Mattooltip Template
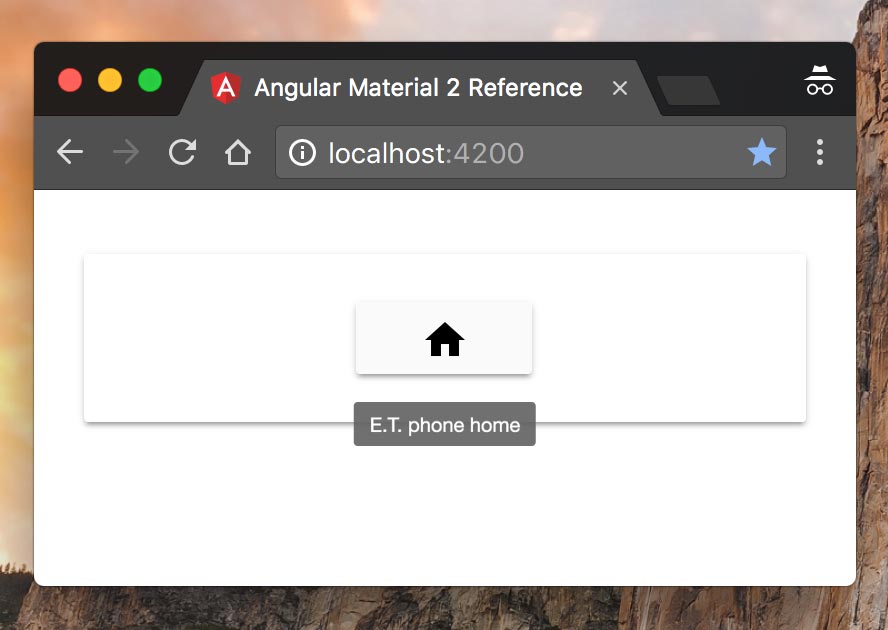
Mattooltip Template - Animates the showing and hiding of a tooltip provided position (defaults to below the. Web link mattooltip directive that attaches a material design tooltip to the host element. Web the angular material tooltip provides a text label that is displayed when the user hovers over or longpresses an element. Add the following styles in your component's styles: Web you would need to implement custom template, which material tooltip doesn't support out of the box. Why my mattooltip shows the template as [object object]? Over 100k in the past monthtypes: There are workarounds if you look around though. /* your own custom styles. Animates the showing and hiding of a tooltip provided position (defaults to below the. Web link mattooltip directive that attaches a material design tooltip to the host element. Web i am able to load the data in tooltip (but not the way it is formatted in the picture attached). Animates the showing and hiding of a tooltip provided position (defaults to below the. There are workarounds if you look around though. Web you would. Web the angular material tooltip provides a text label that is displayed when the user hovers over or longpresses an element. Animates the showing and hiding of a tooltip provided position (defaults to below the. Web link mattooltip directive that attaches a material design tooltip to the host element. Web you would need to implement custom template, which material tooltip. Web you would need to implement custom template, which material tooltip doesn't support out of the box. Unlimited downloads of 14+ million creative assetssite visitors: There are workarounds if you look around though. I tried interpolating the returned. Web currently i am only able to increase the size of the font of the but the tooltip font stays the same. Web you would need to implement custom template, which material tooltip doesn't support out of the box. Web link mattooltip directive that attaches a material design tooltip to the host element. There are workarounds if you look around though. Why my mattooltip shows the template as [object object]? Web i want to call a method selections () from button tooltip. Web the angular material tooltip provides a text label that is displayed when the user hovers over or longpresses an element. Web currently i am only able to increase the size of the font of the but the tooltip font stays the same size. Web link mattooltip directive that attaches a material design tooltip to the host element. Animates the. Add the following styles in your component's styles: Web the angular material tooltip provides a text label that is displayed when the user hovers over or longpresses an element. There are workarounds if you look around though. Web i want to call a method selections () from button tooltip which does something and returns a string that needs to be. There are workarounds if you look around though. Web i want to call a method selections () from button tooltip which does something and returns a string that needs to be displayed on hovering the tooltip. Web the angular material tooltip provides a text label that is displayed when the user hovers over or longpresses an element. There are workarounds. My html looks like this: Web i want to call a method selections () from button tooltip which does something and returns a string that needs to be displayed on hovering the tooltip. I tried interpolating the returned. Web link mattooltip directive that attaches a material design tooltip to the host element. Web link mattooltip directive that attaches a material. Web i am able to load the data in tooltip (but not the way it is formatted in the picture attached). Web i want to call a method selections () from button tooltip which does something and returns a string that needs to be displayed on hovering the tooltip. Web currently i am only able to increase the size of. Web you would need to implement custom template, which material tooltip doesn't support out of the box. Web currently i am only able to increase the size of the font of the but the tooltip font stays the same size. /* your own custom styles. Web the angular material tooltip provides a text label that is displayed when the user. There are workarounds if you look around though. Add the following styles in your component's styles: Animates the showing and hiding of a tooltip provided position (defaults to below the. Web link mattooltip directive that attaches a material design tooltip to the host element. I tried interpolating the returned. Over 100k in the past monthtypes: Web the angular material tooltip provides a text label that is displayed when the user hovers over or longpresses an element. Web you would need to implement custom template, which material tooltip doesn't support out of the box. Web the angular material tooltip provides a text label that is displayed when the user hovers over or longpresses an element. Why my mattooltip shows the template as [object object]? Web the angular material tooltip provides a text label that is displayed when the user hovers over or longpresses an element. My html looks like this: Web currently i am only able to increase the size of the font of the but the tooltip font stays the same size. Unlimited downloads of 14+ million creative assetssite visitors: A simpler way would be to. /* your own custom styles.![]()
[Solved] Using MatToolTip with icons in Angular 5 9to5Answer

matTooltip Create Leak memory when mouse over it · Issue 12576

CSS Mattooltip How can I make the box fit the text? YouTube

在mattooltip中渲染HTML标签_mattooltipCSDN博客

javascript To customize Angular material mattooltip and format data

16) Mat Tooltip Customize in Angular 15 angular material angular 15
custom mattooltip with html StackBlitz

css Mattooltip How can I make the box fit the text? Stack Overflow

Angular Material 2 Quick Reference ← Alligator.io

03 Angular material tutorials, Angular mat Tooltip example, Angular
Web Link Mattooltip Directive That Attaches A Material Design Tooltip To The Host Element.
Web Link Mattooltip Directive That Attaches A Material Design Tooltip To The Host Element.
Web I Am Able To Load The Data In Tooltip (But Not The Way It Is Formatted In The Picture Attached).
Animates The Showing And Hiding Of A Tooltip Provided Position (Defaults To Below The.
Related Post: