Modal Ui Design
Modal Ui Design - Your resource to discover and connect with designers worldwide. Web day 1227・modal ui design. Web to help you get your own modal window right, in this article, we'll learn about everything you want to know about model web design, including what a modal. By design, they interrupt a user’s workflow. Web user interface design (ui design) is a discipline within ux design. Web chakra exports 7 components to help you create any modal dialog. Web the modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. We've also taken the best. Web in user interface design, modals are large ui elements that overlay the main window of an application or a webpage while having transparency behind them to. Web discover 7 modal form designs on dribbble. Unbreakable creativity24/7 customer supportmodern templatesno plugins necessary Web better put, modals are ui elements displayed in front of the page and require the user to engage with them to continue interacting with the page. Your resource to discover and connect with designers worldwide. By design, they interrupt a user’s workflow. Web to help you get your own modal window right,. Web discover 16 confirmation modal designs on dribbble. When a modal is active on a page, user is blocked from interacting with. Web to help you get your own modal window right, in this article, we'll learn about everything you want to know about model web design, including what a modal. Your resource to discover and connect with designers worldwide.. When a modal is active on a page, user is blocked from interacting with. Unbreakable creativity24/7 customer supportmodern templatesno plugins necessary The dimmed overlay behind the. Your resource to discover and connect with designers worldwide. Web discover 9,000+ modal designs on dribbble. Web modals are a strongly discouraged ux pattern. To return to the main content,. Web discover 9,000+ modal designs on dribbble. Your resource to discover and connect with designers worldwide. Content behind a modal dialog is inert, meaning that users cannot interact with. Web day 1227・modal ui design. Unbreakable creativity24/7 customer supportmodern templatesno plugins necessary Your resource to discover and connect with designers worldwide. It’s about crafting the visual and interactive aspects of a digital product. Web discover 16 confirmation modal designs on dribbble. Web when the modal opens: Web discover 100+ modal ui designs on dribbble. Web day 1227・modal ui design. Web a modal (also called a modal window or lightbox) is a web page element that displays in front of and deactivates all other page content. Unbreakable creativity24/7 customer supportmodern templatesno plugins necessary Your resource to discover and connect with designers worldwide. Web discover 16 confirmation modal designs on dribbble. By design, they interrupt a user’s workflow. We've also taken the best. Web a modal (also called a modal window or lightbox) is a web page element that displays in front of and deactivates all other page content. Your resource to discover and connect with designers worldwide. Content behind a modal dialog is inert, meaning that users cannot interact with. Web a modal (also called a modal window or lightbox) is a web page element that displays in front of and deactivates all other page content. These are set up with 100% auto layout and include mobile variants.. Web the modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. The component renders its children node in front of a. Your resource to discover and connect with designers worldwide. The dimmed overlay behind the. Web when the modal opens: Web modals are a strongly discouraged ux pattern. It’s about crafting the visual and interactive aspects of a digital product. Web discover 9,000+ modal designs on dribbble. Focus is bounded within the modal and set to the first tabbable element. Web discover 19 modal ui design designs on dribbble. Web when the modal opens: Web to help you get your own modal window right, in this article, we'll learn about everything you want to know about model web design, including what a modal. Web the modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. See more ideas about app design, web design, ui design. Web modals are a strongly discouraged ux pattern. It’s about crafting the visual and interactive aspects of a digital product. Web chakra exports 7 components to help you create any modal dialog. Get advanced analytics, a custom portfolio website, and more features to grow your creative career. The component renders its children node in front of a. Content behind a modal dialog is inert, meaning that users cannot interact with. Your resource to discover and connect with designers worldwide. Web better put, modals are ui elements displayed in front of the page and require the user to engage with them to continue interacting with the page. Your resource to discover and connect with designers worldwide. When a modal is active on a page, user is blocked from interacting with. Web user interface design (ui design) is a discipline within ux design. Web a modal (also called a modal window or lightbox) is a web page element that displays in front of and deactivates all other page content.
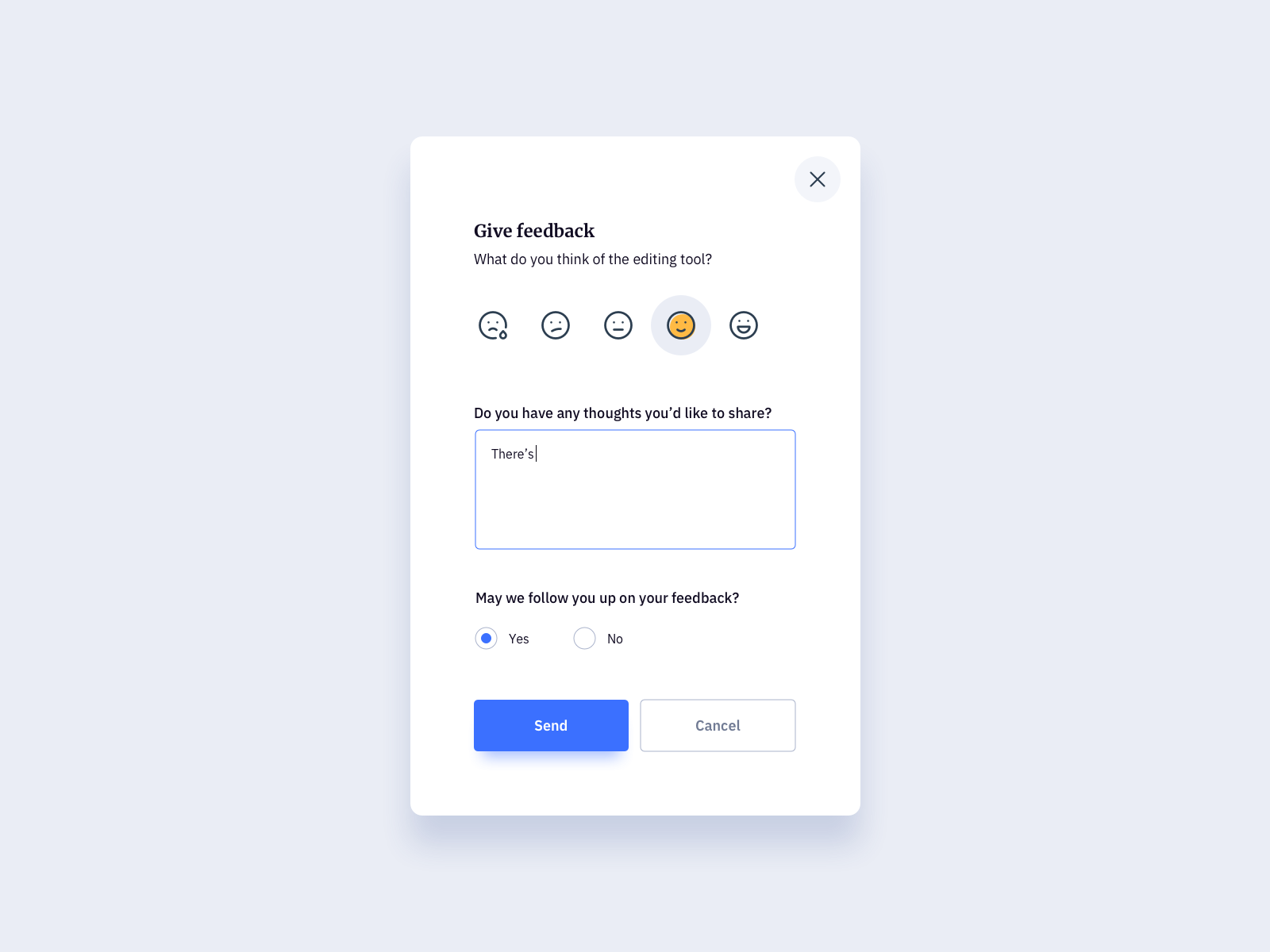
Day 1265・Feedback Modal UI Design Behance

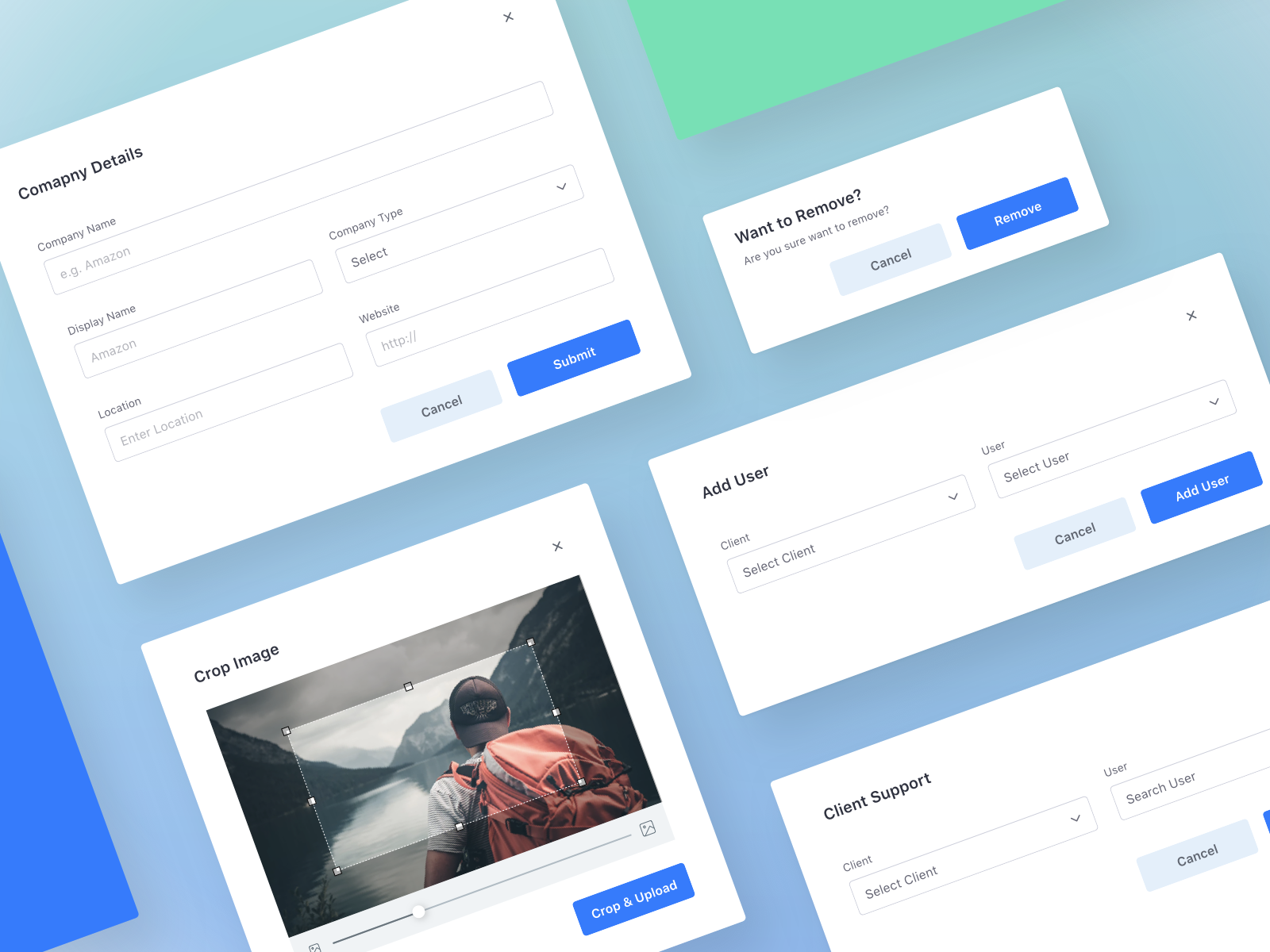
Modal form UI design by Ellen Yang on Dribbble

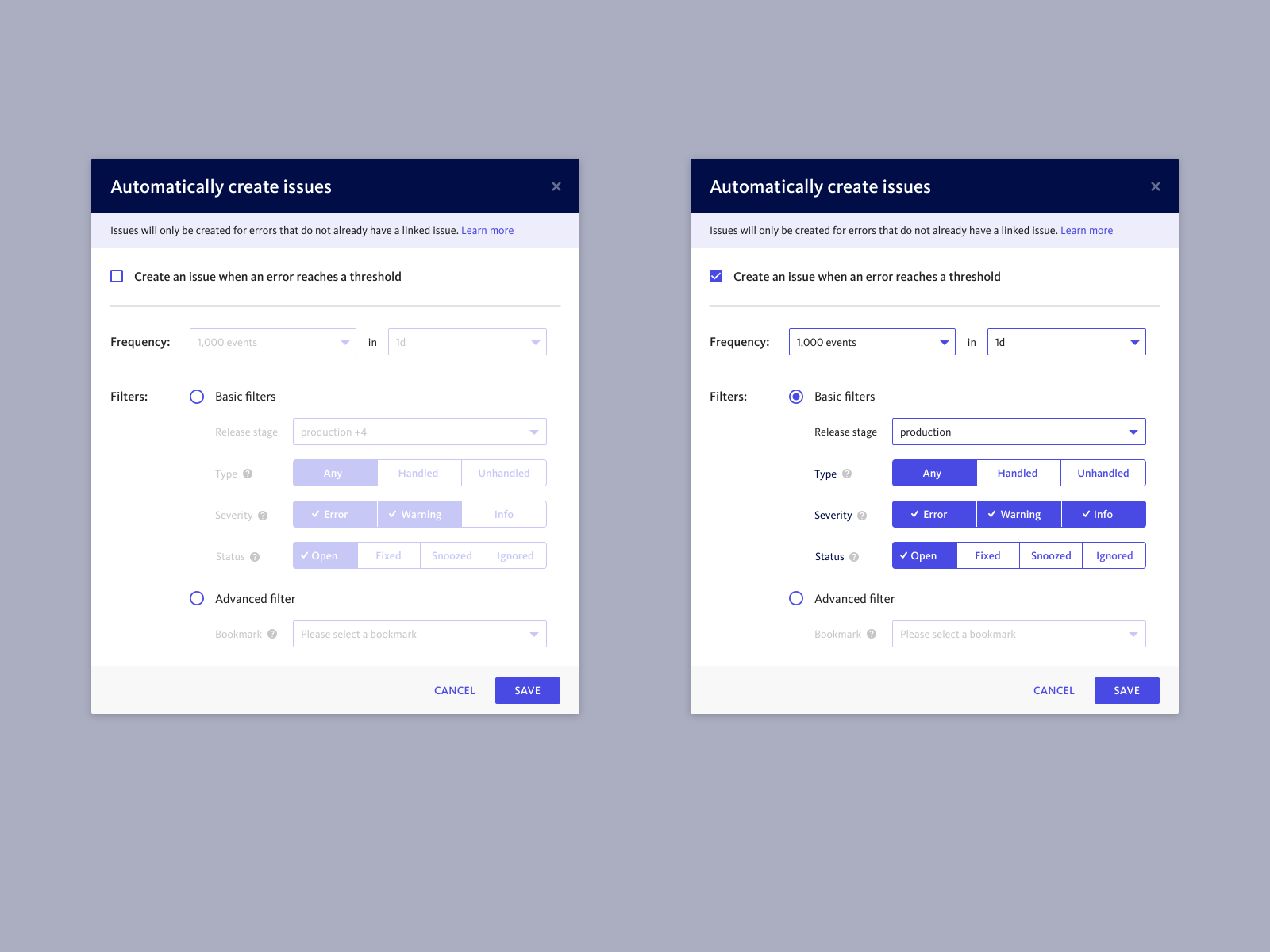
Modal UI Design by Jobish KM on Dribbble

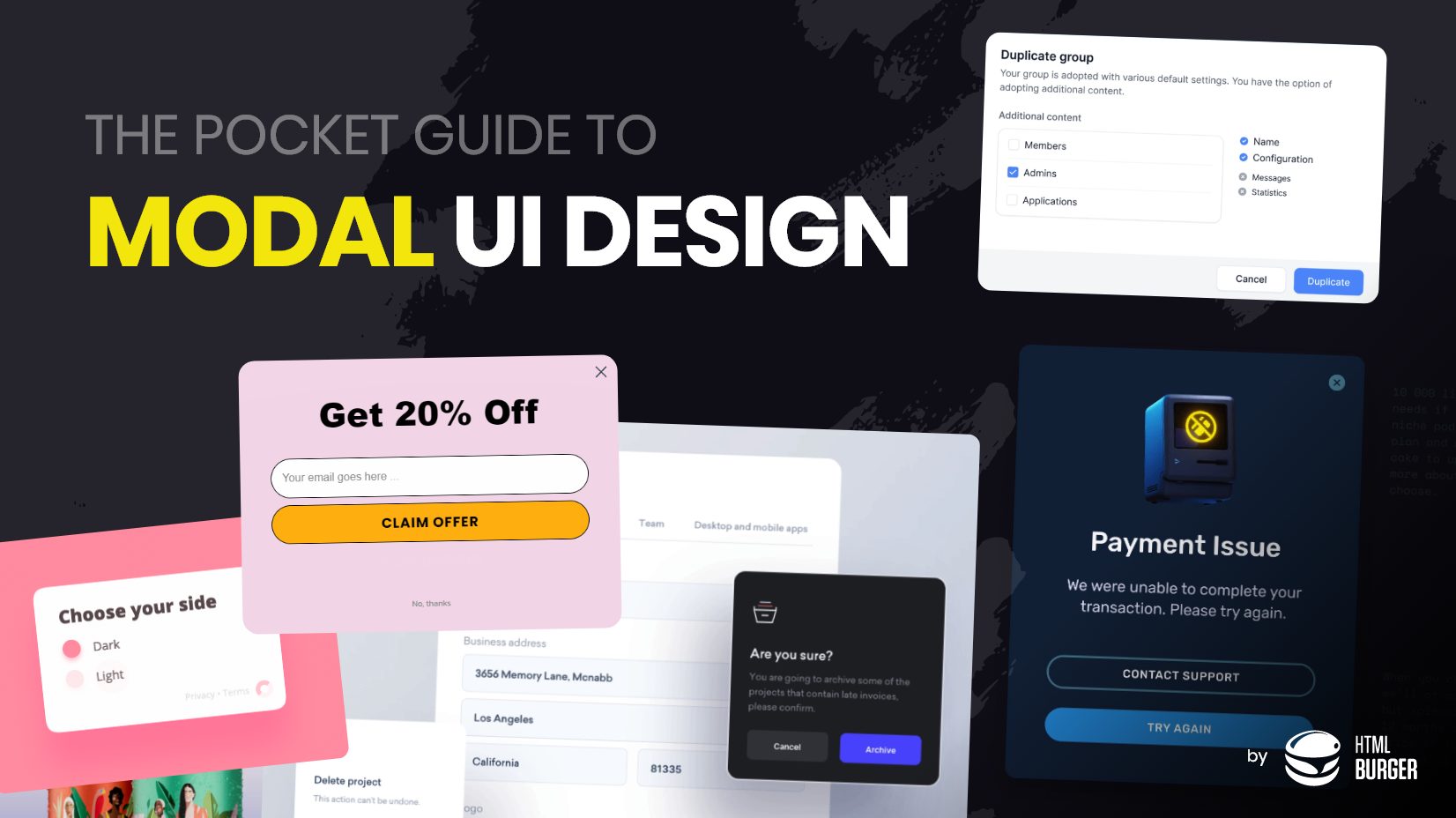
The Pocket Guide to Modal UI Design

Build a Popup Modal With JQuery Custom Popup Modal UI Design HTML5

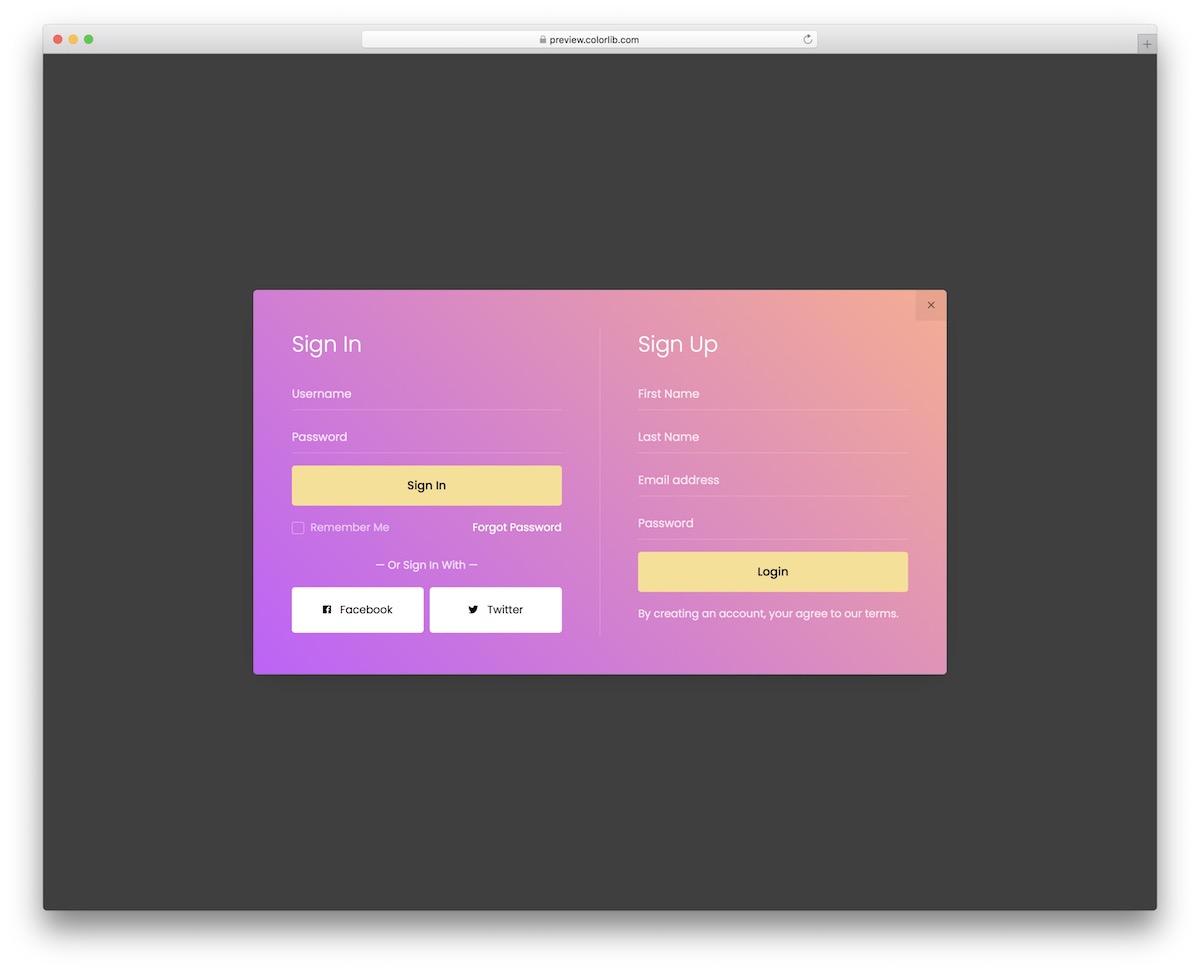
20 Best Bootstrap Modals (Template & Examples) 2024 Colorlib

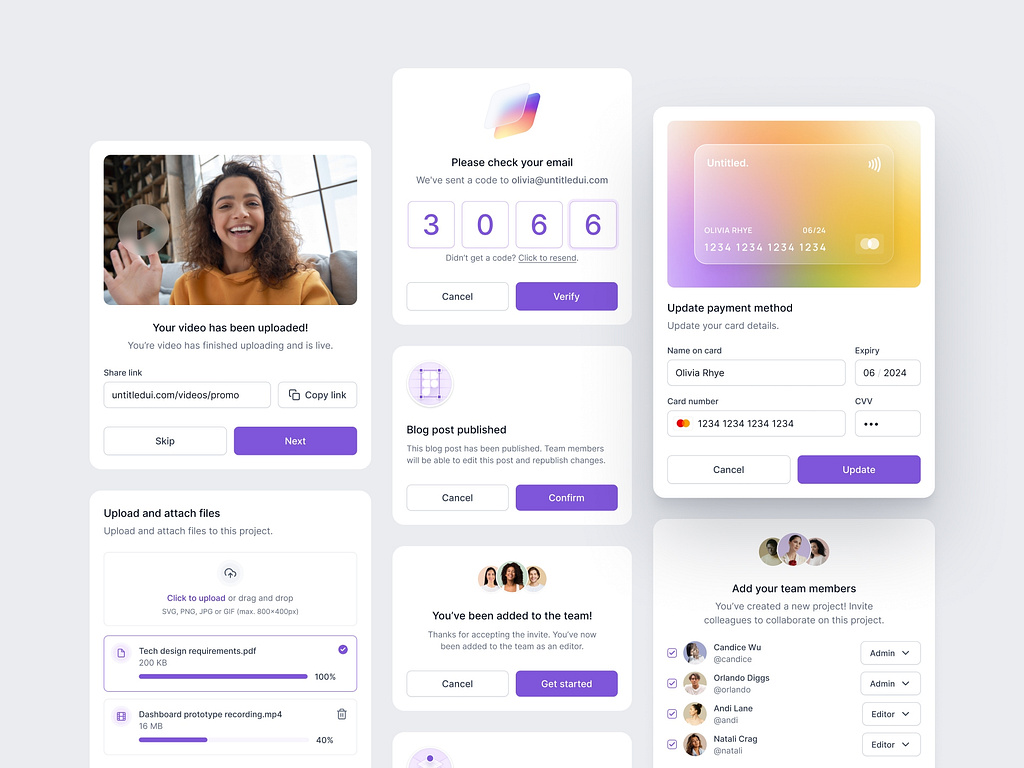
A collection of modals — Untitled UI by Jordan Hughes® on Dribbble

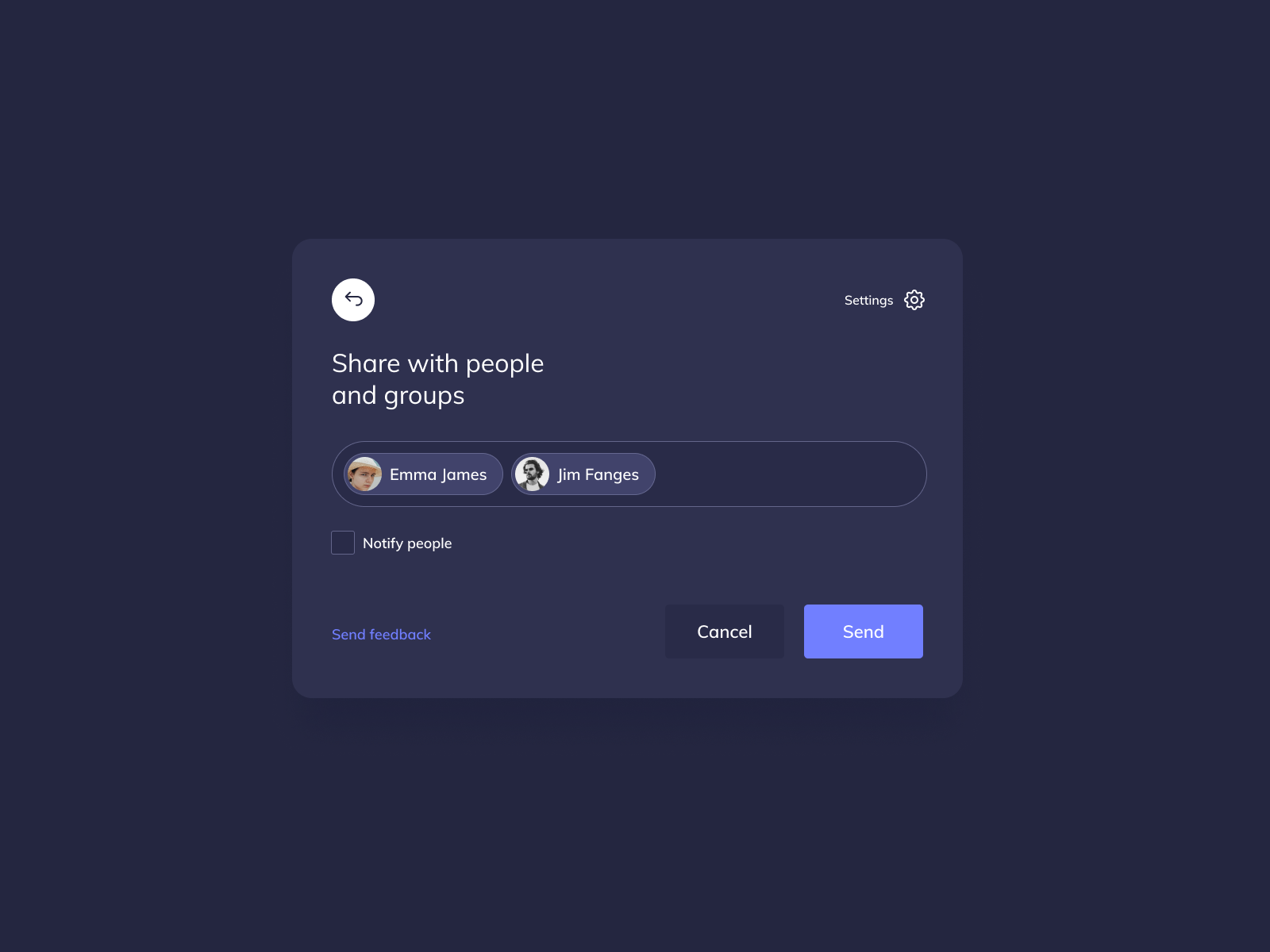
Share Modal UI Design by Ildiko Gaspar on Dribbble

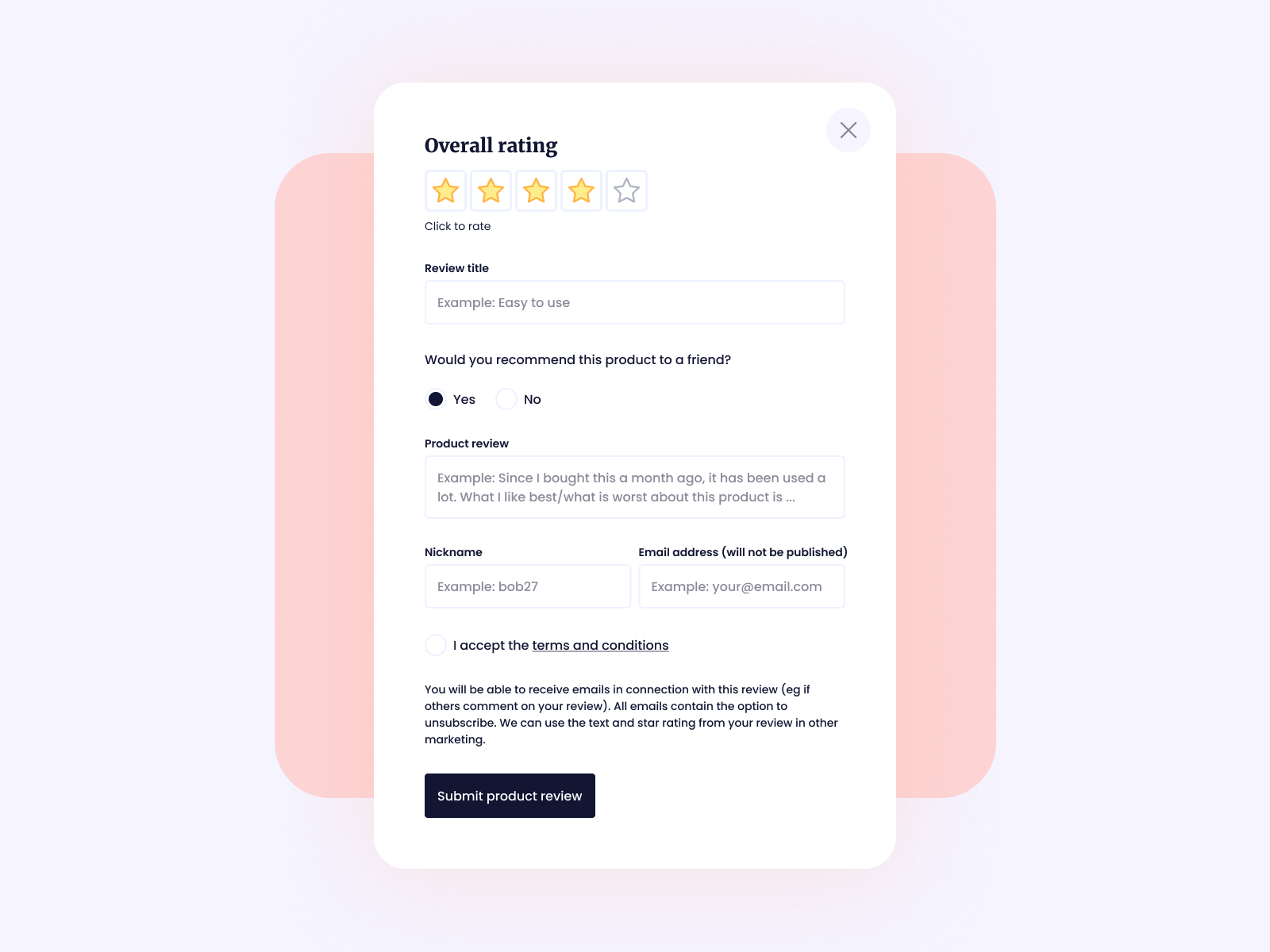
Product Review Modal UI Design by Ildiko Gaspar on Dribbble

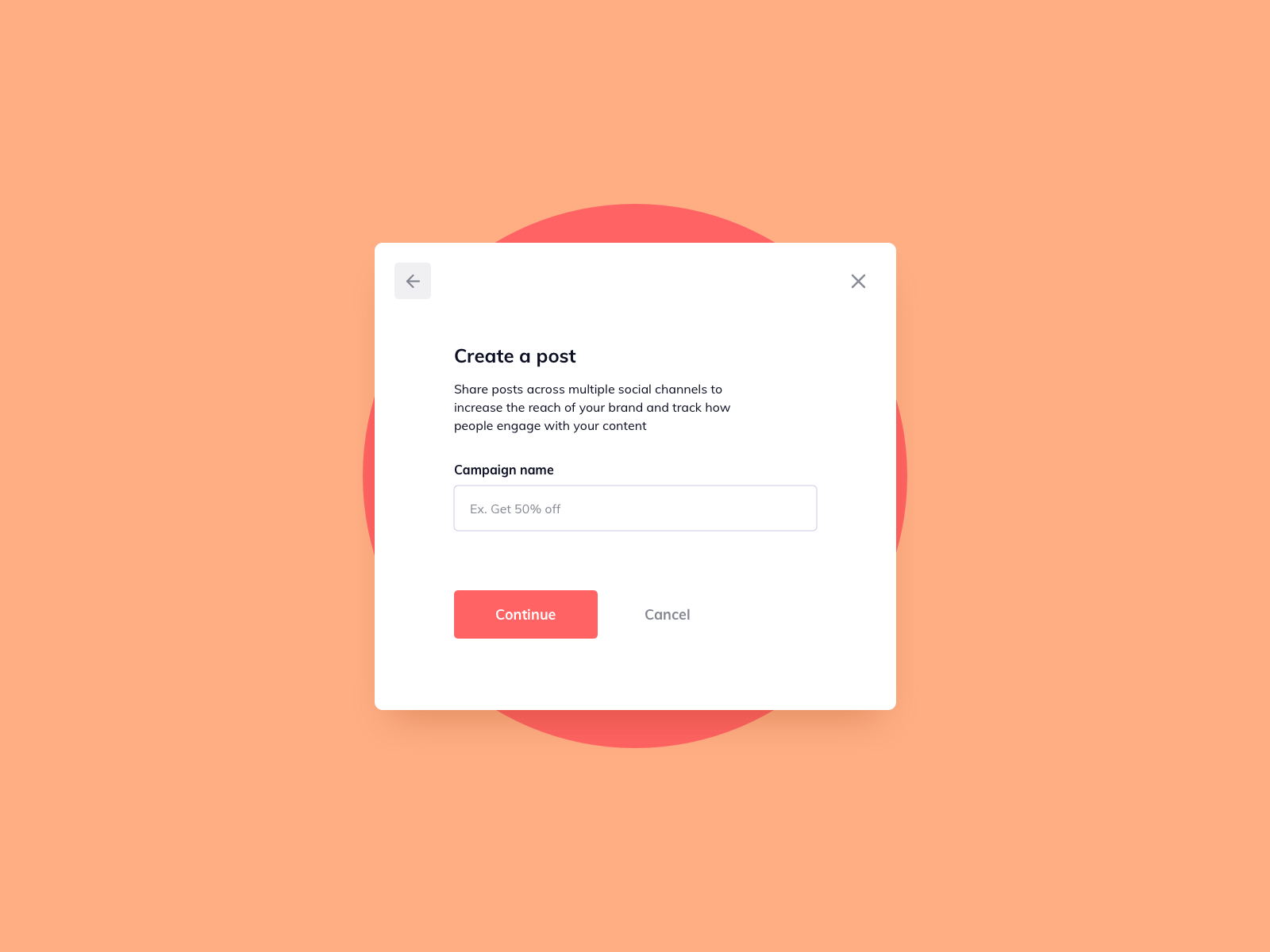
Modal UI Design by Ildiko Gaspar on Dribbble
Web Day 1227・Modal Ui Design.
Your Resource To Discover And Connect With Designers Worldwide.
Web We've Put Together A Collection Of Useful Modals And Popups To Use In Your Designs.
Web Discover 7 Modal Form Designs On Dribbble.
Related Post: