Material Ui Footer Template
Material Ui Footer Template - It's comprehensive and can be used in production out of the box. Web there is a simple solution to this. Web this github repository contains a responsive footer design using html and css. Web as a ui/ux design agency, we’ve made tons of websites over the years. I'm using material ui for styling. Your resource to discover and connect with designers worldwide. Web a selection of free react templates to help you get started building your app. This is the component that defines the. The templates can be combined with. Web browse our collection of free react templates to get started building your app with material ui, including a react dashboard, react landing page, and more. Web as a ui/ux design agency, we’ve made tons of websites over the years. Web responsive react footer built with the latest bootstrap 5. Build a responsive footer for your website. You will also find many other. Web api reference docs for the react tablefooter component. Learn about the props, css, and other apis of this exported module. Web as a ui/ux design agency, we’ve made tons of websites over the years. Web browse our collection of free react templates to get started building your app with material ui, including a react dashboard, react landing page, and more. This is the component that defines the. Build. Web learn how to create a sticky footer with social media icons and address using material ui 5 in react. All having equal height (this i achieved using height:100%) and. The templates can be combined with. Web api reference docs for the react tablefooter component. A good footer can be a work of art that actually increases conversion and improves. Web learn how to create a sticky footer with social media icons and address using material ui 5 in react. Web a selection of free react templates to help you get started building your app. Your resource to discover and connect with designers worldwide. Web as a ui/ux design agency, we’ve made tons of websites over the years. Web responsive. The variants shown here are available in various ui libraries in the shuffle editor. The collection contains react dashboard, react admin, and more. Web as a ui/ux design agency, we’ve made tons of websites over the years. Your resource to discover and connect with designers worldwide. Instead of using a list item to create the footer just use a simple. Web browse our collection of free react templates to get started building your app with material ui, including a react dashboard, react landing page, and more. The footer is designed to adapt to different screen sizes and devices, providing a. Build a responsive footer for your website. Web learn how to create a sticky footer with social media icons and. The variants shown here are available in various ui libraries in the shuffle editor. Web there is a simple solution to this. Build a responsive footer for your website. Learn about the props, css, and other apis of this exported module. A good footer can be a work of art that actually increases conversion and improves usability. Web learn how to create a sticky footer with social media icons and address using material ui 5 in react. It's comprehensive and can be used in production out of the box. Web browse our collection of free react templates to get started building your app with material ui, including a react dashboard, react landing page, and more. A good. Web responsive react footer built with the latest bootstrap 5. It's comprehensive and can be used in production out of the box. A good footer can be a work of art that actually increases conversion and improves usability. Your resource to discover and connect with designers worldwide. The variants shown here are available in various ui libraries in the shuffle. The templates can be combined with. I'm using material ui for styling. Web learn how to create a sticky footer with social media icons and address using material ui 5 in react. Web this github repository contains a responsive footer design using html and css. Instead of using a list item to create the footer just use a simple div. The variants shown here are available in various ui libraries in the shuffle editor. Web api reference docs for the react tablefooter component. This is the component that defines the. Build a responsive footer for your website. Web as a ui/ux design agency, we’ve made tons of websites over the years. Web responsive react footer built with the latest bootstrap 5. It's comprehensive and can be used in production out of the box. Web discover 8 footer ui component designs on dribbble. I'm using material ui for styling. All having equal height (this i achieved using height:100%) and. Instead of using a list item to create the footer just use a simple div & give it a class that makes it go to the bottom of your. Web learn how to create a sticky footer with social media icons and address using material ui 5 in react. The collection contains react dashboard, react admin, and more. Learn about the props, css, and other apis of this exported module. Web there is a simple solution to this. Web a selection of free react templates to help you get started building your app.
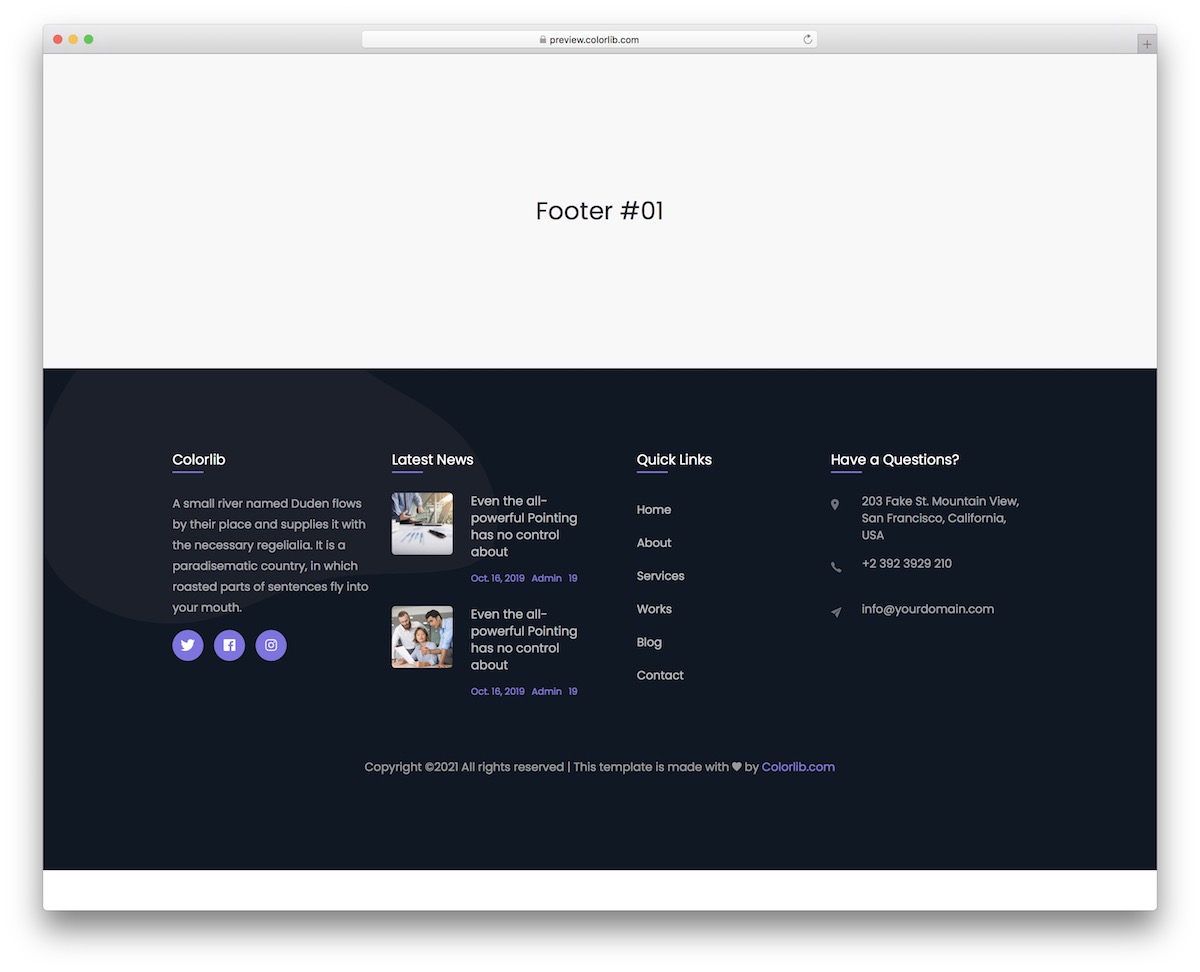
20 Best HTML Footer Templates In 2024 Colorlib

Footer Template Html Css Free Download Printable Templates

25 Bootstrap Footers free examples & easy customization

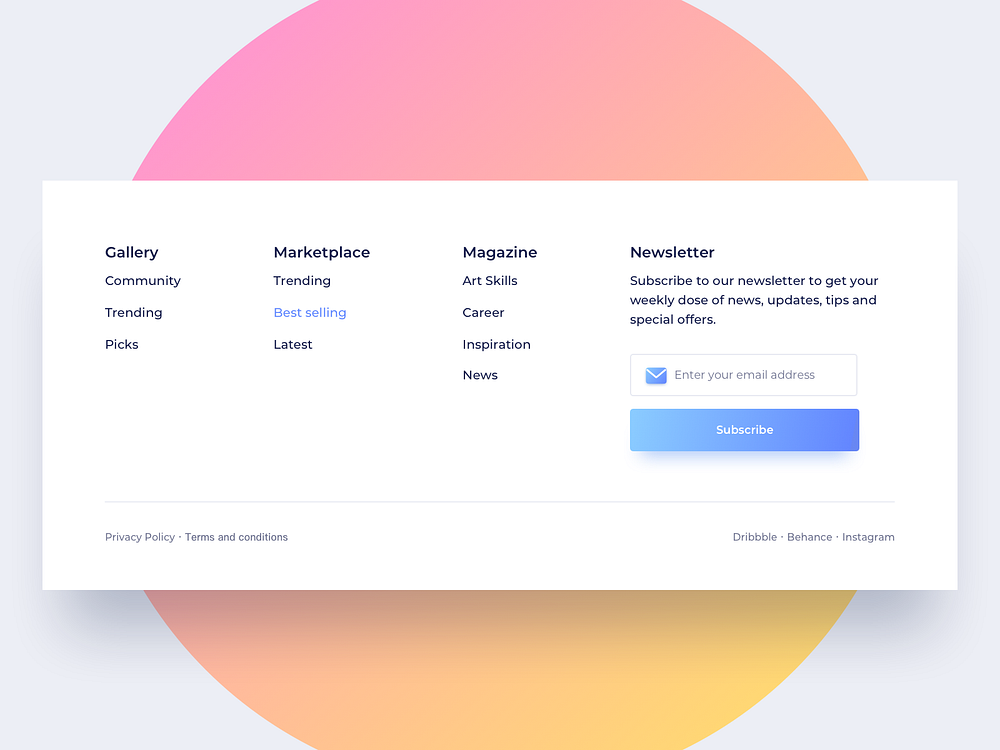
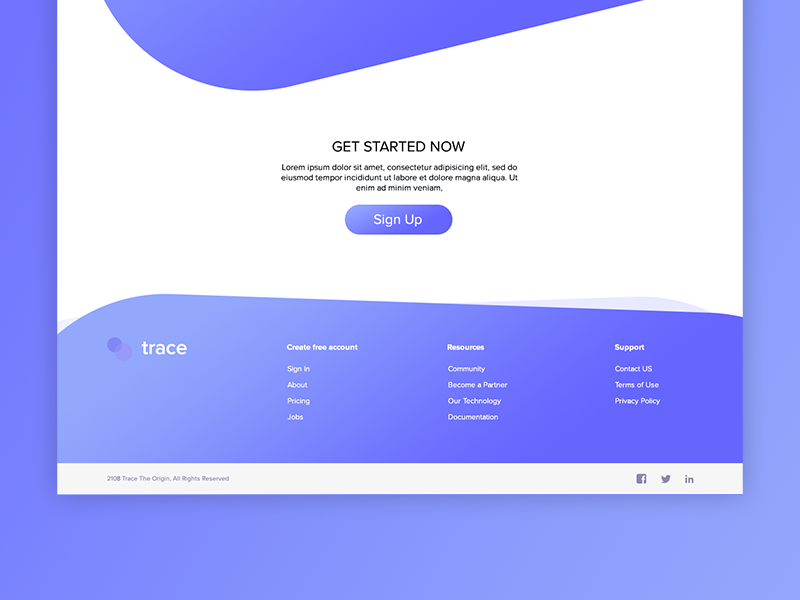
Footer Ui designs, themes, templates and downloadable graphic elements

20 Best HTML Footer Templates In 2024 Wpkixx Web & App Design
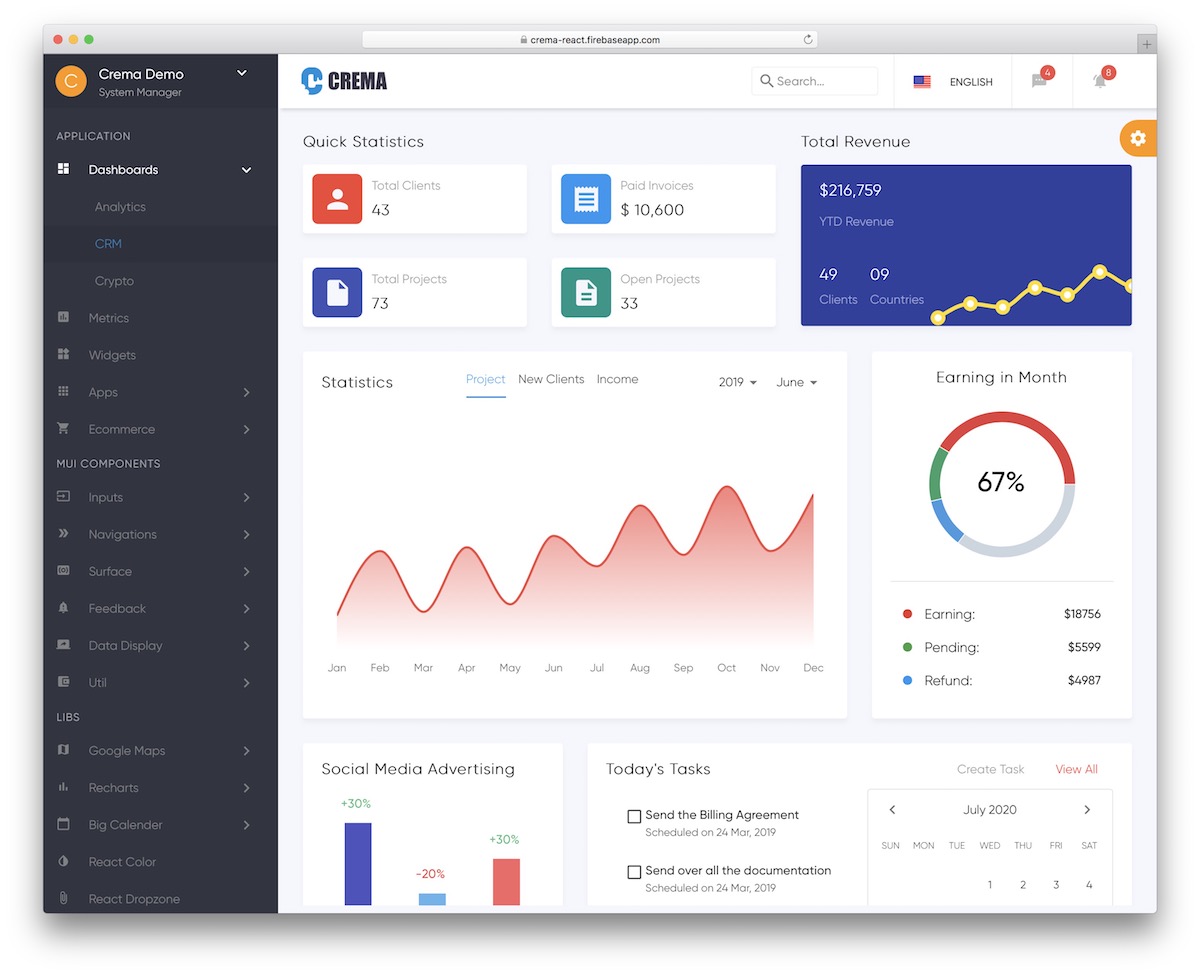
![14 Best Material UI Templates [Free & Premium] 2024 Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/egret-material-ui-template.jpg)
14 Best Material UI Templates [Free & Premium] 2024 Colorlib

20+ Creative Website Footer UI Design OnAirCode

14 Best Material Ui Templates Free Premium 2023 Colorlib Vrogue

20+ Creative Website Footer UI Design OnAirCode
![14 Best Material UI Templates [Free & Premium] 2024 Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/spice-material-ui-template.jpg)
14 Best Material UI Templates [Free & Premium] 2024 Colorlib
Web This Github Repository Contains A Responsive Footer Design Using Html And Css.
A Good Footer Can Be A Work Of Art That Actually Increases Conversion And Improves Usability.
The Templates Can Be Combined With.
The Footer Is Designed To Adapt To Different Screen Sizes And Devices, Providing A.
Related Post: