Recharts Pie Chart
Recharts Pie Chart - Web the function will be called when click sectors of a pie chart. Web rechart libraries are specifically used for creating different types of charts over the react application. Web using the recharts library, i'd love to create a donut chart like this: Web const { piechart, pie, sector, cell } = recharts; Area chart bar chart line chart pie. The main purpose of this library is to help you to write charts in react applications without any pain. Web i'm trying to learn how to use rechart. On mouse hover , i want to show the text with percentage in tooltip. The function will be called when mouse enter sectors of a pie chart. Built on top of svg elements with a lightweight dependency on d3 submodules. Web learn how to create and customize pie charts with legends using recharts, a react charting library. See different types of legends, how to position them, and how to format. Area chart bar chart line chart pie. Web i need to make pie chart with three section using react recharts. The function will be called when mouse enter sectors of. Web i'm trying to learn how to use rechart. Web create a pie chart using recharts. Const data = [ {name: The function will be called when mouse enter sectors of a pie chart. Charts that can be build using this library are line charts,. Copy and paste into your apps. Web introducing charts beautiful charts. Choose the type of chart you need. Const data = [ {name: Web the function will be called when click sectors of a pie chart. Area chart bar chart line chart pie. Web const { piechart, pie, sector, cell } = recharts; Web recharts is a redefined chart library built with react and d3. Built on top of svg elements with a lightweight dependency on d3 submodules. See different types of legends, how to position them, and how to format. Web create a pie chart using recharts. Web rechart libraries are specifically used for creating different types of charts over the react application. It does not mention recharts pie chart or. The documentation says you can put labels on chart elements, and gives an example of how to do it using 'name' as the label data key. Web the function. Web quickly build your charts with decoupled, reusable react components. On mouse hover , i want to show the text with percentage in tooltip. Web today we will learn pie charts, to create a pie chart we need a dataset with label and value data, recharts library provides a piechart component we just need to. The documentation says you can. It does not mention recharts pie chart or. Choose the type of chart you need. The documentation says you can put labels on chart elements, and gives an example of how to do it using 'name' as the label data key. Web create a pie chart using recharts. See different types of legends, how to position them, and how to. Web introducing charts beautiful charts. The function will be called when mouse enter sectors of a pie chart. Const data = [ {name: Web recharts is a redefined chart library built with react and d3. Web rechart libraries are specifically used for creating different types of charts over the react application. Web today we will learn pie charts, to create a pie chart we need a dataset with label and value data, recharts library provides a piechart component we just need to. It does not mention recharts pie chart or. Web introducing charts beautiful charts. Charts that can be build using this library are line charts,. Web quickly build your charts. Charts that can be build using this library are line charts,. The function will be called when mouse enter sectors of a pie chart. Web learn how to create and customize pie charts with legends using recharts, a react charting library. It does not mention recharts pie chart or. Copy and paste into your apps. Web const { piechart, pie, sector, cell } = recharts; Const data = [ {name: The function will be called when mouse leave. Web create a pie chart using recharts. Web the function will be called when click sectors of a pie chart. Web introducing charts beautiful charts. Web recharts is a redefined chart library built with react and d3. Area chart bar chart line chart pie. Web learn how to create and customize pie charts with legends using recharts, a react charting library. Web quickly build your charts with decoupled, reusable react components. The function will be called when mouse enter sectors of a pie chart. Charts that can be build using this library are line charts,. Choose the type of chart you need. Web today we will learn pie charts, to create a pie chart we need a dataset with label and value data, recharts library provides a piechart component we just need to. My charts used to work fine but i am not getting, how to increase the. Copy and paste into your apps.Create a Pie Chart using Recharts in ReactJS

pie chart Moving PieChart label outside of circle ReactJs / Rechart

React Pie chart using recharts with legend and custom label

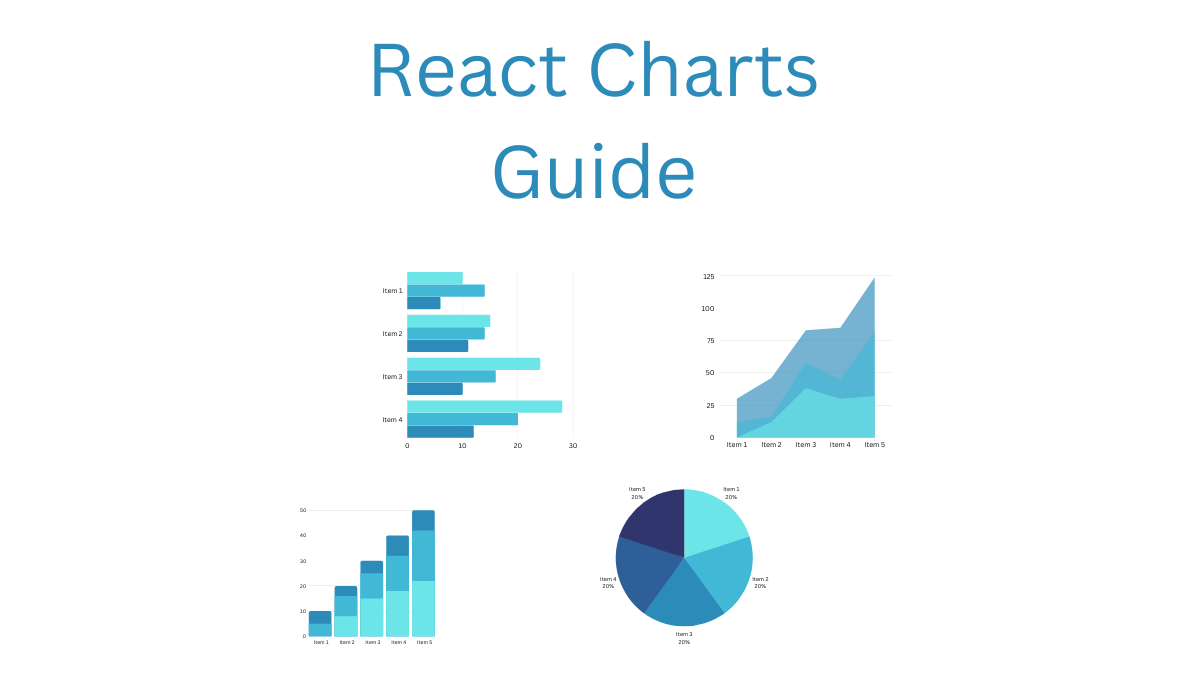
Recharts Complete Guide With Examples

recharts Label in center of PieChart

Recharts Archives

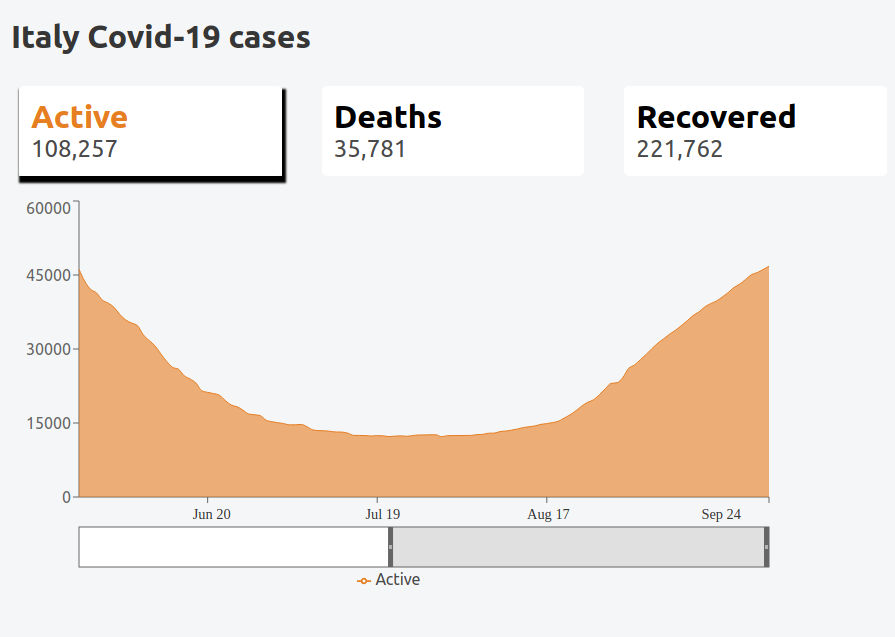
Responsive React charts, PieChart, AreaChart with real data using

PieChart labels are overlapping when distance between them is really

Create Interactive Charts With Recharts by Uğur Ertaş Webtips Medium

How to Build React 18 Pie Chart Component using Recharts Positronx.io
See Different Types Of Legends, How To Position Them, And How To Format.
The Main Purpose Of This Library Is To Help You To Write Charts In React Applications Without Any Pain.
Web I Need To Make Pie Chart With Three Section Using React Recharts.
Web I'm Trying To Learn How To Use Rechart.
Related Post:
