Shadcn Drawer
Shadcn Drawer - Also they have made that drawer can be swiped with your finger on. Web this division handles all drainage issues, including the maintenance of retention areas within the city, stormwater pumping stations, new construction of drainage, repairs of. See installation, usage, api reference, and preview code. See examples of how to create a responsive dialog and an edit profile. Web you can combine the dialog and drawer components to create a responsive dialog. But even though there are no errors in the. Copy and paste the code into your project and customize to your needs. Web a sidebar to act as a persistent or temporary drawer, staying sticky/fixed to the left or right side, top bar sticky and the main content area scrollable like mui. When using the next.js component, you can use navigationmenutriggerstyle() to apply the correct styles to the trigger. Web shadcn/ui is a library of beautifully designed components that you can copy and paste into your apps. Web 可以将 dialog 和 drawer 组件结合使用来创建自适应对话框。这会在桌面上呈现一个 dialog 组件,在移动设备上呈现一个 drawer 组件。 Web shadcn/ui docs components blocks charts themes. This renders a dialog component on desktop and a drawer on mobile. Web pick the components you need. Other users and the author discuss. Web you can use onclose event listener which is present in the drawer component and will trigger when ever the drawer closes. Web learn how to use drawer, a drawer component for react, built on top of vaul by emilkowalski_. Web locate your local shelves 2 drawers dealer and schedule your free in home estimate. Web shadcn/ui is a library. Web learn how to use drawer, a drawer component for react, built on top of vaul by emilkowalski_. Copy and paste the code into your project and customize to your needs. But even though there are no errors in the. Web basic difference i figured out was drawer slides in from the edge, while sheet appears on top of the. But even though there are no errors in the. A window overlaid on either the primary window or another dialog window, rendering the content underneath inert. Web shadcn/ui is a library of beautifully designed components that you can copy and paste into your apps. See examples of responsive dialog, edit profile dialog, and dropdown menu. See examples of how to. Web so i have been testing components using astro and shadcn ui. See examples, installation, usage, and api reference. A window overlaid on either the primary window or another dialog window, rendering the content underneath inert. Web captain’s beds combine storage into the structure of the platform to maximize floor space, while aiding in keeping the room tidy. Web learn. See examples, installation, usage, and api reference. Web so i have been testing components using astro and shadcn ui. Store your child’s clothes, toys, books, movies,. Web learn how to use drawer, a component for vue that allows you to display a drawer on mobile devices. Web a user asks how to control a drawer component using state in shadcn. Web locate your local shelves 2 drawers dealer and schedule your free in home estimate. Web a sidebar to act as a persistent or temporary drawer, staying sticky/fixed to the left or right side, top bar sticky and the main content area scrollable like mui. Copy and paste the code into your project and customize to your needs. I'm now. Web you can combine the dialog and drawer components to create a responsive dialog. Web learn how to use drawer, a drawer component for react, built on top of vaul by emilkowalski_. Web 可以将 dialog 和 drawer 组件结合使用来创建自适应对话框。这会在桌面上呈现一个 dialog 组件,在移动设备上呈现一个 drawer 组件。 Web you can use onclose event listener which is present in the drawer component and will trigger when. Web so i have been testing components using astro and shadcn ui. Web learn how to use drawer, a draggable dialog that is attached to any side of the viewport, in shadcn solid ui components. Store your child’s clothes, toys, books, movies,. Web you can use onclose event listener which is present in the drawer component and will trigger when. Copy and paste the code into your project and customize to your needs. When using the next.js component, you can use navigationmenutriggerstyle() to apply the correct styles to the trigger. Web 可以将 dialog 和 drawer 组件结合使用来创建自适应对话框。这会在桌面上呈现一个 dialog 组件,在移动设备上呈现一个 drawer 组件。 Web this division handles all drainage issues, including the maintenance of retention areas within the city, stormwater pumping stations, new. Web captain’s beds combine storage into the structure of the platform to maximize floor space, while aiding in keeping the room tidy. A window overlaid on either the primary window or another dialog window, rendering the content underneath inert. See examples of how to create a responsive dialog and an edit profile. Web learn how to use drawer, a component for vue that allows you to display a drawer on mobile devices. Web you can use onclose event listener which is present in the drawer component and will trigger when ever the drawer closes. See installation, usage, api reference, and preview code. Web 可以将 dialog 和 drawer 组件结合使用来创建自适应对话框。这会在桌面上呈现一个 dialog 组件,在移动设备上呈现一个 drawer 组件。 Store your child’s clothes, toys, books, movies,. Web pick the components you need. But even though there are no errors in the. Web shadcn/ui is a library of beautifully designed components that you can copy and paste into your apps. Web basic difference i figured out was drawer slides in from the edge, while sheet appears on top of the content. Web learn how to use drawer, a drawer component for react, built on top of vaul by emilkowalski_. Web you can combine the dialog and drawer components to create a responsive dialog. See examples, installation, usage, and api reference. Web learn how to use drawer, a draggable dialog that is attached to any side of the viewport, in shadcn solid ui components.
shadcn/uiで新しくリリースされたDrawerを触ってみる
Drawer (Mobile) Input Fields Disappear Behind Keyboard on mobile

I fixed shadcn/ui Drawer for Mobile YouTube
Repeatedly clicking buttons within drawer causes drawer to close

shadcn/uiで新しくリリースされたDrawerを触ってみる

shadcn/uiで新しくリリースされたDrawerを触ってみる

Figma
Drawer position property missing · Issue 2602 · shadcnui/ui · GitHub

shadcn/uiで新しくリリースされたDrawerを触ってみる

Introduction shadcn/ui
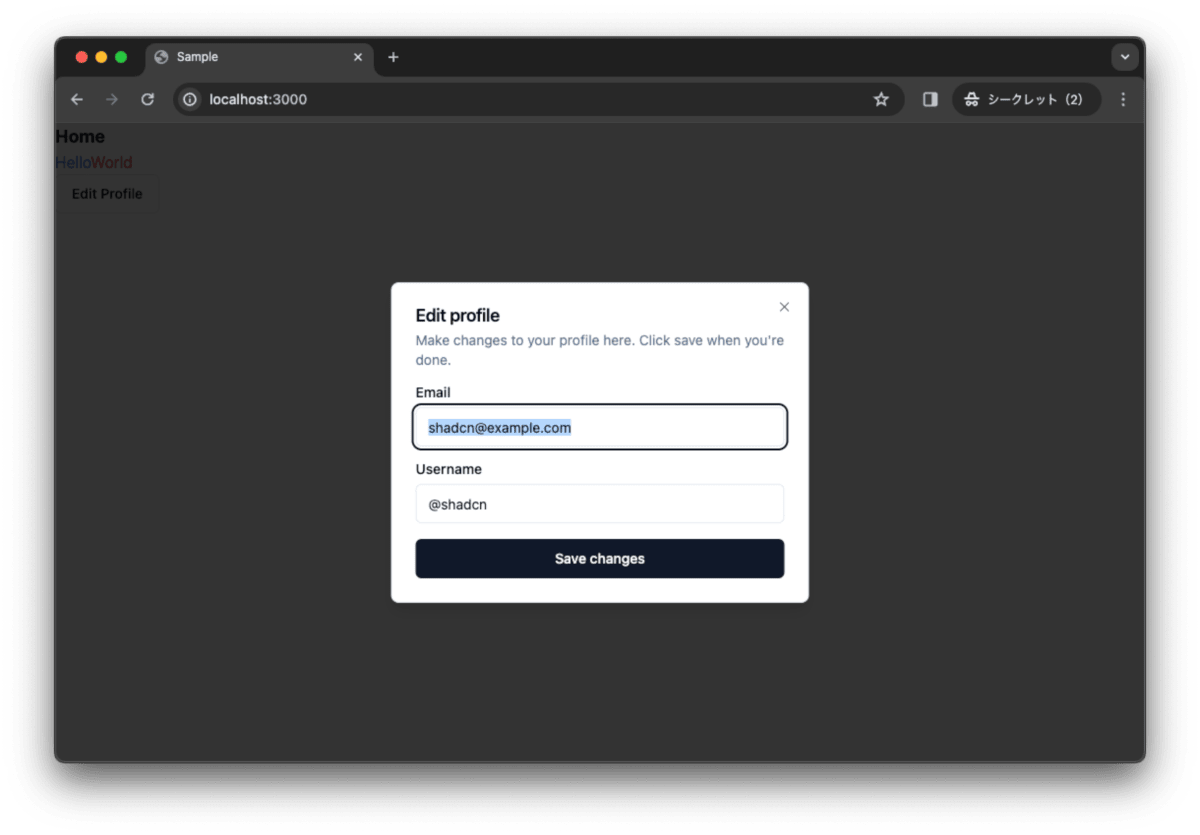
See Examples Of Responsive Dialog, Edit Profile Dialog, And Dropdown Menu.
Web This Division Handles All Drainage Issues, Including The Maintenance Of Retention Areas Within The City, Stormwater Pumping Stations, New Construction Of Drainage, Repairs Of.
Web Learn How To Use Drawer, A Drawer Component For Svelte, Built On Top Of Vaul Svelte.
This Renders A Dialog Component On Desktop And A Drawer On Mobile.
Related Post: