Plotly Templates
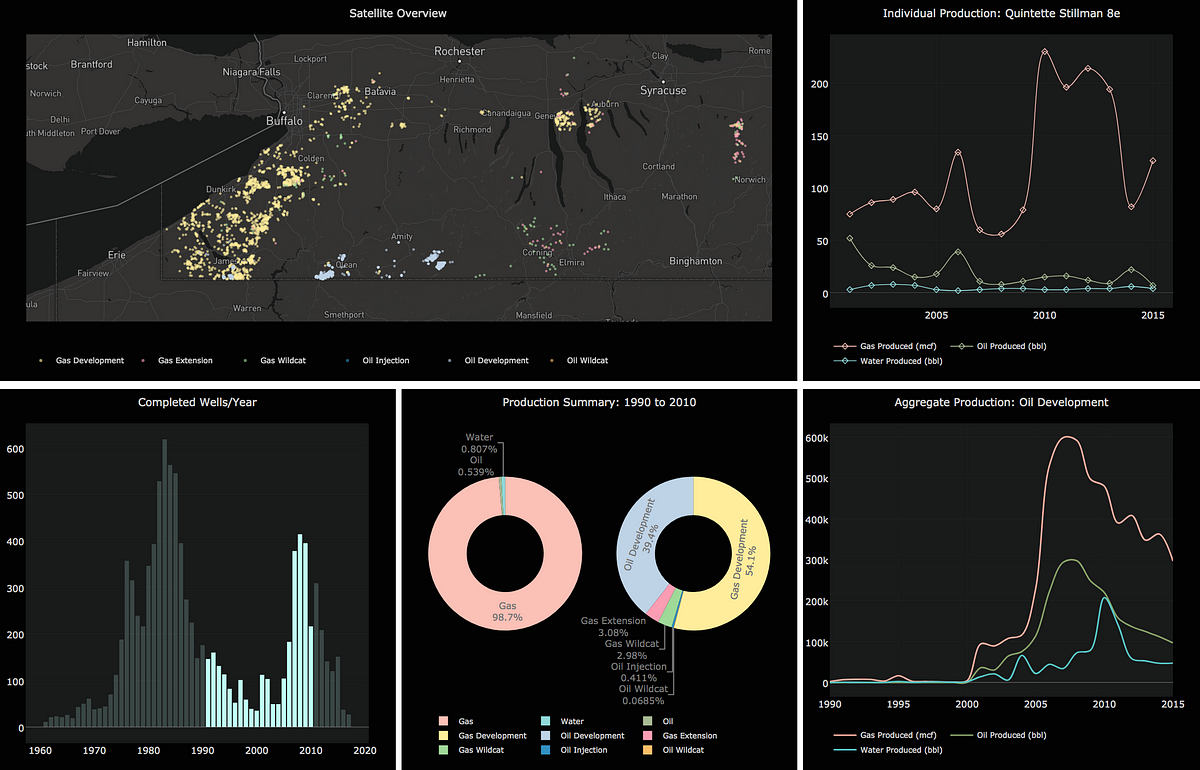
Plotly Templates - Fig1.update_layout( plot_bgcolor='rgb(17,17,17)', paper_bgcolor ='rgb(10,10,10)') i just did that and it does the job, no point in accessing the template :) Web more specifically, here are the 4 ways you can style and customize figures made with plotly express: Web over 9 examples of layout template examples including changing color, size, log axes, and more in javascript. Create interactive d3.js charts, reports, and dashboards online. That‘s exactly what the plotly.io.templates object enables. Apparently plotly manages to override the existing template settings (only the ones that are being specified) when you change them using the update_layout () method. Sample = diamonds.sample(3000) fig = px.scatter( sample, x=price, y=carat, template=ggplot2 ) fig.show() some popular ones are ggplot2, seaborn, plotly_dark, and presentation. Updating the figure attributes using update methods or by directly setting attributes. While colours are one of the most notable things we can change in plotly, there are many more knobs we can turn to influence the visual aspects of our plots. You can change it using the template parameter of any plotting function: Web you can add as many as you like, mixing and matching types and arranging them into subplots. Web a guide for styling plotly dash apps with a bootstrap theme. Web over 9 examples of layout template examples including changing color, size, log axes, and more in javascript. Click on the + button above to add a trace. Sample =. Fig1.update_layout( plot_bgcolor='rgb(17,17,17)', paper_bgcolor ='rgb(10,10,10)') i just did that and it does the job, no point in accessing the template :) That‘s exactly what the plotly.io.templates object enables. Web what if you could define visualization themes once, then apply them everywhere? Web python friday #194: Web themes in plotly are default chart configurations that control almost all components. Web over 9 examples of layout template examples including changing color, size, log axes, and more in javascript. Make charts and dashboards online from csv or excel data. You can change it using the template parameter of any plotting function: Fig1.update_layout( plot_bgcolor='rgb(17,17,17)', paper_bgcolor ='rgb(10,10,10)') i just did that and it does the job, no point in accessing the template :). Web python friday #194: While colours are one of the most notable things we can change in plotly, there are many more knobs we can turn to influence the visual aspects of our plots. Web what if you could define visualization themes once, then apply them everywhere? Create interactive d3.js charts, reports, and dashboards online. In this post we explore. Web themes in plotly are default chart configurations that control almost all components. Web a guide for styling plotly dash apps with a bootstrap theme. Web more specifically, here are the 4 ways you can style and customize figures made with plotly express: Create interactive d3.js charts, reports, and dashboards online. Web you can add as many as you like,. Make charts and dashboards online from csv or excel data. Web a guide for styling plotly dash apps with a bootstrap theme. Web what if you could define visualization themes once, then apply them everywhere? Web themes in plotly are default chart configurations that control almost all components. Sample = diamonds.sample(3000) fig = px.scatter( sample, x=price, y=carat, template=ggplot2 ) fig.show(). Web python friday #194: Click on the + button above to add a trace. This advanced guide will show you how to tap into it for custom defaults, disable inherited styles, and even design your own templates. Make charts and dashboards online from csv or excel data. Apparently plotly manages to override the existing template settings (only the ones that. Web more specifically, here are the 4 ways you can style and customize figures made with plotly express: Web a guide for styling plotly dash apps with a bootstrap theme. While colours are one of the most notable things we can change in plotly, there are many more knobs we can turn to influence the visual aspects of our plots.. Web more specifically, here are the 4 ways you can style and customize figures made with plotly express: You can change it using the template parameter of any plotting function: Web over 9 examples of layout template examples including changing color, size, log axes, and more in javascript. Updating the figure attributes using update methods or by directly setting attributes.. Fig1.update_layout( plot_bgcolor='rgb(17,17,17)', paper_bgcolor ='rgb(10,10,10)') i just did that and it does the job, no point in accessing the template :) This advanced guide will show you how to tap into it for custom defaults, disable inherited styles, and even design your own templates. Make charts and dashboards online from csv or excel data. Create interactive d3.js charts, reports, and dashboards. Web you can add as many as you like, mixing and matching types and arranging them into subplots. Click on the + button above to add a trace. In this post we explore how templates for plotly work and what we need to create our own. Create interactive d3.js charts, reports, and dashboards online. Sample = diamonds.sample(3000) fig = px.scatter( sample, x=price, y=carat, template=ggplot2 ) fig.show() some popular ones are ggplot2, seaborn, plotly_dark, and presentation. Api clients for r and python. Fig1.update_layout( plot_bgcolor='rgb(17,17,17)', paper_bgcolor ='rgb(10,10,10)') i just did that and it does the job, no point in accessing the template :) Web a guide for styling plotly dash apps with a bootstrap theme. Apparently plotly manages to override the existing template settings (only the ones that are being specified) when you change them using the update_layout () method. Web themes in plotly are default chart configurations that control almost all components. That‘s exactly what the plotly.io.templates object enables. Web python friday #194: Web over 9 examples of layout template examples including changing color, size, log axes, and more in javascript. Web what if you could define visualization themes once, then apply them everywhere? While colours are one of the most notable things we can change in plotly, there are many more knobs we can turn to influence the visual aspects of our plots. Web more specifically, here are the 4 ways you can style and customize figures made with plotly express:
Plotly Templates

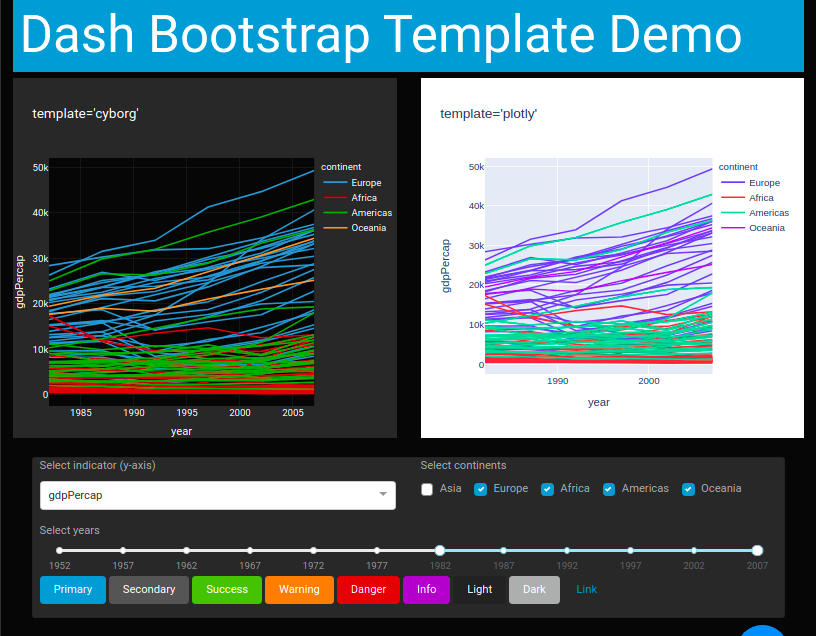
Plotly Dash Templates

How to build an embeddable interactive line chart with Plotly Storybench

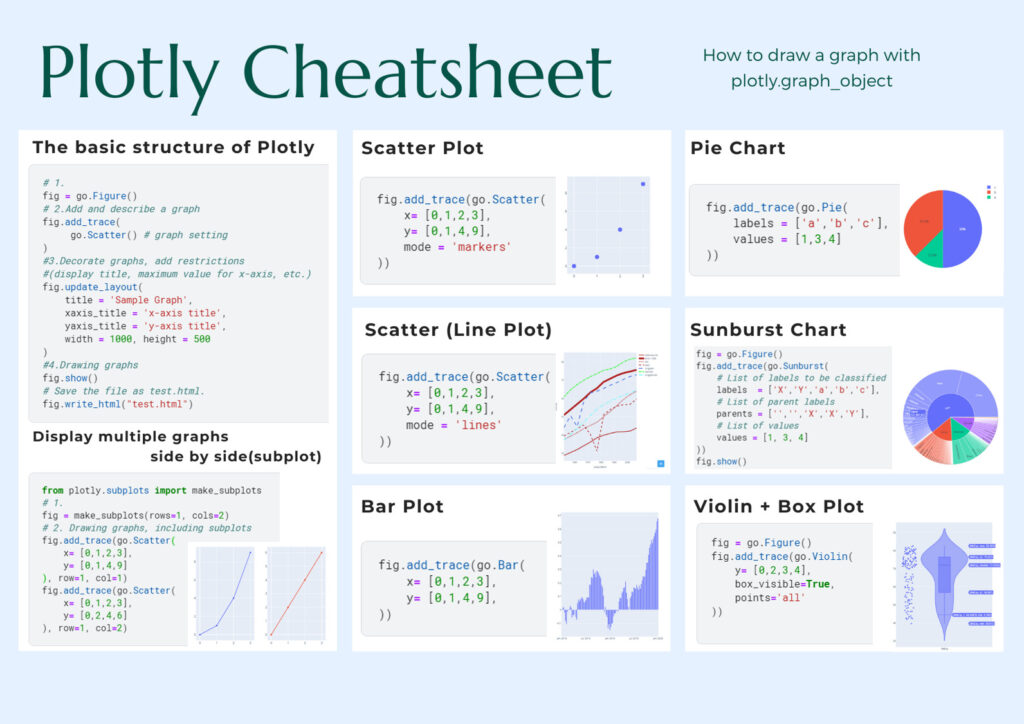
Plotly Cheatsheet (graph_objects) AI Research Collection

Templates (themes) integration by jonmmease · Pull Request 1224

Plotly Templates

GitHub AnnMarieW/dashbootstraptemplates A collection of 52 Plotly

python DashPlotlybootstrap How to design layout using dash

Plotly Templates

Plotly Template
Updating The Figure Attributes Using Update Methods Or By Directly Setting Attributes.
You Can Change It Using The Template Parameter Of Any Plotting Function:
Make Charts And Dashboards Online From Csv Or Excel Data.
This Advanced Guide Will Show You How To Tap Into It For Custom Defaults, Disable Inherited Styles, And Even Design Your Own Templates.
Related Post: