React Pie Chart
React Pie Chart - A pie chart (or a circle chart) is a circular statistical graphic, which is divided into slices to illustrate numerical proportion. Nivo is a rich set of data visualization components for react applications. The graph helps display the portion of constituents that make up. It supports various chart types, including pie charts,. Web i’ve recently been making charts with react and chart.js and thought i’d share some of my key learnings on making pie charts. Learn how to set up a react app, install the dependencies, create a chart. Web recharts is a composable, reliable and powerful charting library built on react components and d3 submodules. Web in this guide, i will tell you a simple trick to create a simple pie chart with chart.js library on a react app. Web today, i will show you how to create many different variations of pie chart, donut chart in react using d3.js library. Web lightweight but versatile svg pie/donut charts for react. Web i’ve recently been making charts with react and chart.js and thought i’d share some of my key learnings on making pie charts. Here is the list of features that we are. Web learn how to create and customize react pie charts with canvasjs, a library that supports animation, export, events and more. A pie chart is a circular. Web. Web i’ve recently been making charts with react and chart.js and thought i’d share some of my key learnings on making pie charts. It supports various chart types, including pie charts,. Web lightweight but versatile svg pie/donut charts for react. Web learn how to create simple and advanced pie charts and donut charts with react and apexcharts.js. Class apexchart extends. Trending up by 5.2% this month. Class apexchart extends react.component { constructor (props) { super (props); I’ll show you some advanced formatting such as. A pie chart is a circular. Web learn how to create and customize react pie charts with canvasjs, a library that supports animation, export, events and more. Web in this guide, i will tell you a simple trick to create a simple pie chart with chart.js library on a react app. Web react chart demos > pie charts > simple pie chart. Class apexchart extends react.component { constructor (props) { super (props); React js pie / donut chart with. The graph helps display the portion of constituents. Showing total visitors for the last 6 months. A pie chart is a circular. Chart.js is an awesome javascript library that provides tools to create. Class apexchart extends react.component { constructor (props) { super (props); See live demos of different styles, animations, interactions and. Web the pie chart comprises a circle divided into sectors, each representing a percentage of the total value in a dataset. React js pie / donut chart with. Web react chart demos > pie charts > simple pie chart. Web in this guide, i will tell you a simple trick to create a simple pie chart with chart.js library on. Web i’ve recently been making charts with react and chart.js and thought i’d share some of my key learnings on making pie charts. Chart.js is an awesome javascript library that provides tools to create. React js pie / donut chart with. Web recharts is a composable, reliable and powerful charting library built on react components and d3 submodules. Every slice. Web the react easy pie chart. It includes a variety of components that can be used to show graphs and data numbers in. Web in this guide, i will tell you a simple trick to create a simple pie chart with chart.js library on a react app. Web lightweight but versatile svg pie/donut charts for react. Web learn how to. The graph helps display the portion of constituents that make up. A pie chart is a circular. Web today, i will show you how to create many different variations of pie chart, donut chart in react using d3.js library. Class apexchart extends react.component { constructor (props) { super (props); A pie chart (or a circle chart) is a circular statistical. A pie chart (or a circle chart) is a circular statistical graphic, which is divided into slices to illustrate numerical proportion. See live demos of different styles, animations, interactions and. Showing total visitors for the last 6 months. React js pie / donut chart with. See an example of a pie chart showing website. I’ll show you some advanced formatting such as. A pie chart is a circular. Web i’ve recently been making charts with react and chart.js and thought i’d share some of my key learnings on making pie charts. Web learn how to create and customize react pie charts with canvasjs, a library that supports animation, export, events and more. Web the react easy pie chart. Web react chart demos > pie charts > simple pie chart. Nivo is a rich set of data visualization components for react applications. It provides attractive, customizable charts out of the box and supports animated. Here is the list of features that we are. Learn how to set up a react app, install the dependencies, create a chart. Every slice in the pie ideally describes percentages of the whole. It includes a variety of components that can be used to show graphs and data numbers in. See an example of a pie chart showing website. Web learn how to create simple and advanced pie charts and donut charts with react and apexcharts.js. Web in this guide, we will explain how to create a pie chart component in react functional component using the recharts and bootstrap modules. Trending up by 5.2% this month.
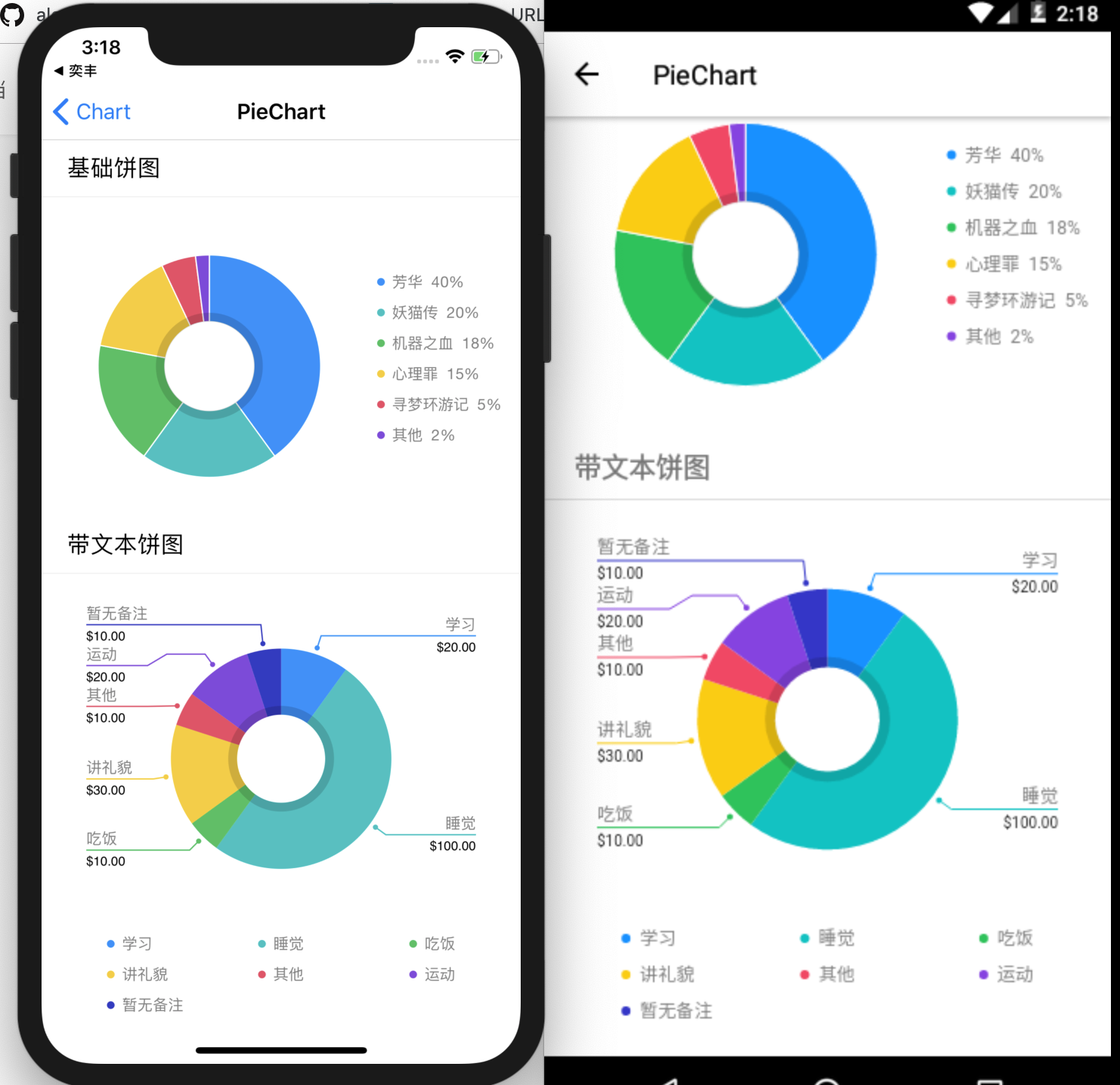
React Native Pie Chart Example Learn Diagram

How To Draw Your First Pie Chart In React Native

React Pie chart using recharts with legend and custom label

Pie Chart Using Chart js in React YouTube

React Native Pie Chart Example

reactminimalpiechart npm

Pie Chart With Dynamic Data React using Apex Chart YouTube

Using Plotly To Draw Charts In React Native Dev Community Images

React Native Pie Chart Example Learn Diagram

React Chart Pie A Visual Reference of Charts Chart Master
The Graph Helps Display The Portion Of Constituents That Make Up.
Class Apexchart Extends React.component { Constructor (Props) { Super (Props);
React Js Pie / Donut Chart With.
A Pie Chart (Or A Circle Chart) Is A Circular Statistical Graphic, Which Is Divided Into Slices To Illustrate Numerical Proportion.
Related Post: