Material Design Steppers
Material Design Steppers - Web steppers display progress through a sequence of logical and numbered steps. Web you can add the steppers as fragments by extending the stepperfragment and implement onnextbuttonhandler to handle next button click. Steppers may display a transient feedback message after a step is saved. Web the stepper component is not literally archived, the website your are looking is. It should also be used when a field in the current step depends on. I hope you like it! Any contributions and optimization will be helpful. Web judging by how i have to use the components from material, and how other sites use steppers, my intuition tells me that something is wrong and we're probably misusing the component wrong, but i don't have anything more. Web material design extensions is based on material design in xaml toolkit to provide additional controls and features for wpf apps. Web the all in one stepper kit with 8 plus types of horizontal and vertical components which is using the latest figma features such as variants and auto layout. It has more limited functionality than the vertical stepper. Web a linear stepper should be used in cases where the object that will be created depends on the selection done in the first step, eg. According to multiple reports, 0.04 pounds of iron renovation pieces from the eiffel tower are included in each. The mobile stepper supports three variants to. This tutorial will cover everything you need to know, from setting up the project to adding dynamic steps. Web steppers display progress through a sequence of logical and numbered steps. Web jun 25, 2019 at 19:43. According to multiple reports, 0.04 pounds of iron renovation pieces from the eiffel tower are included in each. They may also be used for. Industry standard user research kit. Web material stepper builds on the foundation of the cdk stepper that is responsible for the logic that drives a stepped workflow. Asked oct 1, 2016 at 11:15. Web api reference docs for the react stepper component. Jun 26, 2019 at 6:38. They may also be used for navigation. Create java class and extend the **progressmobilestepper** or **simplemobilestepper** activity. Material stepper extends the cdk stepper and has material design styling. Material.io/archive/guidelines/components/… hope you must have already read this. Learn about the props, css, and other apis of this exported module. Jun 26, 2019 at 6:38. Steppers may display a transient feedback message after a step is saved. Google introduced a new version of material.io website in may 2018 with less components description but kept online former versions of the specifications as you can see here : Web material is an adaptable system of guidelines, components, and tools that support the. Steppers may display a transient feedback message after a step is saved. Web material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Material stepper extends the cdk stepper and has material design styling. The way i understand it. Web this component implements a compact stepper suitable for a mobile device. The way i understand it. Web the all in one stepper kit with 8 plus types of horizontal and vertical components which is using the latest figma features such as variants and auto layout. The mobile stepper supports three variants to display progress through the available steps: Web steppers display progress through a sequence of logical and numbered steps. There. Gdpr compliance cookies policy kit. Web those chunks make up the hexagon figure in the middle of the olympic gold medal. Any contributions and optimization will be helpful. Web jun 25, 2019 at 19:43. Web api reference docs for the react stepper component. Web material stepper builds on the foundation of the cdk stepper that is responsible for the logic that drives a stepped workflow. It should also be used when a field in the current step depends on. Any contributions and optimization will be helpful. This tutorial will cover everything you need to know, from setting up the project to adding dynamic. It would be helpful to know which stepper you are using. Create java class and extend the **progressmobilestepper** or **simplemobilestepper** activity. If it is optional, then yes having the 'skip' button. Google introduced a new version of material.io website in may 2018 with less components description but kept online former versions of the specifications as you can see here :. The controls might not be specified in the material design specification or would crash the scope of. Web steppers display progress through a sequence of logical and numbered steps. Material stepper extends the cdk stepper and has material design styling. They may also be used for navigation. Web steppers display progress through a sequence of logical and numbered steps. According to multiple reports, 0.04 pounds of iron renovation pieces from the eiffel tower are included in each. The way i understand it. It should also be used when a field in the current step depends on. Web a linear stepper should be used in cases where the object that will be created depends on the selection done in the first step, eg. If it is optional, then yes having the 'skip' button. Jun 26, 2019 at 6:38. There is a documentation on material page about optional steps. Web the stepper component is not literally archived, the website your are looking is. See mobile steps for its inspiration. Warm stone sw 7032 oyster white sw 7637 tres naturale sw 9101 oyster white sw 7637 borscht sw 7578 french roast sw. This tutorial will cover everything you need to know, from setting up the project to adding dynamic steps.
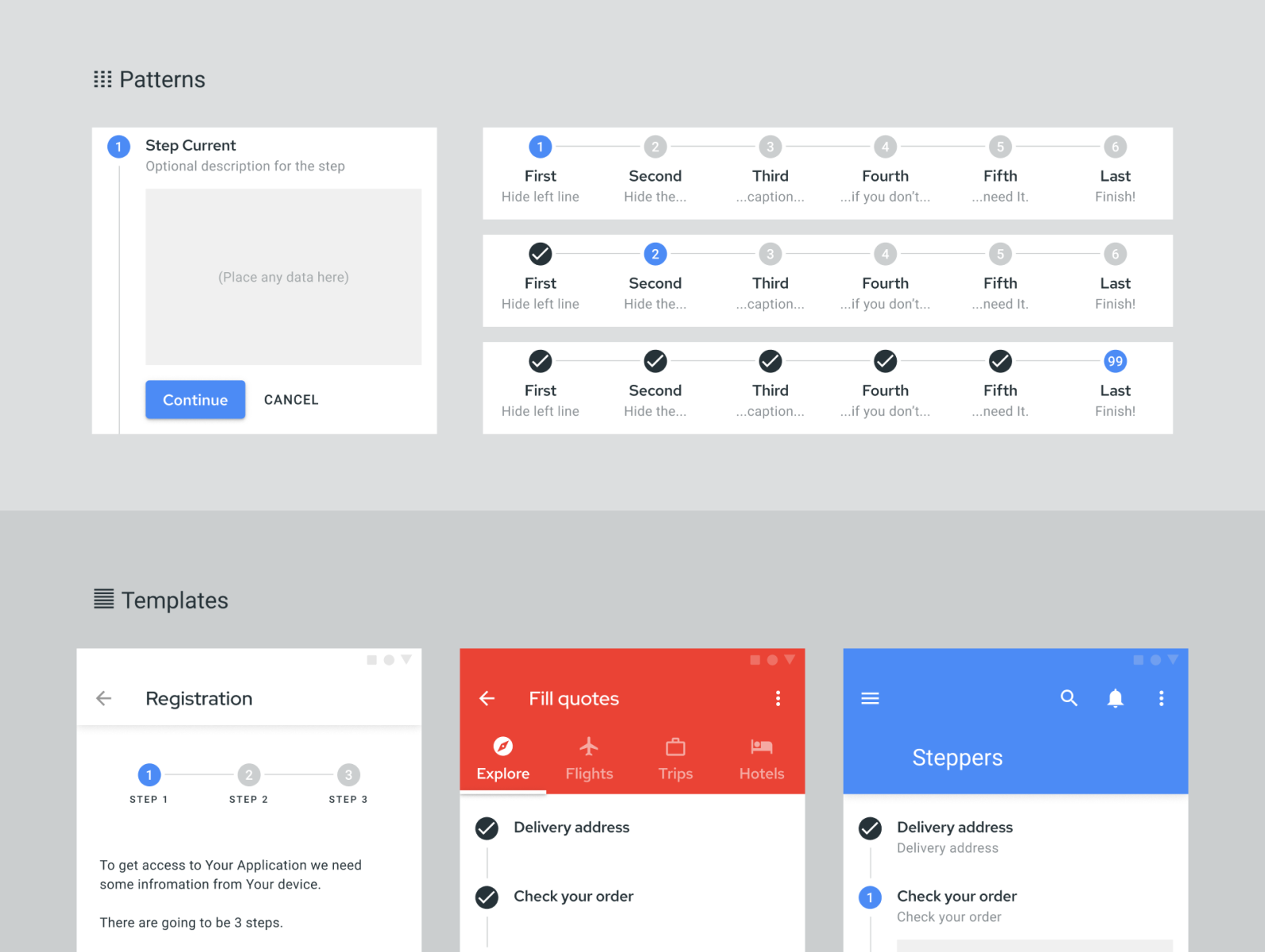
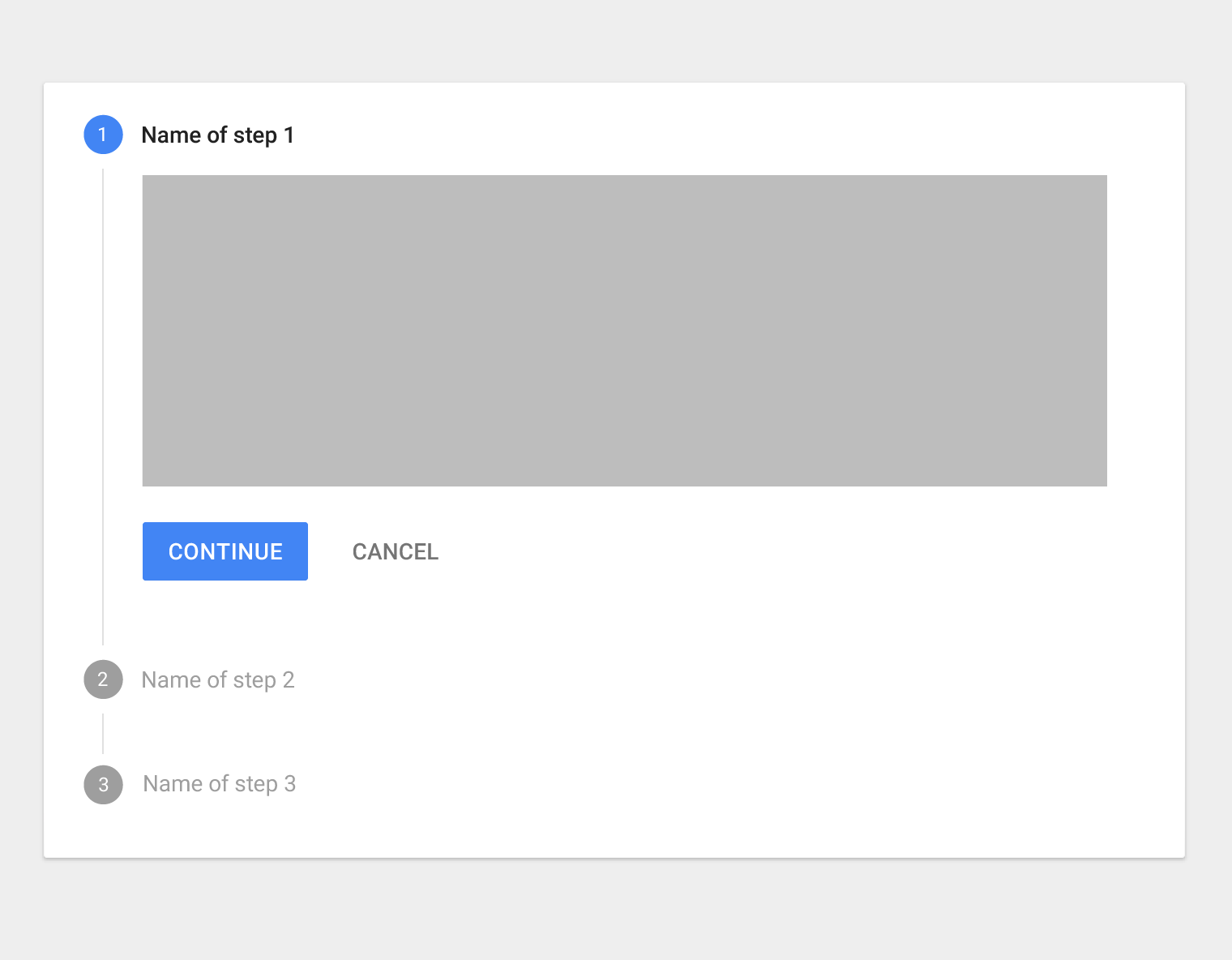
Steppers Components Material Design

Steppers UI design Material components for Figma by Roman Kamushken

Steppers Components Material Design

Steppers Components Material Design

Steppers Components Material Design

Steppers Components Material Design

Steppers Components Material Design

Material Design Steppers Freebie Download Sketch Resource Sketch Repo

Steppers Components Material Design

Steppers Components Material Design
Web Those Chunks Make Up The Hexagon Figure In The Middle Of The Olympic Gold Medal.
I Hope You Like It!
Answered Oct 1, 2016 At 11:15.
Contribute To Fython/Materialstepperview Development By Creating An Account On Github.
Related Post: