Flexbox Responsive Design
Flexbox Responsive Design - Web you can design responsive websites using multiple artboards (for phones, tablets, and desktops), use symbols to create flexible design components, build working prototypes, animate elements, prepare designs for handing off to web developers, and more. Web this tutorial will teach you how to use and implement css flexbox and css grid alignment. This article explains all the fundamentals. Items flex (expand) to fill additional space or shrink to fit into smaller spaces. Web flexbox is a useful tool for creating beautiful and responsive layouts for web pages. Your website will look stunning and function flawlessly on all devices, from desktops to smartphones, providing a seamless experience for your audience. This tutorial can also be found as an interactive screencast in my free flexbox course at scrimba. It excels at taking a bunch of items which have different sizes, and returning the best layout for those items. Web a responsive navigation bar is essential for modern web design to ensure users have a seamless experience across various devices, from desktops to mobile phones. Using flexbox and viewport units, we creat a fluid two column layout for a fictional shoe brand, then boost it with css animations and transitions to make the interactions more. And finally, we'll learn how to make the page responsive so that it works on all screen sizes. The flexible box layout module, makes it easier to design flexible responsive layout structure without using float or positioning. Flexbox simplifies the creation of responsive designs, ensuring that elements adapt to different screen sizes. You learned from the css media querieschapter that. Positioned, for explicit position of an element. Your website will look stunning and function flawlessly on all devices, from desktops to smartphones, providing a seamless experience for your audience. Web flexbox is a useful tool for creating beautiful and responsive layouts for web pages. And finally, we'll learn how to make the page responsive so that it works on all. Web css responsive full screen duo layout with animated overlay. Flexbox provides a powerful and straightforward way to create flexible and. Web flexbox is a useful tool for creating beautiful and responsive layouts for web pages. We will demonstrate the effectiveness of different flexbox properties through practical projects. Your website will look stunning and function flawlessly on all devices, from. Web here's a practical guide to help you learn css flexbox in 2021 by building 5 responsive layouts. Web in this article, i’ll explain how to create a navbar which adapts to various screen sizes using flexbox along with media queries. And finally, we'll learn how to make the page responsive so that it works on all screen sizes. In. Positioned, for explicit position of an element. Get the source code of responsive css flexbox design, pure html css flex card. Easily achieve popular but difficult design patterns. This article explains all the fundamentals. Items flex (expand) to fill additional space or shrink to fit into smaller spaces. Build your web presence and get found online Web this tutorial will teach you how to use and implement css flexbox and css grid alignment. Web responsive web design describes a web design approach that allows websites and pages to render (or display) on all devices and screen sizes by automatically adapting to the screen, whether it’s a desktop, laptop,. This article explains all the fundamentals. Web you can design responsive websites using multiple artboards (for phones, tablets, and desktops), use symbols to create flexible design components, build working prototypes, animate elements, prepare designs for handing off to web developers, and more. Get the source code of responsive css flexbox design, pure html css flex card. Items flex (expand) to. The flexible box layout module, makes it easier to design flexible responsive layout structure without using float or positioning. It excels at taking a bunch of items which have different sizes, and returning the best layout for those items. Items flex (expand) to fill additional space or shrink to fit into smaller spaces. Web in this article, i’ll explain how. Get the source code of responsive css flexbox design, pure html css flex card. You learned from the css media querieschapter that you can use media queries to create different layouts for different screen sizes and devices. Web css responsive full screen duo layout with animated overlay. Web this tutorial will teach you how to use and implement css flexbox. Web in this tutorial, we will cover how to use css flexbox to create responsive image galleries that look good on all devices. We'll also go through loads of practice examples. Web this tutorial will teach you how to use and implement css flexbox and css grid alignment. Web a responsive navigation bar is essential for modern web design to. We will demonstrate the effectiveness of different flexbox properties through practical projects. You learned from the css media querieschapter that you can use media queries to create different layouts for different screen sizes and devices. It excels at taking a bunch of items which have different sizes, and returning the best layout for those items. In this tutorial, you will learn to use css flex to make responsive layouts with the help of examples. In this guide, you will learn everything you need to know to start using css flexbox like a pro. This article explains all the fundamentals. Flexbox simplifies the creation of responsive designs, ensuring that elements adapt to different screen sizes. Consider the hierarchy of information and structure your design, placing essential elements prominently and. Web css responsive full screen duo layout with animated overlay. Web responsive web design describes a web design approach that allows websites and pages to render (or display) on all devices and screen sizes by automatically adapting to the screen, whether it’s a desktop, laptop, tablet, or smartphone. Web in this tutorial, we will cover how to use css flexbox to create responsive image galleries that look good on all devices. Web optimizing your layout and user experience (ux), design are crucial steps in creating a successful and engaging responsive website. Web this tutorial will teach you how to use and implement css flexbox and css grid alignment. This tutorial can also be found as an interactive screencast in my free flexbox course at scrimba. Web here's a practical guide to help you learn css flexbox in 2021 by building 5 responsive layouts. Positioned, for explicit position of an element.
Responsive Gallery Using Css Flex Flexbox Easy Html And Css Tutorial

Build a responsive website layout with flexbox (Stepbystep guide

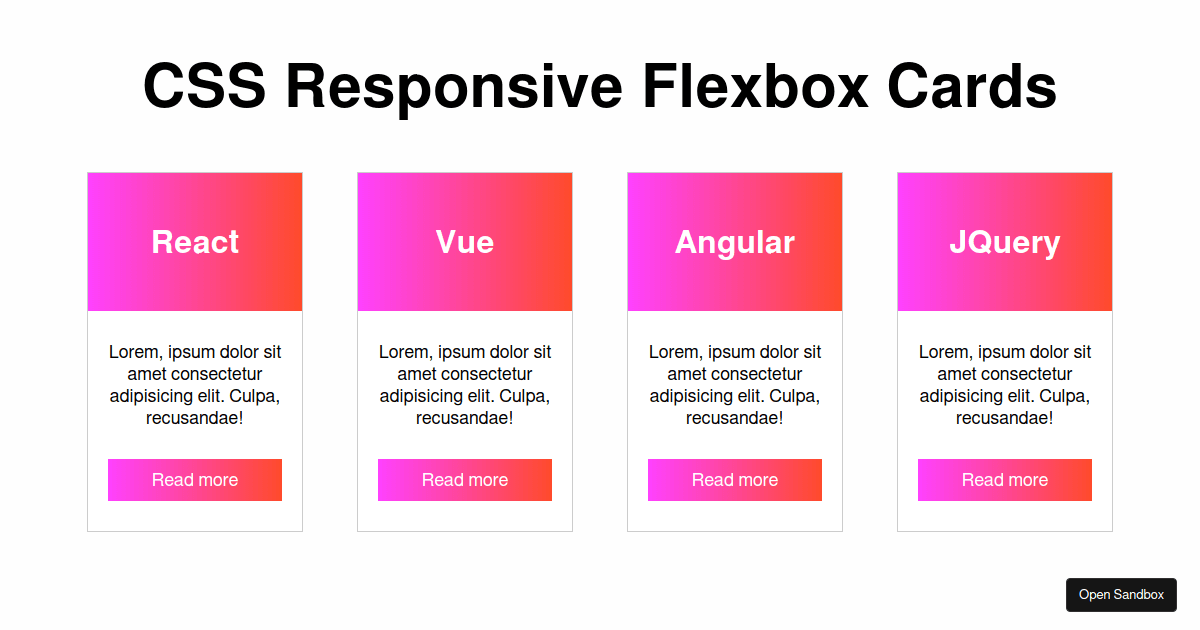
CSS Responsive Flexbox Cards Codesandbox

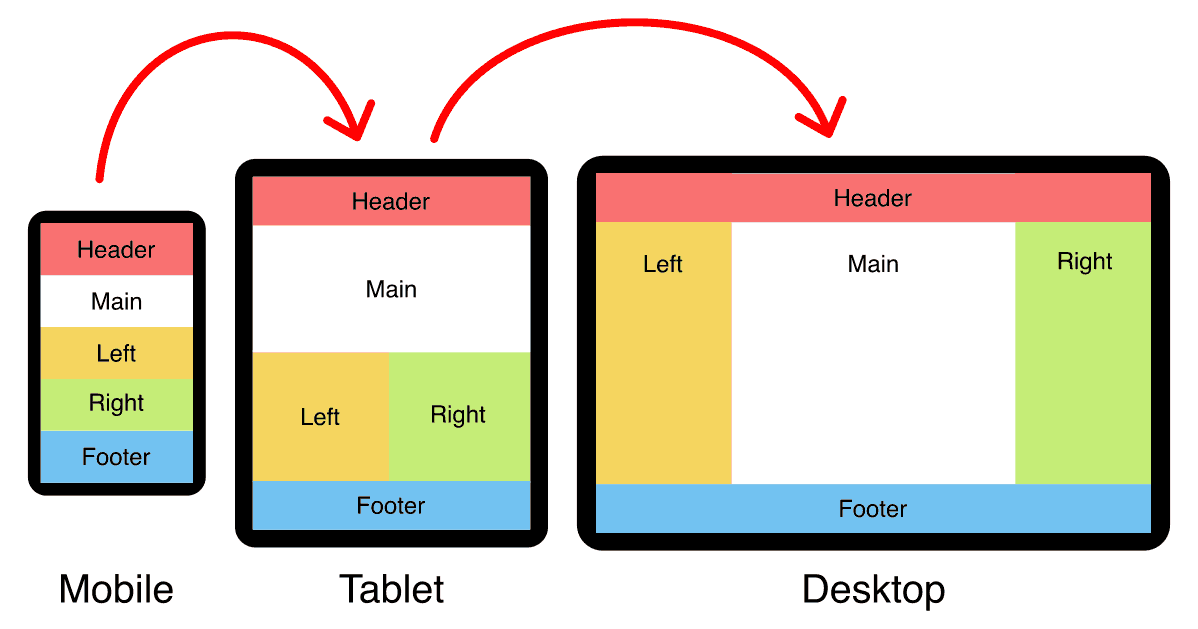
Holy Grail 3 Column Responsive Layout (CSS Grid & Flexbox)

Responsive Website design with Flexbox Flexbox page layout design

Build a responsive website layout with flexbox (Stepbystep guide

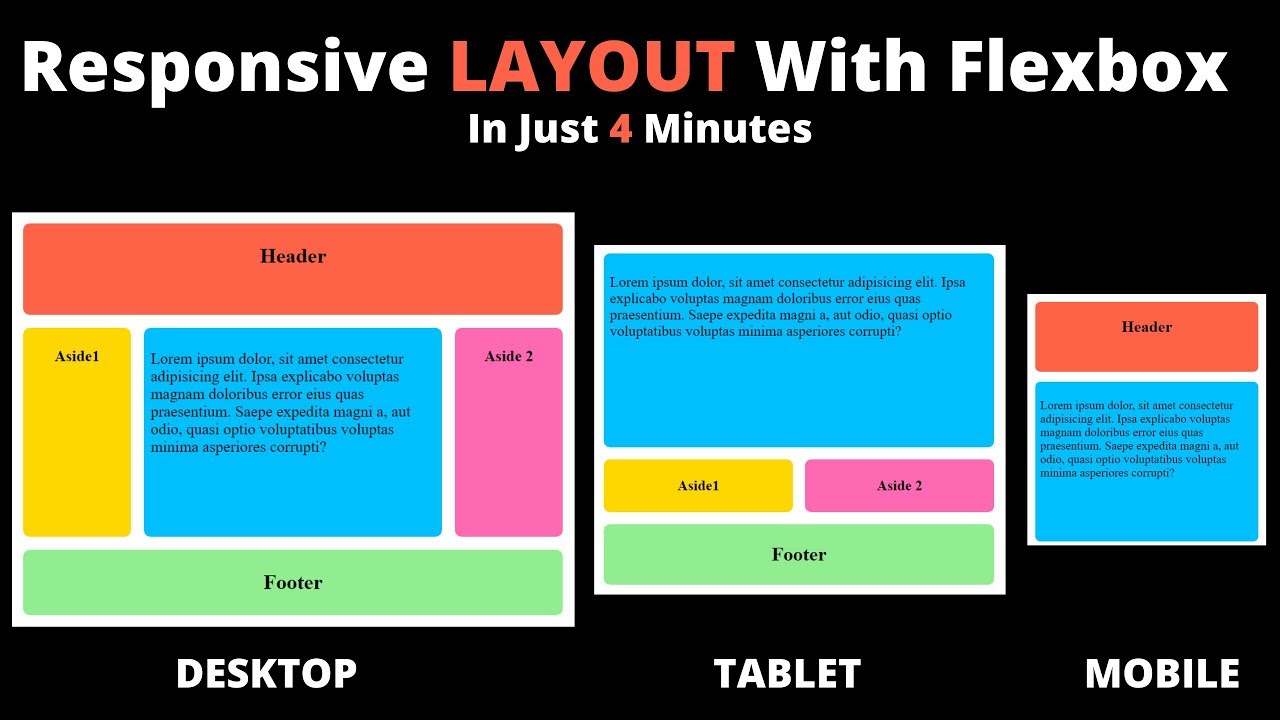
Responsive Flexbox Layout Page in 4 Minutes Flexbox Tutorial

Flexbox Responsive Website Layout Design YouTube

Right Sidebar Responsive 2Column Layout (CSS Grid, Flexbox)

css div box responsive using flexbox css flexbox tutorial YouTube
Your Website Will Look Stunning And Function Flawlessly On All Devices, From Desktops To Smartphones, Providing A Seamless Experience For Your Audience.
Web Css Flexbox Provides An Easy Way To Create Responsive And Dynamic Designs That Adapt To Various Screen Sizes And Devices.
Flexbox Provides A Powerful And Straightforward Way To Create Flexible And.
Build A Beautifully Reflowing Grid In A Matter Of Minutes.
Related Post: