Responsive Design Flexbox
Responsive Design Flexbox - In this tutorial, you will learn to use css flex to make. Web flexbox is a useful tool for creating beautiful and responsive layouts for web pages. Gain the vocabulary and tools to tackle diverse design challenges on the job. Try the webflow flexbox generator now. Using flexbox and viewport units, we creat a fluid two column layout for a fictional shoe brand,. Web one of the building blocks of responsive web design is the flexbox model. Web block, for sections in a webpage. Web css responsive full screen duo layout with animated overlay. Web learn responsive design css flexbox the css display: Web a responsive navigation bar is essential for modern web design to ensure users have a seamless experience across various devices, from desktops to mobile. Get the source code of responsive css flexbox design, pure html css flex card. Flexbox simplifies the creation of responsive designs, ensuring that elements adapt to different screen sizes. In this article, i’ll explain how to create a navbar which adapts to various. You learned from the css media querieschapter that you can use media queries to create different layouts. Using flexbox and viewport units, we creat a fluid two column layout for a fictional shoe brand,. Web accelebrate's introduction to responsive web design (rwd) training course teaches designers and developers the necessary html, css, and javascript skills for building. Web learn responsive design css flexbox the css display: Learn to code a responsive navbar with css flexbox. Flex property. It allows items to grow or. Web css responsive full screen duo layout with animated overlay. Web here's a practical guide to help you learn css flexbox in 2021 by building 5 responsive layouts. Web accelebrate's introduction to responsive web design (rwd) training course teaches designers and developers the necessary html, css, and javascript skills for building. Web flexbox is. Web here's a practical guide to help you learn css flexbox in 2021 by building 5 responsive layouts. Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. In this guide, you will learn everything you need to know to start using css. Web a responsive navigation bar is. Web learn responsive design css flexbox the css display: It excels at taking a bunch of items which have different sizes,. Learn to code a responsive navbar with css flexbox. Get the source code of responsive css flexbox design, pure html css flex card. In this tutorial, we are going to build a simple. In this article, i’ll explain how to create a navbar which adapts to various. Learn to code a responsive navbar with css flexbox. Web want to create a responsive flexbox card using html & css? In this tutorial, we are going to build a simple. Gain the vocabulary and tools to tackle diverse design challenges on the job. General assembly visual design course. Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. Web accelebrate's introduction to responsive web design (rwd) training course teaches designers and developers the necessary html, css, and javascript skills for building. Web one of the building blocks of responsive web design is. Web our css flexbox builder today lets you easily build websites with flexbox layouts—without actually writing the css. Flexbox simplifies the creation of responsive designs, ensuring that elements adapt to different screen sizes. Get the source code of responsive css flexbox design, pure html css flex card. Web accelebrate's introduction to responsive web design (rwd) training course teaches designers and. Positioned, for explicit position of an element. Web flexbox is a useful tool for creating beautiful and responsive layouts for web pages. In this article, i’ll explain how to create a navbar which adapts to various. Web want to create a responsive flexbox card using html & css? It excels at taking a bunch of items which have different sizes,. The flexible box layout module, makes. Web a great css tip for responsive design. Learn to code a responsive navbar with css flexbox. Web css responsive full screen duo layout with animated overlay. Get the source code of responsive css flexbox design, pure html css flex card. It excels at taking a bunch of items which have different sizes,. Web learn responsive design css flexbox the css display: You learned from the css media querieschapter that you can use media queries to create different layouts for different screen sizes and devices. Learn to code a responsive navbar with css flexbox. Web a responsive navigation bar is essential for modern web design to ensure users have a seamless experience across various devices, from desktops to mobile. Get the source code of responsive css flexbox design, pure html css flex card. Web block, for sections in a webpage. Gain the vocabulary and tools to tackle diverse design challenges on the job. In this tutorial, you will learn to use css flex to make. Using flexbox and viewport units, we creat a fluid two column layout for a fictional shoe brand,. Web flexbox is a useful tool for creating beautiful and responsive layouts for web pages. Try the webflow flexbox generator now. Web css responsive full screen duo layout with animated overlay. Web want to create a responsive flexbox card using html & css? In this guide, you will learn everything you need to know to start using css. Web here's a practical guide to help you learn css flexbox in 2021 by building 5 responsive layouts.
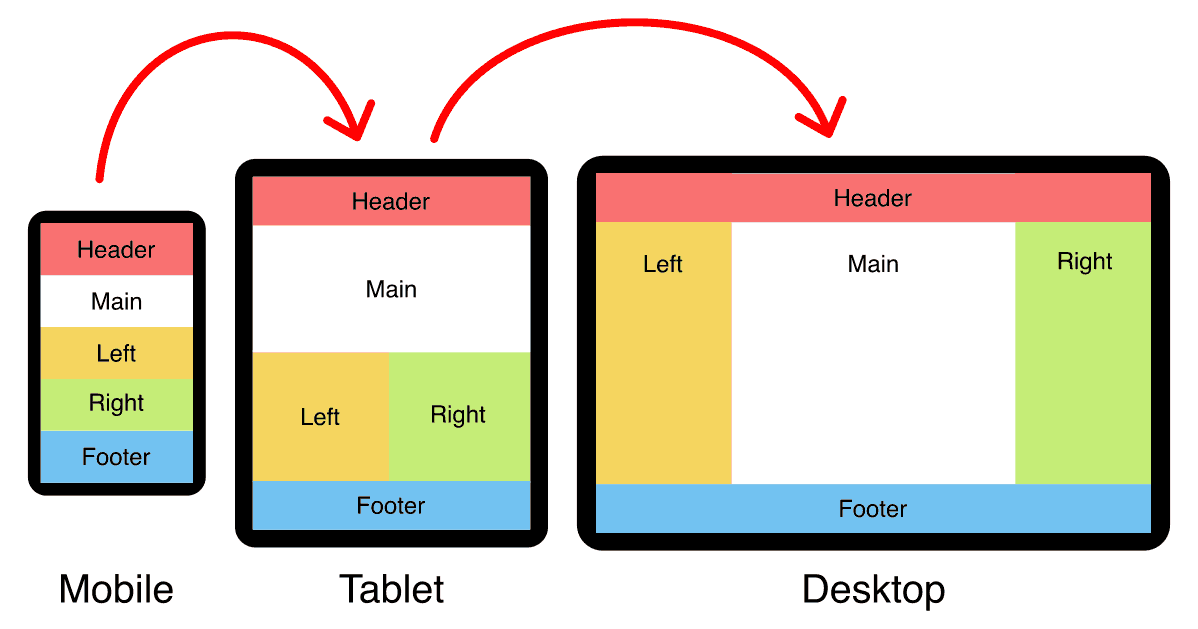
Build a responsive website layout with flexbox (Stepbystep guide

Build a responsive website layout with flexbox (Stepbystep guide

Visual CSS flexbox builder Webflow

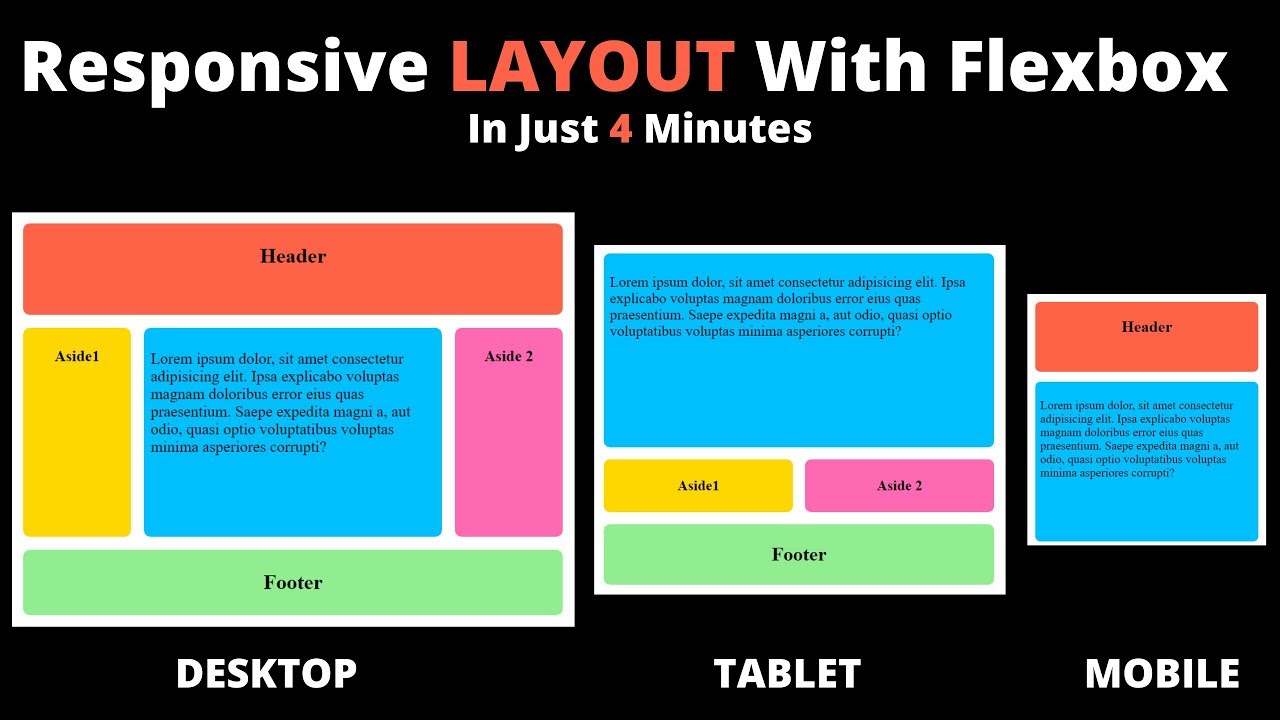
Responsive Flexbox Layout Page in 4 Minutes Flexbox Tutorial

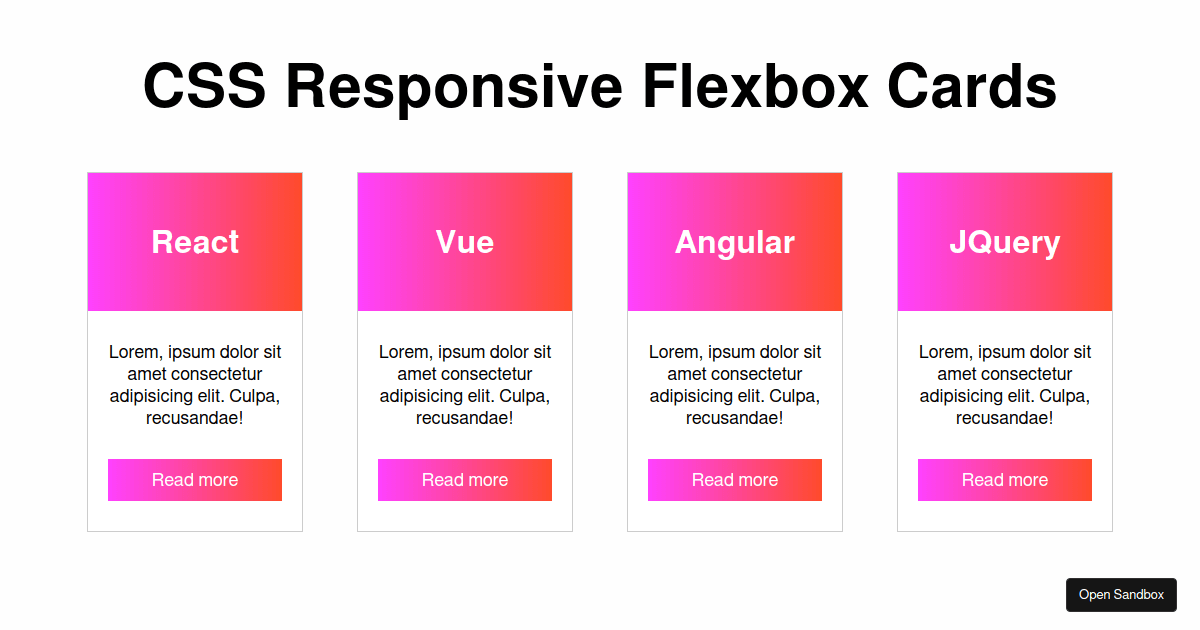
CSS Responsive Flexbox Cards Codesandbox

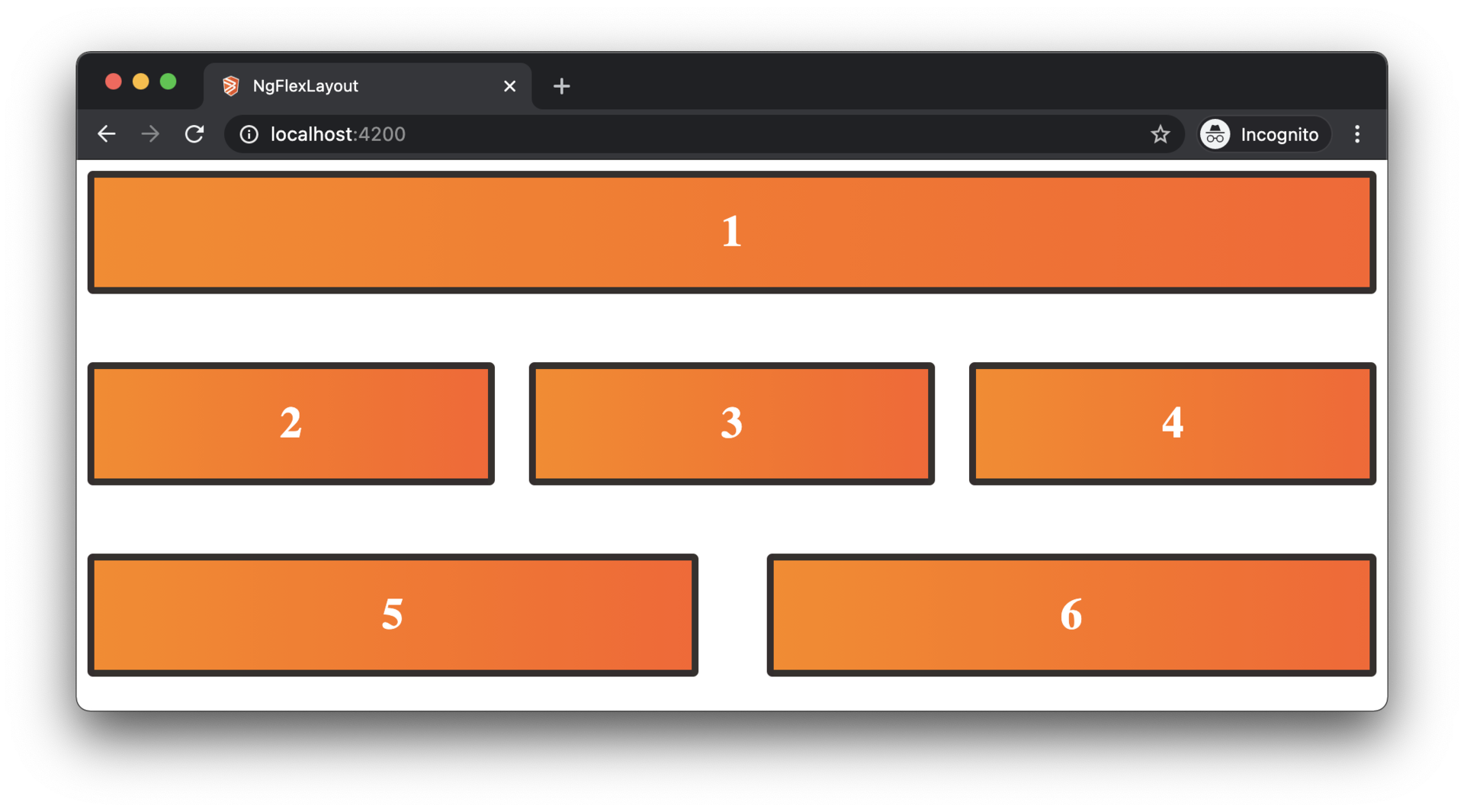
Building Responsive Applications with Angular Flex Layout

css div box responsive using flexbox css flexbox tutorial YouTube

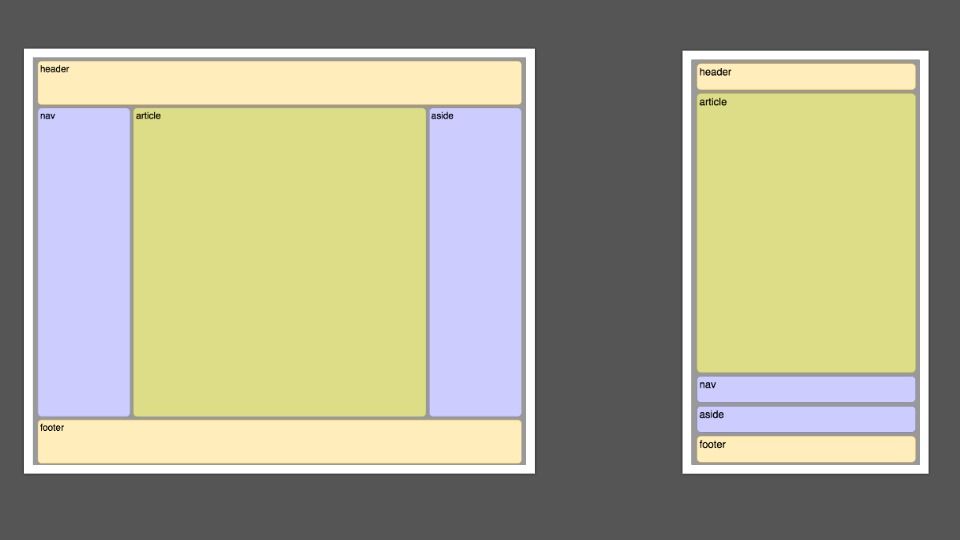
Holy Grail 3 Column Responsive Layout (CSS Grid & Flexbox)

Responsive Website design with Flexbox Flexbox page layout design

Guía de flexbox CSS Aprende todos sus trucos y curiosidades
The Flexible Box Layout Module, Makes.
When Scaling Down From Desktop Size To Tablet And Then Mobile, Media Queries Are What Enable You To.
Positioned, For Explicit Position Of An Element.
Flex Property Sets An Html Element As A Block Level Flex Container Which Takes The Full Width Of Its Parent Container.
Related Post: