Responsive Design Figma
Responsive Design Figma - Web figma responsive design tutorial covering the advantages and ways to create responsive design using constraints, auto layout, and more. In this article, i will walk you through some of the most important aspects of responsive design in figma and how to apply them to your own projects. Consider content hierarchy for each kind of device, so users find what they look for in less time. In this video, i'm going to show you how. Web whether you're a seasoned figma user or just getting started, this video will provide you with valuable insights and practical tips. Web figma is great for building with responsive constraints — you can stretch your layouts and see how they will respond to changes in screen size. 571k views 1 year ago. 🔹 how to set up and use variables in figma for responsive design. (if you’re new to constraints in figma, check out this beginner primer here.) Think about user experience and interaction to make it as easy as possible for users to navigate from any device. In this article, i will walk you through some of the most important aspects of responsive design in figma and how to apply them to your own projects. (if you’re new to constraints in figma, check out this beginner primer here.) In this video, i'm going to show you how. 🔹 practical examples of creating flexible layouts and components. Web. Web using variants, breakpoints, constraints, and auto layouts ensures that the user experience is consistent and optimal across various platforms and contexts. In this video, i'm going to show you how. Web figma is great for building with responsive constraints — you can stretch your layouts and see how they will respond to changes in screen size. 571k views 1. 🔹 how to set up and use variables in figma for responsive design. 🔹 practical examples of creating flexible layouts and components. Web using variants, breakpoints, constraints, and auto layouts ensures that the user experience is consistent and optimal across various platforms and contexts. Think about user experience and interaction to make it as easy as possible for users to. 571k views 1 year ago. In this video, i'm going to show you how. 🔹 practical examples of creating flexible layouts and components. (if you’re new to constraints in figma, check out this beginner primer here.) Web here are some things to consider to create a figma responsive design: Web figma is great for building with responsive constraints — you can stretch your layouts and see how they will respond to changes in screen size. In this article, i will walk you through some of the most important aspects of responsive design in figma and how to apply them to your own projects. Web whether you're a seasoned figma. In this article, i will walk you through some of the most important aspects of responsive design in figma and how to apply them to your own projects. In this video, i'm going to show you how. Think about user experience and interaction to make it as easy as possible for users to navigate from any device. 571k views 1. 🔹 how to set up and use variables in figma for responsive design. (if you’re new to constraints in figma, check out this beginner primer here.) Think about user experience and interaction to make it as easy as possible for users to navigate from any device. 🔹 practical examples of creating flexible layouts and components. Web here are some things. 🔹 practical examples of creating flexible layouts and components. 🔹 how to set up and use variables in figma for responsive design. Consider content hierarchy for each kind of device, so users find what they look for in less time. Web using variants, breakpoints, constraints, and auto layouts ensures that the user experience is consistent and optimal across various platforms. 🔹 practical examples of creating flexible layouts and components. Consider content hierarchy for each kind of device, so users find what they look for in less time. 🔹 how to set up and use variables in figma for responsive design. In this video, i'm going to show you how. Web whether you're a seasoned figma user or just getting started,. Web here are some things to consider to create a figma responsive design: 571k views 1 year ago. Think about user experience and interaction to make it as easy as possible for users to navigate from any device. Web figma is great for building with responsive constraints — you can stretch your layouts and see how they will respond to. 🔹 practical examples of creating flexible layouts and components. Web here are some things to consider to create a figma responsive design: In this article, i will walk you through some of the most important aspects of responsive design in figma and how to apply them to your own projects. Think about user experience and interaction to make it as easy as possible for users to navigate from any device. 571k views 1 year ago. Web figma is great for building with responsive constraints — you can stretch your layouts and see how they will respond to changes in screen size. Web using variants, breakpoints, constraints, and auto layouts ensures that the user experience is consistent and optimal across various platforms and contexts. Web whether you're a seasoned figma user or just getting started, this video will provide you with valuable insights and practical tips. Consider content hierarchy for each kind of device, so users find what they look for in less time. 🔹 how to set up and use variables in figma for responsive design.
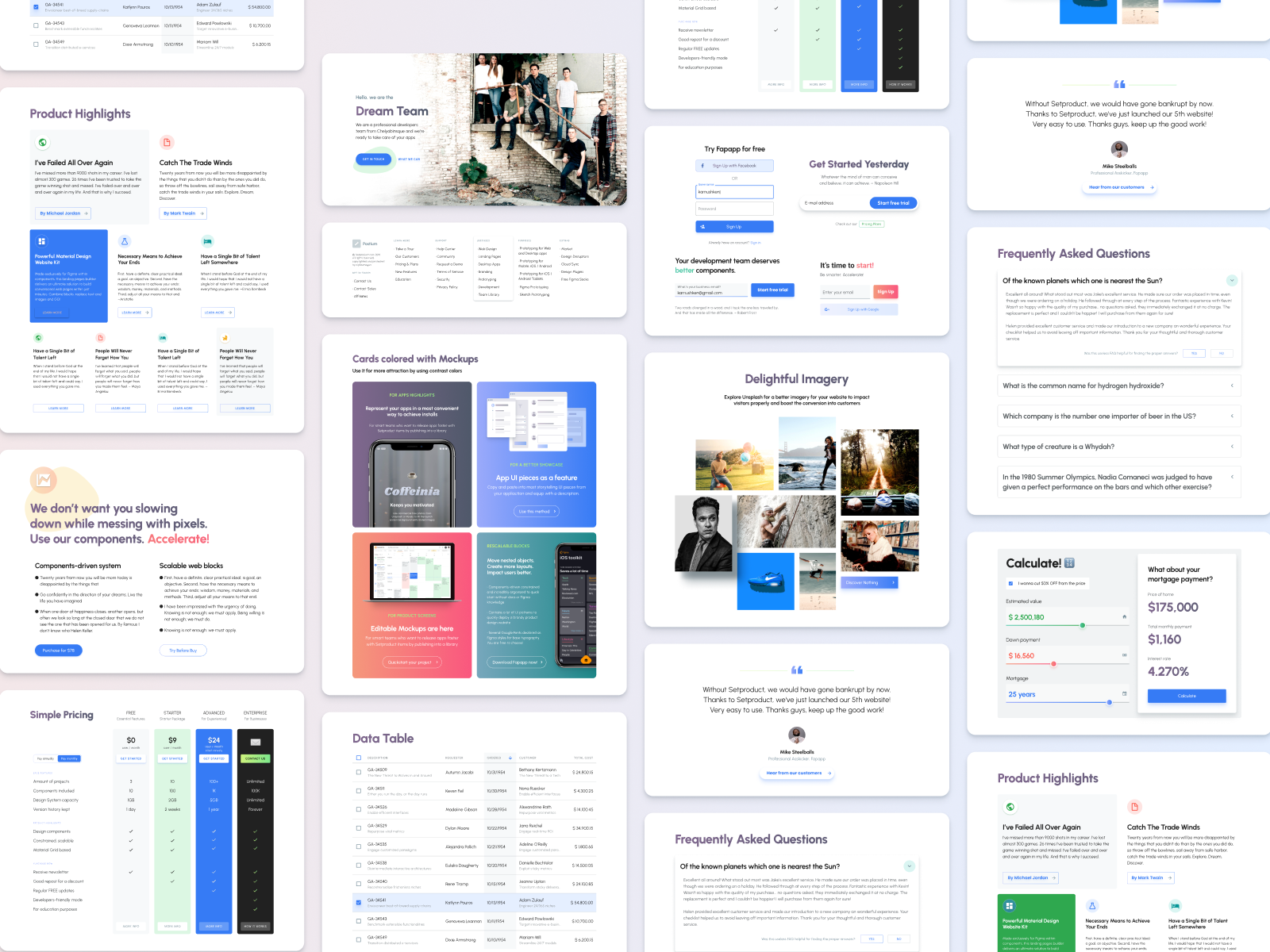
Figma Web Design UI kit with landing page templates by Roman Kamushken

Responsive web design tutorial in Figma Essential Web Apps

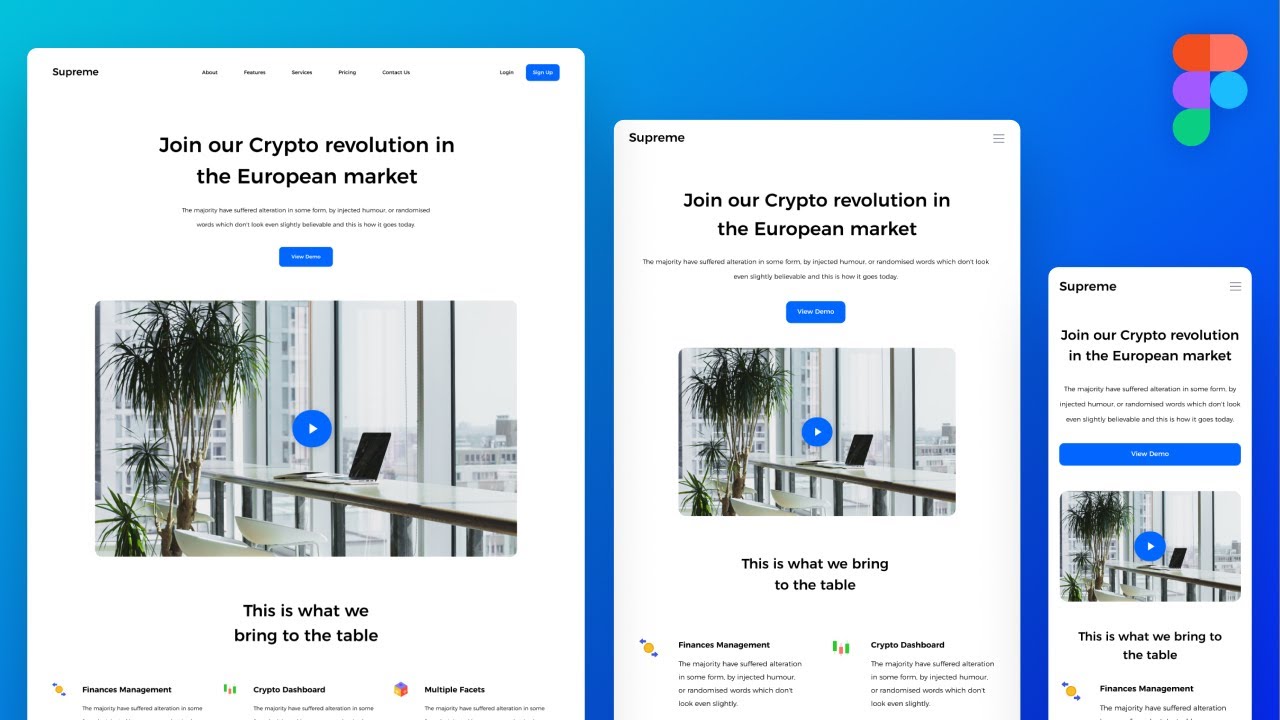
How To Design Responsive Homepage in Figma 1 The Demo YouTube

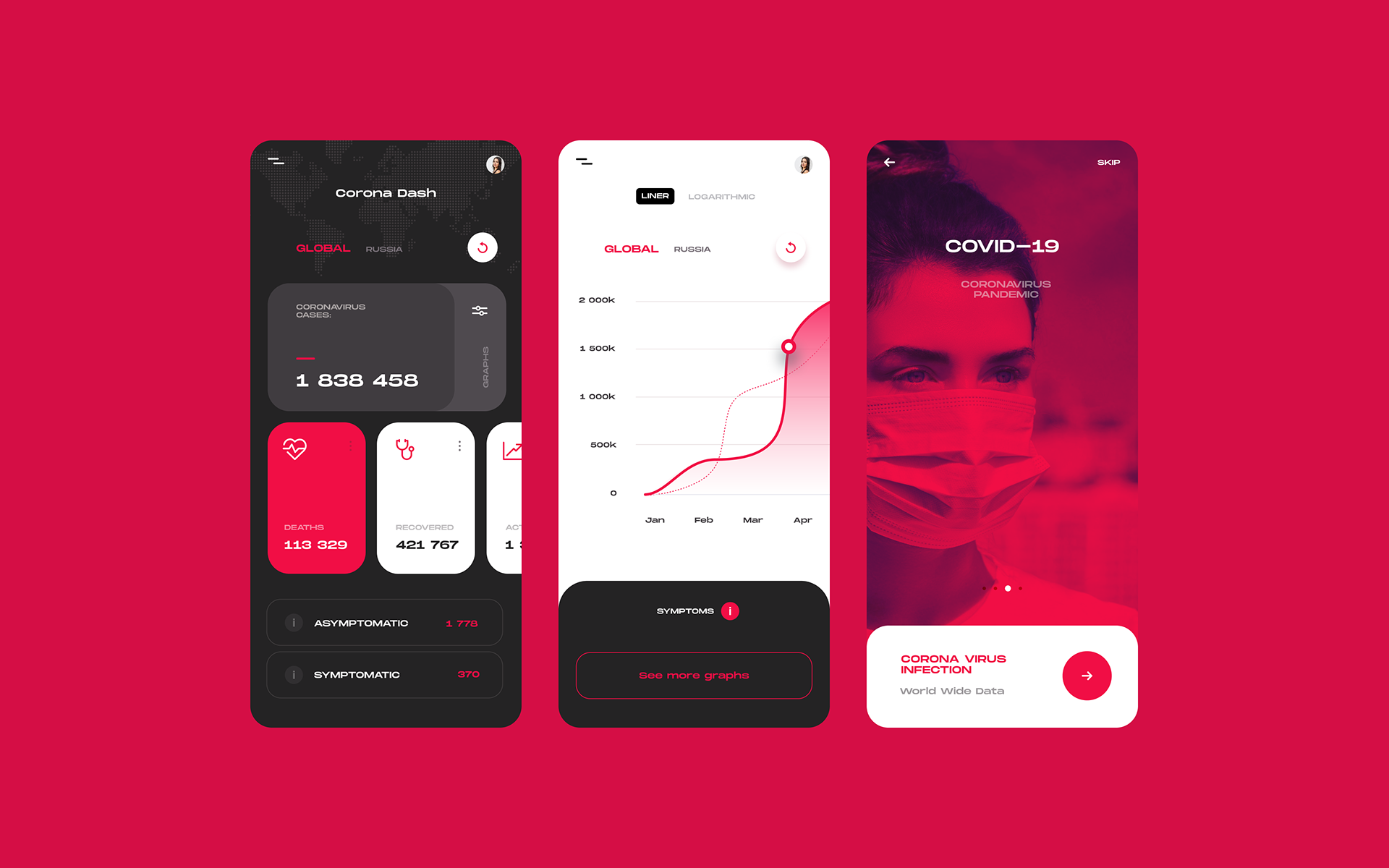
Mobile App Design Challenge / Figma Free /UX/UI 2 on Behance

Create Responsive Design in Figma by Vikalp Kaushik UX

35+ Best Figma Templates, UI Kits + Wireframe Kits Tampa Web Design

Responsive Web Design with Figma Full Walkthrough Tutorial Designing

How to Use Figma for Responsive Web Design Envato Tuts+

Figma Responsive Design Tutorial Ultimate Guide

Responsive Web Design in Figma Figma
(If You’re New To Constraints In Figma, Check Out This Beginner Primer Here.)
In This Video, I'm Going To Show You How.
Web Figma Responsive Design Tutorial Covering The Advantages And Ways To Create Responsive Design Using Constraints, Auto Layout, And More.
Related Post: