Material Design Dropdown
Material Design Dropdown - Web learn how to create and customize dropdowns with bootstrap, a popular css framework for web design. Web use different types and states in your design. Dropdowns are toggleable, contextual overlays for displaying lists of. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Of course, you can recreate it your projects. Is there a library out there that would allow me to make this happen, or is there a better way to. Web build beautiful, usable products faster. This unstyled version of the component is the ideal. See examples of simple menus, cascading menus, contextual menus, and action. Web learn how to use menus to display a list of choices on a transient sheet of material in your app. Web learn how to use menus to display a list of choices on a transient sheet of material in your app. Well tested to ensure performance and reliability. This unstyled version of the component is the ideal. We offer two of the most popular choices:. Web learn how to create and customize dropdowns with bootstrap, a popular css framework for. Web learn how to use menus to display a list of choices on a transient sheet of material in your app. Is there a library out there that would allow me to make this happen, or is there a better way to. Web use different types and states in your design. Internationalized and accessible components for everyone. Of course, you. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Web it doesn't seem possible to add a dropdown following the outlinedbox design. Well tested to ensure performance and reliability. Web selection refers to how users indicate specific items they intend to take action on. Web build beautiful, usable. See examples, features, customization, and. Dropdowns are toggleable, contextual overlays for displaying lists of. This unstyled version of the component is the ideal. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. We offer two of the most popular choices:. Internationalized and accessible components for everyone. Well tested to ensure performance and reliability. See examples of simple menus, cascading menus, contextual menus, and action. Web it doesn't seem possible to add a dropdown following the outlinedbox design. Web learn how to use menus to display a list of choices on a transient sheet of material in your app. Web learn how to use the select component to create a form control that allows users to select a value from a set of options. Web build beautiful, usable products faster. Web use different types and states in your design. Web material design components for angular. Is there a library out there that would allow me to make this happen,. Web learn how to use the select component to create a form control that allows users to select a value from a set of options. Web use different types and states in your design. This unstyled version of the component is the ideal. Web selection refers to how users indicate specific items they intend to take action on. See examples,. Web selection refers to how users indicate specific items they intend to take action on. Well tested to ensure performance and reliability. Web build beautiful, usable products faster. Web use different types and states in your design. You can find 2 examples which are soft by and filter components. Web material design components for angular. You can find 2 examples which are soft by and filter components. Web learn how to use the select component to create a form control that allows users to select a value from a set of options. Web build beautiful, usable products faster. See examples of simple menus, cascading menus, contextual menus, and action. Web it doesn't seem possible to add a dropdown following the outlinedbox design. Web material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. You can find 2 examples which are soft by and filter components. Is there a library out there that would allow me to make this happen, or. Web material design components for angular. Of course, you can recreate it your projects. See examples of simple menus, cascading menus, contextual menus, and action. Internationalized and accessible components for everyone. Web build beautiful, usable products faster. Is there a library out there that would allow me to make this happen, or is there a better way to. Web selection refers to how users indicate specific items they intend to take action on. Dropdowns are toggleable, contextual overlays for displaying lists of. See examples, features, customization, and. We offer two of the most popular choices:. Web learn how to create and customize dropdowns with bootstrap, a popular css framework for web design. Web material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Web build beautiful, usable products faster. Web it doesn't seem possible to add a dropdown following the outlinedbox design. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
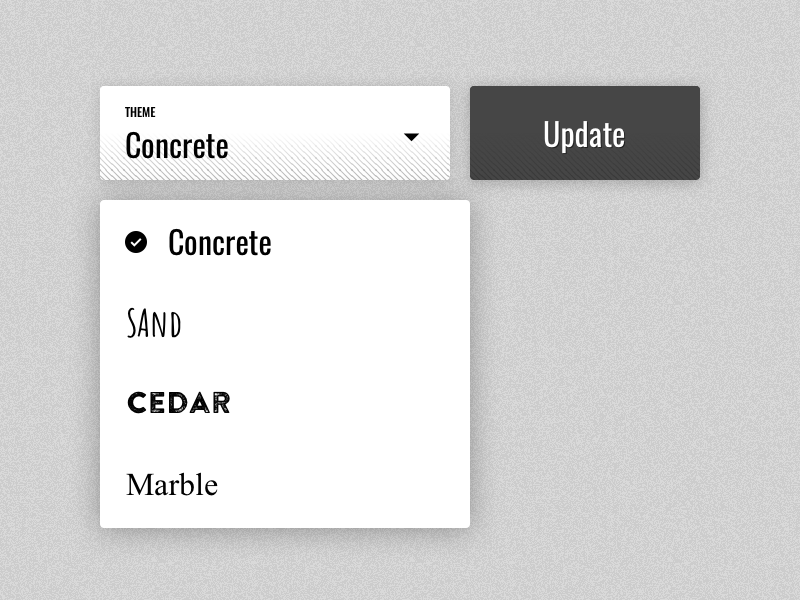
"Material Design" Dropdown by Alec Davis on Dribbble
Material Design

UI cheat sheet dropdown field. Dropdowns get a lot of flak from the UI
Material Design

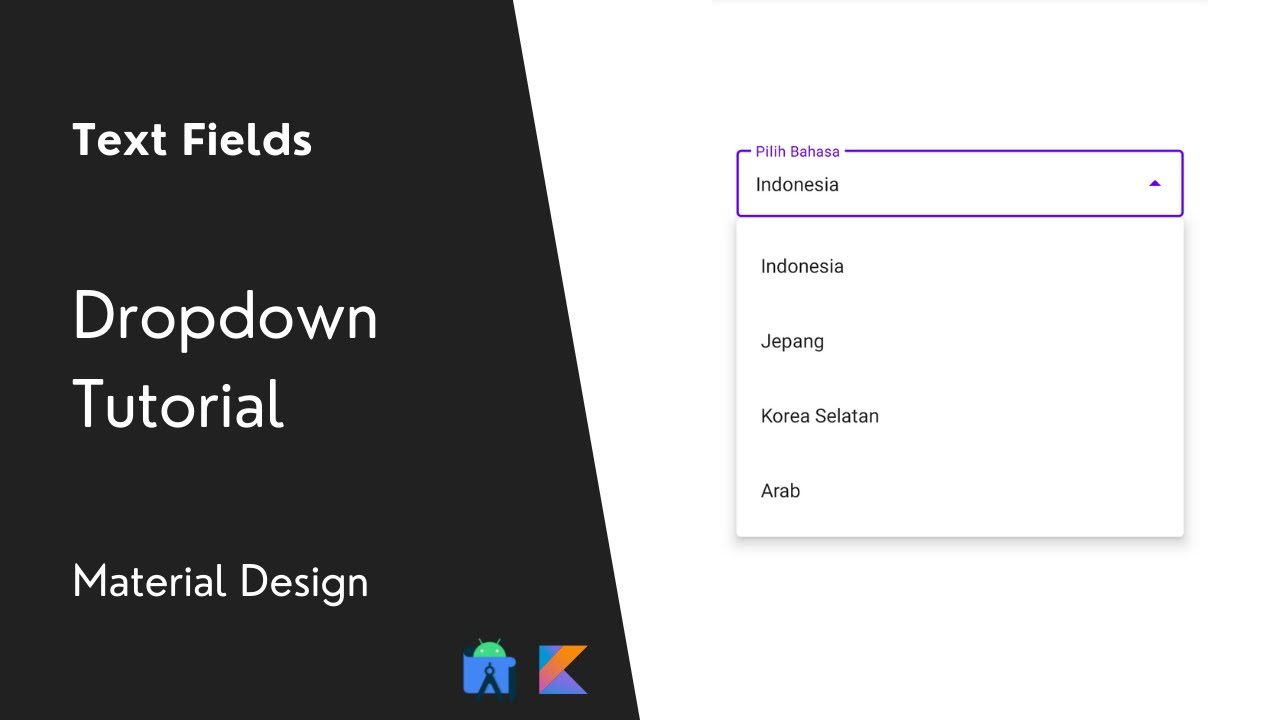
Dropdown Menu Text Fields Material Design Android UI Tutorial

43 Fresh Android material design dropdown for Remodeling Design All

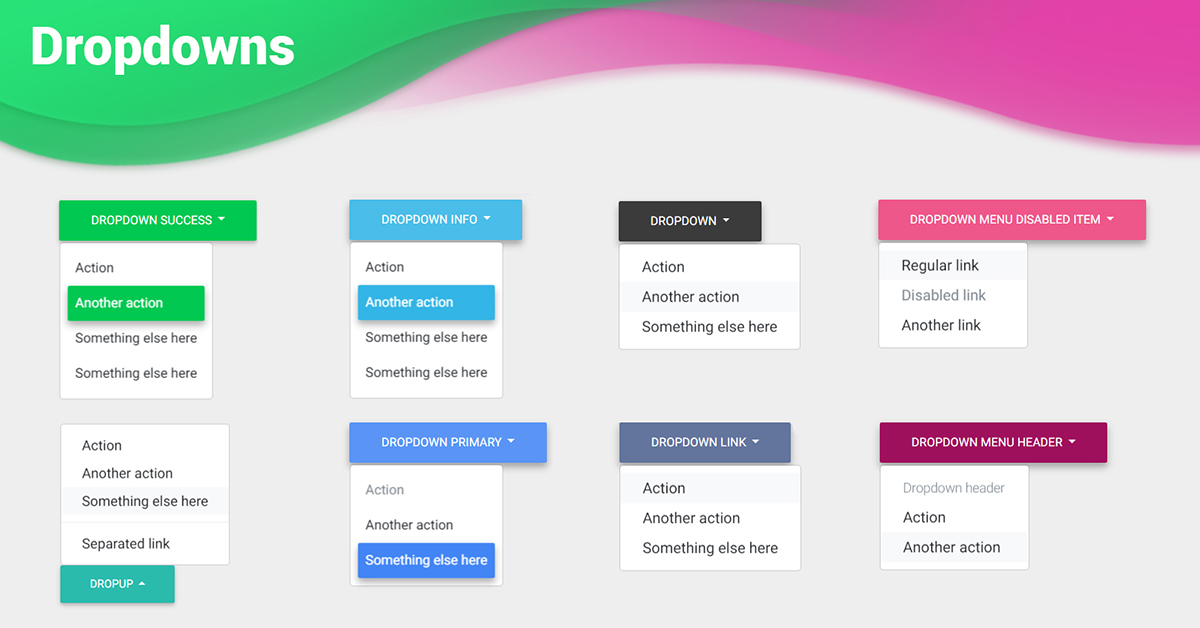
Angular Dropdown Bootstrap 4 & Material Design. Examples & tutorial
Material Design
Material Design
Material Design
Web Material Is An Adaptable System Of Guidelines, Components, And Tools That Support The Best Practices Of User Interface Design.
You Can Find 2 Examples Which Are Soft By And Filter Components.
Web Use The Base Ui Select For Complete Ownership Of The Component's Design, With No Material Ui Or Joy Ui Styles To Override.
Web Use Different Types And States In Your Design.
Related Post: