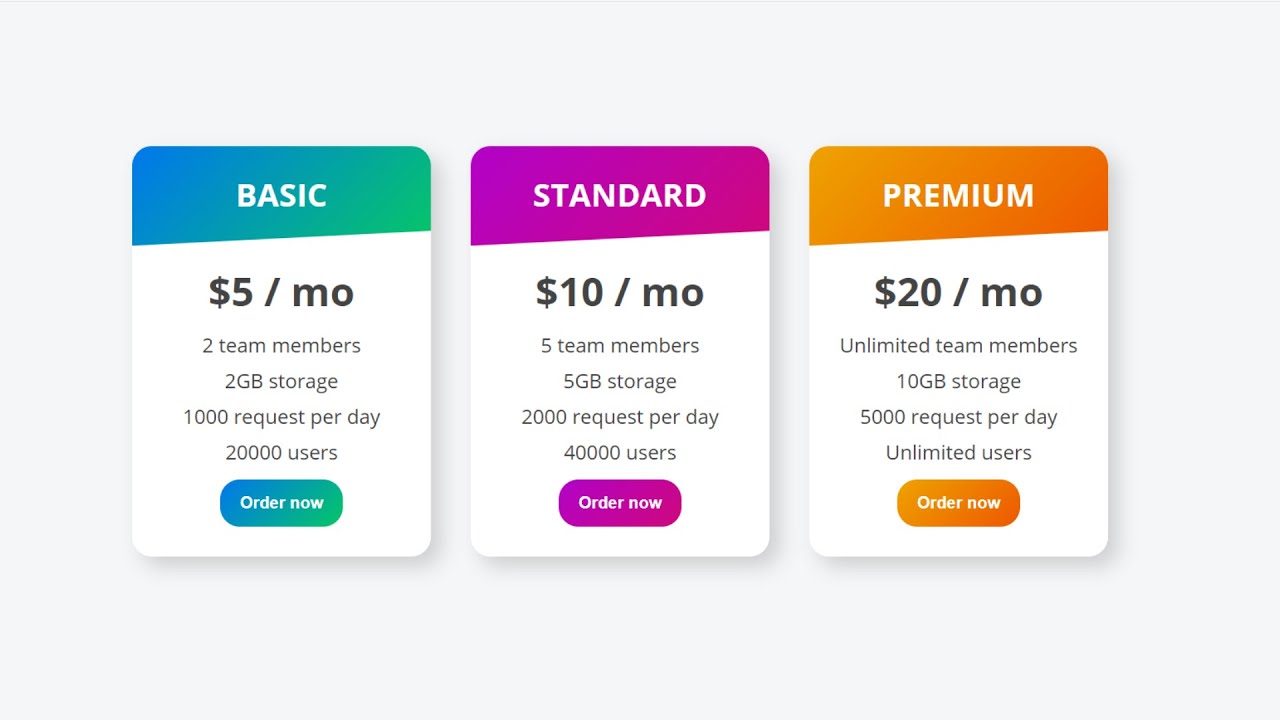
Pricing Card Design Using HTML and CSS Coding Power
![Subscription Card Design [ HTML CSS ] shorts YouTube](https://i.ytimg.com/vi/evbEgH_RPpg/maxres2.jpg?sqp=-oaymwEoCIAKENAF8quKqQMcGADwAQH4AbYIgAKAD4oCDAgAEAEYUCBeKGUwDw==&rs=AOn4CLCSlQLVyKJNWhHpnJt1qydAISx1BA)
Subscription Card Design [ HTML CSS ] shorts YouTube

20+ CSS Subscribe Forms

How To Create Responsive Pricing Table Using HTML & CSS Pricing Card
Web From Portfolios To Blogs, Modern Card Design Layouts Are Great For Any Site And They're Easy To Create.
Just Put A Url To It Here And We'll Apply It, In The Order You Have Them, Before The Css In The Pen Itself.
Just Put A Url To It Here And We'll Apply It, In The Order You Have Them, Before The Css In The Pen Itself.
All Items Are 100% Free And Open.
Related Post: