Responsive Web Design With Html5 And Css
Responsive Web Design With Html5 And Css - Web explore the latest developments in responsive web design and css, including layout with grid and subgrid, css cascade layers, wide gamut colors, and css functions. Web learn modern html5, css3 and web design by building a stunning website for your portfolio! Web responsive web design with html5 and css, third edition is a renewed and extended version of one of the most comprehensive and bestselling books on the latest html5 and css tools and. It also covers all the latest features of css: Includes flexbox and css grid. This is the guide for up to date front end web design. 4.7 (107,839 ratings) 425,826 students. Get to grips with the uses and benefits of new html elements and attributes. I will describe these processes as. It encompasses a number of css and html features and techniques and is now essentially just how we build websites by default. Includes flexbox and css grid. Custom properties, variable fonts, css grid and much, much more. Web responsive web design with html5 and css, third edition is a renewed and extended version of one of the most comprehensive and bestselling books on the latest html5 and css tools and. Get to grips with the uses and benefits of the new css. Custom properties, variable fonts, css grid and much, much more. It encompasses a number of css and html features and techniques and is now essentially just how we build websites by default. 4.7 (107,839 ratings) 425,826 students. Includes flexbox and css grid. Web understand what responsive web design is and its significance for modern web development. Web explore the latest developments in responsive web design and css, including layout with grid and subgrid, css cascade layers, wide gamut colors, and css functions. Web responsive design refers to a site or application design that responds to the environment in which it is viewed. I will describe these processes as. It is called responsive web design when you. Custom properties, variable fonts, css grid and much, much more. It is called responsive web design when you use css and html to resize, hide, shrink, enlarge, or move the content to make it look good on any screen. Web explore the latest developments in responsive web design and css, including layout with grid and subgrid, css cascade layers, wide. This is the guide for up to date front end web design. Web explore the latest developments in responsive web design and css, including layout with grid and subgrid, css cascade layers, wide gamut colors, and css functions. It also covers all the latest features of css: Get to grips with the uses and benefits of new html elements and. It is called responsive web design when you use css and html to resize, hide, shrink, enlarge, or move the content to make it look good on any screen. It also covers all the latest features of css: Web learn modern html5, css3 and web design by building a stunning website for your portfolio! Get to grips with the uses. Get to grips with the uses and benefits of the new css grid layout. It encompasses a number of css and html features and techniques and is now essentially just how we build websites by default. This is the guide for up to date front end web design. Web responsive web design with html5 and css, third edition is a. Web responsive web design with html5 and css, fourth edition, is a fully revamped and extended version of one of the most comprehensive and bestselling books on the latest html5 and css techniques for responsive web design. Web web pages should not leave out information to fit smaller devices, but rather adapt its content to fit any device: 4.7 (107,839. Web understand what responsive web design is and its significance for modern web development. Web responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): I will describe these processes as. This is the guide for up to date front. It is called responsive web design when you use css and html to resize, hide, shrink, enlarge, or move the content to make it look good on any screen. I will describe these processes as. It encompasses a number of css and html features and techniques and is now essentially just how we build websites by default. Get to grips. Web responsive web design with html5 and css, third edition is a renewed and extended version of one of the most comprehensive and bestselling books on the latest html5 and css tools and. Web responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): It also covers all the latest features of css: Web learn modern html5, css3 and web design by building a stunning website for your portfolio! It encompasses a number of css and html features and techniques and is now essentially just how we build websites by default. 4.7 (107,839 ratings) 425,826 students. Web web pages should not leave out information to fit smaller devices, but rather adapt its content to fit any device: Explore the latest developments in responsive web design including variable fonts, css scroll snap, and more. Web responsive web design with html5 and css, fourth edition, is a fully revamped and extended version of one of the most comprehensive and bestselling books on the latest html5 and css techniques for responsive web design. Web understand what responsive web design is and its significance for modern web development. It is called responsive web design when you use css and html to resize, hide, shrink, enlarge, or move the content to make it look good on any screen. Get to grips with the uses and benefits of the new css grid layout. Includes flexbox and css grid. English [cc], arabic [auto], 14 more. Get to grips with the uses and benefits of new html elements and attributes. Web responsive design refers to a site or application design that responds to the environment in which it is viewed.
25 Best Responsive HTML5 Landing Page Template Designs (2022)

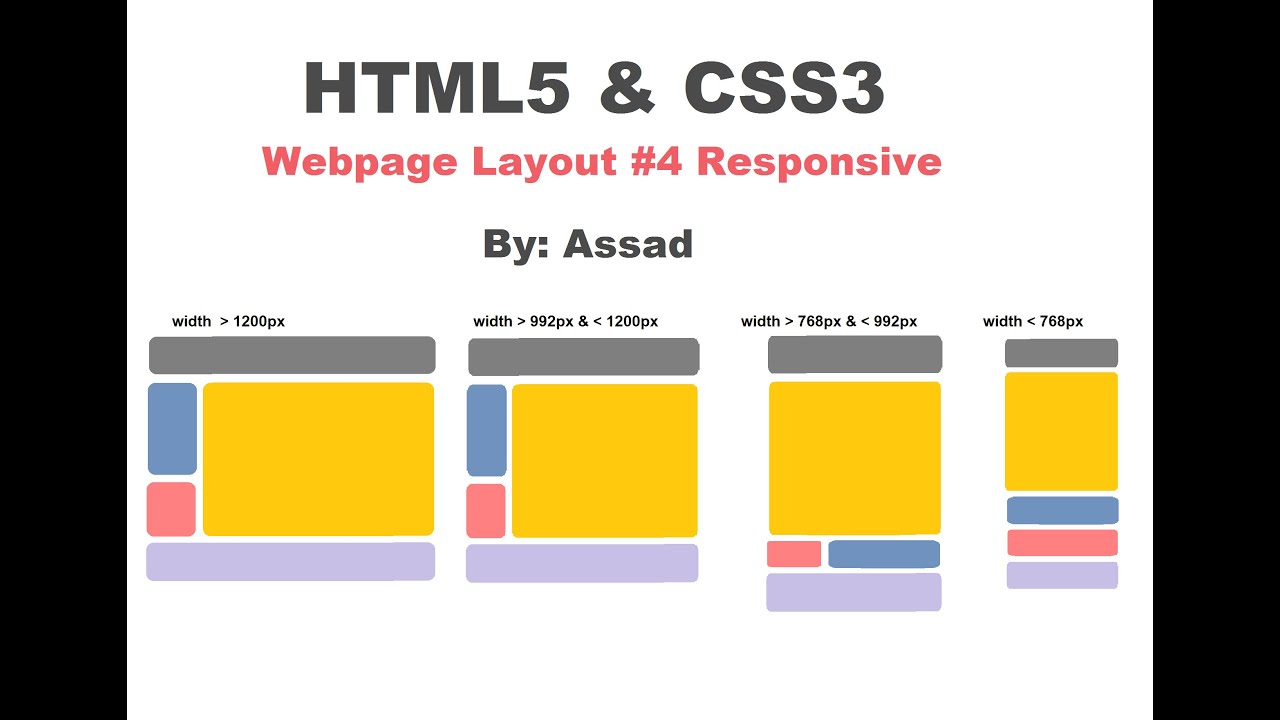
HTML5 and CSS Responsive Webpage Layout 4 English YouTube

Make Responsive Website Using HTML & CSS Fully functional Multi Page

Responsive Web Design with HTML5 and CSS Develop futureproof

Responsive Web Design With HTML5 And CSS Third Edition Open Source Agenda

HTML5 CSS3 Responsive Free Template Freebies

Build A Responsive Website with HTML5, CSS3 & Bootstrap 4 YouTube

Newest Responsive HTML5 Templates That Will Impress You

Introduction to Responsive Web Design With HTML5 and CSS3

Build An HTML5 Website With A Responsive Layout Rujukan International
Custom Properties, Variable Fonts, Css Grid And Much, Much More.
This Is The Guide For Up To Date Front End Web Design.
I Will Describe These Processes As.
Web Explore The Latest Developments In Responsive Web Design And Css, Including Layout With Grid And Subgrid, Css Cascade Layers, Wide Gamut Colors, And Css Functions.
Related Post: