Modal Design
Modal Design - /* sit on top */. Fine home staging | concierge construction services. Whether or not to code your modals from scratch Web earn your bachelor, undergraduate program in digital media (ba) from ucf's college of sciences in orlando, fl. Web introduce a mode in which users cannot interact with your application until the mode is closed. A modal in user interface design is a window shown in front of the main window. To return to the main content, the user must engage with the modal by completing an action or by closing it. Web a modal is a window that appears on top of a parent screen. Web summing up modal design best practices. The component renders its children node in front of a backdrop component. Learn about program requirements and tuition. Web a modal is a window that appears on top of a parent screen. Modal windows require interaction to disappear and let the user continue with the main page. To return to the main content, the user must engage with the modal by completing an action or by closing it. In this curated compilation,. You signed out in another tab or window. Users must manually click out of the modal before returning to the page they were browsing. Web use bootstrap’s javascript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. Web modals are a strongly discouraged ux pattern. Web introduce a mode in which users cannot. Modal windows require interaction to disappear and let the user continue with the main page. Validation (page messages) are there in the clipboard, but not showing up on the ui. Web summing up modal design best practices. Web what is modal in design? /* stay in place */. Modals can take many forms, including: Web discover 9,000+ modal designs on dribbble. Web what is a modal in web design? Web use bootstrap’s javascript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. When a modal is active on a page, user is blocked from interacting with the page outside the modal. Web using pega infinity 8.23 and in one of the assignment flow action ui, had a grid to display list of concerns. And we have a button with actions to open local action (calling local action) and in the local action has custom buttons. Web what is a modal in web design? /* the modal (background) */. Web a modal. After reading this article, you should now know: Web you signed in with another tab or window. Welcome to our collection of css modal windows! You signed out in another tab or window. Web what is modal in design? Whether or not to code your modals from scratch Where they are used in saas businesses; In this curated compilation, we have gathered a diverse range of html and css modal window code examples sourced from reputable platforms such as codepen, github, and other valuable resources. Web you signed in with another tab or window. A modal in user interface. By design, they interrupt a user’s workflow. You signed out in another tab or window. Modals can take many forms, including: A modal window appears not as a separate page, but rather as an overlay to whatever the user was doing before the. The modal offers important features: Web what is modal in design? /* sit on top */. A modal in user interface design is a window shown in front of the main window. After reading this article, you should now know: By design, they interrupt a user’s workflow. Modals can take many forms, including: Web smrs design provides a diverse range of services, including new home design, remodels, project management, and fine home staging to the winter park and the surrounding orlando metropolitan area. When a modal is active on a page, user is blocked from interacting with the page outside the modal and cannot return to their. Web dive into modani furniture's world, offering a curated blend of luxury, style, and comfort across a diverse range of exquisite home furnishings. Web using pega infinity 8.23 and in one of the assignment flow action ui, had a grid to display list of concerns. Web a modal (also called a modal window, popup, dialog box, or lightbox) is a design element that pops up over the main content of a webpage. Web share this article. How to approach designing modals from a strategic perspective; Reload to refresh your session. Web settings modal improvements. Web what is a modal in web design? Web use bootstrap’s javascript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. Web you signed in with another tab or window. Izzul zafran abd razak from malaysia won the top prize out of 47 finalists who came together in california. Learn about program requirements and tuition. Web a modal is a large, rectangular ui element created by saas companies to get a user’s attention. /* sit on top */. We’re about to walk you through top modal ui design strategies and examples to help you build modals your users will love. Users must interact with the modal to return to the main screen.
29 Modal Design to Act as Inspiration for Your Next Design fotos

Modal Design Best Practices for SaaS

20 Best Bootstrap Modals (Template & Examples) 2024 Colorlib

Modal Web Design Guide & Inspiration for Designers

Modal windows How to use this bold UI pattern correctly

10 Unique and Interesting Bootstrap Modal Designs Worth Checking Out

20 Best Bootstrap Modals (Template & Examples) 2024 Colorlib

30+ Modal Window JavaScript Design Example OnAirCode
.jpg)
Modal Window Guide Uses, Tips & 16 Best Plugins Appcues Blog

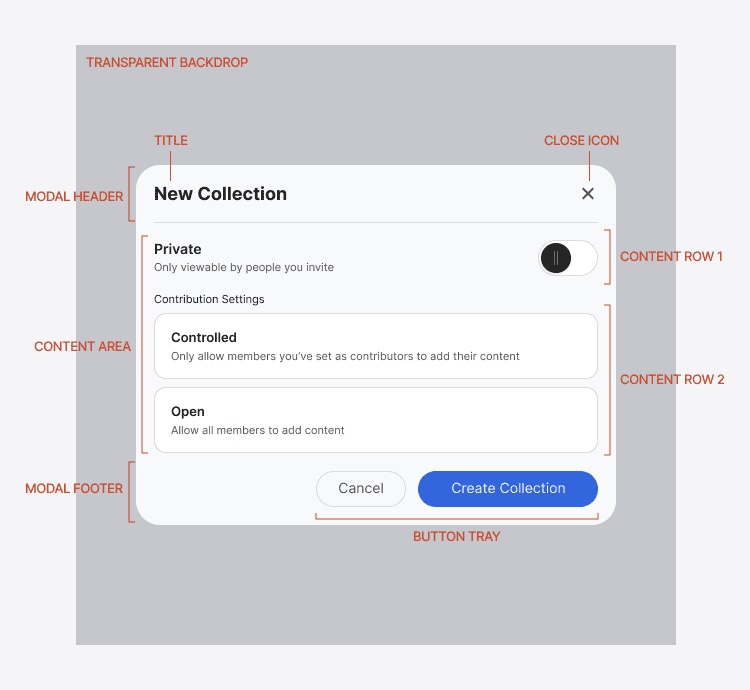
Anatomy of an Optimally Designed Modal
Modal Windows Require Interaction To Disappear And Let The User Continue With The Main Page.
And We Have A Button With Actions To Open Local Action (Calling Local Action) And In The Local Action Has Custom Buttons.
Web To Help You Get Your Own Modal Window Right, In This Article, We'll Learn About Everything You Want To Know About Model Web Design, Including What A Modal Window Is, When To Use A Modal Window, How To Design Your Own.
It’s Called ‘Modal’ Because It Creates A Mode That Disables The Parent Screen But Keeps It Visible.
Related Post: