React 18 Design Patterns And Best Practices
React 18 Design Patterns And Best Practices - Web react 18 design patterns and best practices is for developers with a grasp on react fundamentals ready to take the next steps to grow their skillset. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and improve their performance, while giving your workflow a huge boost. Web build modular applications that are easy to scale using the most powerful components and design patterns that react can offer you right now. Basically, they determine how the components should look on the page. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and improve their performance, while. Let’s explore each of these patterns in more. Web react 18 design patterns and best practices: Discover and unpack the latest react 18 and node 19 features in this updated fourth edition. Web our journey into react best practices and design patterns has now reached the point where we want to make our components look beautiful. Dive into the core patterns and components of react.js in order to master your application's design; Let’s explore each of these patterns in more. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and improve their performance, while giving your workflow a huge boost. Improve their debugging skills using the devtools Discover and unpack the latest react 18 and node 19 features. Improve their debugging skills using the devtools O’reilly members experience books, live events, courses curated by job role, and more from o’reilly and nearly 200 top publishers. In this pattern, we split the layout and the child component, so that making changes in the layout component won’t affect. Web build modular applications that are easy to scale using the most. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and improve their performance, while. Basically, they determine how the components should look on the page. Web here are some of the most common design patterns used in react: Web dive in and discover how to build. Discover and unpack the latest react 18 and node 19. Web dive in and discover how to build awesome react web apps that you can scale and maintain using design patterns and the latest industry insights. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and improve their performance, while giving your workflow a huge boost. Layout components are those components that are responsible for arranging other components on a page. Web react 18 design patterns and best practices: Discover and unpack. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and improve their performance, while. O’reilly members experience books, live events, courses curated by job role, and more from o’reilly and nearly 200 top publishers. Discover and unpack the latest react 18 and node 19. Web our. Web dive in and discover how to build awesome react web apps that you can scale and maintain using design patterns and the latest industry insights. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and improve their performance, while. Web react 18 design patterns and. Improve their debugging skills using the devtools Discover and unpack the latest react 18 and node 19. Web here are some of the most common design patterns used in react: In this pattern, we split the layout and the child component, so that making changes in the layout component won’t affect. Web dive in and discover how to build awesome. Web our journey into react best practices and design patterns has now reached the point where we want to make our components look beautiful. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and improve their performance, while giving your workflow a huge boost. In this. Let’s explore each of these patterns in more. Improve their debugging skills using the devtools Basically, they determine how the components should look on the page. To do that, we will go through all the reasons why regular css may not be the best approach for styling components, and we will check out various alternative solutions. Web react 18 design. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and improve their performance, while giving your workflow a huge boost. Web build modular applications that are easy to scale using the most powerful components and design patterns that react can offer you right now. The book begins with a refresher of the core concepts of react, such as components, hooks, state, props, and routing. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and improve their performance, while giving your workflow a huge boost. Discover and unpack the latest react 18 and node 19 features in this updated fourth edition. Improve their debugging skills using the devtools To do that, we will go through all the reasons why regular css may not be the best approach for styling components, and we will check out various alternative solutions. Dive into the core patterns and components of react.js in order to master your application's design; Web common react design patterns. Basically, they determine how the components should look on the page. Web here are some of the most common design patterns used in react: In this pattern, we split the layout and the child component, so that making changes in the layout component won’t affect. Let’s explore each of these patterns in more. Web react 18 design patterns and best practices will help you use react effectively to make your applications more flexible, easier to maintain, and improve their performance, while. Discover and unpack the latest react 18 and node 19. O’reilly members experience books, live events, courses curated by job role, and more from o’reilly and nearly 200 top publishers.
React Design Patterns and Best Practices, Carlos Santana Roldán

Ebook React 18 Design Patterns Và Best Practices Thiết Kế, Xây Dựng

کتاب React 18 Design Patterns and Best Practices چاپ 2023

React 18 Design Patterns and Best Practices Fourth Edition

React Design Patterns and Best Practices Second Edition Packt

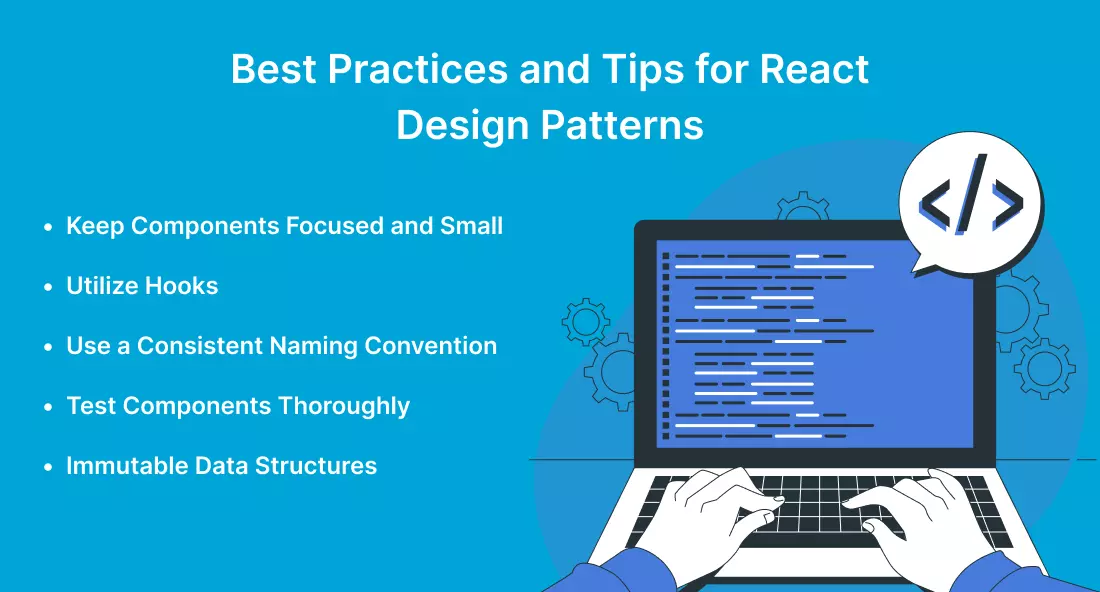
9 React Design Patterns for Crafting Delightful UIs in 2024
React Design Patterns and Best Practices by Michele Bertoli Ebook
React 18 Design Patterns and Best Practices Fourth Edition [Book]

9 React Design Patterns for Crafting Delightful UIs in 2024

React Design Patterns tips and tricks Bugfender
Web React 18 Design Patterns And Best Practices Will Help You Use React Effectively To Make Your Applications More Flexible, Easier To Maintain, And Improve Their Performance, While Giving Your Workflow A Huge Boost.
Layout Components Are Those Components That Are Responsible For Arranging Other Components On A Page.
Web React 18 Design Patterns And Best Practices Will Help You Use React Effectively To Make Your Applications More Flexible, Easier To Maintain, And Improve Their Performance, While.
Web Our Journey Into React Best Practices And Design Patterns Has Now Reached The Point Where We Want To Make Our Components Look Beautiful.
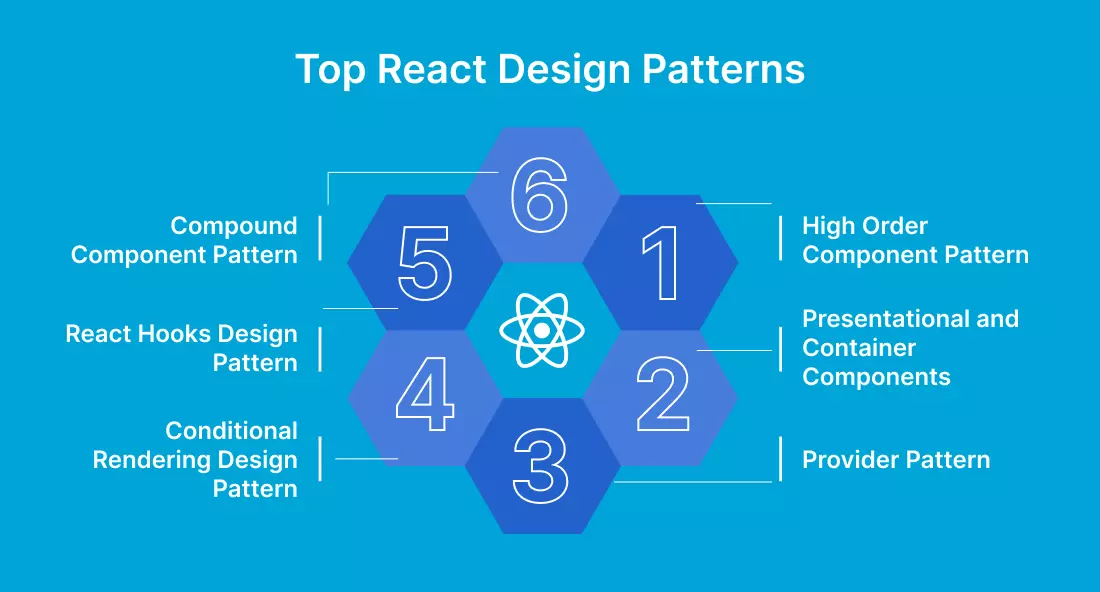
Related Post:
