Responsive Design Mode In Chrome
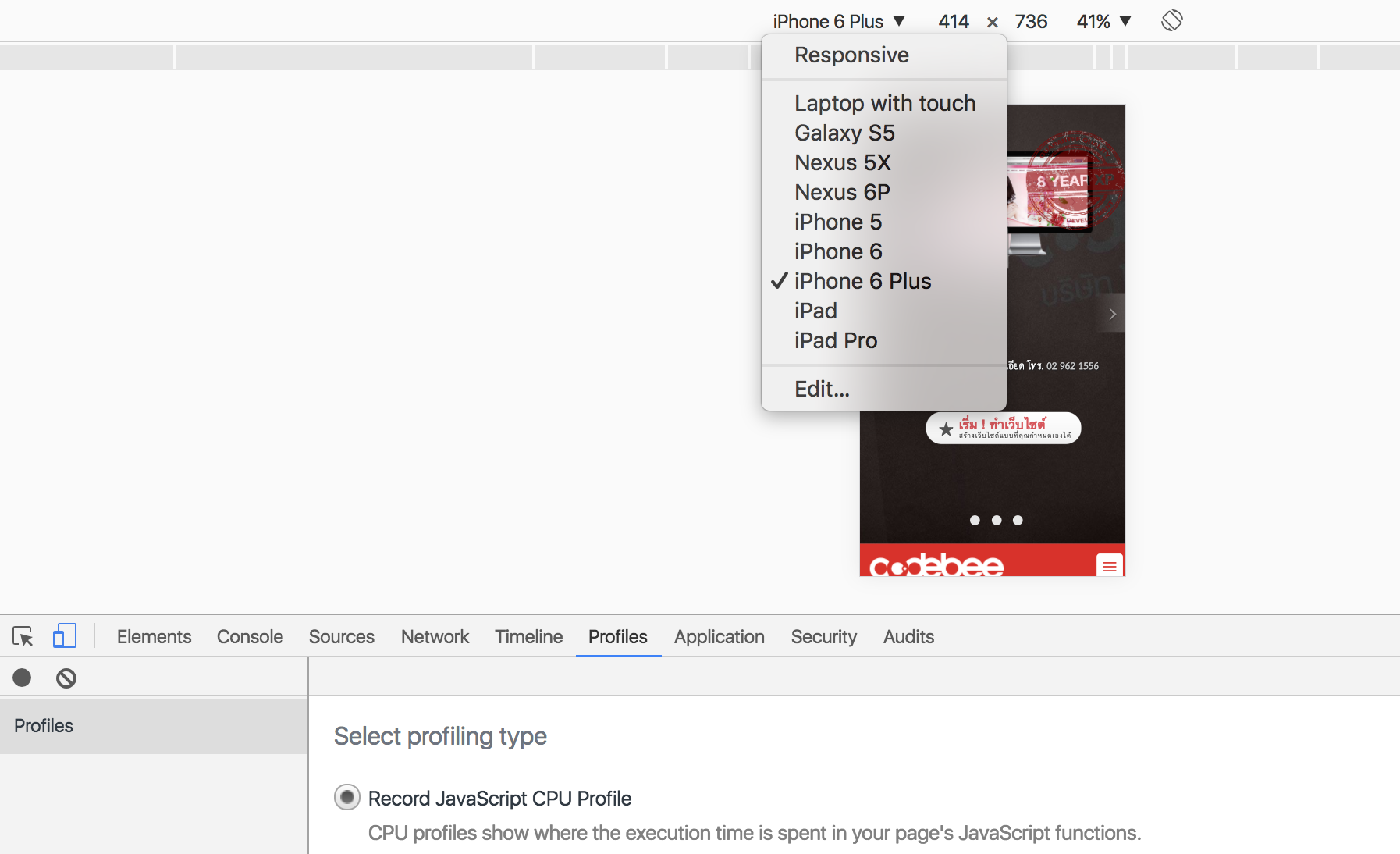
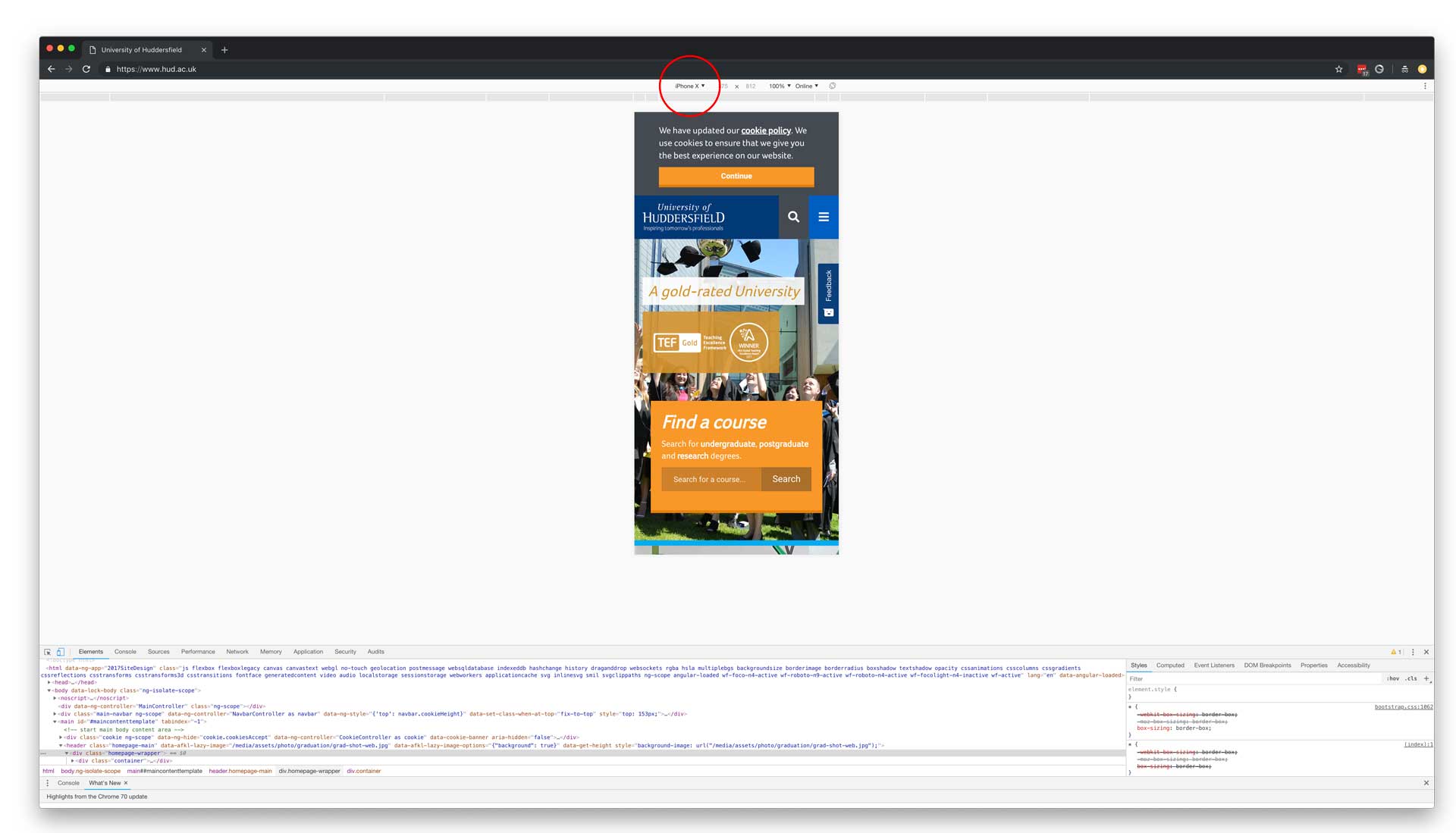
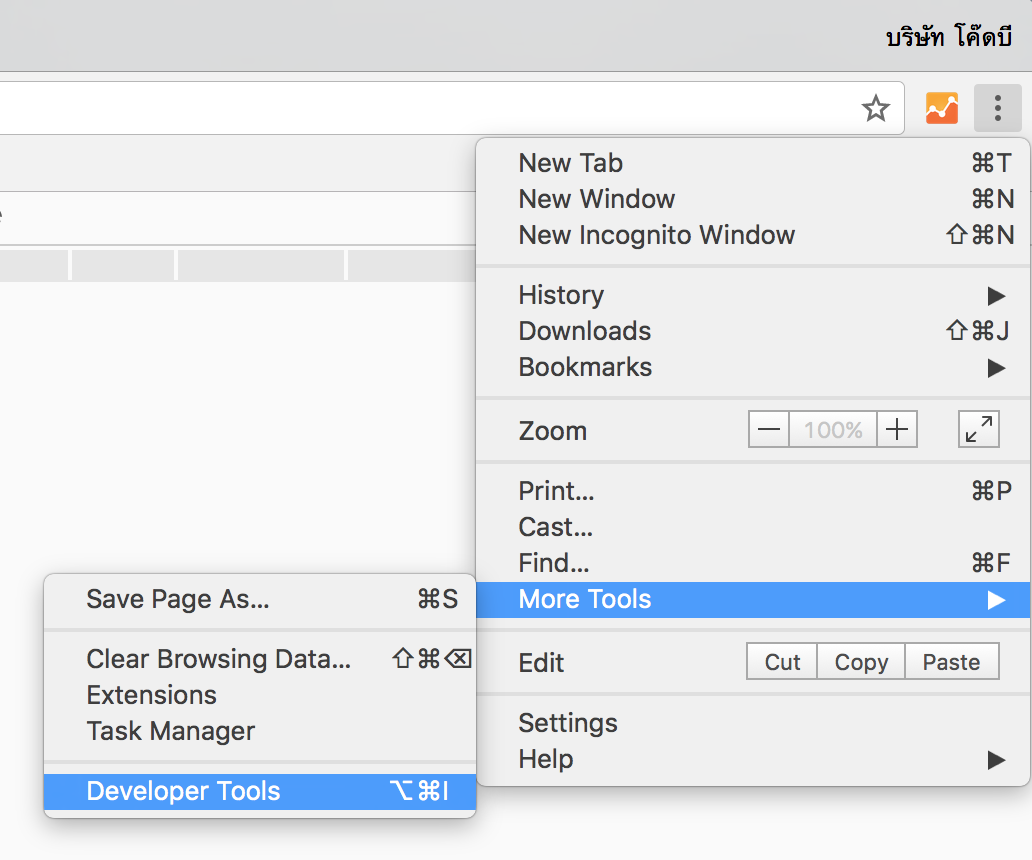
Responsive Design Mode In Chrome - I got this from developer.chrome.com/docs/devtools/device. You can find the menu item by clicking develop, enter responsive design mode. Web a chrome extension to show multiple screens in one view. Web chrome 128 beta. Google is testing a new compact mode for google chrome on desktop platforms, which reduces. With device mode you don't actually run your code on a mobile device. I use a combination of chrome dev tools and a manual window resolution changer extension res changer and between the two, it seems to work. In this video, learn about how to examine how a design responds by inspecting a layout at. Web the dimensions of the emulated screen can be changed when responsive is selected as the device type. You simulatethe mobile user experience from your laptop or desktop. Chrome inspector tool vs actual browser window. Web google is now trying to fix that with a new ‘compact mode’ option. 55 devices are available for responsive testing. Toggles for hiding images, turning off all styles, outlining all elements, etc. I use a combination of chrome dev tools and a manual window resolution changer extension res changer and between the. Usage of this plugin is very easy and even a layman can. Web very realistic desktop smartphone and tablet simulator with multiple devices and resolutions to test your mobile site. Web a chrome extension to show multiple screens in one view. Web you can follow this tutorial on configuring a keyboard shortcut for it. Google is testing a new compact. Web chrome 128 beta. Move your mouse over the. Chrome inspector tool vs actual browser window. Web very realistic desktop smartphone and tablet simulator with multiple devices and resolutions to test your mobile site. This article provides a comprehensive. Web learn how to use design mode in google chrome to simulate websites on a variety of screen sizes, screen densities, and internet connections, a necessary part of. There are some aspects of mobile devices that devtools will never be. Modified 2 years, 11 months ago. Web simply typing ctrl+shift+m in chrome devtools worked for me and disabled the responsive. In this video, learn about how to examine how a design responds by inspecting a layout at. There are some aspects of mobile devices that devtools will never be. Usage of this plugin is very easy and even a layman can. Unless otherwise noted, the following changes apply to the newest chrome beta channel release for android, chromeos, linux, macos,. Web the dimensions of the emulated screen can be changed when responsive is selected as the device type. This article provides a comprehensive. Web you can follow this tutorial on configuring a keyboard shortcut for it. Unless otherwise noted, the following changes apply to the newest chrome beta channel release for android, chromeos, linux, macos, and. Google is testing a. You simulatethe mobile user experience from your laptop or desktop. Web google is now trying to fix that with a new ‘compact mode’ option. Web testing responsive webdesign on chrome using the chrome inspector with the ruler and the device metrics option. Web we introduced device mode, a way to emulate devices and work with responsive designs, a bit more. Chrome inspector tool vs actual browser window. You can find the menu item by clicking develop, enter responsive design mode. Web turn on design mode with a click (e.g. Web google is now trying to fix that with a new ‘compact mode’ option. Here, you can select preconfigured devices or switch to responsive mode and manually set the resolution. Web learn how to use design mode in google chrome to simulate websites on a variety of screen sizes, screen densities, and internet connections, a necessary part of. Web the dimensions of the emulated screen can be changed when responsive is selected as the device type. Web testing a responsive design requires viewing a document at different viewport widths. To. Unless otherwise noted, the following changes apply to the newest chrome beta channel release for android, chromeos, linux, macos, and. Web you can follow this tutorial on configuring a keyboard shortcut for it. This article provides a comprehensive. Usage of this plugin is very easy and even a layman can. Web testing responsive webdesign on chrome using the chrome inspector. Web you can follow this tutorial on configuring a keyboard shortcut for it. With device mode you don't actually run your code on a mobile device. There are some aspects of mobile devices that devtools will never be. Unless otherwise noted, the following changes apply to the newest chrome beta channel release for android, chromeos, linux, macos, and. Web the dimensions of the emulated screen can be changed when responsive is selected as the device type. Web simply typing ctrl+shift+m in chrome devtools worked for me and disabled the responsive view mode. Web testing responsive webdesign on chrome using the chrome inspector with the ruler and the device metrics option. To enable the device mode in chrome devtools, click the toggle device toolbar button or press ctrl+shift+m (or cmd+shift+m on macos). Modified 2 years, 11 months ago. Now it's time for its first major upgrade,. Web learn how to use design mode in google chrome to simulate websites on a variety of screen sizes, screen densities, and internet connections, a necessary part of. 55 devices are available for responsive testing. Move your mouse over the. Web testing a responsive design requires viewing a document at different viewport widths. Web google is now trying to fix that with a new ‘compact mode’ option. Toggles for hiding images, turning off all styles, outlining all elements, etc.
How to Test Your WordPress Theme for Responsive Design Moonthemes

วิธีดู Responsive Design ของแต่ละ Browser บริษัท โค๊ดบี จำกัด

Responsive Design Mode preview your webpage on mobile using your PC

Capture Full Size Webpage Scrolling Screenshots in Chrome

10 essential responsive web design tools Web Redesign Idea

วิธีดู Responsive Design ของแต่ละ Browser บริษัท โค๊ดบี จำกัด

Test Web Page Responsiveness in Chrome using Responsive Viewer YouTube

Share Responsive Web Design Layout Screenshots with Chrome Extension

How To Use Chrome Responsive Mode For Web Design (Works Great!) YouTube

The Beginner's Guide to Responsive Web Design
Usage Of This Plugin Is Very Easy And Even A Layman Can.
Web Chrome 128 Beta.
Chrome Inspector Tool Vs Actual Browser Window.
I Got This From Developer.chrome.com/Docs/Devtools/Device.
Related Post: