Primefaces Chart Example
Primefaces Chart Example - Web chart component is used to display a chart on page. Rich set of components (htmleditor, dialog, autocomplete, charts and many more). Web this question is about how to adapt the pf showcase examples or apis to an entirely dynamic model that lets the back office define the type, model and series of charts. Jul 9, 2018] previous page next page. Svg is used on modern browsers and vml on ie 8 and below. When a dataset data is clicked, information can be passed to a backing bean using itemselect ajax behavior. Web chart component is a generic graph component to create various types of charts using jqplot library. The below example tries to generate a barchart from 3 mysql tables: Web hi all, i am new to prime faces, i need to integrate primefaces with richfaces and i search in the internet and did not got any examples. In order to chart to redraw itself, a new data object needs to be created. When a dataset data is clicked, information can be passed to a backing bean using itemselect ajax behavior. Also there's no examples on how to do that on the showcase: Jul 9, 2018] previous page next page. Web chart component is a generic graph component to create various types of charts using jqplot library. Web primefaces is an open source. Web primefaces is an open source jsf component suite with various extensions. Chart.js based components are a modern replacement for the older <<strong>p</strong>:chart> component. Our first example includes a line chart. Web i updated from primefaces 13 to primefaces 14.0.0. Web there's options to add title/label to the chart itself and also to the datasets. Also there's no examples on how to do that on the showcase: For example i have generated a picture with the source below. Hey guys can any one send some good examples to primefaces charts. The numbers are colored according to the lines and have a measuring unit. Component is highly flexible in terms of api, events and theming. Import { chartmodule } from 'primeng/chart'; Rich set of components (htmleditor, dialog, autocomplete, charts and many more). Each chart component has its own model api that defines the data and the options to customize the graph. Rich set of components (htmleditor, dialog, autocomplete, charts and many more). I tried the following example myself. In this example, we will learn how to use primefaces chart tag and linechartmodel to draw 2d graph. But it doesn't really explain the logic and the methods needed to correctly implement pf charts from db. Web chart component is used to display a chart on page. Jul 9, 2018] previous page next page. Web primefaces actually redid its chart. Web chart component is used to display a chart on page. Web this question is about how to adapt the pf showcase examples or apis to an entirely dynamic model that lets the back office define the type, model and series of charts. Web i updated from primefaces 13 to primefaces 14.0.0. Web hi all, i am new to prime. Hey guys can any one send some good examples to primefaces charts. Web primefaces is an open source jsf component suite with various extensions. Extender feature provide access to low level apis to do advanced customization by enhancing this.cfg object, here is an example to increase shadow depth of the line series; But it doesn't really explain the logic and. Each chart type has its own subsection with code examples and section 3.12.10 documents the full charting api. Barchart is created with raw json or using an xdev model. Web this question is about how to adapt the pf showcase examples or apis to an entirely dynamic model that lets the back office define the type, model and series of. The below example tries to generate a barchart from 3 mysql tables: Web primefaces is an open source jsf component suite with various extensions. Each chart type has its own subsection with code examples and section 3.12.10 documents the full charting api. Web i found this question helpful: Also, the older versions of charts will be deprecated in the future. However, i couldn't find a way to add titles/labels to the axes. I tried the following example myself. Jul 9, 2018] previous page next page. You can also define an extender function. But it doesn't really explain the logic and the methods needed to correctly implement pf charts from db. The below example tries to generate a barchart from 3 mysql tables: Web i found this question helpful: Web i am having a primefaces p:chart (barchartmodel) with multi series and i am trying to change the default colors of multi series bar. Web create a primefaces line chart. In order to chart to redraw itself, a new data object needs to be created. Rich set of components (htmleditor, dialog, autocomplete, charts and many more). For example i have generated a picture with the source below. Web primefaces is an open source jsf component suite with various extensions. Jul 9, 2018] previous page next page. Diagram is generic component to create visual elements and connect them on a web page. Web chart component is a generic graph component to create various types of charts using jqplot library. Web chart component is used to display a chart on page. Extender feature provide access to low level apis to do advanced customization by enhancing this.cfg object, here is an example to increase shadow depth of the line series; Each chart type has its own subsection with code examples and section 3.12.10 documents the full charting api. See this widget in the javascript api docs. Web primefaces actually redid its chart api so that you are now able to add these customizations directly from your beans without having to deal with jplot.
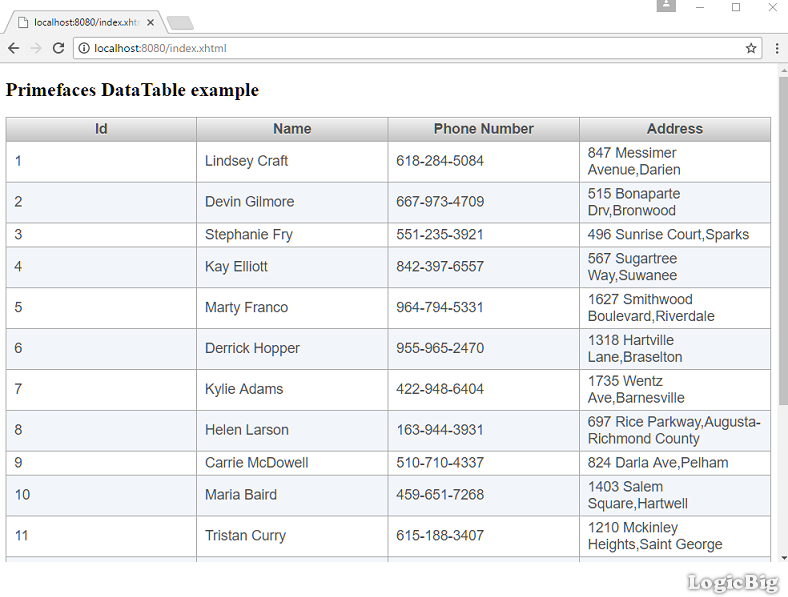
PrimeFaces DataTable Example

Primefaces Chart Example Creating A Bar Chart Primefaces Beginners Guide

Primefaces Chart Example Creating A Bar Chart Primefaces Beginners Guide

jsf Primefaces Pie chart legend overflows graph area Stack Overflow

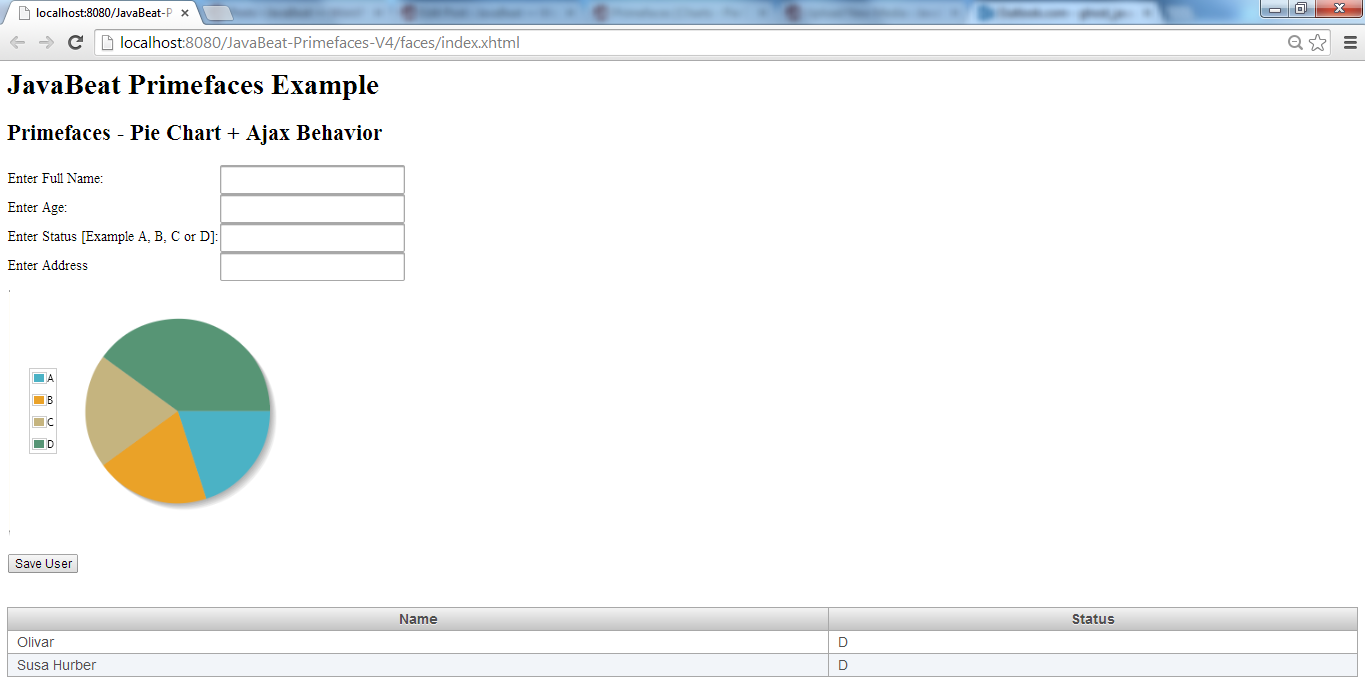
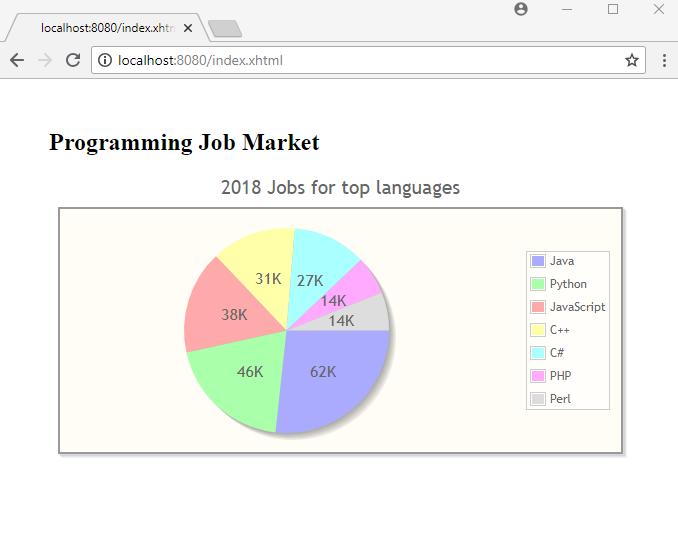
Primefaces Pie Chart Example

PrimeFaces JSF Tutorial Bar Chart in PrimeFaces using Netbeans IDE

Primefaces bar chart tooltip Stack Overflow

GitHub hatemalimam/ExportChartsToPDF An example of PrimeFaces Charts

Mastering PrimeFaces Tutorial Developing a Basic Data Table packtpub

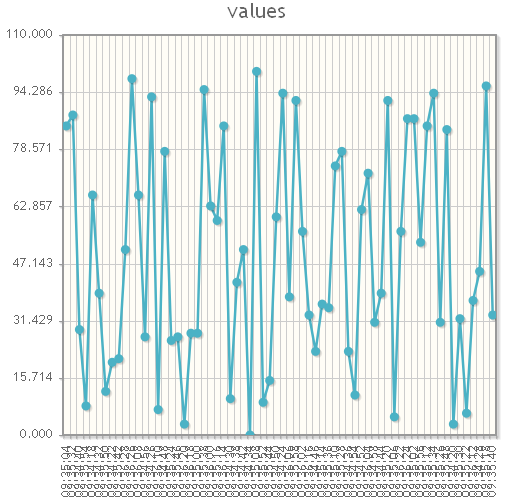
jsf primefaces chart x axis Stack Overflow
You Can Also Define An Extender Function.
When A Dataset Data Is Clicked, Information Can Be Passed To A Backing Bean Using Itemselect Ajax Behavior.
The Client Side Api To Display A Line Chart Is Pretty Simple:
Rich Set Of Components (Htmleditor, Dialog, Autocomplete, Charts And Many More).
Related Post: