Html To Design Figma
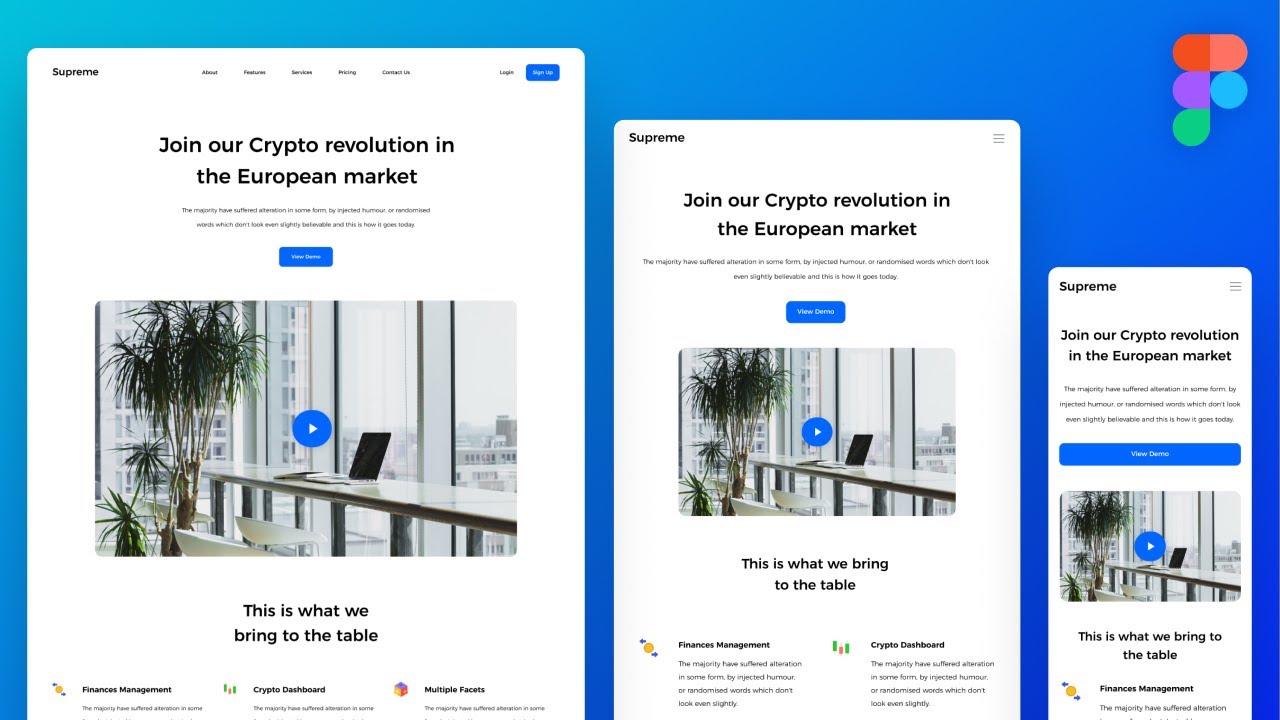
Html To Design Figma - Import the elegant design of the full page or selection from any webpage into figma to redesign or reference, without starting from scratch. You can import the design for a variety of devices, but you’ll have better success choosing a desktop device if you used a desktop url and better success using a mobile url for mobile devices. Powered by code.to.design technology🚀 how does it work? Go back at any time to edit! Web after pasting the website’s url, open settings beneath the import box to select the size of the design. Web the only api for html to figma. We sincerely appreciate your valuable feedback and sugge. Seamlessly blend great designs into your productrefine and redesign, not start from scratch 🙏 unlimited free use during the current preview phase. Write html & css directly in figma, preview the result and import fully editable designs into your figma canvas. Leverage an existing website and import into figma to start your own designs, without building each element from scratch. Seamlessly blend great designs into your productrefine and redesign, not start from scratch 🙏 unlimited free use during the current preview phase. Before converting a website to a design, you need to login to your figma. Html.to.design is made up of a figma plugin and chrome extension, that convert any website into fully editable figma designs.you can import full webpages. Web enhance your design iteration. We sincerely appreciate your valuable feedback and sugge. Go back at any time to edit! Web the step by step process of converting a website’s html file to an editable figma design 1. Web convert any webpage into figma as editable designs. Web convert any webpage into figma as editable designs. You can import the design for a variety of devices, but you’ll have better success choosing a desktop device if you used a desktop url and better success using a mobile url for mobile devices. Web the only api for html to figma. Html.to.design is made up of a figma plugin. Web transforms any web and interactions into figma. Leverage an existing website and import into figma to start your own designs, without building each element from scratch. Import the elegant design of the full page or selection from any webpage into figma to redesign or reference, without starting from scratch. Web convert any website into fully editable figma designs import. Web after pasting the website’s url, open settings beneath the import box to select the size of the design. Web convert any webpage into figma as editable designs. We sincerely appreciate your valuable feedback and sugge. You can import the design for a variety of devices, but you’ll have better success choosing a desktop device if you used a desktop. Web transforms any web and interactions into figma. Web convert any webpage into figma as editable designs. Before converting a website to a design, you need to login to your figma. You can import the design for a variety of devices, but you’ll have better success choosing a desktop device if you used a desktop url and better success using. Go back at any time to edit! This enhances efficiency, allowing you to focus on creativity and optimization without starting from scratch. Web the step by step process of converting a website’s html file to an editable figma design 1. Import the elegant design of the full page or selection from any webpage into figma to redesign or reference, without. Web the only api for html to figma. Without building each element from scratch. Web instantly transform your code snippets into fully editable figma designs. Login to a figma account. Write html & css directly in figma, preview the result and import fully editable designs into your figma canvas. We sincerely appreciate your valuable feedback and sugge. Write html & css directly in figma, preview the result and import fully editable designs into your figma canvas. Convert any website into fully editable figma designs. Html.to.design is made up of a figma plugin and chrome extension, that convert any website into fully editable figma designs.you can import full webpages into. We sincerely appreciate your valuable feedback and sugge. Web enhance your design iteration. Web after pasting the website’s url, open settings beneath the import box to select the size of the design. Web the only api for html to figma. Leverage an existing website and import into figma to start your own designs, without building each element from scratch. Go back at any time to edit! Login to a figma account. Web hello @kelvinazibisa, not sure why this link is not working, sorry for that, this is just a simple guide to cancel within figma because this plugin subscription relies on figma payments.most important steps are: You can import the design for a variety of devices, but you’ll have better success choosing a desktop device if you used a desktop url and better success using a mobile url for mobile devices. Leverage an existing website and import into figma to start your own designs, without building each element from scratch. Without building each element from scratch. Import the elegant design of the full page or selection from any webpage into figma to redesign or reference, without starting from scratch. Web convert any website into fully editable figma designs import websites into figma to iterate, redesign, benchmark and more; Html.to.design is made up of a figma plugin and chrome extension, that convert any website into fully editable figma designs.you can import full webpages into figma to leverage an existing website and kickstart design work, saving you hours of time that would otherwise be spent manually recreating each element from. Write html & css directly in figma, preview the result and import fully editable designs into your figma canvas. This enhances efficiency, allowing you to focus on creativity and optimization without starting from scratch. Web the step by step process of converting a website’s html file to an editable figma design 1. Web convert any webpage into figma as editable designs. Easily import your existing web products into figma to refine and redesign your products. Seamlessly blend great designs into your productrefine and redesign, not start from scratch 🙏 unlimited free use during the current preview phase. Before converting a website to a design, you need to login to your figma.
How To Convert Any Website Into A Figma Design (HTML To Figma) Web

The best 5 Figma to HTML plugins simplify your design workflow

How To Convert Figma Design To HTML CSS Figma To HTML CSS YouTube

Convert A Figma Design to HTML & CSS

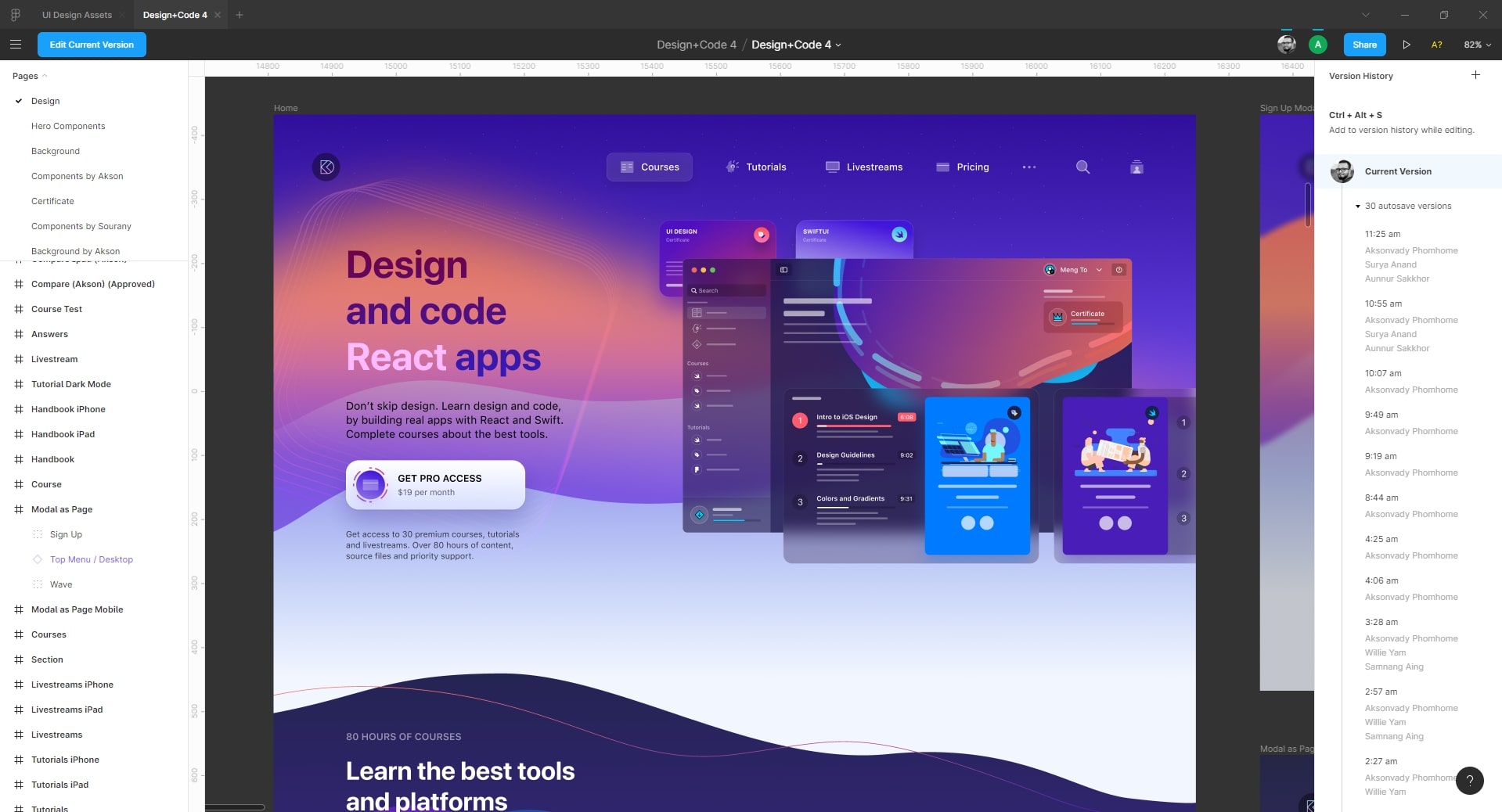
The Figma Design Tool Figma Handbook Design+Code

Responsive Web Design with Figma Full Walkthrough Tutorial YouTube

The best 5 Figma to HTML plugins simplify your design workflow
html.to.design Figma Community
Figma to HTML and CSS Figma

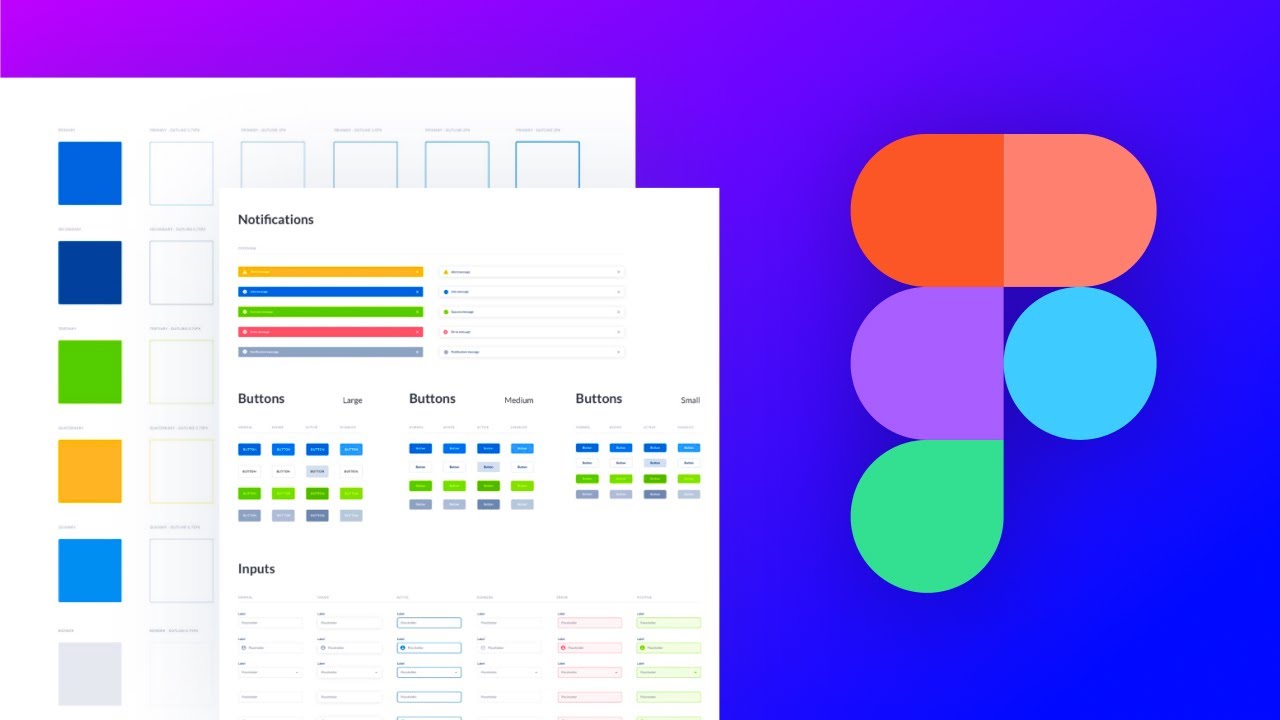
How To Build A Design System In Figma Design Talk
Web The Only Api For Html To Figma.
Web After Pasting The Website’s Url, Open Settings Beneath The Import Box To Select The Size Of The Design.
Powered By Code.to.design Technology🚀 How Does It Work?
Convert Any Website Into Fully Editable Figma Designs.
Related Post: