Streamlit Bar Chart
Streamlit Bar Chart - Web how to graph a grouped bar chart on streamlit? Web streamlit supports several different charting libraries, and our goal is to continually add support for more. The main difference is this command uses the data's own column and indices to figure out the chart's spec. Learn how to create compelling bar charts, line charts, plots, pie charts, and histograms in this. Web streamlit's st.bar_chart function allows for quick visualization of data from a pandas dataframe, numpy array, or even a python list. Web display a bar chart. The main difference is this command uses the data's own column and indices to figure out the chart's spec. Web i'm using streamlit to create a dashboard. Plotly is a charting library for python. I have a bar graph using altair and in their docs, they show how to color a bar if it meets a condition. Upgrade your results here by asking them ab. Web this simulates jupyter's approach to matplotlib rendering. Schedule your next appointment, or view details of your past and upcoming. The main difference is this command uses the data's own column and indices to figure out the chart's spec. When running with v 1.34: Web this simulates jupyter's approach to matplotlib rendering. Is it possible to change the order of the segments per bar, so that the dark blue elements are below and the bright blue. Right now, the most basic library in our arsenal is matplotlib. To show plotly charts in. The main difference is this command uses the data's own column and. Web display a bar chart. The main difference is this command uses the data's own column and indices to figure out the chart's spec. Web when use_container_width=false, the graph should be smaller than the graph from use_container_width=true. Web display an interactive plotly chart. This tutorial covers basic, stacked, and grouped bar chart… To show plotly charts in. This tutorial covers basic, stacked, and grouped bar chart… Web sns.barplot(val_count.index, val_count.values, alpha=0.8) fig.title('some title') fig.ylabel('y label', fontsize=12) fig.xlabel('x label', fontsize=12) # add figure in. Web dive deep into the world of data visualization with streamlit. Web how to graph a grouped bar chart on streamlit? Web how to graph a grouped bar chart on streamlit? Schedule your next appointment, or view details of your past and upcoming. Web display a bar chart. Is it possible to change the order of the segments per bar, so that the dark blue elements are below and the bright blue. This tutorial covers basic, stacked, and grouped bar chart… Web display a bar chart. I have a bar graph using altair and in their docs, they show how to color a bar if it meets a condition. Web this simulates jupyter's approach to matplotlib rendering. Web display an interactive plotly chart. Right now, the most basic library in our arsenal is matplotlib. See examples of using st.bar_chart, matplotlib, and altair. Web display a bar chart. Is it possible to change the order of the segments per bar, so that the dark blue elements are below and the bright blue. I have a bar graph using altair and in their docs, they show how to color a bar if it meets a condition.. I’ve tried df.groupby and set_index, but it. Web dive deep into the world of data visualization with streamlit. Schedule your next appointment, or view details of your past and upcoming. The main difference is this command uses the data's own column and indices to figure out the chart's altair spec. Web display a bar chart. Web dive deep into the world of data visualization with streamlit. Save as svg save as png view source view compiled vega open in vega editor. Web how to graph a grouped bar chart on streamlit? The main difference is this command uses the data's own column and indices to figure out the chart's altair spec. Web display a bar. Web streamlit's st.bar_chart function allows for quick visualization of data from a pandas dataframe, numpy array, or even a python list. Web i'm using streamlit to create a dashboard. The main difference is this command uses the data's own column and indices to figure out the chart's spec. I have a bar graph using altair and in their docs, they. Web display a bar chart. Web dive deep into the world of data visualization with streamlit. Web streamlit's st.bar_chart function allows for quick visualization of data from a pandas dataframe, numpy array, or even a python list. Use_container_width(bool) whether to override the figure's native width with the width of the parent container. To show plotly charts in. The main difference is this command uses the data's own column and indices to figure out the chart's spec. Upgrade your results here by asking them ab. Web sns.barplot(val_count.index, val_count.values, alpha=0.8) fig.title('some title') fig.ylabel('y label', fontsize=12) fig.xlabel('x label', fontsize=12) # add figure in. Web streamlit's st.bar_chart function is a powerful tool for creating interactive bar charts with minimal code. Web how to graph a grouped bar chart on streamlit? Save as svg save as png view source view compiled vega open in vega editor. Web when use_container_width=false, the graph should be smaller than the graph from use_container_width=true. Learn how to create and customize bar charts with streamlit using altair, a powerful data visualization library. This tutorial covers basic, stacked, and grouped bar chart… When running with v 1.34: The main difference is this command uses the data's own column and indices to figure out the chart's spec.
Data Visualization using Streamlit A Complete Guide AskPython

Bar Charts Learning Streamlit with Bar Charts Be on the Right Side

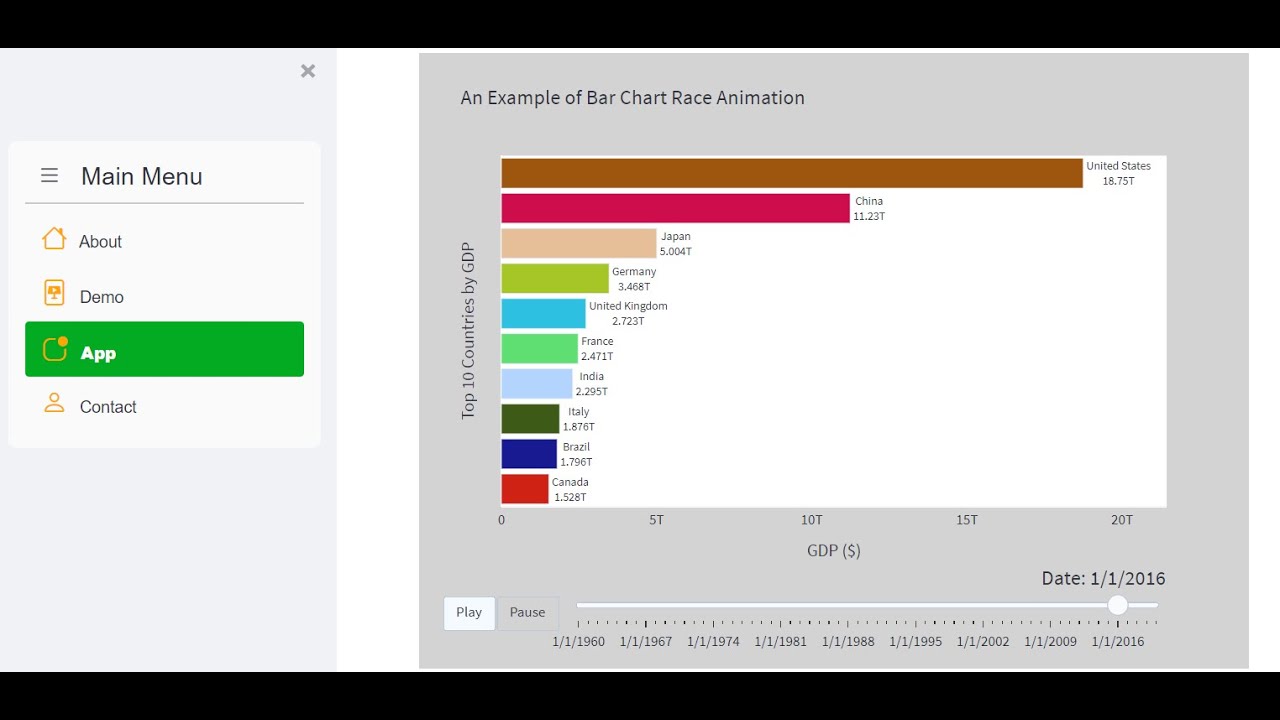
Streamlit App Bar Chart Race Animation App YouTube

Bar Charts Learning Streamlit with Bar Charts Be on the Right Side

How to display the count on the Bar Charts? 🎈 Using Streamlit Streamlit

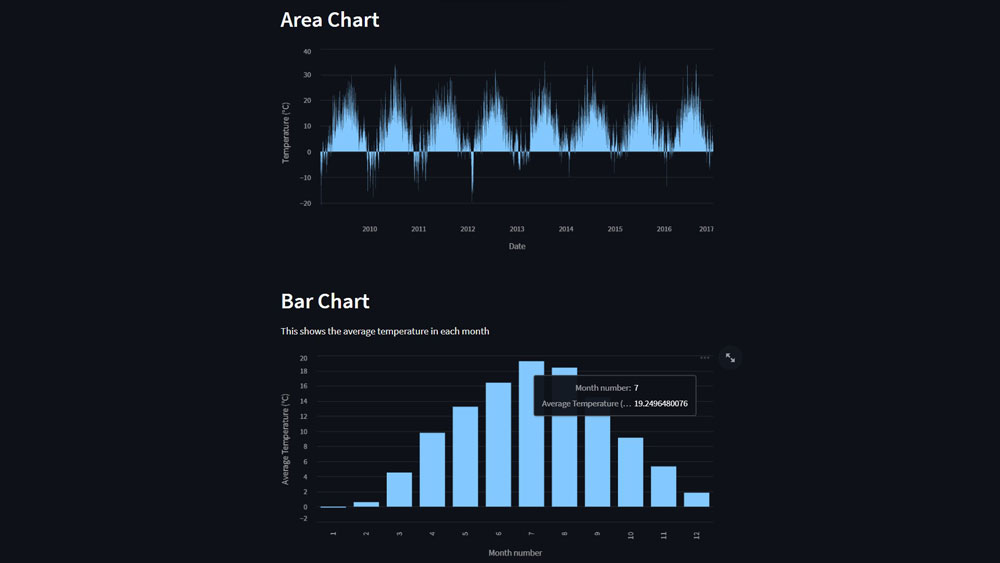
Visualize Data with Streamlit and InfluxDB InfluxData

Bar Charts Learning Streamlit with Bar Charts Be on the Right Side

How to create a horizontal bar chart with streamlit? 🎈 Using

Chart elements Streamlit Docs

New Component streamlit_apex_charts 🧩 Custom Components Streamlit
Web Display A Bar Chart.
Web Display An Interactive Plotly Chart.
The Main Difference Is This Command Uses The Data's Own Column And Indices To Figure Out The Chart's Altair Spec.
Right Now, The Most Basic Library In Our Arsenal Is Matplotlib.
Related Post: