Responsive Web Design Framework
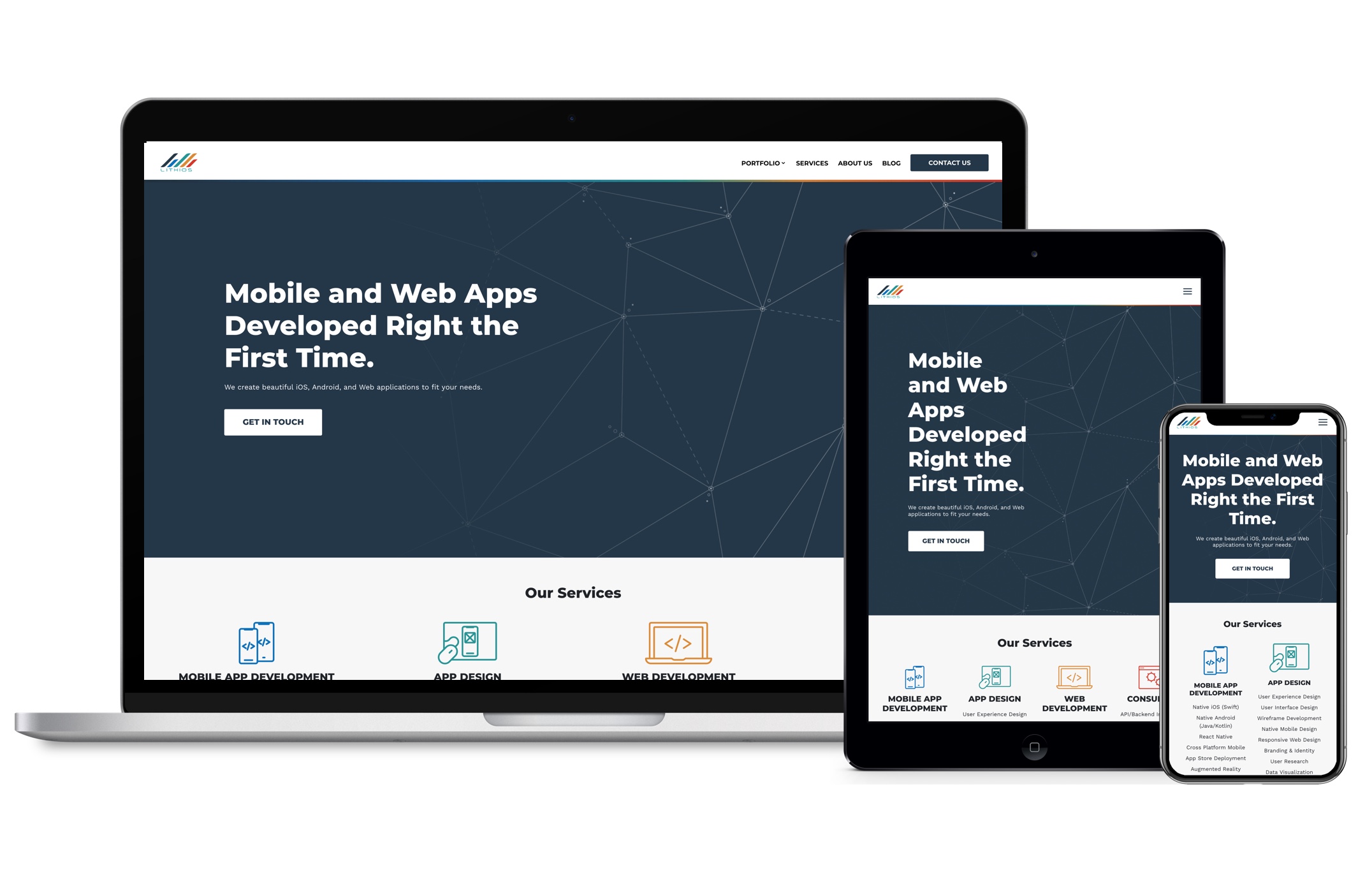
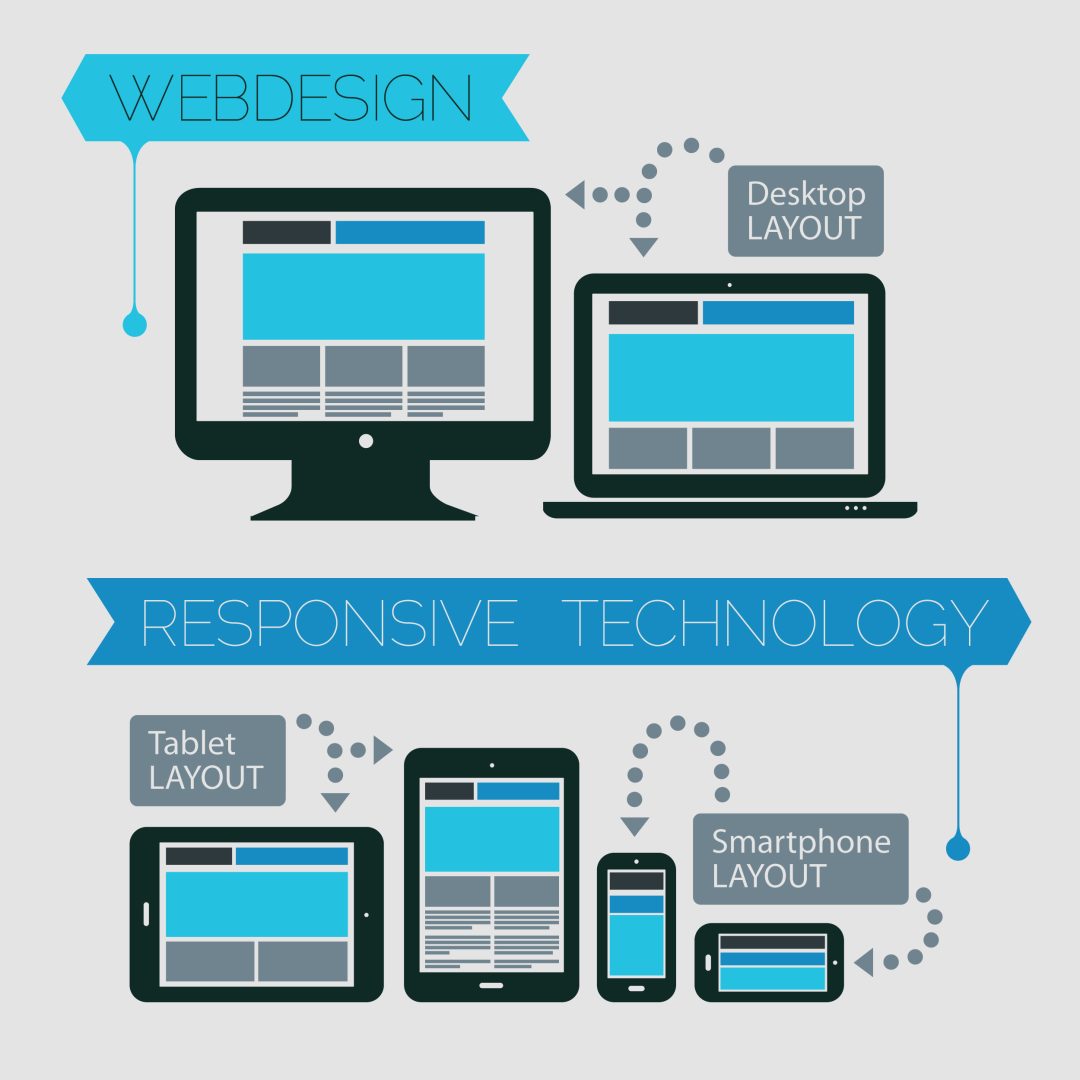
Responsive Web Design Framework - Web responsive web design is an approach to how to design a website that makes it possible to render web pages on various screen sizes. Web start the design process by focusing on smaller screens and limited functionality. It is one of the top lightweight css frameworks with the simplest grid system implementation, where adding and removing the columns can be done. Web here is a quick rundown of the best css frameworks for responsive web design along with their key features, advantages, and disadvantages for a thorough overview: Web responsive design is an approach to web design in which the interface adapts to the device's layout to facilitate usability, navigation and information seeking. Web what is a responsive design framework? Foundation is semantic, readable, flexible, and completely customizable. Optimize images, code, and resources to improve loading speed on different devices. Use responsive design techniques like fluid grids and flexible media to adapt to larger screens. This is an example of user interface plasticity—the capacity of an interface to be fluid and present itself in an ideal arrangement based on the available screen space. Foundation is semantic, readable, flexible, and completely customizable. For example, your content might be separated into different columns on desktop screens, because they are wide enough to accommodate that design. Use responsive design techniques like fluid grids and flexible media to adapt to larger screens. Optimize images, code, and resources to improve loading speed on different devices. This is an. Use responsive design techniques like fluid grids and flexible media to adapt to larger screens. Web responsive design is an approach to web design that makes your web content adapt to the different screen and window sizes of a variety of devices. It is one of the top lightweight css frameworks with the simplest grid system implementation, where adding and. It is one of the top lightweight css frameworks with the simplest grid system implementation, where adding and removing the columns can be done. Web responsive design is an approach to web design that makes your web content adapt to the different screen and window sizes of a variety of devices. Web here is a quick rundown of the best. Web responsive web design is an approach to how to design a website that makes it possible to render web pages on various screen sizes. For example, your content might be separated into different columns on desktop screens, because they are wide enough to accommodate that design. It is one of the top lightweight css frameworks with the simplest grid. Use responsive design techniques like fluid grids and flexible media to adapt to larger screens. Optimize images, code, and resources to improve loading speed on different devices. It is one of the top lightweight css frameworks with the simplest grid system implementation, where adding and removing the columns can be done. This is an example of user interface plasticity—the capacity. Web responsive design is an approach to web design that makes your web content adapt to the different screen and window sizes of a variety of devices. Web responsive web design is an approach to how to design a website that makes it possible to render web pages on various screen sizes. This is an example of user interface plasticity—the. Web start the design process by focusing on smaller screens and limited functionality. For example, your content might be separated into different columns on desktop screens, because they are wide enough to accommodate that design. Web responsive design is an approach to web design in which the interface adapts to the device's layout to facilitate usability, navigation and information seeking.. This is an example of user interface plasticity—the capacity of an interface to be fluid and present itself in an ideal arrangement based on the available screen space. Web what is a framework for responsive web design? Web here is a quick rundown of the best css frameworks for responsive web design along with their key features, advantages, and disadvantages. Foundation is semantic, readable, flexible, and completely customizable. This is an example of user interface plasticity—the capacity of an interface to be fluid and present itself in an ideal arrangement based on the available screen space. Web responsive design is an approach to web design in which the interface adapts to the device's layout to facilitate usability, navigation and information. Web what is a responsive design framework? For example, your content might be separated into different columns on desktop screens, because they are wide enough to accommodate that design. This is an example of user interface plasticity—the capacity of an interface to be fluid and present itself in an ideal arrangement based on the available screen space. Web responsive design. Web start the design process by focusing on smaller screens and limited functionality. Web what is a framework for responsive web design? It is one of the top lightweight css frameworks with the simplest grid system implementation, where adding and removing the columns can be done. Web here is a quick rundown of the best css frameworks for responsive web design along with their key features, advantages, and disadvantages for a thorough overview: Web responsive design is an approach to web design that makes your web content adapt to the different screen and window sizes of a variety of devices. Optimize images, code, and resources to improve loading speed on different devices. Web what is a responsive design framework? Web responsive design is an approach to web design in which the interface adapts to the device's layout to facilitate usability, navigation and information seeking. This is an example of user interface plasticity—the capacity of an interface to be fluid and present itself in an ideal arrangement based on the available screen space. For example, your content might be separated into different columns on desktop screens, because they are wide enough to accommodate that design.
9 Best Responsive Web Design Frameworks

5 Best Responsive Web Design Frameworks You Should Know! Duende

Responsive Web Design What It Is And How To Use It

The Ultimate Guide to Frameworks for Responsive Web Design

20 Best Responsive Web Design Frameworks Of 2019 Available Web design

The Ultimate Guide to Frameworks for Responsive Web Design Teaching

What Is a Responsive Web Design Understanding the Basics

What is Responsive Web Design? Spectrum Marketing Group New Bedford, MA

10 Best Responsive Web Design Framework for Designers

Best Responsive Web Design Frameworks by World Web Technology Medium
Foundation Is Semantic, Readable, Flexible, And Completely Customizable.
Web Responsive Web Design Is An Approach To How To Design A Website That Makes It Possible To Render Web Pages On Various Screen Sizes.
Use Responsive Design Techniques Like Fluid Grids And Flexible Media To Adapt To Larger Screens.
Related Post: