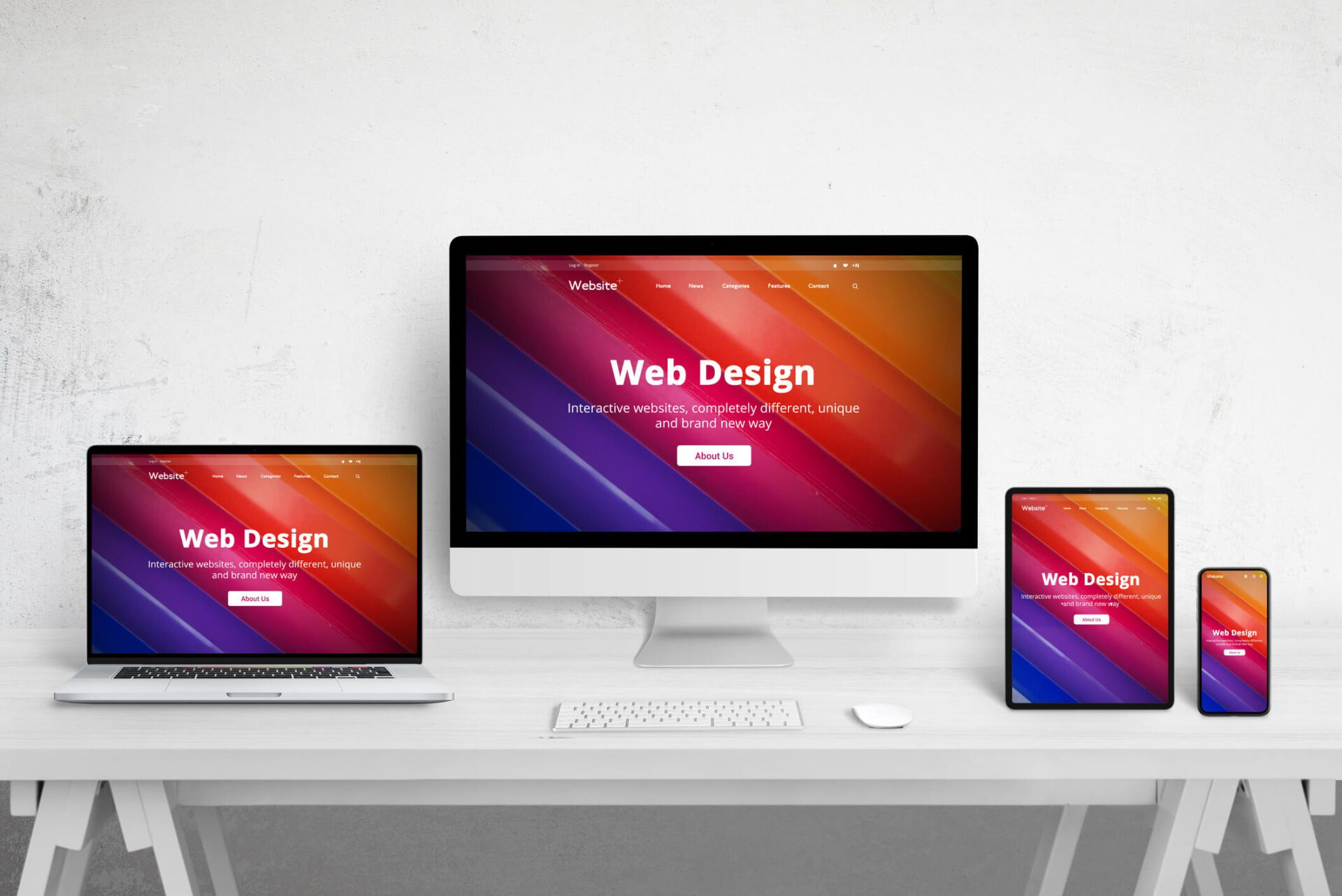
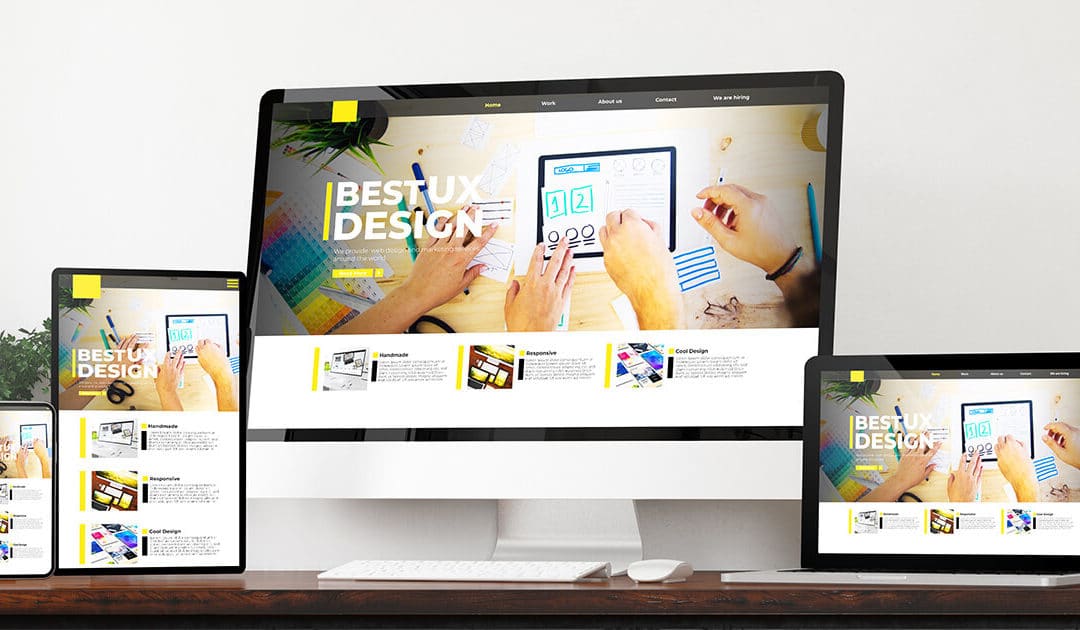
Seo Responsive Web Design
Seo Responsive Web Design - Web responsive web design means that you don't have separate mobile, tablet, and pc versions of your site: Koala ui is a design system built for users who are looking to create uniquely beautiful websites with highly converting structures and seo optimization. Responsive design and seo are mutually beneficial as the layout of the website adapts to various devices. This is the method google recommends. Ensuring images can adapt to different devices via image optimization. Compress images and use appropriate file formats to ensure fast loading times on mobile devices. Purchase a paid site plan to publish, host, and unlock additional features. Web that’s how important a responsive web design is to positively impact the seo, conversion rates and user experience. Create custom, responsive websites with the power of code — visually. It implies that your website can serve all devices using the same code, regardless of screen size. In other words, a responsive design will automatically reformat your website for all screen sizes. Boost rankings and user experience seamlessly Web simply put, responsive web design is the method of designing web pages that appear in their optimized form across all devices. Select the email you used to set up your google search console and google analytics. Koala ui. Web responsive web design is a web design and development strategy that provides the same html on the same url. Responsive web design isn't a separate technology — it is an approach. It also involves how a website serves graphics and video content. Make buttons and interactive elements large enough for easy tapping on touchscreens. Web what is responsive web. Ensuring images can adapt to different devices via image optimization. Koala ui is a design system built for users who are looking to create uniquely beautiful websites with highly converting structures and seo optimization. Web responsive web design is designing websites that contain flexible layouts that can scale itself according to the screen size of the device it is being. Web a design system that cares about seo and conversion. Purchase a paid site plan to publish, host, and unlock additional features. Responsive design uses the same html code and url for all devices, but the layout can change based on device specifications. This includes more than just displaying images and text clearly. It must render content nicely on different. It implies that your website can serve all devices using the same code, regardless of screen size. What is “responsive web design”? Web enter your website name and click “ start now.”. Ensuring images can adapt to different devices via image optimization. This includes more than just displaying images and text clearly. Customize it with webflow's web design tools and connect it to our powerful cms. Let’s assume you are going to design your website’s prototype. How are web design and seo related? Web responsive design is the default approach in web design. Make buttons and interactive elements large enough for easy tapping on touchscreens. This includes more than just displaying images and text clearly. To create responsive designs, ux designers work with fluid grids and images. To make it as easy as possible for search engines to crawl, interpret, and index the website’s content. Responsive design uses the same html code and url for all devices, but the layout can change based on device. To create a responsive website, add the following tag to all your web pages: This allows your website visitors to easily view and interact with your site no matter what device they're using. Web responsive web design helps optimize websites for mobile search, improving your site’s functionality, and design by scaling the content to users’ devices, thus providing a consistent. Web michael mcclure is a wichita web designer with expertise in responsive website design, seo and digital marketing. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Web use a responsive layout: Web explore 15 seo benefits of responsive. Make buttons and interactive elements large enough for easy tapping on touchscreens. Web explore 15 seo benefits of responsive web design: To make it as easy as possible for search engines to crawl, interpret, and index the website’s content. Web a app html5 responsive website template for your app website. Purchase a paid site plan to publish, host, and unlock. This is an example of user interface plasticity—the capacity of an interface to be fluid and present itself in an ideal arrangement based on the available screen space. This allows your website visitors to easily view and interact with your site no matter what device they're using. Web responsive website design is the practice of crafting websites to provide an optimal viewing experience across a wide range of devices from desktop computer monitors to mobile phones. Web responsive web design creates websites that respond to the viewer’s device by adjusting their layout and functionality to display content in an aesthetic and legible way no matter the size and proportion of the screen they are being viewed on. In other words, a responsive design will automatically reformat your website for all screen sizes. Google prefers responsive websites as they provide a better user experience, and as a result, ranks them higher in. Navigate to the “seo dashboard” again and select the settings icon at the top right corner of the screen. Koala ui is a design system built for users who are looking to create uniquely beautiful websites with highly converting structures and seo optimization. Web try webflow for as long as you like with our free starter plan. Ensure your design adjusts automatically to different screen sizes. 🐨 new layouts every month. Let’s assume you are going to design your website’s prototype. The site adapts to whatever size screen it's being displayed on. Using media queries to load the specific assets based on the user’s device characteristics so that unnecessary downloads can be avoided. Get started — it's free. Web simply put, responsive web design is the method of designing web pages that appear in their optimized form across all devices.
SEO & Responsive Web Design Lancaster First Digital Media

Top 8 SEO Benefits of Responsive Web Design SAM Web Studio

Responsive Web Design What Is It, and How Can It Be Useful For SEO

10 Best Responsive Web Design Framework for Designers

SEO Benefits of Responsive Web Design

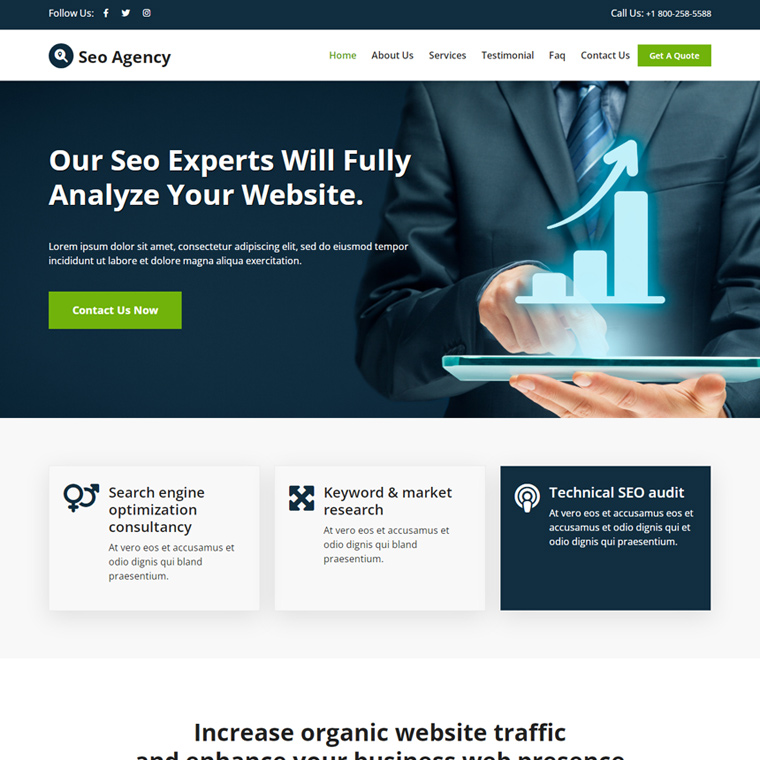
SEO agency responsive website design template

SEO Basics Responsive Website Design The Web For

Responsive Web Design Boost your SEO Rankings Design Blog

Responsive Web Design What Is It, and How Can It Be Useful For SEO

7 Top SEO Benefits Of Responsive Web Design
It Must Render Content Nicely On Different Portals To Provide An Optimal Experience No Matter How The Customer Accesses A Website.
Web Responsive Web Design Means That You Don't Have Separate Mobile, Tablet, And Pc Versions Of Your Site:
From Faster Load Times To Enhanced Indexing.
Web Enter Your Website Name And Click “ Start Now.”.
Related Post: