Pixel Perfect Design
Pixel Perfect Design - Web scaling our ui. Web the google pixel fold is among the best foldable smartphones you can buy. 🎨 i always start by sketching out my layout and elements on a piece of. Full qi2 charging support with variable speeds of 15w, 10w, 7.5w, 5w. Web pixel perfect is a technique of using css/html to make sure browsers display web pages exactly as the design intended. It’s all about getting creative and having fun with it. Pixel perfect will run on all children of any selected frame or group, so you can simply select the top level frames. Both speed and quality can coexist with the right level of prioritization. Charges perfectly every time when used with peak design phone cases. At the onset of your screen design, be aware of the pixel square area of the screen. While the hardware in the pixel fold's cameras. Let’s work in css pixel values and use scss for speed and convenience. Web what is pixel perfect? A pixel perfect design is free of aberrations, undesired blurring, distortions and. Pixels behave like a very very tiny grid, so we have to design in this grid,it seems to be impossible, but it. Let’s try to implement this awesome dashboard, courtesy of craftwork. Web how exactly do we produce something that our designers will be proud of? Web pixel perfect is a technique of using css/html to make sure browsers display web pages exactly as the design intended. 🎨 i always start by sketching out my layout and elements on a piece of.. A pixel perfect design is free of aberrations, undesired blurring, distortions and. Sharp edges, perfect alignment and spacing, color management, consistency, clarity and simplicity. Web what is pixel perfect design? While the hardware in the pixel fold's cameras. Web pixilart is an online pixel drawing application and social platform for creative minds who want to venture into the world of. To get pixel perfect design, every pixel is used completely in order to offer the cleanest & sharpest look. Web scaling our ui. Web in simple terms, a pixel perfect design is one that provides the sharpest, cleanest and intentional looks due to the complete utilization of every pixel in the design. Read more about pixel perfect details here. What. Web “pixel perfect” is a vestigial buzz phrase that has just come to mean “perfect design fidelity” or “exceptional attention to detail.” as to how you interpret a design file into a responsive application, there are rules and conventions but. Web in simple terms, a pixel perfect design is one that provides the sharpest, cleanest and intentional looks due to. Web “pixel perfect” is a vestigial buzz phrase that has just come to mean “perfect design fidelity” or “exceptional attention to detail.” as to how you interpret a design file into a responsive application, there are rules and conventions but. Web series of articles to help you understand rules you need to follow as a designer for successful cooperation with. Select layers you'd like to apply pixel perfect to. Is it even realistic to reproduce a design down to the pixel? A pixel perfect design is free of aberrations, undesired blurring, distortions and. It’s all about getting creative and having fun with it. Web pixel perfect is a technique of using css/html to make sure browsers display web pages exactly. A pixel perfect design is free of aberrations, undesired blurring, distortions and. 🎨 i always start by sketching out my layout and elements on a piece of. Web what is pixel perfect? Pixel art is fundamental for understanding how digital art, games, and programming work. Sleek, aluminum build that folds flat for travel. Pixel perfect plays a vital role in seeing that each pixel you see on your screen adjusts to perfection. Web pixel perfect is a technique of using css/html to make sure browsers display web pages exactly as the design intended. Pixel art is fundamental for understanding how digital art, games, and programming work. Pixels behave like a very very tiny. Is it even realistic to reproduce a design down to the pixel? Web pixel perfect is a technique of using css/html to make sure browsers display web pages exactly as the design intended. At the onset of your screen design, be aware of the pixel square area of the screen. It’s all about getting creative and having fun with it.. Full qi2 charging support with variable speeds of 15w, 10w, 7.5w, 5w. Web “pixel perfect” is a vestigial buzz phrase that has just come to mean “perfect design fidelity” or “exceptional attention to detail.” as to how you interpret a design file into a responsive application, there are rules and conventions but. Let’s try to implement this awesome dashboard, courtesy of craftwork. Web the true art of being “pixel perfect” lies in the convergence of graphic, ux, and ui design principles. Let’s work in css pixel values and use scss for speed and convenience. Both speed and quality can coexist with the right level of prioritization. This ensures consistency across different screen resolutions, providing a seamless user experience. Why is this so hard? Sharp edges, perfect alignment and spacing, color management, consistency, clarity and simplicity. 🎨 i always start by sketching out my layout and elements on a piece of. Web series of articles to help you understand rules you need to follow as a designer for successful cooperation with developers to be closer as possible to achieving pixel perfect design. Web pixilart is an online pixel drawing application and social platform for creative minds who want to venture into the world of art, games, and programming. Is it even realistic to reproduce a design down to the pixel? Web going by this approach, good design essentials include : To get pixel perfect design, every pixel is used completely in order to offer the cleanest & sharpest look. We need to make it in such a way that it scales perfectly and preserves all the texts line counts, margins, image sizes, etc.![]()
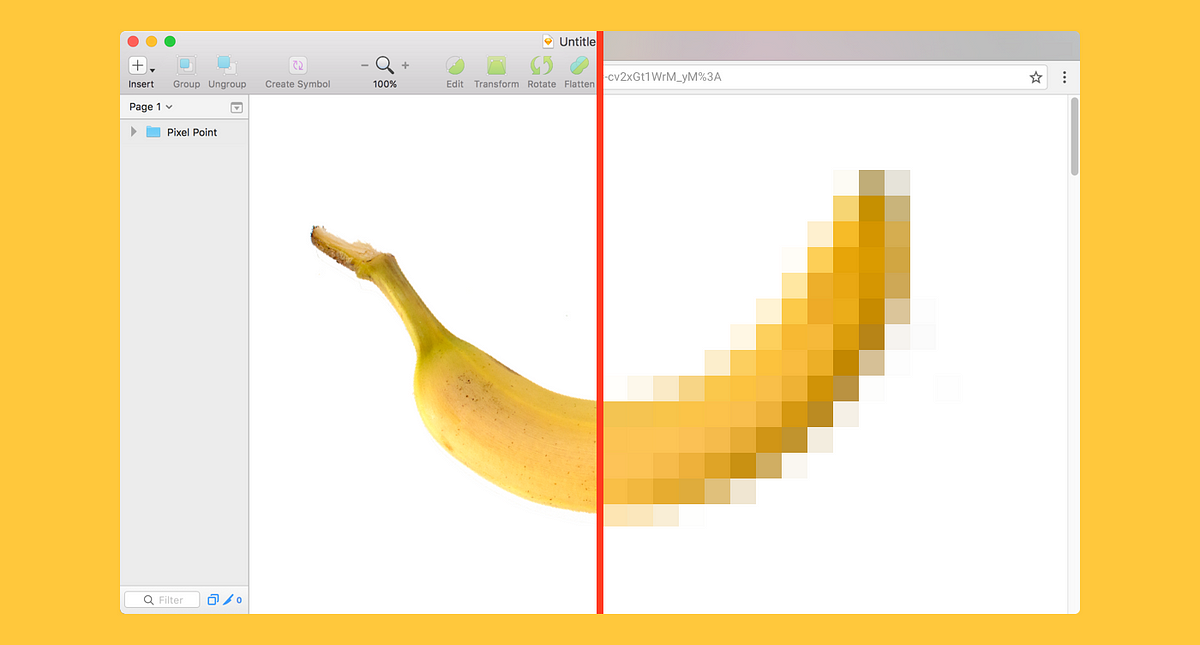
Create pixelperfect digital designs Pixelmator Pro Tutorials
![]()
Create pixelperfect art in Illustrator

Pixel Perfect UI Design in Sketch Sketch Noob to Master, ep11 YouTube

3 Ways To Create Pixel Perfect Designs Figma Tips & Tricks Series

What Actually Is Pixel Perfect Website Design vrogue.co

Challenge Pixel perfect design Discover Apple Developer
![]()
Create pixelperfect designs in Illustrator CC Brandee

What is Pixel Perfect Design Scalater Magazine
![]()
What is Pixel Perfect Design Scalater Magazine

Handoffs Guide for Pixel Perfect Design. Part I. by Alex Barashkov
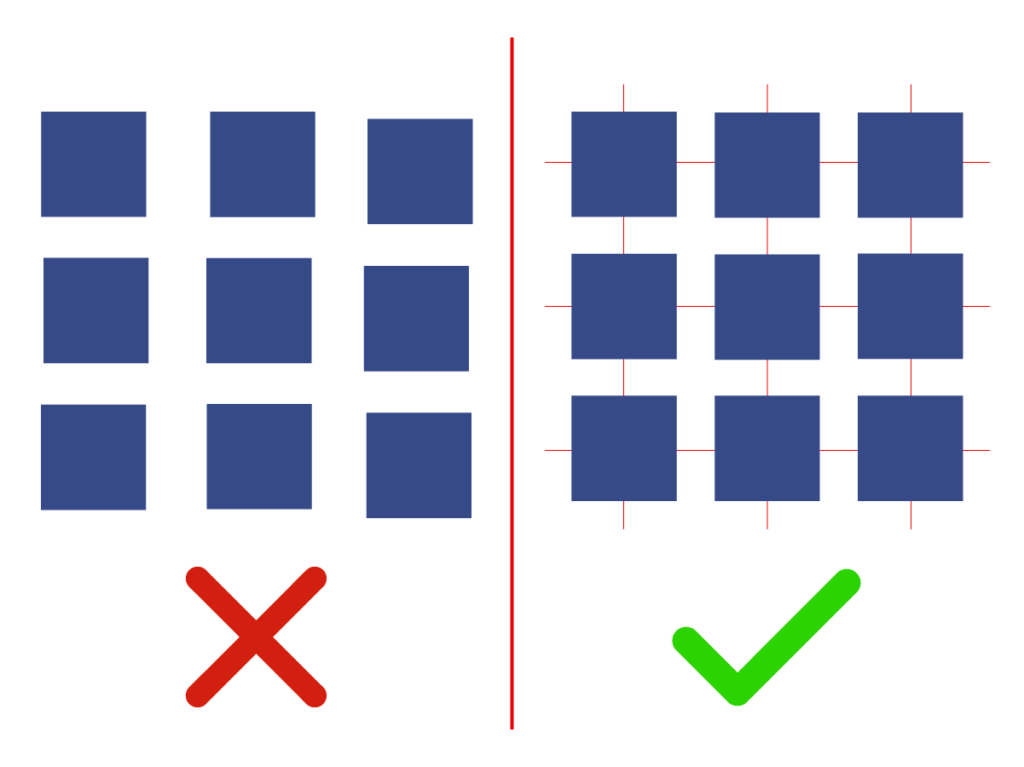
The Smallest Pixel Misalignment Can Make A Design Look Unprofessional And Diminish The User Experience.
Pixels Behave Like A Very Very Tiny Grid, So We Have To Design In This Grid,It Seems To Be Impossible, But It Can Be Done, But How Pixels Effect Our Design?
Pixel Perfect Plays A Vital Role In Seeing That Each Pixel You See On Your Screen Adjusts To Perfection.
It Involves Aligning Your Website’s Layout, Graphics, And Typography With The Original Design To The Exact Pixel.
Related Post: