Semantic Design
Semantic Design - Web this article is, of course, just a tiny introduction to the magical power of semantic interaction design. Web semantic design is an approach that focuses on adding a layer of meaning to the tools and features we use for crafting user interfaces. Web semantic communications using foundation models: For us, it means building our design platform with a comprehensive understanding of what the designer needs. Design approaches and open issues. What you want to do with the semantic web is connect information. Web these are the key components, templates, checklists, scorecards, and practical frameworks, that together form the semantic designer’s toolbox. Most of us experience the web as a series of connecting documents or pages; Choosing the right elements for the job as you code means you won't have to refactor or comment your html. Web coding html in a logical, semantic, and meaningful way helps to ensure css is applied as intended. Web designing and developing for the semantic web means looking at online content with your data hat on. Most of us experience the web as a series of connecting documents or pages; Web these are the key components, templates, checklists, scorecards, and practical frameworks, that together form the semantic designer’s toolbox. Web coding html in a logical, semantic, and meaningful. Web semantic communications using foundation models: Design approaches and open issues. Web designing and developing for the semantic web means looking at online content with your data hat on. Choosing the right elements for the job as you code means you won't have to refactor or comment your html. Web in this article, i’ll explore the dialogic nature of the. Most of us experience the web as a series of connecting documents or pages; Web semantic communications using foundation models: What you want to do with the semantic web is connect information. Web semantic design is an approach that focuses on adding a layer of meaning to the tools and features we use for crafting user interfaces. Web these are. For us, it means building our design platform with a comprehensive understanding of what the designer needs. Design approaches and open issues. What you want to do with the semantic web is connect information. Web this article is, of course, just a tiny introduction to the magical power of semantic interaction design. Web designing and developing for the semantic web. Web semantic design is an approach that focuses on adding a layer of meaning to the tools and features we use for crafting user interfaces. Web in this article, i’ll explore the dialogic nature of the ui design, what semiotics is in general and in the ux context, and why we’re all better off conceptualizing ui as what it is:. Web coding html in a logical, semantic, and meaningful way helps to ensure css is applied as intended. Web the semantic elements of a product’s design, such as its visual language, materials, and form factors, can communicate the brand’s identity, values, and positioning to users. Web this article is, of course, just a tiny introduction to the magical power of. Web coding html in a logical, semantic, and meaningful way helps to ensure css is applied as intended. Web semantic communications using foundation models: A mesh of signs, icons, indexes. Choosing the right elements for the job as you code means you won't have to refactor or comment your html. Web designing and developing for the semantic web means looking. Web semantic design is an approach that focuses on adding a layer of meaning to the tools and features we use for crafting user interfaces. Web coding html in a logical, semantic, and meaningful way helps to ensure css is applied as intended. Web this article is, of course, just a tiny introduction to the magical power of semantic interaction. A mesh of signs, icons, indexes. Web in this article, i’ll explore the dialogic nature of the ui design, what semiotics is in general and in the ux context, and why we’re all better off conceptualizing ui as what it is: Web these are the key components, templates, checklists, scorecards, and practical frameworks, that together form the semantic designer’s toolbox.. Web in this article, i’ll explore the dialogic nature of the ui design, what semiotics is in general and in the ux context, and why we’re all better off conceptualizing ui as what it is: Web the semantic elements of a product’s design, such as its visual language, materials, and form factors, can communicate the brand’s identity, values, and positioning. Most of us experience the web as a series of connecting documents or pages; What you want to do with the semantic web is connect information. Web semantic design is an approach that focuses on adding a layer of meaning to the tools and features we use for crafting user interfaces. Web this article is, of course, just a tiny introduction to the magical power of semantic interaction design. A mesh of signs, icons, indexes. Web designing and developing for the semantic web means looking at online content with your data hat on. Web in this article, i’ll explore the dialogic nature of the ui design, what semiotics is in general and in the ux context, and why we’re all better off conceptualizing ui as what it is: Web semantic communications using foundation models: Design approaches and open issues. Web these are the key components, templates, checklists, scorecards, and practical frameworks, that together form the semantic designer’s toolbox. Web the semantic elements of a product’s design, such as its visual language, materials, and form factors, can communicate the brand’s identity, values, and positioning to users.
Design Systems What is Semantic Versioning? YouTube

Product Semantics & Design Behance

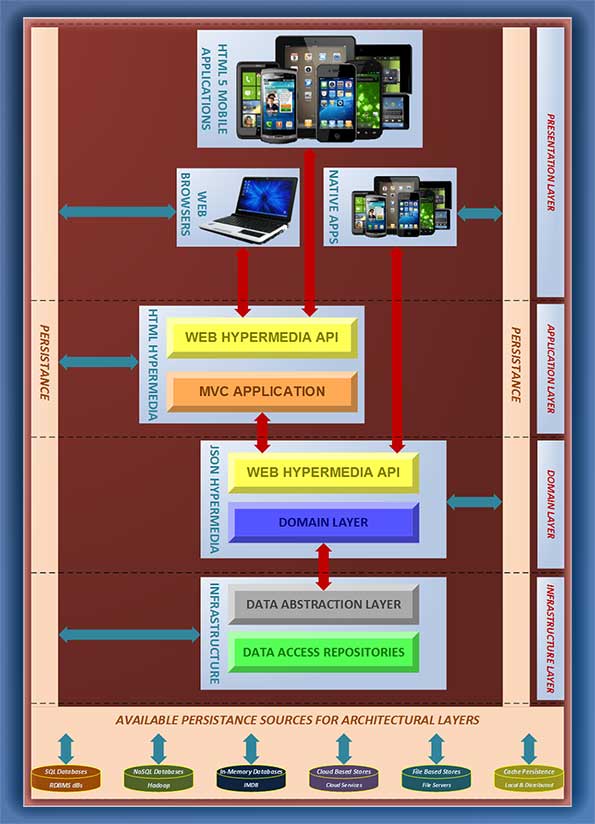
Semantic Design Series The Layered Model The Modern Developer

semantic design 020)Boutiqueデザイン事例|株式会社西脇一郎デザイン事務所

Introduction to Semantic Design Web Design & Development Tutorials

semantic design 02)Men'sデザイン事例|株式会社西脇一郎デザイン事務所

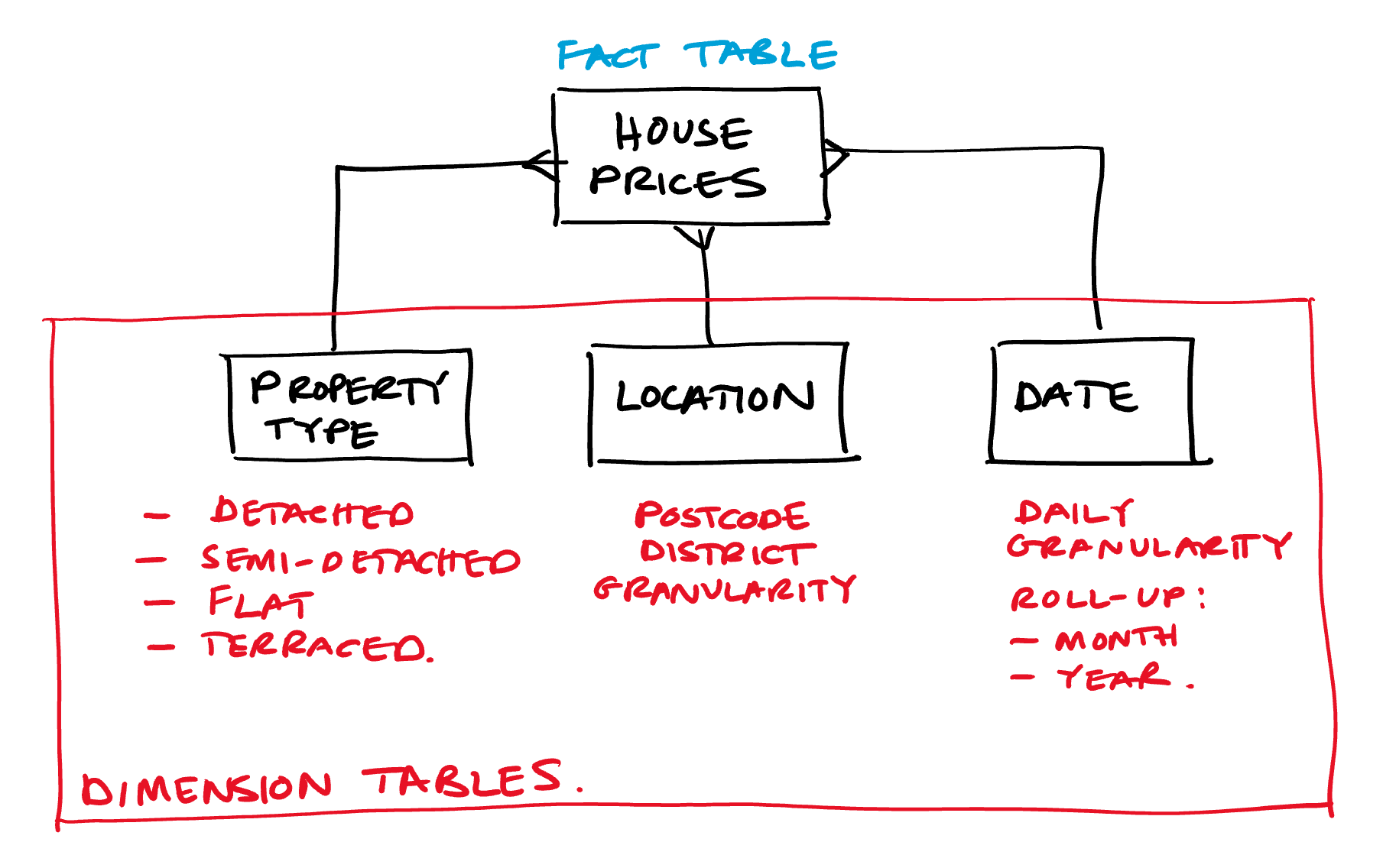
How to create a semantic model using Synapse Analytics Database Templates

Semantic UI for Figma Figma

The MAGIC of Semantic Interaction Design IxDF

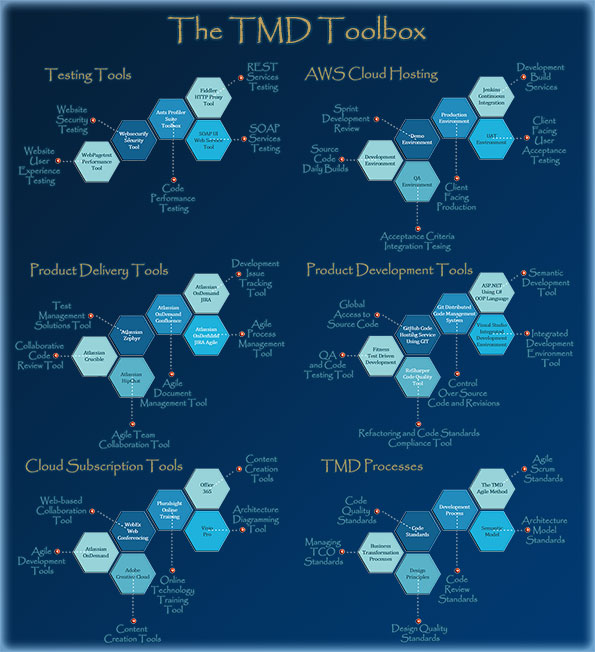
Semantic Design Series TMD Toolbox Series The Modern Developer
For Us, It Means Building Our Design Platform With A Comprehensive Understanding Of What The Designer Needs.
Web Coding Html In A Logical, Semantic, And Meaningful Way Helps To Ensure Css Is Applied As Intended.
Choosing The Right Elements For The Job As You Code Means You Won't Have To Refactor Or Comment Your Html.
Related Post: