Next Js Charts
Next Js Charts - Web combining the power of next.js, a dynamic react framework, and chart.js, a versatile javascript charting library, allows you to create interactive and visually appealing real. Web creating beautiful charts with chart.js library after a while becomes pretty intuitive. Web fix duplicate word in production checklist docs: Web use next.js and chart.js to build a web app that receives user votes, presents the results as a graph, and updates the graph in realtime as more votes come in. We'll build a next.js dashboard. Chart.js is a popular javascript library used for creating flexible charts on websites. To get started, let's install the. If you're tasked with creating a chart for your project, chartjs is a. Web react is one of the most popular frontend framework for react development and chartjs one of the most popular library for charts and graphs. It was created by evan you in 2014. A chart is defined as a visual representation of data, and it is important in breaking. Web in this tutorial, you'll learn how to set up chartjs in a next 13 project. Keep reading these simple yet flexible javascript charting for designers & developers. Web learn how to create amazing graphs and charts using next.js and tremor. The chart.js charts. Web how to create a chart from a dynamic dataset in next js using chart.js. Web a simple chart built with chart.js in next.js application. We'll build a next.js dashboard. Web in this tutorial, you will learn how to build a robust data analytics application with a dashboard using next.js, cube and bizcharts. Web chart.js in next.js is the package. Web fix duplicate word in production checklist docs: To visualize our application's budget data, we'll use two charts (a bar chart and a pie chart). Web charts can help people better understand and remember information. Web learn how to create amazing graphs and charts using next.js and tremor. The most important thing to remember is that when using it with. Web find chart.js on github or read detailed documentation. Web a simple chart built with chart.js in next.js application. Web in this tutorial, you'll learn how to set up chartjs in a next 13 project. Web in this tutorial, you will learn how to build a robust data analytics application with a dashboard using next.js, cube and bizcharts. Web learn. Web how to create a chart from a dynamic dataset in next js using chart.js. Web find chart.js on github or read detailed documentation. Web discover how to use next.js and recharts (a react chart library) to build an information dashboard with area, line, bar, pie and radar charts. Web chart.js provides a set of frequently used chart types, plugins,. Web building beautiful charts in react/next.js is not easy, but in this video i will show you exactly how to build a robust and beautiful chart system with next. Vue.js is known for its simplicity and. Web create doughnut pie chart in nextjs using chart.js | by luka orkoshneli | medium. But, it seems that there’s a particular problem in. Web chart.js provides a set of frequently used chart types, plugins, and customization options. Chart.js is a popular javascript library used for creating flexible charts on websites. If you're tasked with creating a chart for your project, chartjs is a. Web building beautiful charts in react/next.js is not easy, but in this video i will show you exactly how to. Web find chart.js on github or read detailed documentation. Vue.js is known for its simplicity and. It was created by evan you in 2014. Web create doughnut pie chart in nextjs using chart.js | by luka orkoshneli | medium. On the other nextjs is one of the widely used. Web chart.js provides a set of frequently used chart types, plugins, and customization options. Web discover how to use next.js and recharts (a react chart library) to build an information dashboard with area, line, bar, pie and radar charts. Web in this tutorial, you will learn how to build a robust data analytics application with a dashboard using next.js, cube. Web use next.js and chart.js to build a web app that receives user votes, presents the results as a graph, and updates the graph in realtime as more votes come in. Web fix duplicate word in production checklist docs: On the other nextjs is one of the widely used. A chart is defined as a visual representation of data, and. Web create doughnut pie chart in nextjs using chart.js | by luka orkoshneli | medium. Gtm datalayer parameter should take an object, not an array of strings: Web use next.js and chart.js to build a web app that receives user votes, presents the results as a graph, and updates the graph in realtime as more votes come in. Web chart.js in next.js is the package used to create interactive and visually appealing charts, such as line charts, bar charts, and more, seamlessly integrated into. Keep reading these simple yet flexible javascript charting for designers & developers. Simple yet flexible javascript charting library for the modern web. Web install chart.js in the next.js project. Fusioncharts is a javascript charting library that helps you to visualize data in the form of charts on your browser. To visualize our application's budget data, we'll use two charts (a bar chart and a pie chart). Web charts can help people better understand and remember information. The chart.js charts refer to a graphical representation of data. On the other nextjs is one of the widely used. Vue.js is a popular javascript framework used to build user interfaces. Web in this tutorial, you'll learn how to set up chartjs in a next 13 project. Web fix duplicate word in production checklist docs: Web learn how to create amazing graphs and charts using next.js and tremor.
How to use nivo charts with Next.js

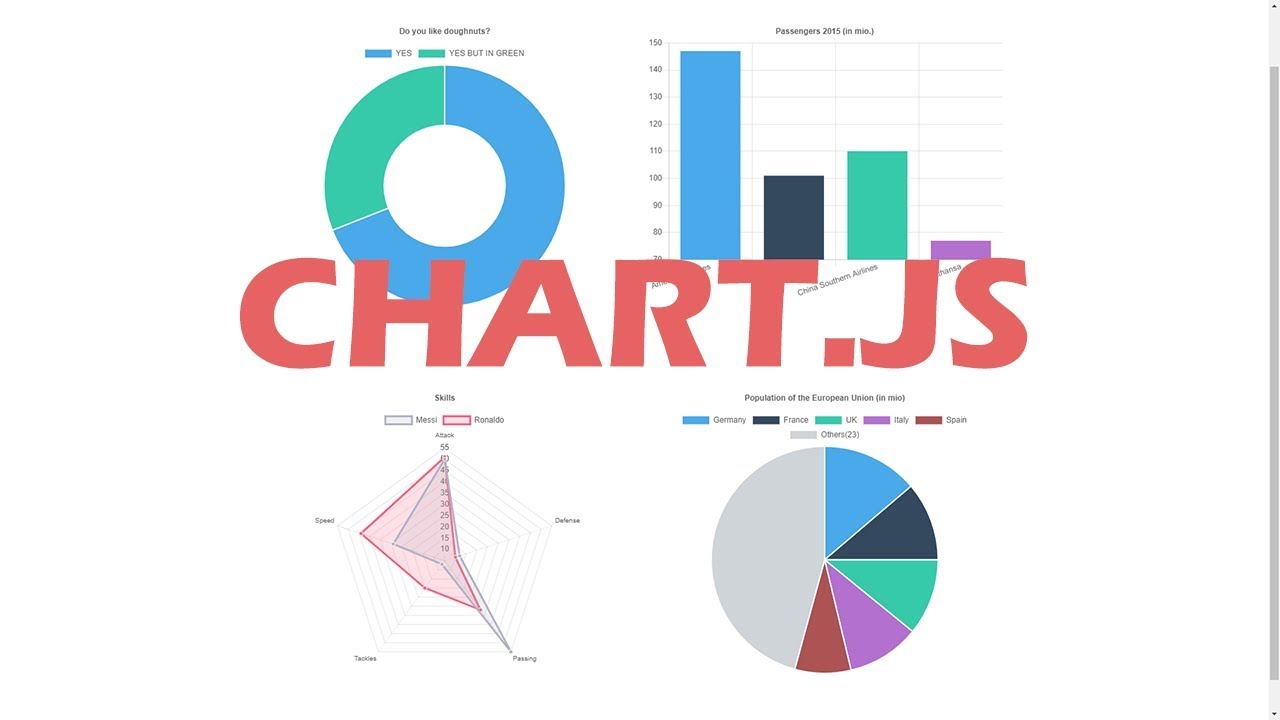
Chart.js Visualization YouTube

How to create charts using chart js in Next js? Episyche blog

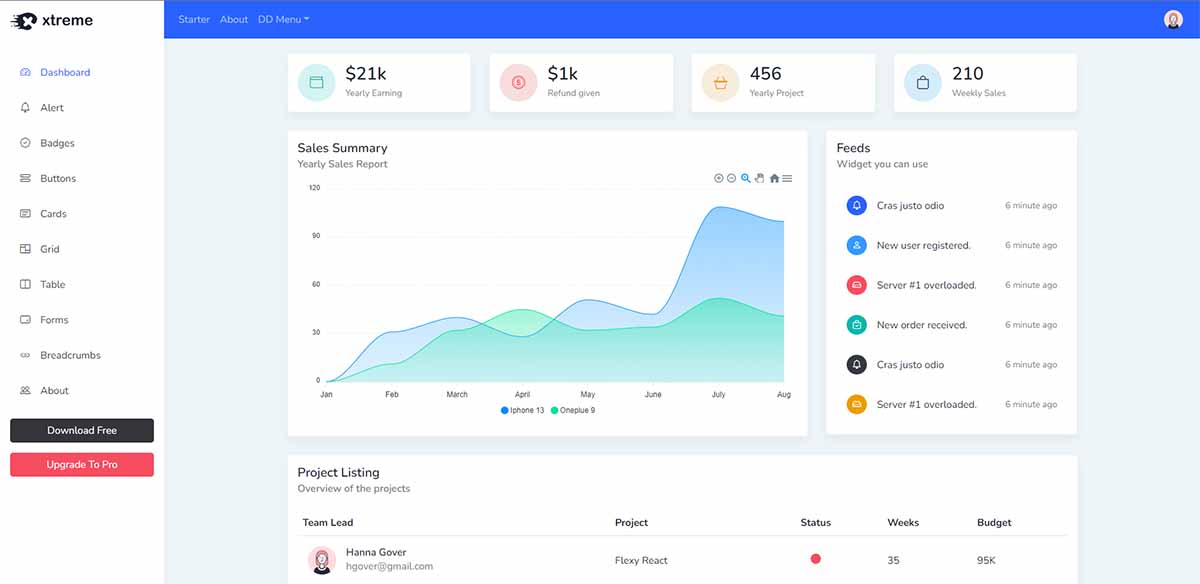
Xtreme Next Js Free Template

Great Looking Chart.js Examples You Can Use On Your Website

How to create charts using chart js in Next js? Episyche blog

Beautiful Charts with JavaScript Chart.JS Tutorial YouTube

Build a NEXT.JS User Dashboard Tailwind CSS Chart.js YouTube

Chart.js + Next.js = Beautiful, DataDriven Dashboards. How to create

Easy and beautiful charts with Chart.js and Vue.js
If You're Tasked With Creating A Chart For Your Project, Chartjs Is A.
Use The Shared Next.js Installdir On.
Web Building Beautiful Charts In React/Next.js Is Not Easy, But In This Video I Will Show You Exactly How To Build A Robust And Beautiful Chart System With Next.
Web Chart.js Provides A Set Of Frequently Used Chart Types, Plugins, And Customization Options.
Related Post: