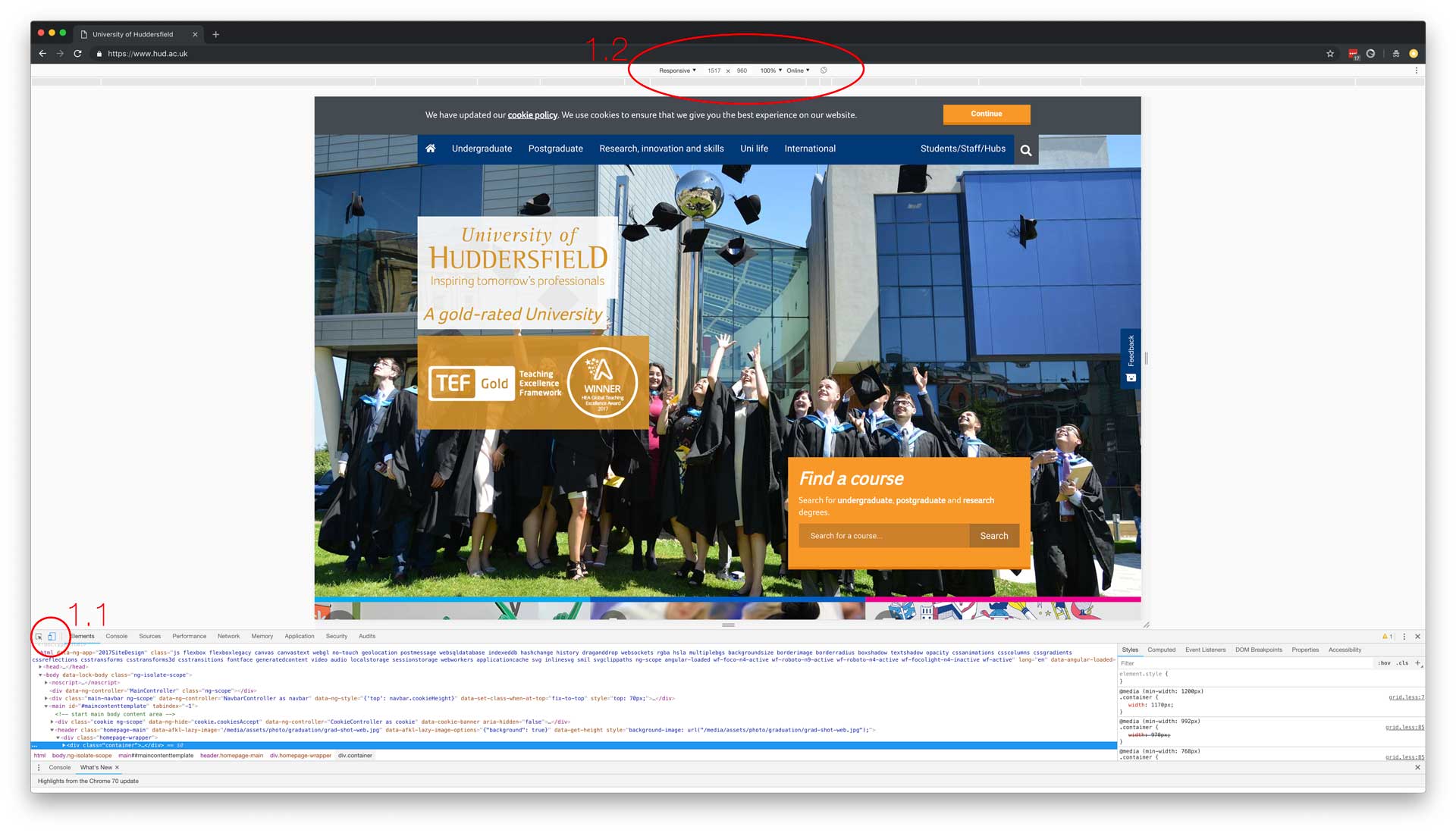
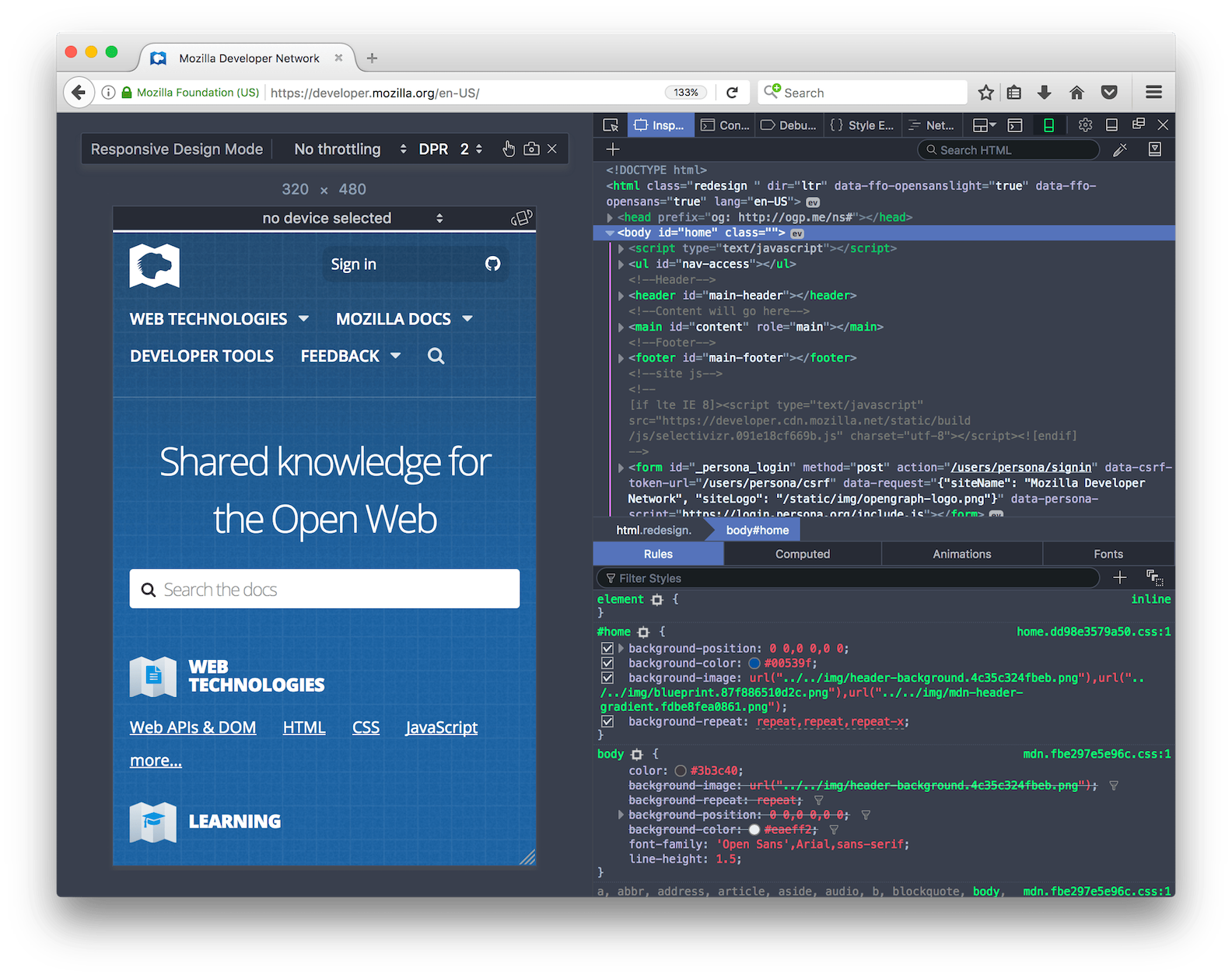
Responsive Design Mode Chrome
Responsive Design Mode Chrome - Web we can use the technique i described above to generate screenshots of any resolution our heart desires. Override fonts with google font choices Web chrome 128 beta. If you can't see the develop menu item, you need to enable it by opening preferences, advanced, and ticking show develop menu in menu bar. Here, you can select preconfigured devices or switch to responsive mode and manually set the resolution. Choose a device to simulate or configure a custom one. Web very realistic desktop smartphone and tablet simulator with multiple devices and resolutions to test your mobile site. But that is not working. Web turn on design mode with a click (e.g. Chrome 128 is beta as of 24 july 2024. Testing is a huge job. If you can't see the develop menu item, you need to enable it by opening preferences, advanced, and ticking show develop menu in menu bar. There should now be a develop menu item at the top of your screen. You can read more in chrome dev tool innacuracy issues here: So in the case of. Web fortunately, chrome has made it easier to test responsive design through developer tools by integrating a powerful emulation feature: Web firefox' responsive design view. This article provides a comprehensive guide on how to use chrome’s developer tools to test your website’s responsiveness. Firefox has a responsive design view that encourages you to stop thinking in terms of specific devices. Whereas the same works fine when i resize the browser. Web we can use the technique i described above to generate screenshots of any resolution our heart desires. Why chrome devtools is inaccurate for mobile testing. This article provides a comprehensive guide on how to use chrome’s developer tools to test your website’s responsiveness. The mobile/responsive tester extension allows developers. In fact, i use the extension resolution test in conjunction with chrome dev tools to test varying screen sizes/resolutions. Click the develop menu and the option enable resposnive design mode or use the keyboard shortcut [command] + [option] + r. Select the device you would like to emulate. Web we introduced device mode, a way to emulate devices and work. Set the device dimensions in various ways or use the presets. It has several good features to help you test your designs with ease. Menu (hamburger) icon > web developer > responsive design mode. Now it's time for its first major upgrade, starting in chrome 49. Web enable the show develop menu in menu bar option and close the preferences. Web google is now trying to fix that with a new ‘compact mode’ option. Whereas the same works fine when i resize the browser. Web fortunately, chrome has made it easier to test responsive design through developer tools by integrating a powerful emulation feature: Unless otherwise noted, the following changes apply to the newest chrome beta channel release for android,. Web testing responsive webdesign on chrome using the chrome inspector with the ruler and the device metrics option. Test multiple devices at the same time! Set the device dimensions in various ways or use the presets. Web use the device mode to simulate a mobile viewport and configure it: Click the develop menu and the option enable resposnive design mode. Chrome 128 is beta as of 24 july 2024. Drag the handles to resize the viewport to whatever dimensions you need. Web use the device mode to simulate a mobile viewport and configure it: Unless otherwise noted, the following changes apply to the newest chrome beta channel release for android, chromeos, linux, macos, and windows. Refresh the page to view. Modified 6 years, 8 months ago. Chrome 128 is beta as of 24 july 2024. Menu (hamburger) icon > web developer > responsive design mode. If you can't see the develop menu item, you need to enable it by opening preferences, advanced, and ticking show develop menu in menu bar. Web chrome 128 beta. Web google is now trying to fix that with a new ‘compact mode’ option. If you are in responsive mode, here you can define the desired resolution in pixels. The feature doesn’t appear to be fully functional yet—we tried toggling the feature flag in the latest version of chrome canary. Web by default, the device toolbar opens in viewport with. Learn more about the features listed here through the provided links or from the list on chromestatus.com. Web google is now trying to fix that with a new ‘compact mode’ option. Web by default, the device toolbar opens in viewport with dimensions set to responsive. Click the develop menu and the option enable resposnive design mode or use the keyboard shortcut [command] + [option] + r. Override fonts with google font choices Switch between landscape and portrait orientations. Or, enter specific values in the width and. 55 devices are available for responsive testing 📱19 recent and old android. Toggles for hiding images, turning off all styles, outlining all elements, etc. Learn how to enable chrome's useful device mode to emulate dozens of mobile devices. Web responsive design not working chrome dev tool but browser does. Drag the handles to resize the viewport to whatever dimensions you need. I could not identify what might be the issue? If you can't see the develop menu item, you need to enable it by opening preferences, advanced, and ticking show develop menu in menu bar. Web fortunately, chrome has made it easier to test responsive design through developer tools by integrating a powerful emulation feature: It has several good features to help you test your designs with ease.
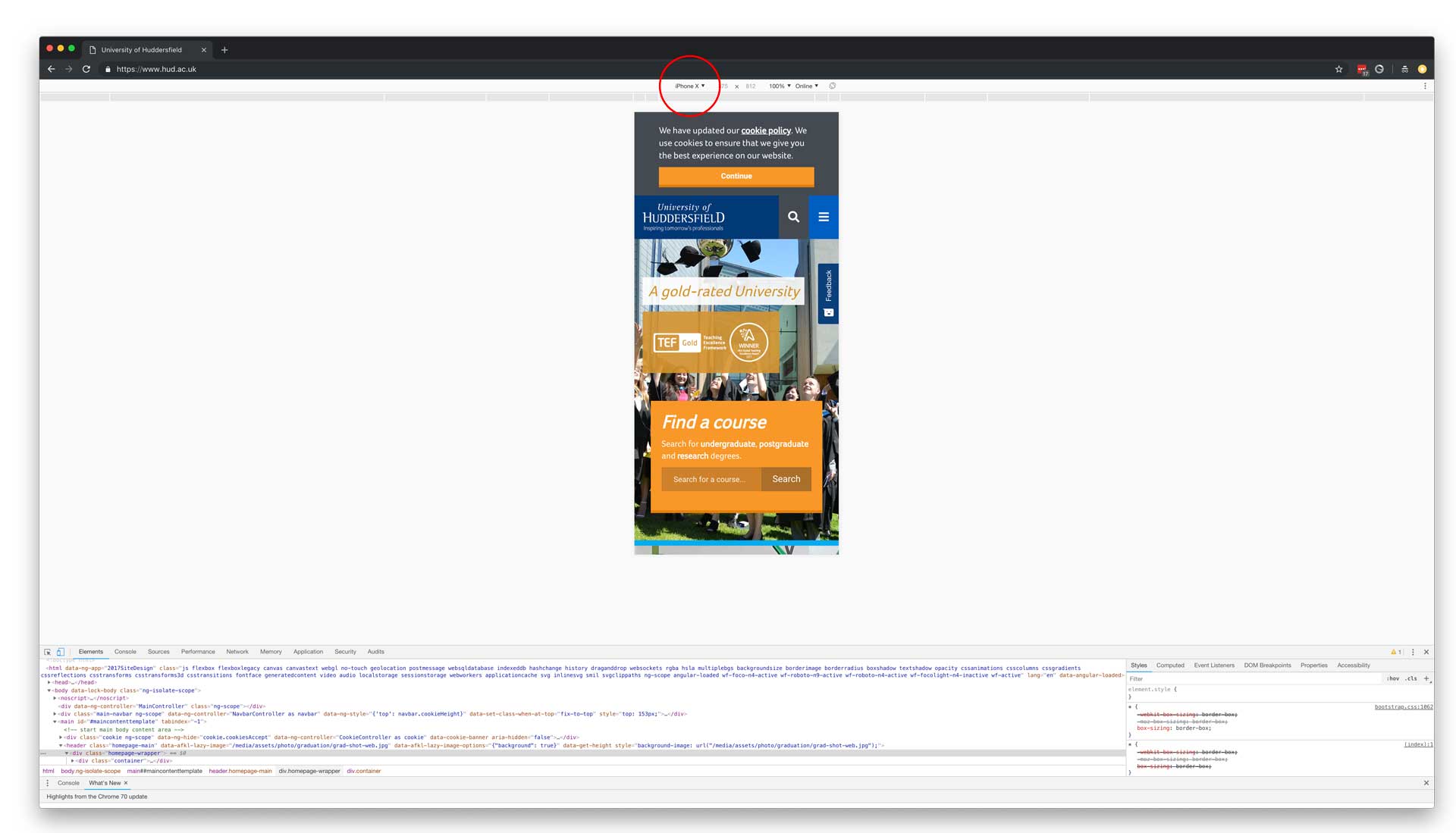
Responsive Design Mode preview your webpage on mobile using your PC

Share Responsive Web Design Layout Screenshots with Chrome Extension

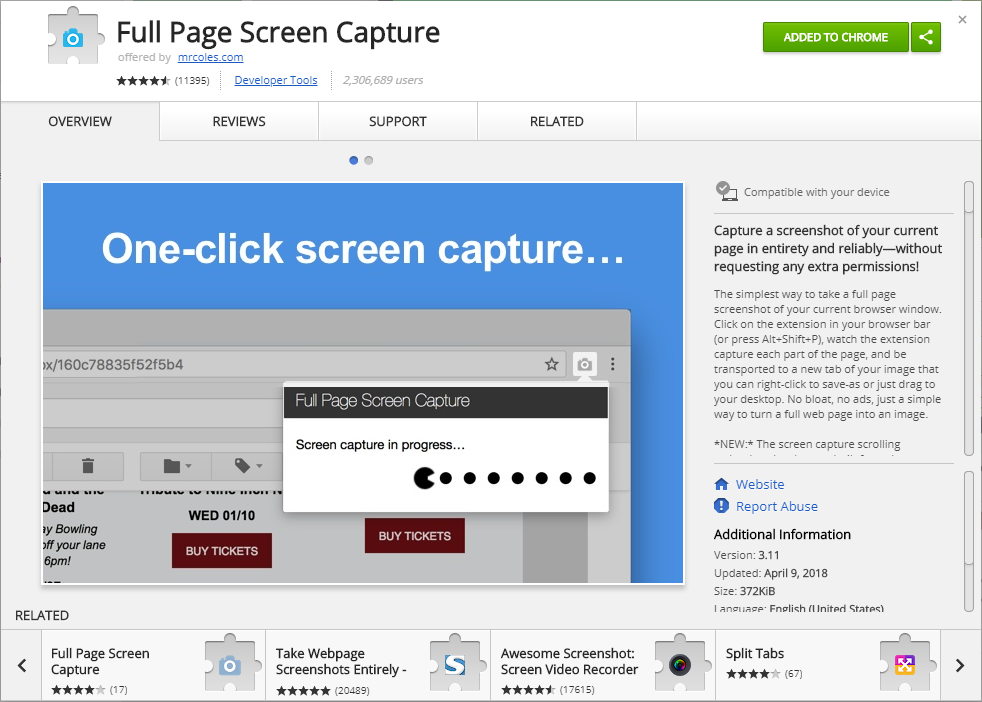
Capture Full Size Webpage Scrolling Screenshots in Chrome

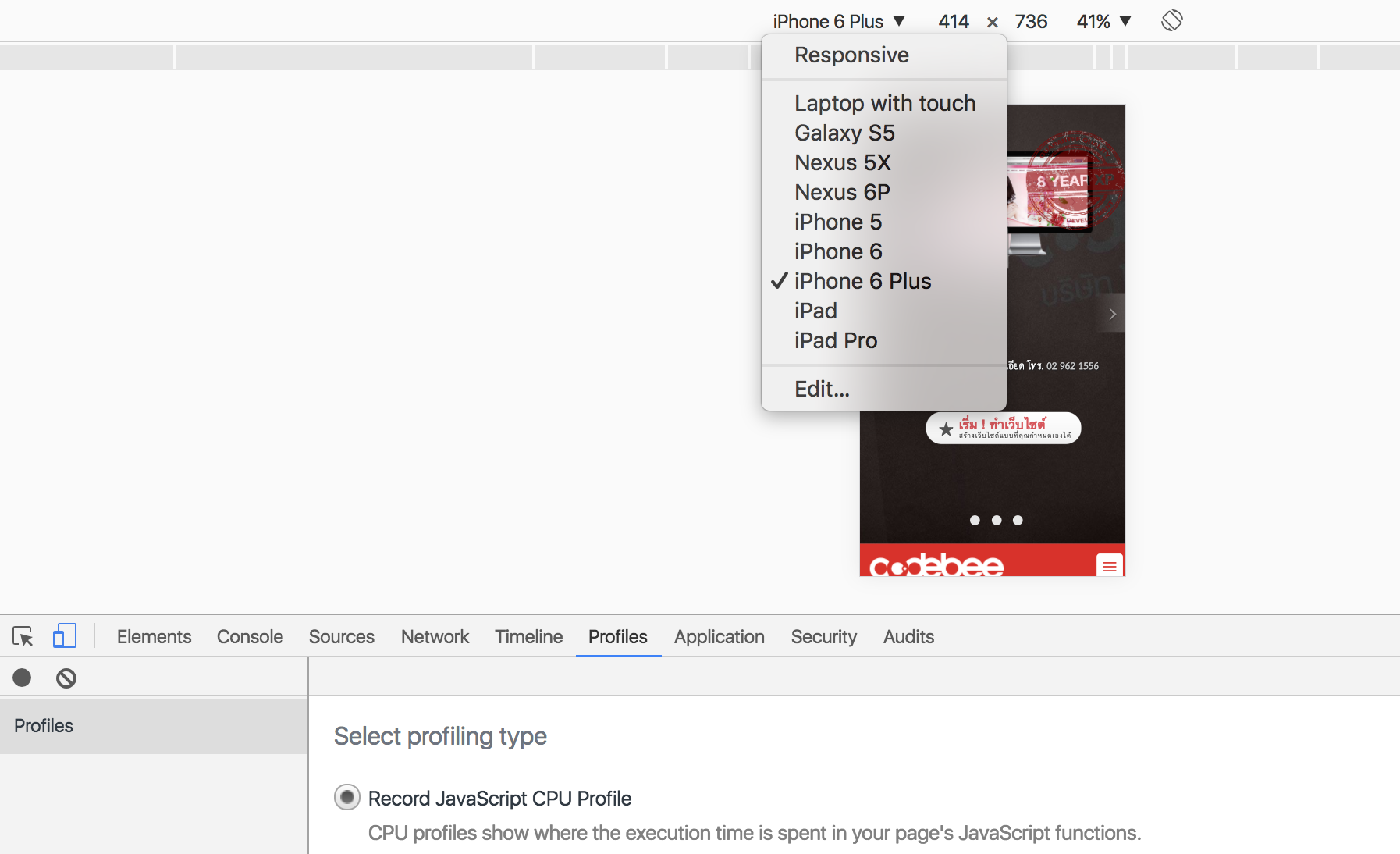
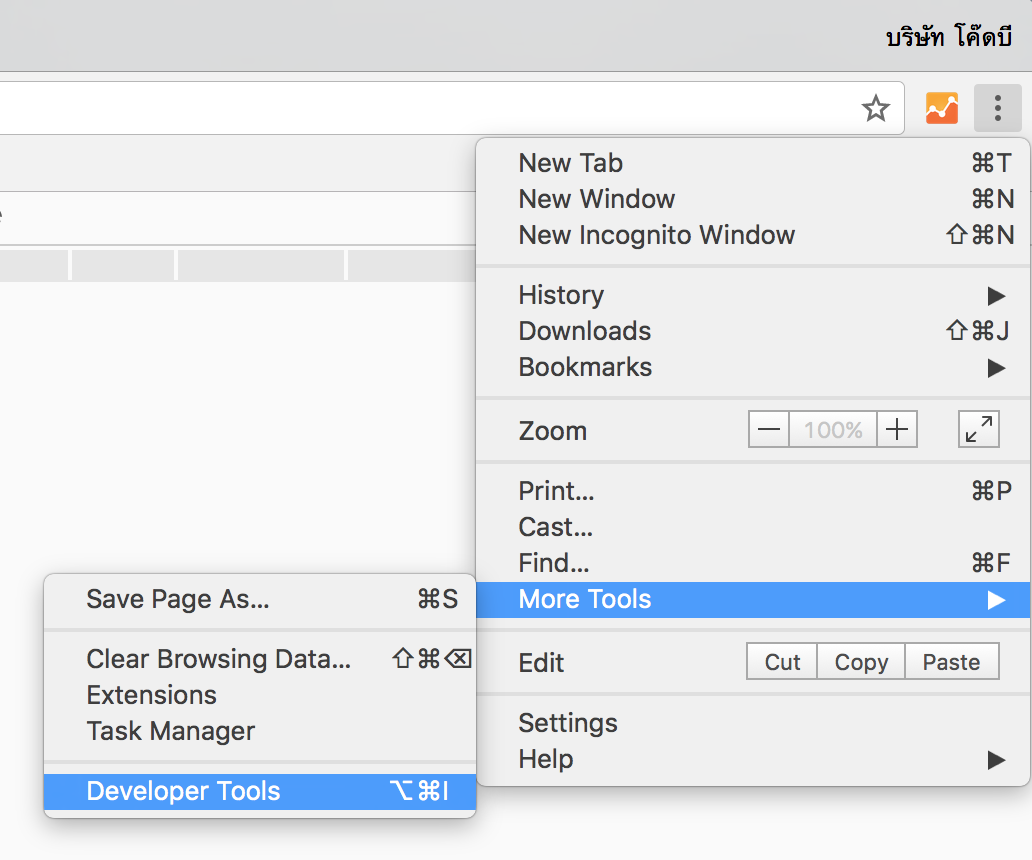
วิธีดู Responsive Design ของแต่ละ Browser บริษัท โค๊ดบี จำกัด

Test Web Page Responsiveness in Chrome using Responsive Viewer YouTube

The Beginner's Guide to Responsive Web Design

Responsive Design Mode preview your webpage on mobile using your PC

Responsive Web Design Basics Made Simple For Beginners

How To Use Chrome Responsive Mode For Web Design (Works Great!) YouTube

วิธีดู Responsive Design ของแต่ละ Browser บริษัท โค๊ดบี จำกัด
A Chrome Extension To Show Multiple Screens In One View.
This Article Provides A Comprehensive Guide On How To Use Chrome’s Developer Tools To Test Your Website’s Responsiveness.
Testing Is A Huge Job.
Menu (Hamburger) Icon > Web Developer > Responsive Design Mode.
Related Post: