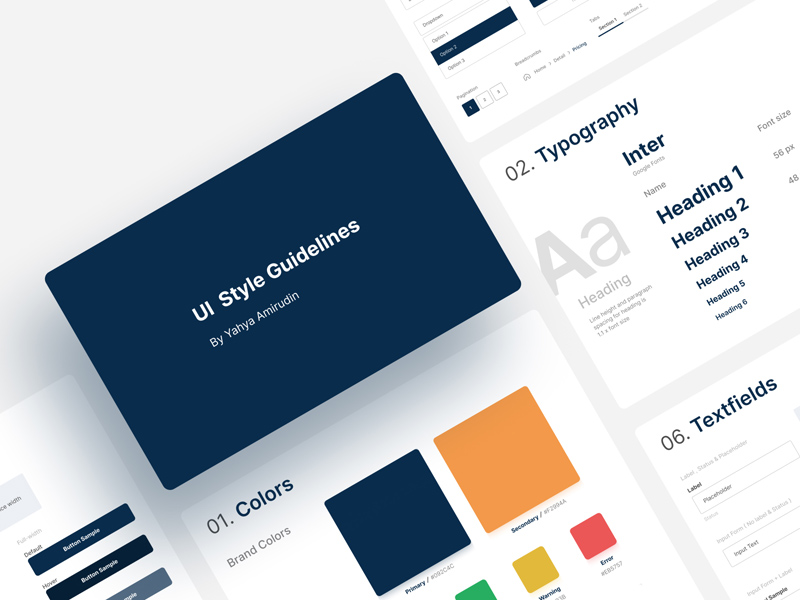
Figma Style Guide Template
Figma Style Guide Template - 58k views 2 years ago. Web product style guide template. What is a style guide in ui? Web transform your colors, images, text, and more. Web generate style guide using automatic style guides. Web the 19 essentials for a figma style guide can be split into two categories: After duplicating your chosen template into your drafts, you can start. Web figma templates for ux planning. Learn how to create a style guide with figma. Automatic style guides created by jordan geizer prepares a formal style guide documentation from. Get “type a” files and layers. 58k views 2 years ago. Style guides are documents that record all the. Web product style guide template. Web creating a style guide in figma is a powerful way to establish consistency in your designs. Web this free figma ui styleguide is sleek, minimalist, easy to modify. Complete with a variety of components, this can be a great starting point as a component library. 58k views 2 years ago. When designing user interfaces, the first few mockups are typically wireframes, low fidelity at first before moving up to mid fidelity. Web this plugin automatically scan. Web generate style guide using automatic style guides. Get a copy of a comprehensive the ui style guide starter kit. A quick walkthrough of figma plugin, automatic style. How to use a design template. Web here’s the figma style guide template with the elements i’ll teach you about today. Web transform your colors, images, text, and more. Web product style guide template. Web you can use it as a starting point for your own creations. Learn how to create a style guide with figma. Web skip creating new style guides when kicking off your project. Discover awesome figma resources, freebies, templates and more. Web creating a style guide in figma is a powerful way to establish consistency in your designs. This pack includes ui essential and. Automatic style guides created by jordan geizer prepares a formal style guide documentation from. Web figma templates for ux planning. Web you can use it as a starting point for your own creations. This pack includes ui essential and. 58k views 2 years ago. By defining colors, typography styles, creating reusable components,. Web a brand style guide helps companies create and maintain brand consistency for a cohesive user experience. Jumpstart your design files with this starter style guide that has all your project essentials. Web skip creating new style guides when kicking off your project. Web product style guide template. Learn how to create a style guide with figma. Web this plugin automatically scan your figma document's text styles, paint/color styles and generate a new page in your document. Web you can use it as a starting point for your own creations. Complete with a variety of components, this can be a great starting point as a component library. Here i present to you a style guide template which you can use in professional or commercial projects. Web this free figma ui styleguide is sleek, minimalist, easy to modify.. Speed up your handoff, process, and implementation. After duplicating your chosen template into your drafts, you can start. By defining colors, typography styles, creating reusable components,. Jumpstart your design files with this starter style guide that has all your project essentials. Typography, colors, and various components enables. For style, you should consider color, typography, drop. Web transform your colors, images, text, and more. What is a style guide in ui? Web this plugin automatically scan your figma document's text styles, paint/color styles and generate a new page in your document containing your style. Discover awesome figma resources, freebies, templates and more. Speed up your handoff, process, and implementation. Web these templates cover a range of topics, from brainstorming and mind mapping to user journey mapping and sprint planning. For style, you should consider color, typography, drop. Discover awesome figma resources, freebies, templates and more. Jumpstart your design files with this starter style guide that has all your project essentials. A quick walkthrough of figma plugin, automatic style. Web 🔥 style guide generator 🔥 preparing formal style guide documentation from your local styles (and keeping it updated!) has always felt like double entry to me. This wireframe kit by clonify hasn’t been rated by anyone yet, which is a shame because it’s so just so bright and pleasant to use. Web skip creating new style guides when kicking off your project. How to use a design template. Web this plugin automatically scan your figma document's text styles, paint/color styles and generate a new page in your document containing your style. Learn how to create a style guide with figma. After duplicating your chosen template into your drafts, you can start. Typography, colors, and various components enables. Web creating a style guide in figma is a powerful way to establish consistency in your designs. Web you can use it as a starting point for your own creations.
UI Style Guide Template Figma Free Download

Figma Ui Style Guide Template

Modern Style Guide Design Figma

Figma Style Guide Template

Design Style Guide Template Figma

Figma Ui Style Guide Template

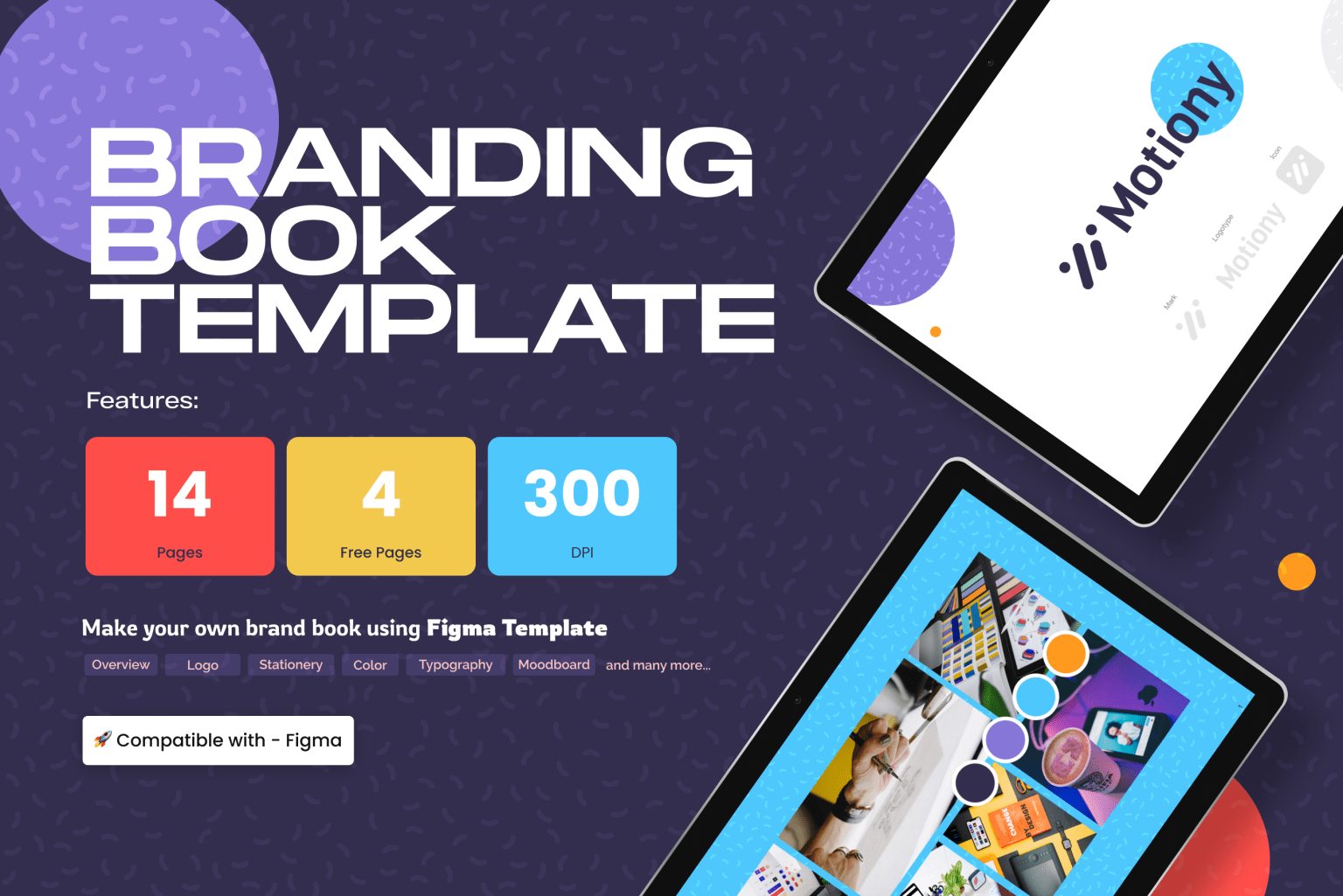
Figma Brand Style Guide Template

Style Guide 2022 Figma

Figma Ui Style Guide Template

Figma Ui Style Guide Template
Web Here’s The Figma Style Guide Template With The Elements I’ll Teach You About Today.
By Defining Colors, Typography Styles, Creating Reusable Components,.
This Pack Includes Ui Essential And.
Style Guides Are Documents That Record All The.
Related Post: