Nodejs Chart
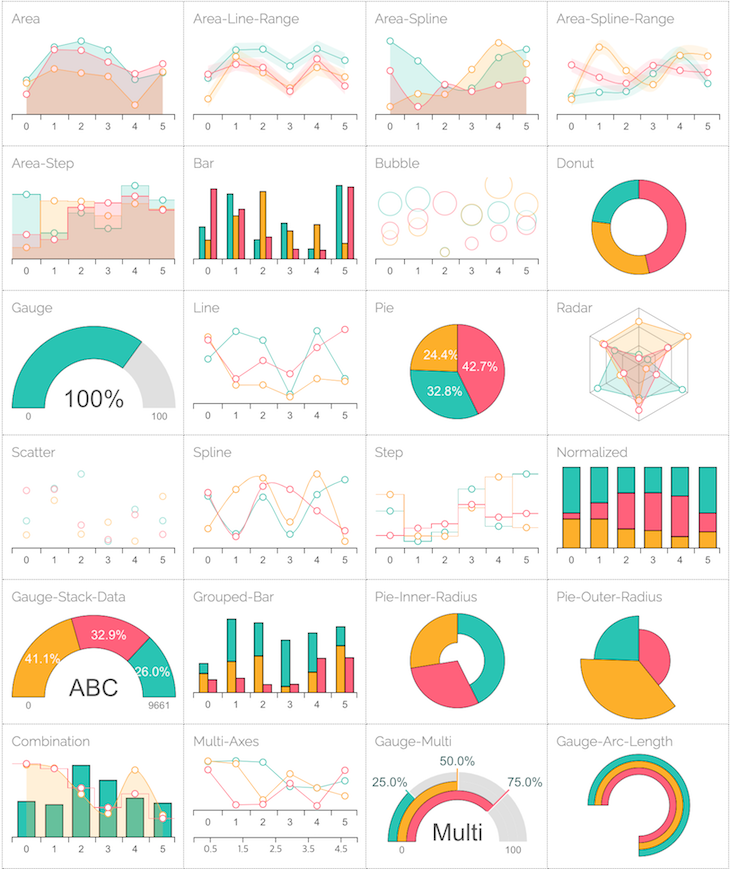
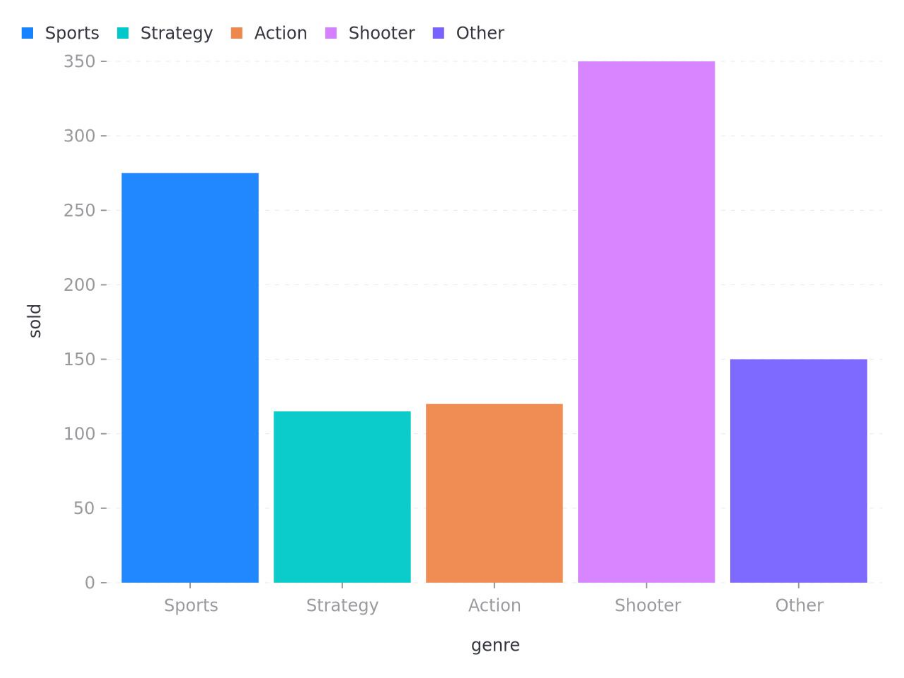
Nodejs Chart - Web 15 javascript libraries for creating beautiful charts. Web d3 is probably your best bet. A bar chart provides a way of showing data values represented as vertical bars. Consider it for reporting systems that send charts by. Web canvasjs is a javascript charting library for creating interactive charts & graphs for your web pages. Web apache echarts is a powerful, interactive charting and data visualization library for browser. Web i suggest using chartjs for node: Seven examples of grouped, stacked, overlaid, and colored bar charts. Web anychart nodejs module provides an easy way to generate svg, jpg and png images of the charts on the server side. You can generate the charts directly in the browser, or if you really need an. Render various charts using chart.js into the svg format. Web i suggest using chartjs for node: Web the line chart allows a number of properties to be specified for each dataset. Library supports a wide range of chart types including bar, line, area, pie,. Web a node js renderer for chart.js using canvas. Web how to create charts using node.js. These are used to set display properties for a specific dataset. Web i suggest using chartjs for node: Visualize your data in 8 different ways; Library supports a wide range of chart types including bar, line, area, pie,. Consider it for reporting systems that send charts by. Each of them animated and customisable. Waqar aslam feb 15, 2024. Web chart.js server side rendering example on the node.js environment. It is sometimes used to show trend data, and the. These are used to set display properties for a specific dataset. Seven examples of grouped, stacked, overlaid, and colored bar charts. Waqar aslam feb 15, 2024. Web we'll explore two primary methodologies of chart rendering in node.js: Web # bar chart. Install chart.js from npm or a cdn. Web 15 javascript libraries for creating beautiful charts. Web chart.js is a community maintained project, contributions welcome! Web a node js renderer for chart.js using canvas. You can generate the charts directly in the browser, or if you really need an. Install chart.js from npm or a cdn. Examples of how to make line plots, scatter plots, area charts, bar charts, error bars,. Chart.js uses the html5 canvas api. Visualize your data in 8 different ways; Html5 charts using javascript render animated charts with interactive legends and data points. It draws a chart which you can then save to the file system and insert accordingly. Chart.js is easy to use. A bar chart provides a way of showing data values represented as vertical bars. It can generate nearly any type of chart imaginable. Seven examples of grouped, stacked, overlaid, and colored bar charts. Web chart.js is a community maintained project, contributions welcome! Start using echarts in your. Web the line chart allows a number of properties to be specified for each dataset. Web apache echarts is a powerful, interactive charting and data visualization library for browser. Web # bar chart. Install chart.js from npm or a cdn. Web anychart nodejs module provides an easy way to generate svg, jpg and png images of the charts on the server side. Waqar aslam feb 15, 2024. It draws a chart which you can then save to the file system and insert accordingly. These are used to set display properties for a specific. It draws a chart which you can then save to the file system and insert accordingly. Html5 charts using javascript render animated charts with interactive legends and data points. Chart.js uses the html5 canvas api. Chart.js is easy to use. You can accomplish this with vega. A bar chart provides a way of showing data values represented as vertical bars. Html5 charts using javascript render animated charts with interactive legends and data points. Examples of how to make line plots, scatter plots, area charts, bar charts, error bars,. Web we'll explore two primary methodologies of chart rendering in node.js: Chart.js uses the html5 canvas api. It can generate nearly any type of chart imaginable. It draws a chart which you can then save to the file system and insert accordingly. Our top js charting libraries: Library supports a wide range of chart types including bar, line, area, pie,. Each of them animated and customisable. Web chart.js provides a set of frequently used chart types, plugins, and customization options. Start using echarts in your. Web chart.js is a community maintained project, contributions welcome! Consider it for reporting systems that send charts by. Web # bar chart. Chart.js is easy to use.![]()
[Solved] How to create charts using NodeJS? 9to5Answer

Socket.io + React + NodeJS Realtime Graph/Charts Tutorial ReCharts
GitHub mgarelli/nodejsexamplechart clase 40

Create Interactive Charts with Node.js RESTful API

Creating charts in Node.js with billboard.js LogRocket Blog

Unlocking the Power of Data Visualization in Node.js Chart Generation

Build a live poll using Node.js Pusher tutorials

How to Make Charts in Notion using Database Data and Node JS

Unlocking the Power of Data Visualization in Node.js Chart Generation

How to create charts using nodejs in Node.Js? StackTuts
Seven Examples Of Grouped, Stacked, Overlaid, And Colored Bar Charts.
Web Anychart Nodejs Module Provides An Easy Way To Generate Svg, Jpg And Png Images Of The Charts On The Server Side.
These Are Used To Set Display Properties For A Specific Dataset.
It Is Sometimes Used To Show Trend Data, And The.
Related Post: