Style Guide Vs Design System
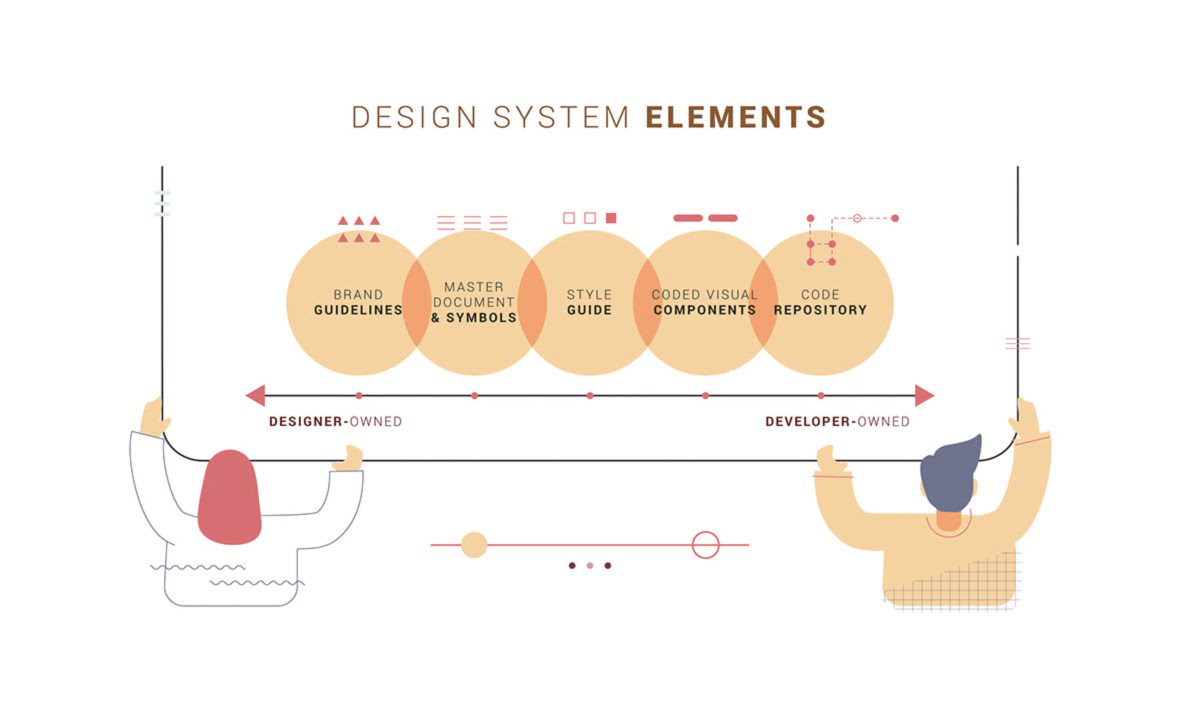
Style Guide Vs Design System - W hat are style guides and design systems? When developing a website or app, it can be tough to keep everything straight when it. Web i’d define a design system as a set of rules, principles, scheme or procedures that consist of visual style guides, pattern libraries, brand guidelines and. The style guide establishes the root for visual presentations and a design system connects. It consists of a digital pattern library with predefined and, more importantly reusable,. Web design systems are more comprehensive than pattern libraries or style guides. Web if you are a designer working with pega products, you’ll need to know the difference. A style guide is a subclass of a design system that defines the visual language of the product. However, style guides don’t pay attention to relationships and context with data. Web design system vs style guide: A style guide is a set of guidelines that only design teams or marketing departments can. Web design systems are more comprehensive than pattern libraries or style guides. Web what is the difference between style guides and design systems? This may be because a design system usually contains a style guide. Web a design system is essentially an automated atomic. However, they do distinctly different. The style guide establishes the root for visual presentations and a design system connects. W hat are style guides and design systems? Web design systems are more comprehensive than pattern libraries or style guides. Web a design system is essentially an automated atomic design library. A style guide is a set of guidelines that only design teams or marketing departments can. Web in this post, we’re going to take a closer look at the differences between a design system and style guide, what to include in each, and when to put them to use. However, they do distinctly different. Web if you are a designer. It includes detailed specifications for things like typography, color,. Web if you are a designer working with pega products, you’ll need to know the difference. While design systems and style guides share the common goal of fostering consistency and coherence in. Web a style guide, on the other hand, is typically more focused on the visual design of a product.. W hat are style guides and design systems? Web design systems and style guides are often confused. Web design system vs style guide: When developing a website or app, it can be tough to keep everything straight when it. While design systems and style guides share the common goal of fostering consistency and coherence in. W hat are style guides and design systems? Web a style guide, on the other hand, is typically more focused on the visual design of a product. Web a design system is essentially an automated atomic design library. A style guide is a subclass of a design system that defines the visual language of the product. The style guide establishes. Web what’s the difference between a design system and style guide? While design systems and style guides share the common goal of fostering consistency and coherence in. The style guide establishes the root for visual presentations and a design system connects. A style guide is a subclass of a design system that defines the visual language of the product. Design. Design systems are a set of standards (like google’s material design or ibm’s carbon design system) needed to manage design at scale. W hat are style guides and design systems? However, style guides don’t pay attention to relationships and context with data. Web a style guide, on the other hand, is typically more focused on the visual design of a. Web design system vs style guide: It consists of a digital pattern library with predefined and, more importantly reusable,. But what’s the difference between these when it comes to building software?. Web a style guide, on the other hand, is typically more focused on the visual design of a product. Web if you are a designer working with pega products,. Web design systems and style guides are often confused. While design systems and style guides share the common goal of fostering consistency and coherence in. Web in this post, we’re going to take a closer look at the differences between a design system and style guide, what to include in each, and when to put them to use. Web i’d. A style guide is a subclass of a design system that defines the visual language of the product. Web if you are a designer working with pega products, you’ll need to know the difference. Web i’d define a design system as a set of rules, principles, scheme or procedures that consist of visual style guides, pattern libraries, brand guidelines and. Web a style guide, on the other hand, is typically more focused on the visual design of a product. Web design systems and style guides are often confused. Web design systems are more comprehensive than pattern libraries or style guides. The style guide establishes the root for visual presentations and a design system connects. Web what’s the difference between a design system and style guide? W hat are style guides and design systems? Web what is the difference between style guides and design systems? The scope of a design system is much broader than that of a style guide. It includes detailed specifications for things like typography, color,. Web design system vs style guide: However, style guides don’t pay attention to relationships and context with data. When developing a website or app, it can be tough to keep everything straight when it. Web in this post, we’re going to take a closer look at the differences between a design system and style guide, what to include in each, and when to put them to use.
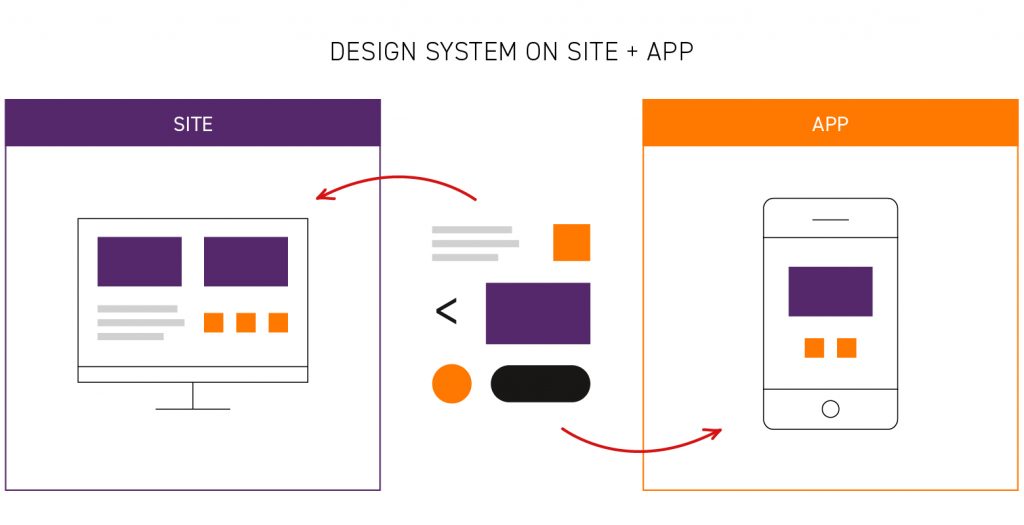
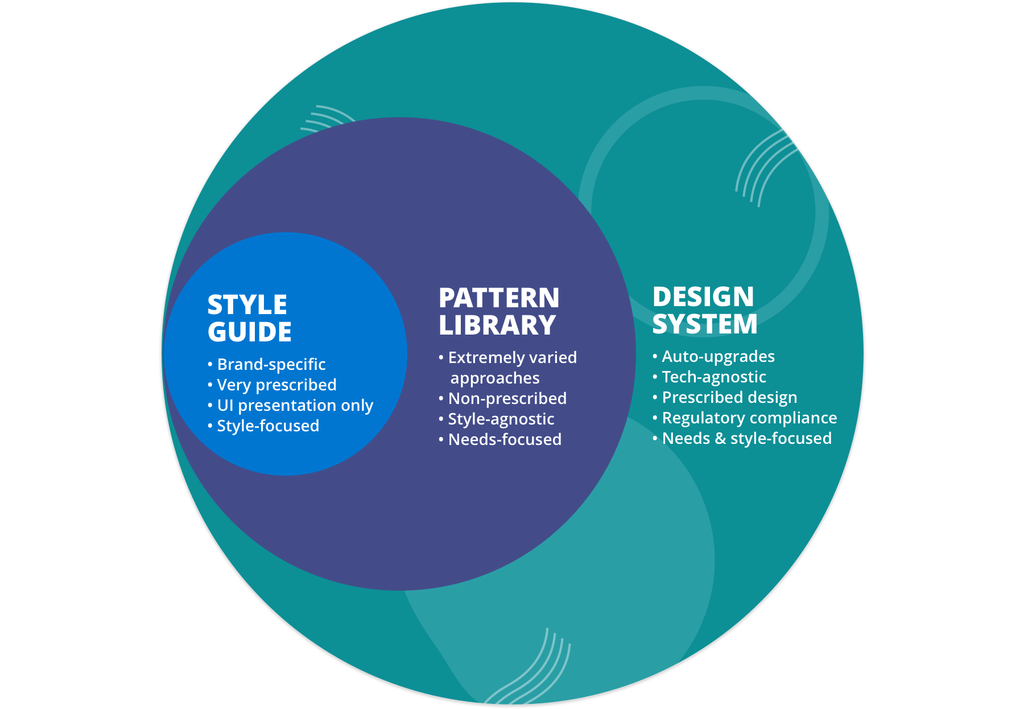
Design System vs Pattern Library vs Style Guide
Design System vs Style Guide Understanding the differences Frontify

Style Guide Vs Design System Vs Pattern Library

Design Systems and Styleguide Differences Fuselab Creative

10 Best UI Style Guide Examples & Templates for Better UX

Difference Between Design system vs Style Guide vs Pattern library

Design Systems. What, How, and Why Your Digital Product Needs One

Design System vs Pattern Library vs Style Guide

Design System vs Pattern Library vs Style Guide

Design system, pattern library, or style guide What’s the difference
While Design Systems And Style Guides Share The Common Goal Of Fostering Consistency And Coherence In.
But What’s The Difference Between These When It Comes To Building Software?.
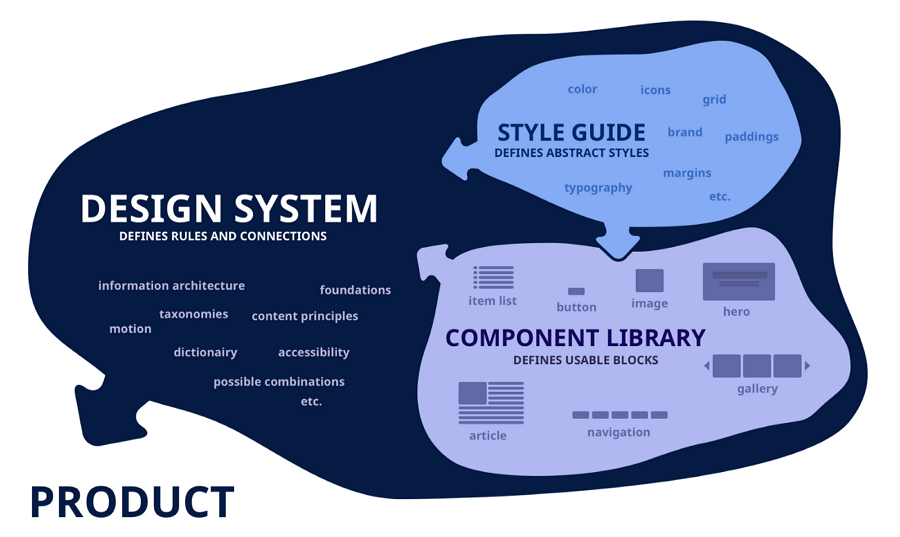
This May Be Because A Design System Usually Contains A Style Guide.
Design Systems Are A Set Of Standards (Like Google’s Material Design Or Ibm’s Carbon Design System) Needed To Manage Design At Scale.
Related Post: