React Line Chart
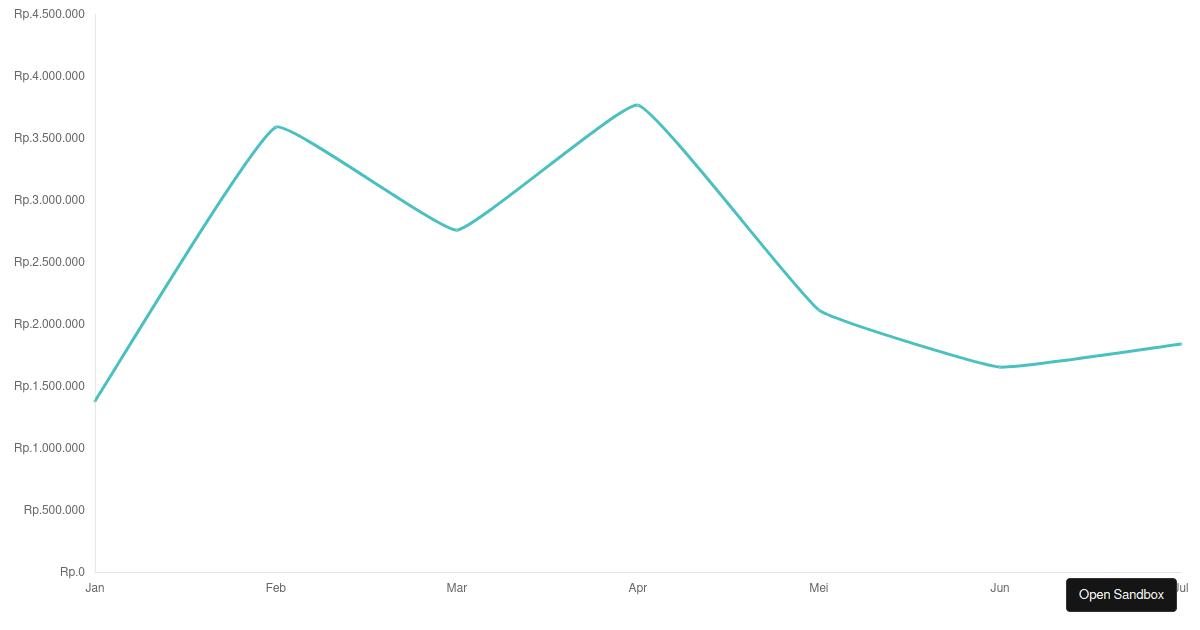
React Line Chart - If you’re on a device with a mouse, try hovering over the chart, and you’ll see a tooltip that provides extra data on. Implement line chart in react. Web the chart above is a live react component. Web building a line chart with highcharts in react. Web in react, you may use the react google charts plugin to build the line or multiline chart. In this section, we'll create a line chart to display the monthly sales trends for two products, a. In this guide, we will share every method and technique to create the. And, like other mui x components, charts are. Southwest airlines is shifting to assigned seats for the first time in its history, a change that will allow the low. Line charts can express qualities about data, such as hierarchy, highlights, and comparisons. If you’re on a device with a mouse, try hovering over the chart, and you’ll see a tooltip that provides extra data on. Web a line chart is a powerful tool for representing trends over time. In this section, we'll create a line chart to display the monthly sales trends for two products, a. And, like other mui x components,. Implement line chart in react. Web daniel slim/afp/getty images. D3 (or d3.js) is a. Web quickly build your charts with decoupled, reusable react components. Web building a line chart with highcharts in react. Line charts can express qualities about data, such as hierarchy, highlights, and comparisons. Web the chart above is a live react component. In this section, we'll create a line chart to display the monthly sales trends for two products, a. Web quickly build your charts with decoupled, reusable react components. Web building svg line charts in react. Below example shows a react line chart. If you’re on a device with a mouse, try hovering over the chart, and you’ll see a tooltip that provides extra data on. Web d3.js line chart with react. Web the chart above is a live react component. Web a line chart is a powerful tool for representing trends over time. Web how to build a line chart with react and d3.js. Web in react, you may use the react google charts plugin to build the line or multiline chart. Implement line chart in react. It supports zooming, panning, tooltip, trackball, and selection. Web daniel slim/afp/getty images. It supports zooming, panning, tooltip, trackball, and selection. Web building a line chart with highcharts in react. Line charts can express qualities about data, such as hierarchy, highlights, and comparisons. Web react line chart (react line graph) visualizes data using straight connected lines. Built on top of svg elements with a lightweight dependency on d3 submodules. In this article, i’ll explain how to create a line chart with tooltips using the d3.js library (v.6) and react. D3 (or d3.js) is a. Web in react, you may use the react google charts plugin to build the line or multiline chart. Web react charts is first and foremost a react component for rendering many many different variations of. Implement line chart in react. D3 (or d3.js) is a. Web react charts is first and foremost a react component for rendering many many different variations of x/y charts including, but not limited to, line, area, bar, column and bubble. Here are some of its features: In this guide, we will share every method and technique to create the. And, like other mui x components, charts are. Web react line chart (react line graph) visualizes data using straight connected lines. Southwest airlines is shifting to assigned seats for the first time in its history, a change that will allow the low. 'product trends by month' ,. Below example shows a react line chart. In this section, we'll create a line chart to display the monthly sales trends for two products, a. Web a line chart is a powerful tool for representing trends over time. If you’re on a device with a mouse, try hovering over the chart, and you’ll see a tooltip that provides extra data on. Web quickly build your charts with. Web daniel slim/afp/getty images. Here are some of its features: Web the chart above is a live react component. Line charts can express qualities about data, such as hierarchy, highlights, and comparisons. 'product trends by month' ,. It supports zooming, panning, tooltip, trackball, and selection. Web learn how to get started with react line chart applications using the lineseries in lightningchart js. Web in react, you may use the react google charts plugin to build the line or multiline chart. Web building svg line charts in react. Below example shows a react line chart. If you’re on a device with a mouse, try hovering over the chart, and you’ll see a tooltip that provides extra data on. Built on top of svg elements with a lightweight dependency on d3 submodules. Web now, let’s see and review the 7 react chart libraries below. Web quickly build your charts with decoupled, reusable react components. And, like other mui x components, charts are. Web how to build a line chart with react and d3.js.
Line Chart in React Using Chart.js YouTube

React Line Charts using Apexcharts YouTube

Stunning React Native Chart Kit Multiple Lines Add Scatter Plot To Line

React Line Chart JS Codesandbox

Create beautiful JavaScript charts with one line of React

React Charts Build an SVG Line Chart From Scratch

reactchartjs2 line chart example Codesandbox

Guide To Create Charts In Reactjs Using Chartjs Spycoding Images

Casual React D3 Multi Line Chart Plot Horizontal In Matlab

React Js Multiple Line Chart with Google Charts Tutorial LaptrinhX
Web A Line Chart Is A Powerful Tool For Representing Trends Over Time.
Southwest Airlines Is Shifting To Assigned Seats For The First Time In Its History, A Change That Will Allow The Low.
Implement Line Chart In React.
In This Section, We'll Create A Line Chart To Display The Monthly Sales Trends For Two Products, A.
Related Post: