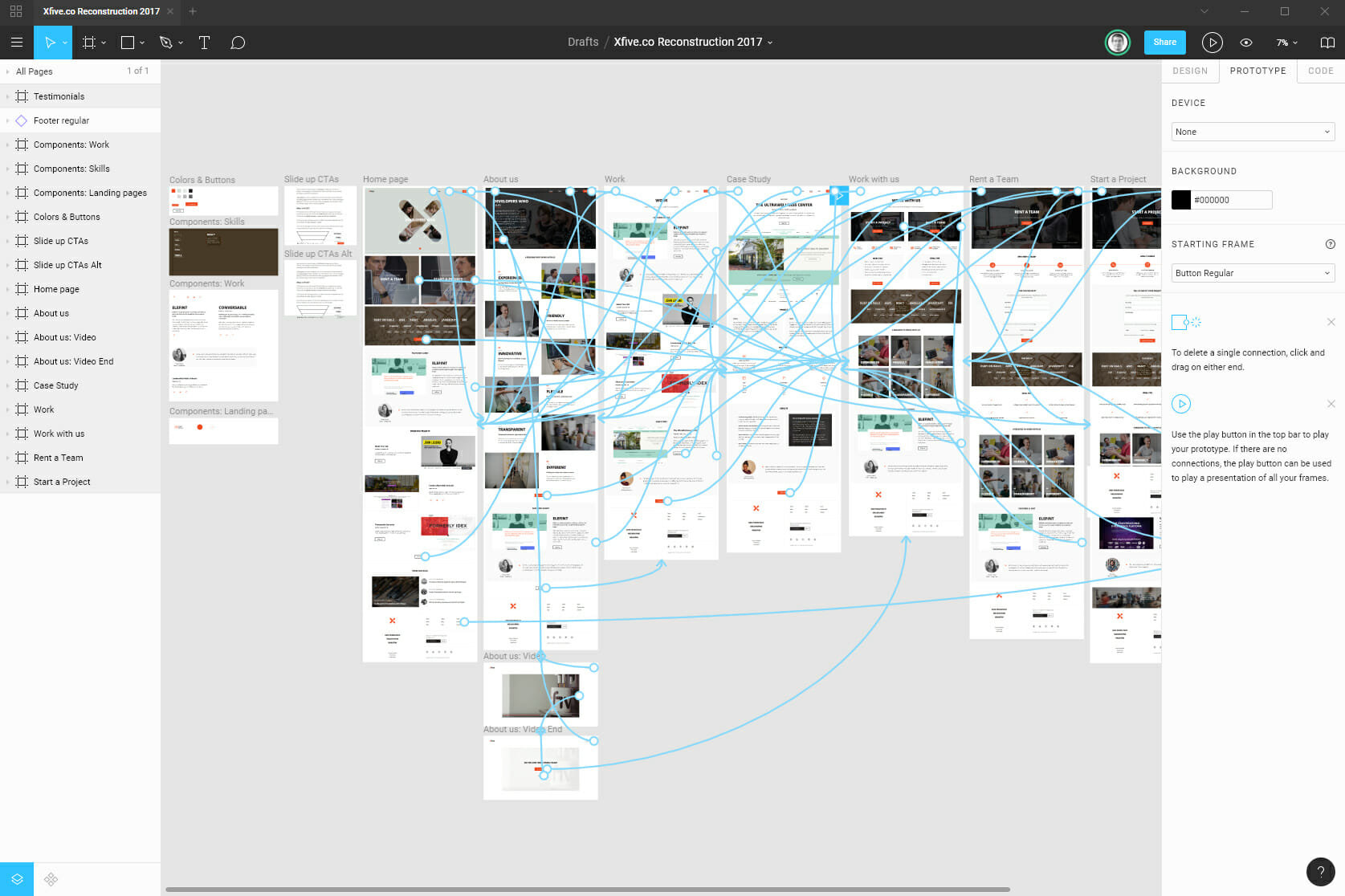
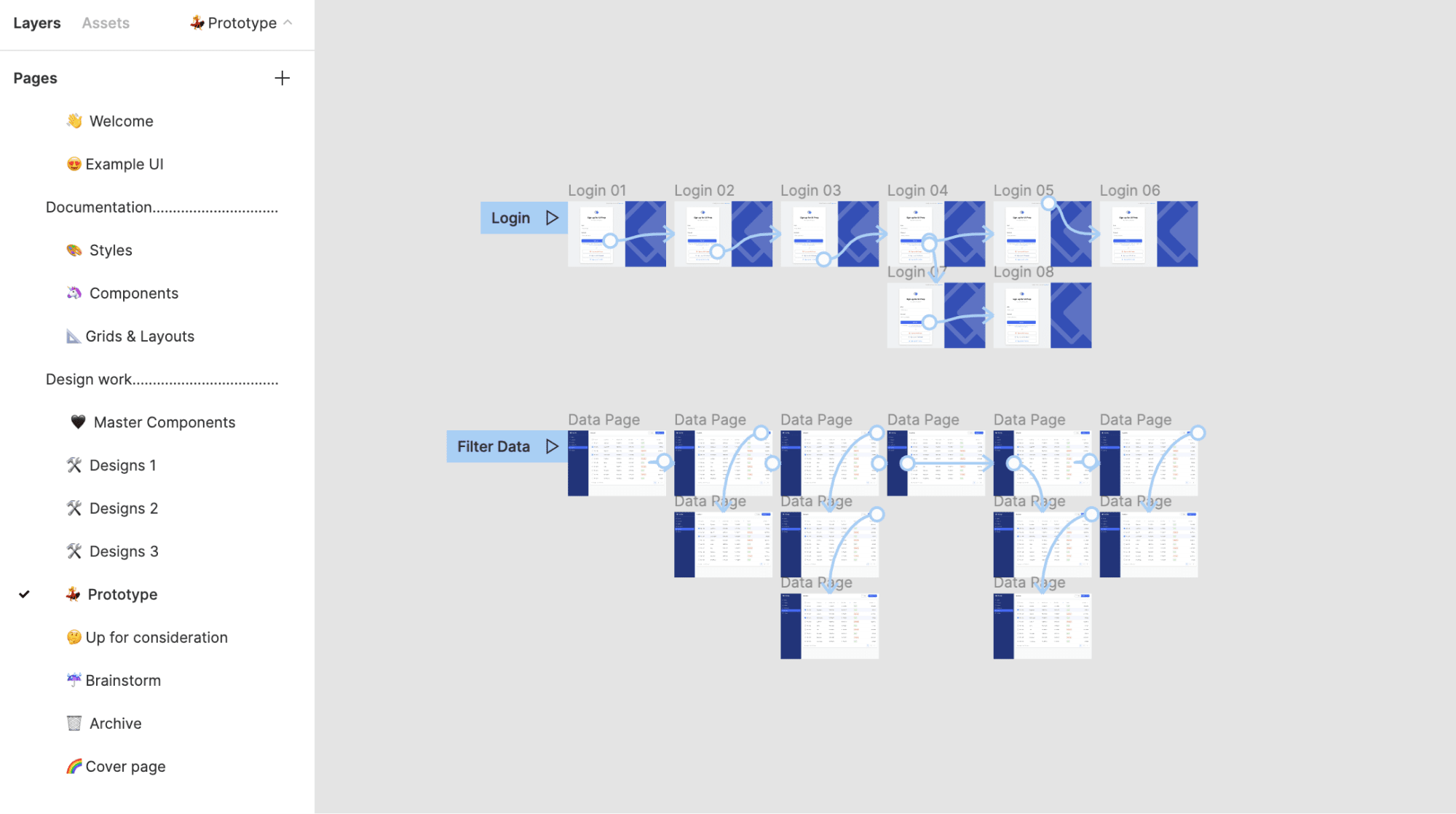
Figma Prototype Template
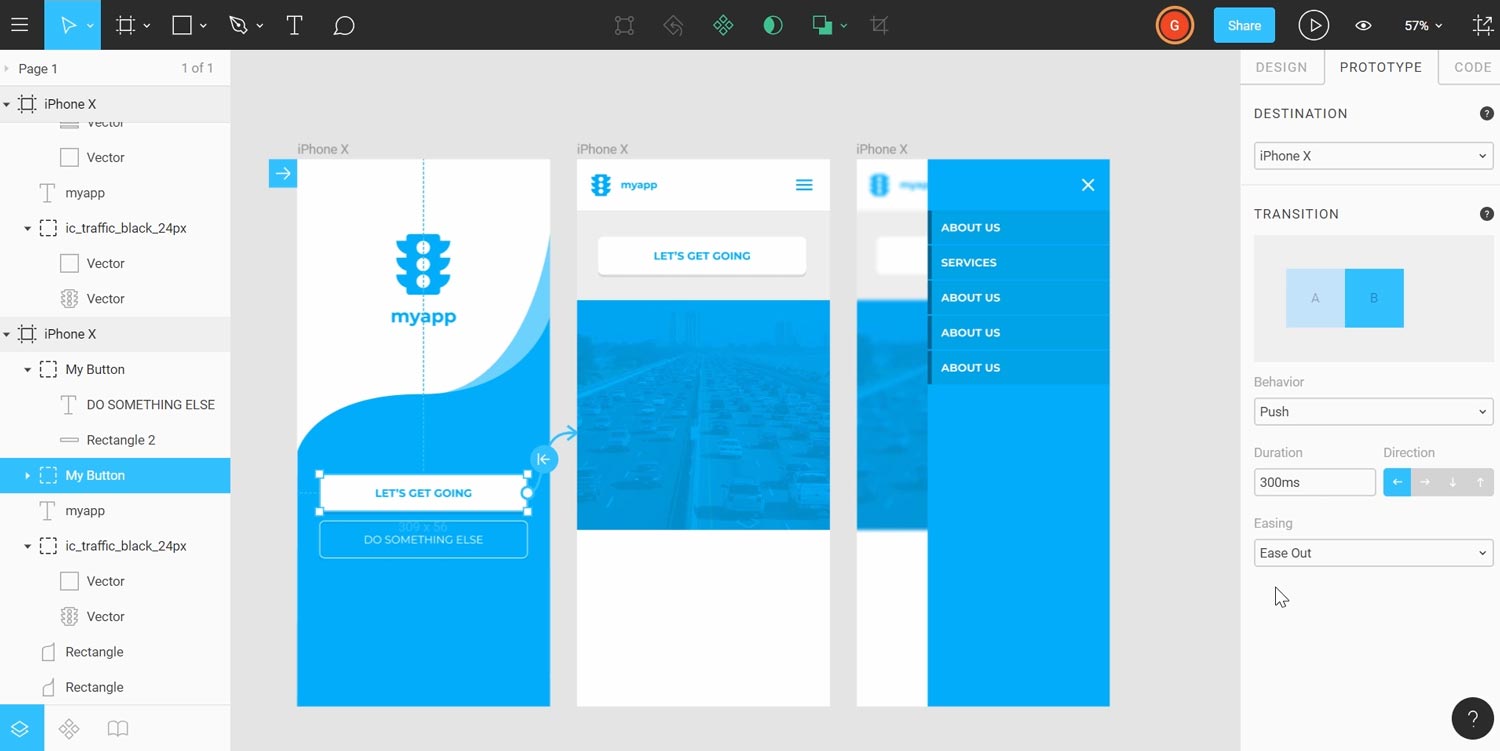
Figma Prototype Template - 4/5 (8,406 reviews) Scaffold is a premium figma prototyping and animation library that includes 200+ design prototypes built with animated frame connections and transitions ready for you to use in your design work today. Premium website designs, wireframes, icons, user interfaces and illustrations. 22 handpicked and professionally deigned figma free templates available for prototype tag. Web add prototype connections to components. Import figma designs and add dynamic, conditional interactions. Web in this post, we feature some of the best figma templates for wireframing, mobile user interface designs, app designs, website designs, and much more. Speed up your handoff, process, and implementation. Edit everything in context, then immediately play and preview your prototypes on canvas for fast feedback loops and rapid iterations. Web by following these steps and tips, you can create interactive, engaging, and effective prototypes in figma. Speed up your handoff, process, and implementation. Every app should have a sleek splash screen to reel in the user. Useful tools that run right in your files. Present your designs to stakeholders. Web in this post, we feature some of the best figma templates for wireframing, mobile user interface designs, app designs, website designs, and much more. By the end of this project, you’ll have experience working with frames, shapes, text, and prototyping in figma. Present your designs to stakeholders. We’re also sharing our tips for getting started with figma if you’re new to the app! Edit everything in context, then immediately play and preview your prototypes on canvas for fast feedback loops and rapid iterations. Share. Web prototypes are a fantastic way to: Here we create connections between frames so users can navigate the prototype, like a real application. Use these free design templates to help you create end to end experiences faster. Web in this post, we will learn how to create prototypes in figma, add animations and transitions to enhance their functionality, explore the. Web 6 free must have prototype templates for figma. 4/5 (8,406 reviews) Choose from different styles and color palettes that fit your brand identity. Web design a functional draft of your digital product with a prototype template. Scaffold is a premium figma prototyping and animation library that includes 200+ design prototypes built with animated frame connections and transitions ready for. Useful tools that run right in your files. Speed up your handoff, process, and implementation. Discover 300+ templates made by our team to help you get an idea off the ground or shape it into something new. Web this is where figma app templates come into play, designed to aid the creative process and provide a starting point for your. Speed up your handoff, process, and implementation. It contains 4 different landing pages that you can use as inspiration or modify as needed. Web 6 free must have prototype templates for figma. Present your designs to stakeholders. Create overlays in your prototypes. Watch our video on prototyping below. Web transform your colors, images, text, and more. Web figma is an all in one brainstorming and design tool made for teams. Discover 300+ templates made by our team to help you get an idea off the ground or shape it into something new. Web in this post, we feature some of the best. Premium website designs, wireframes, icons, user interfaces and illustrations. Use these free design templates to help you create end to end experiences faster. Web prototypes are a fantastic way to: Your resource to discover and connect with designers worldwide. With figma's prototyping tools, you can turn sketches into a series of interconnected screens, so you can see how a user. Use the menu above to get started, or keep scrolling to find inspiration from some of our favorite categories. It contains 4 different landing pages that you can use as inspiration or modify as needed. Web by following these steps and tips, you can create interactive, engaging, and effective prototypes in figma. Every app should have a sleek splash screen. We curated this collection of the best figma app templates to help you get a head start in your app layout and user interface design projects. Web by following these steps and tips, you can create interactive, engaging, and effective prototypes in figma. 22 handpicked and professionally deigned figma free templates available for prototype tag. 4/5 (8,406 reviews) Click on. Web design a functional draft of your digital product with a prototype template. Import figma designs and add dynamic, conditional interactions. Your resource to discover and connect with designers worldwide. Web your ultimate free figma resource. Every app should have a sleek splash screen to reel in the user. Web add prototype connections to components. Create and manage prototype flows. Web discover 200+ figma prototype designs on dribbble. 22 handpicked and professionally deigned figma free templates available for prototype tag. Web download 22 freebies matching to prototype tag and speedup your design workflow. View the best quality figma design templates for all your website and app needs. Web figma makes it easy to quickly create beautiful prototypes for mobile apps, web apps, dashboards, sitemaps, and any other ui project you need. 4/5 (8,406 reviews) Scaffold is a premium figma prototyping and animation library that includes 200+ design prototypes built with animated frame connections and transitions ready for you to use in your design work today. Useful tools that run right in your files. Web transform your colors, images, text, and more.
Figma Prototype Template

Figma Công cụ "prototype" và xây app ấn tượng Telos

Free Figma Design System Template Printable Word Searches

highfidelity prototype Figma

Ultimate Guide to Prototyping in Figma

Figma Prototype Template

Figma App Prototype Template

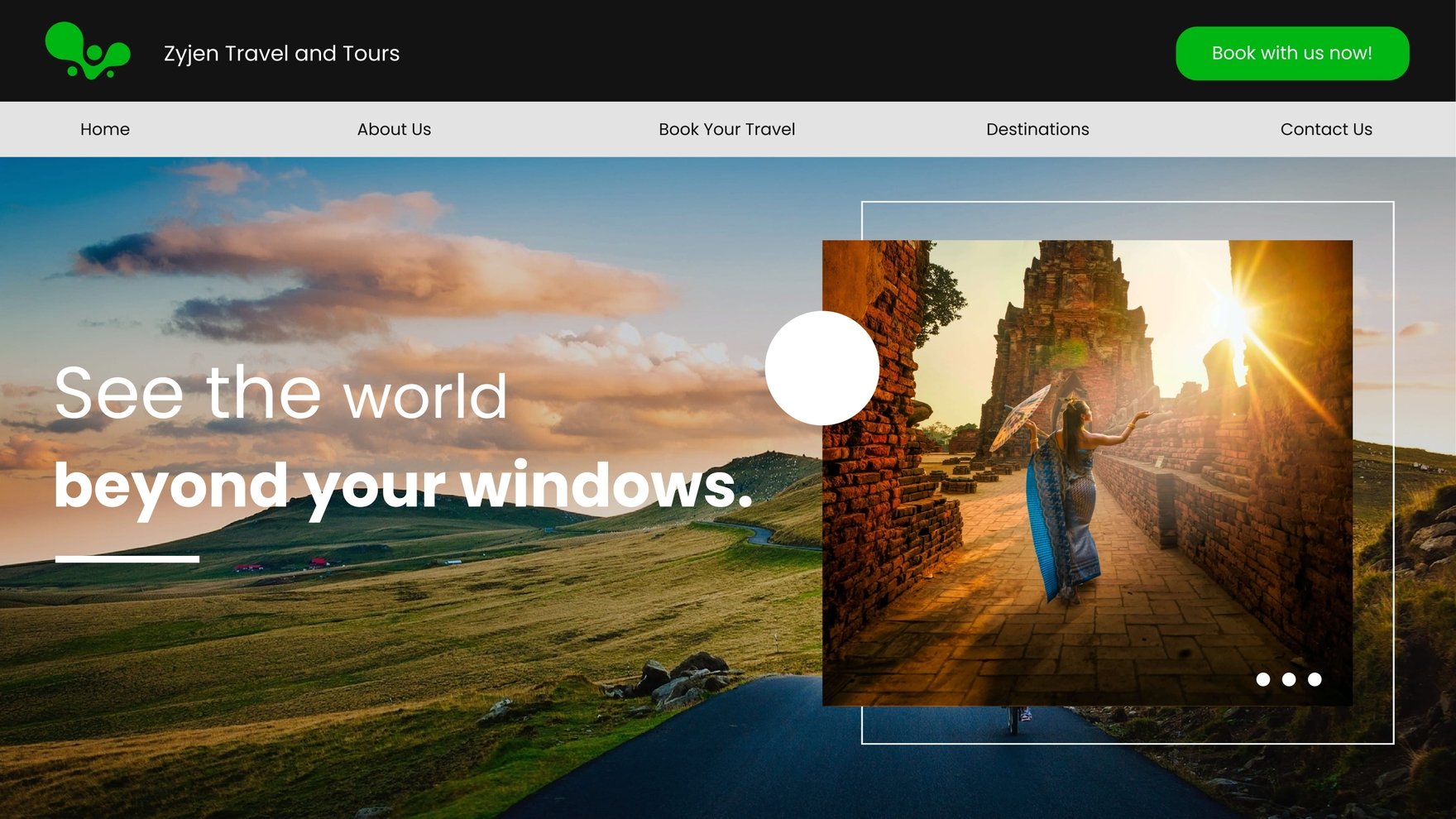
Figma Website Prototype Template

Add Animated Gifs To Prototypes Figma Help Center In Animated My XXX

Figma Prototype Template
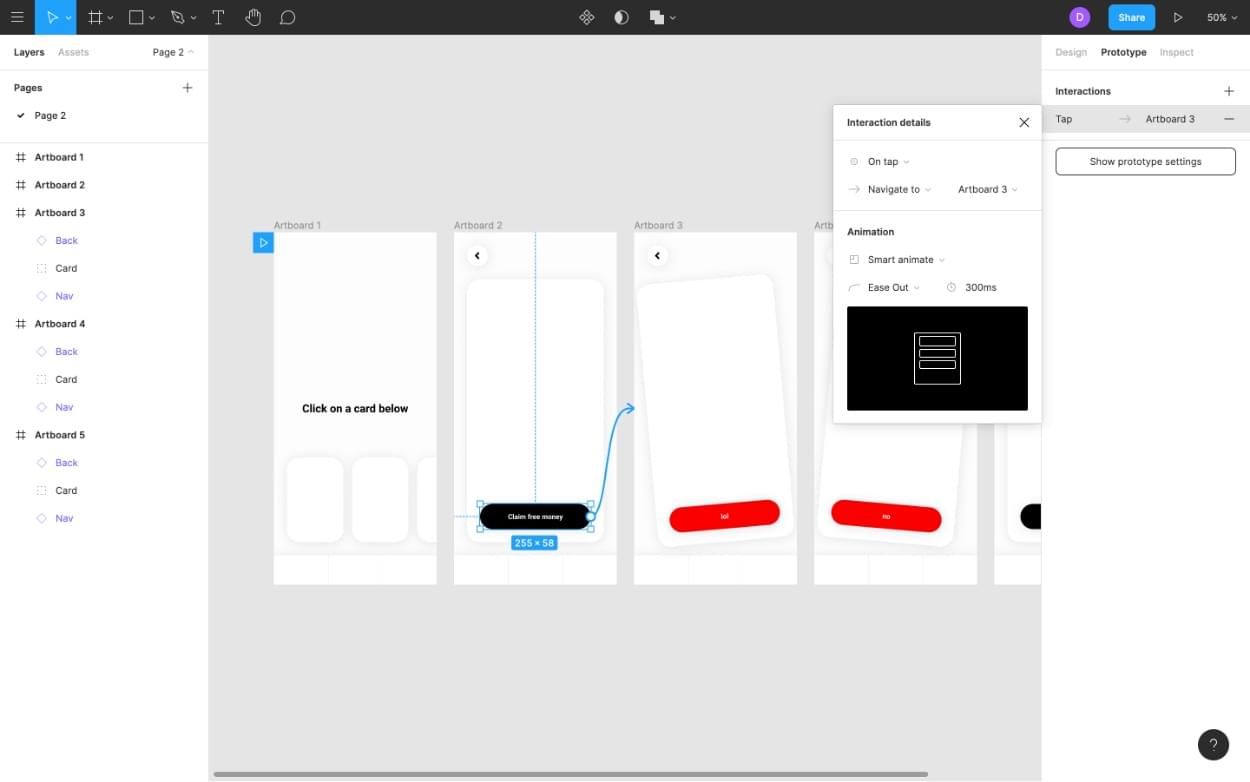
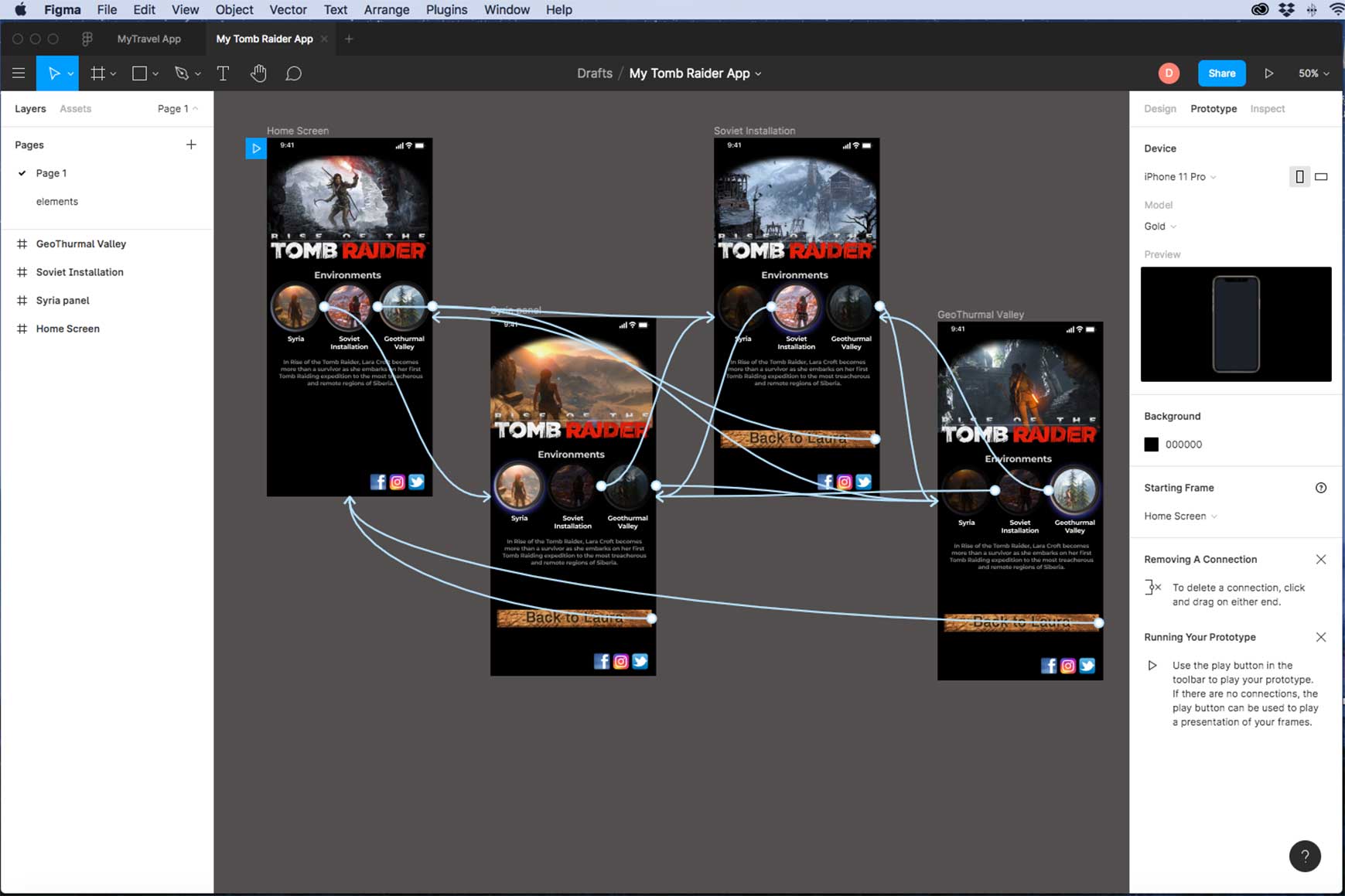
Web In This Post, We Will Learn How To Create Prototypes In Figma, Add Animations And Transitions To Enhance Their Functionality, Explore The Process Of Sharing And Testing Prototypes, And Gain Insights Into Optimizing The Prototyping Process.
By The End Of This Project, You’ll Have Experience Working With Frames, Shapes, Text, And Prototyping In Figma.
Choose From Different Styles And Color Palettes That Fit Your Brand Identity.
This Template Provides A Simple And Elegant Splash Animation That Transitions Straight Into A Login Screen.
Related Post: