React Js Line Chart
React Js Line Chart - Leveraging recharts within the react framework, you’ll seamlessly integrate sophisticated charts, elevating user experience and uncovering valuable data. Web quickly build your charts with decoupled, reusable react components. It supports line chart, bar chart, doughnut, pie chart, etc. If you’re on a device with a mouse, try hovering over the chart, and you’ll see a tooltip that provides extra data on the points you’re over. Web performance with 50,000 data points. Web use chart.js, a javascript library for visualizing data, in your next react project with bar chart, pie chart, and line chart examples. How to create google line charts in react js app React chart component supports line, spline and step line charts. Here are some of its features: Web in this short tutorial, we will show you how to build a simple line chart in react js using the recharts and bootstrap libraries. In this article, i’ll explain how to create a line chart with tooltips using the d3.js library (v.6) and react. Line charts can express qualities about data, such as hierarchy, highlights, and comparisons. Here are some of its features: D3 (or d3.js) is a javascript library for visualizing data using scalable vector graphics (svg) and html. Web what is a. In this section, we'll create a line chart to display the monthly sales trends for two products, a & b. Leveraging recharts within the react framework, you’ll seamlessly integrate sophisticated charts, elevating user experience and uncovering valuable data. It provides attractive, customizable charts out of the box and supports animated charts powered by react motion. This data array corresponds to. Class apexchart extends react.component { constructor (props) { super (props); Web quickly build your charts with decoupled, reusable react components. How to create google line charts in react js app Web in this short tutorial, we will show you how to build a simple line chart in react js using the recharts and bootstrap libraries. Built on top of svg. In this article, i’ll explain how to create a line chart with tooltips using the d3.js library (v.6) and react. It then explains how to compute the scales, and axes. Here's how you can achieve that: They just want one more feature: Built on top of svg elements with a lightweight dependency on d3 submodules. Web quickly build your charts with decoupled, reusable react components. Supported in all chart types including line, area, column, pie, etc. They want to show a line that indicates the freezing temperature. Below example shows a react line chart along with source code that you can try running locally. How to create google line charts in react js app Your charts will scale according to the viewing device. Customize your chart by tweaking component props and passing in custom components. A line plot is based on the union of data points distributed along the chart. Web quickly build your charts with decoupled, reusable react components. Web in react, you may use the react google charts plugin to build the. Supported in all chart types including line, area, column, pie, etc. By default, those y values will be associated with integers starting from 0 (0, 1, 2, 3,.). It provides attractive, customizable charts out of the box and supports animated charts powered by react motion. In this guide, we will share every method and technique to create the desired chart.. They want to show a line that indicates the freezing temperature. Web react chart demos > line charts > realtime. They just want one more feature: By default, those y values will be associated with integers starting from 0 (0, 1, 2, 3,.). D3 (or d3.js) is a javascript library for visualizing data using scalable vector graphics (svg) and html. React chart component supports line, spline and step line charts. They want to show a line that indicates the freezing temperature. In this guide, we will share every method and technique to create the desired chart. Web react dynamic line charts & graphs. Then we will learn how we can pass data into these charts. A line plot is based on the union of data points distributed along the chart. Recharts is well documented and easy to implement. Built on top of svg elements with a lightweight dependency on d3 submodules. It then explains how to compute the scales, and axes. In this guide, we will share every method and technique to create the desired. Web in this short tutorial, we will show you how to build a simple line chart in react js using the recharts and bootstrap libraries. To plot lines, a series must have a data property containing an array of numbers. Web in react, you may use the react google charts plugin to build the line or multiline chart. It provides attractive, customizable charts out of the box and supports animated charts powered by react motion. Web react dynamic line charts & graphs. It starts by describing how the data should be organized and how to initialize the react component. Supported in all chart types including line, area, column, pie, etc. Web d3.js line chart with react. Say we show this chart to the business, and they love it. Here's how you can achieve that: Web use chart.js, a javascript library for visualizing data, in your next react project with bar chart, pie chart, and line chart examples. They just want one more feature: Web quickly build your charts with decoupled, reusable react components. Web what is a react line chart? Built on top of svg elements with a lightweight dependency on d3 submodules. Then we will learn how we can pass data into these charts.
Dynamic Line Chart in React js using Apexchart YouTube

Create beautiful JavaScript charts with one line of React

React Line Chart JavaScript Chart Examples SciChart SciChart.js Demo

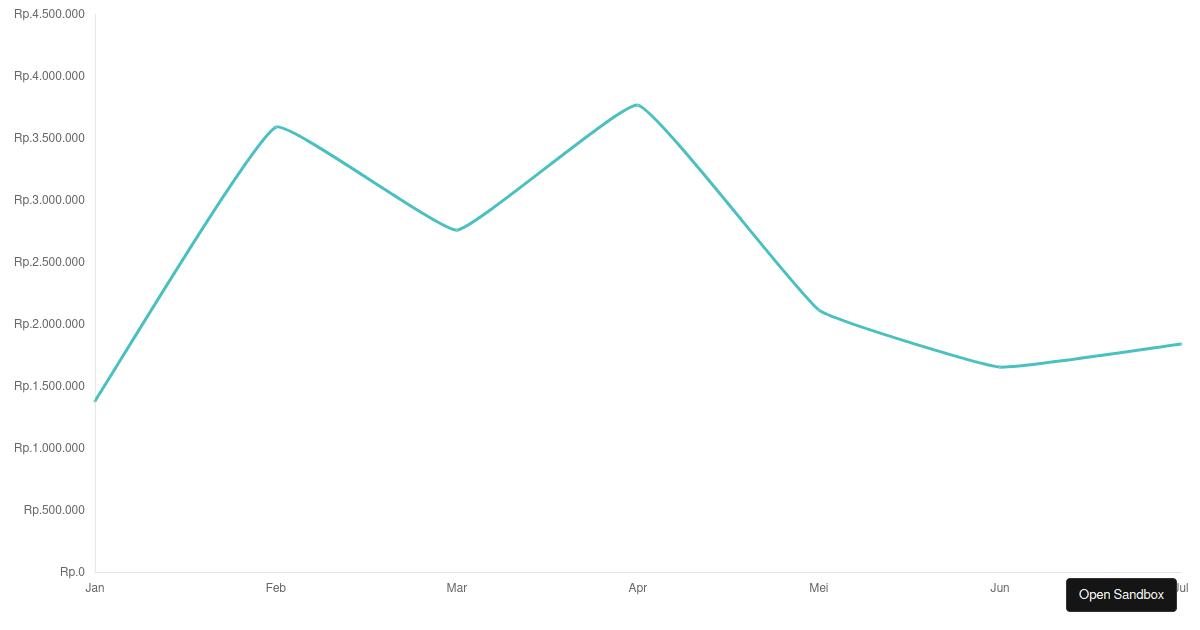
React Line Chart JS Codesandbox

React Js Multiple Line Chart with Google Charts Tutorial LaptrinhX

reactchartjs2 line chart example Codesandbox

Line Chart Implementation Using Chart.js In React YouTube

Line Chart in React Using Chart.js YouTube

Create beautiful JavaScript charts with one line of React

Create Custom Charts with React and Chart.js Tutorial 1 Gradients
Here Are Some Of Its Features:
It Supports Line Chart, Bar Chart, Doughnut, Pie Chart, Etc.
With More Than 14K Stars On Github, Rechart Is The Most Popular Chart Library Built On Top Of React And D3.
In This Guide, We Will Share Every Method And Technique To Create The Desired Chart.
Related Post: