Responsive Javascript Charts
Responsive Javascript Charts - All packages are different, so refer to their docs for how they work. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Web responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. But if you’ve ever felt the constraints of basic charting libraries, it’s time to explore chart.js plugins. Web responsive scalable and resolution independent charts for javascript. Responsive configuration with media queries. Another shift can be seen in the cme fedwatch too l. It's only 60kb in size, thus it's a rather small js library. Radar, inline charts, pie charts, bar charts, scatter plots, area charts,. Chart with axis / scale break. This gives a better indication of a potential range of support. They work well on mobile and tablets. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter. Feel free to use any data you want to organize them using chart.js. Web california has 121 team usa olympians representing the state in the 2024 games and 1,307 total since 1952, far and away the most of any state on both fronts. Web in this article, let's look at chart.js, the library i used to make these charts, which. Web fully responsive and dpi independent. Apr 20, 2016 at 22:17. Feb 4, 2016 at 11:47. The library supports six different chart types, each of these chart types coming with a load of. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. It's one of the simplest visualization libraries for javascript, and it features support for line, bar, scatter, doughnut, pie, radar, area, and bubble charts. The library supports six different chart types, each of these chart types coming with a load of. Web using. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. The sharp move lower from the 4.979 peak has come to rest near the developing support line around the levels of the previous lows while the rsi is executing a positive divergence. Web by default, chart.js charts are responsive and take the whole. Web performance with 50,000 data points. In this tutorial, i'll use pokeapi data as examples when i explain how to make these charts. Apr 20, 2016 at 22:17. From setup to customization, become a pro in creating dynamic charts effortlessly. It's one of the simplest visualization libraries for javascript, and it features support for line, bar, scatter, doughnut, pie, radar,. Chart with axis / scale break. So, we set the width of the div to control chart width. Another shift can be seen in the cme fedwatch too l. It's one of the simplest visualization libraries for javascript, and it features support for line, bar, scatter, doughnut, pie, radar, area, and bubble charts. Radar, inline charts, pie charts, bar charts,. It also lets us create responsive charts. Pretty much all of these ratios are showing similar charts. Find chart.js on github or read detailed documentation. Sync tooltip across multiple charts. Web in this article, let's look at chart.js, the library i used to make these charts, which can be used to organize any form of data into readable visual data. Web responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. So, we set the width of the div to control chart width. Chart with axis labels & ticks inside plot area. Feel free to use any data you want to organize them using chart.js. Web performance with 50,000 data points. The sharp move lower from the 4.979 peak has come to rest near the developing support line around the levels of the previous lows while the rsi is executing a positive divergence. But if you’ve ever felt the constraints of basic charting libraries, it’s time to explore chart.js plugins. Web responsive scalable and resolution independent charts for javascript. So, we. To create the same chart as above with chartist, we first add the following html: There are 8 different types of charts out of the box (line, bar, radar, doughnut and pie, polar area, bubble. Web by default, chart.js charts are responsive and take the whole enclosing container. Feel free to use any data you want to organize them using chart.js. This means the current pullback is a correction within this bigger uptrend. The library supports six different chart types, each of these chart types coming with a load of. Given example shows column chart that you can resize to check it's responsiveness. Simple yet flexible javascript charting library for the modern web. Lastly, let’s create the src/acquisitions.js file with the following contents: Web california has 121 team usa olympians representing the state in the 2024 games and 1,307 total since 1952, far and away the most of any state on both fronts. Another shift can be seen in the cme fedwatch too l. Web chartjs charts are responsive by default. Rrg charts august 02, 2024 at 02:49 pm. Web performance with 50,000 data points. Web responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage.
How to Make a Chart Mobile Responsive in Chart js YouTube

Responsive & Animated Chart JavaScript Library RGraph CSS Script

Chartist Simple responsive charts

angularjs chart js tutorial wallpaperforlivingroommodernuk

Pie Chart Using Chart Js Tutorials Responsive Chart H vrogue.co

37 Javascript Charts And Graphs Javascript Nerd Answer

A Fully Responsive Chart Js Chart Laptrinhx Vrogue

Pie Chart In Js

Reusable Responsive Charts with D3.js

Build Interactive And Responsive Charts With Chart Js Vrogue
Web A Little Css Grid Knowledge Lets Us Build A Chart That Fills The Available Space In Both Directions.
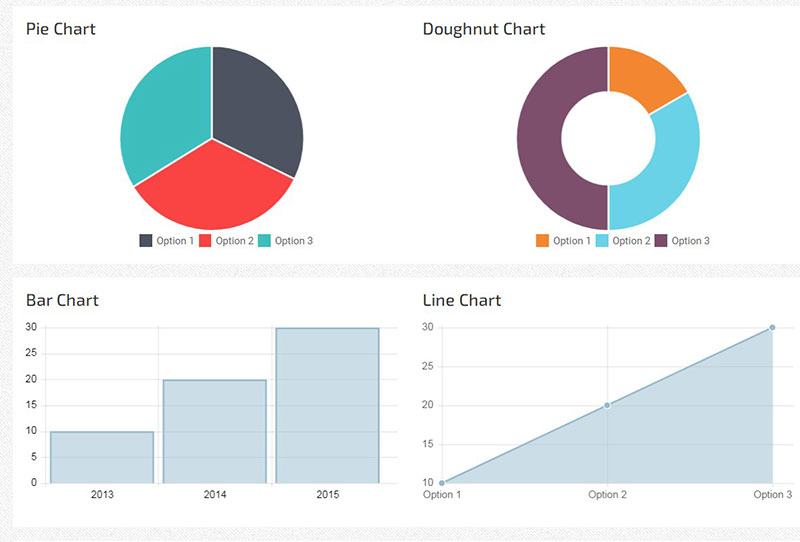
Radar, Inline Charts, Pie Charts, Bar Charts, Scatter Plots, Area Charts,.
Responsive Configuration With Media Queries.
This Gives A Better Indication Of A Potential Range Of Support.
Related Post: