Dropdown Material Design
Dropdown Material Design - Is a form control for selecting a value from a set of options, similar to the native element. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. They offer a hidden world of functionality without overwhelming users with a button. Each menu item consists of. How to create this in my android app? Web build beautiful, usable products faster. Of course, you can recreate it your projects. Web build beautiful, usable products faster. Internationalized and accessible components for everyone. Web material design components for angular. Web material design documentation mentions about outlined dropdown menu, which looks like this: Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. Internationalized and accessible components for everyone. Or, choose neitherand nothing will be applied. Each menu item consists of. Internationalized and accessible components for everyone. You can find 2 examples which are soft by and filter components. Web material design components for angular. Web material design components for angular. Web build beautiful, usable products faster. They offer a hidden world of functionality without overwhelming users with a button. Web use different types and states in your design. Web use the base ui select for complete ownership of the component's design, with no material ui or joy ui styles to override. Web material design components for angular. Drop down menus are champions of clean interfaces. Web selection refers to how users indicate specific items they intend to take action on. How to create this in my android app? You can find 2 examples which are soft by and filter components. They’re made interactive with the included bootstrap dropdown javascript plugin. Of course, you can recreate it your projects. Web material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. You can find 2 examples which are soft by and filter components. Web a menu is a temporary piece of material that. Drop down menus are champions of clean interfaces. Web a material design ui library based on bootstrap. You can find 2 examples which are soft by and filter components. Web use the base ui select for complete ownership of the component's design, with no material ui or joy ui styles to override. Web select | angular material. Web material design documentation mentions about outlined dropdown menu, which looks like this: Drop down menus are champions of clean interfaces. Web a material design ui library based on bootstrap. Well tested to ensure performance and reliability. Web build beautiful, usable products faster. Web use the base ui select for complete ownership of the component's design, with no material ui or joy ui styles to override. Web material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Is a form control for selecting a value from a set of options, similar to the native. Or, choose neitherand nothing will be applied. Web build beautiful, usable products faster. In other words, i want to. Web select | angular material. How to create this in my android app? Drop down menus are champions of clean interfaces. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Web use different types and states in your design. Web menus display a list of choices on a temporary surface. Web a material design ui library based on bootstrap. This unstyled version of the component is the. It contains at least two menu items. Web material design documentation mentions about outlined dropdown menu, which looks like this: Web menus display a list of choices on a temporary surface. Web material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Of course, you can recreate it your projects. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. In other words, i want to. Web build beautiful, usable products faster. Each menu item consists of. Internationalized and accessible components for everyone. They’re made interactive with the included bootstrap dropdown javascript plugin. They appear when users interact with a button, action, or other control. Web use different types and states in your design. Web selection refers to how users indicate specific items they intend to take action on. Is a form control for selecting a value from a set of options, similar to the native element.
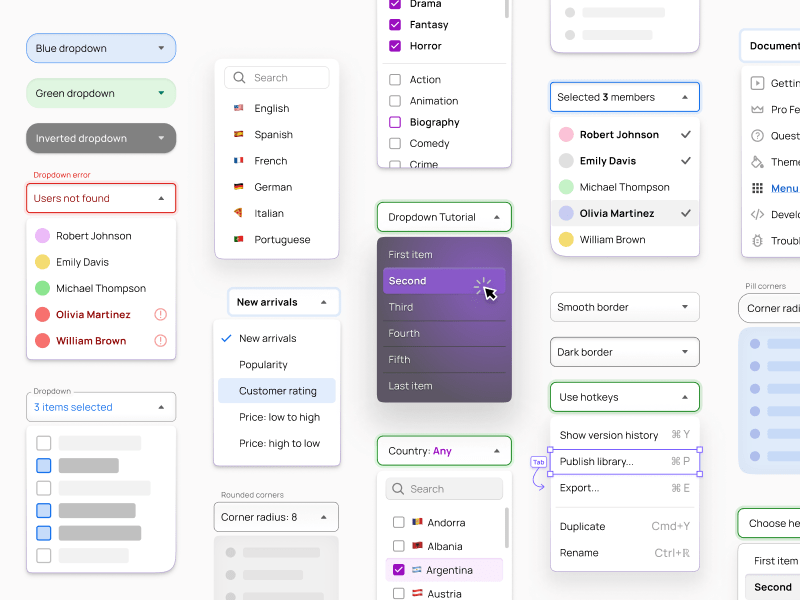
Dropdown UI Design Exploring the intersection of anatomy, UX, and use
Material Design

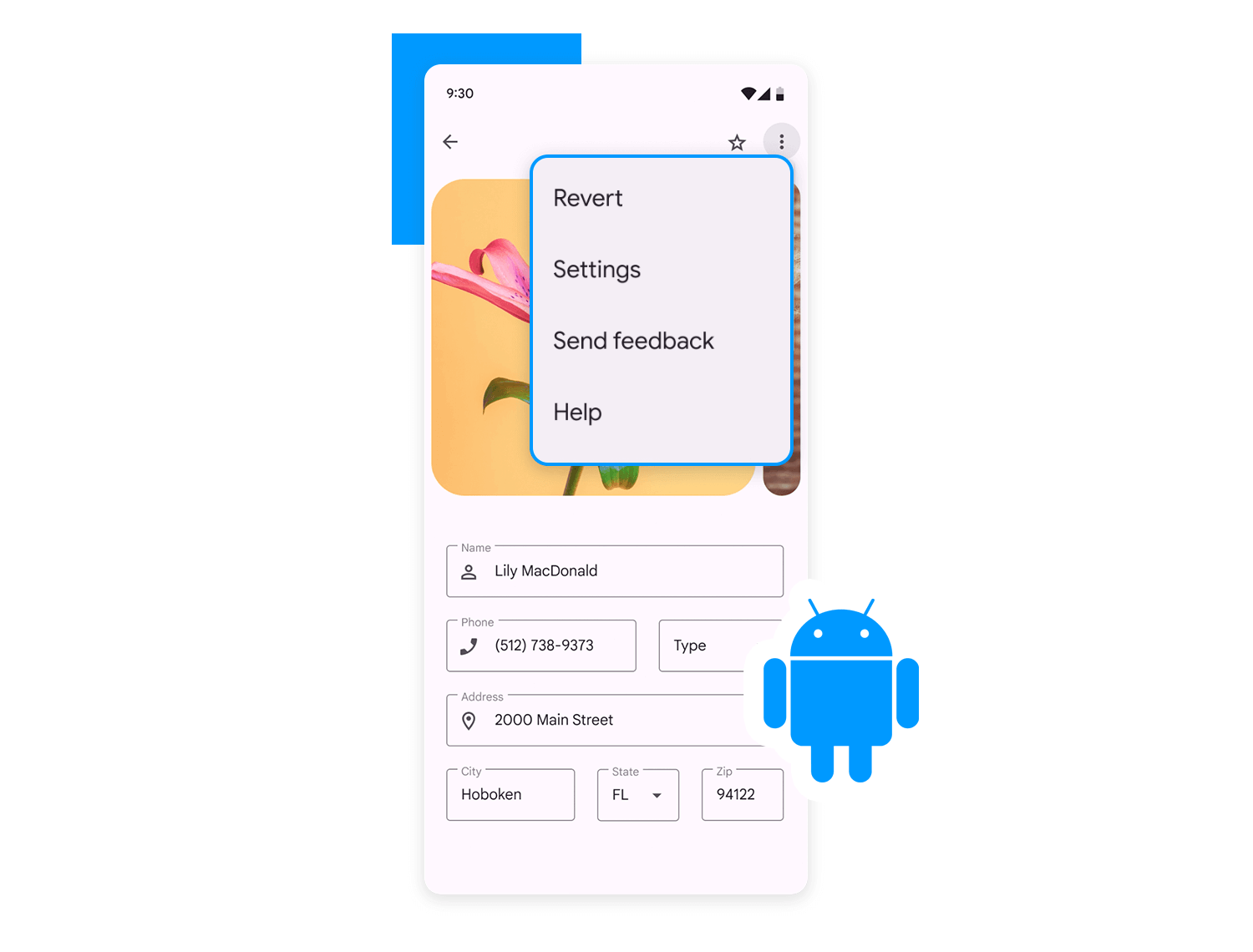
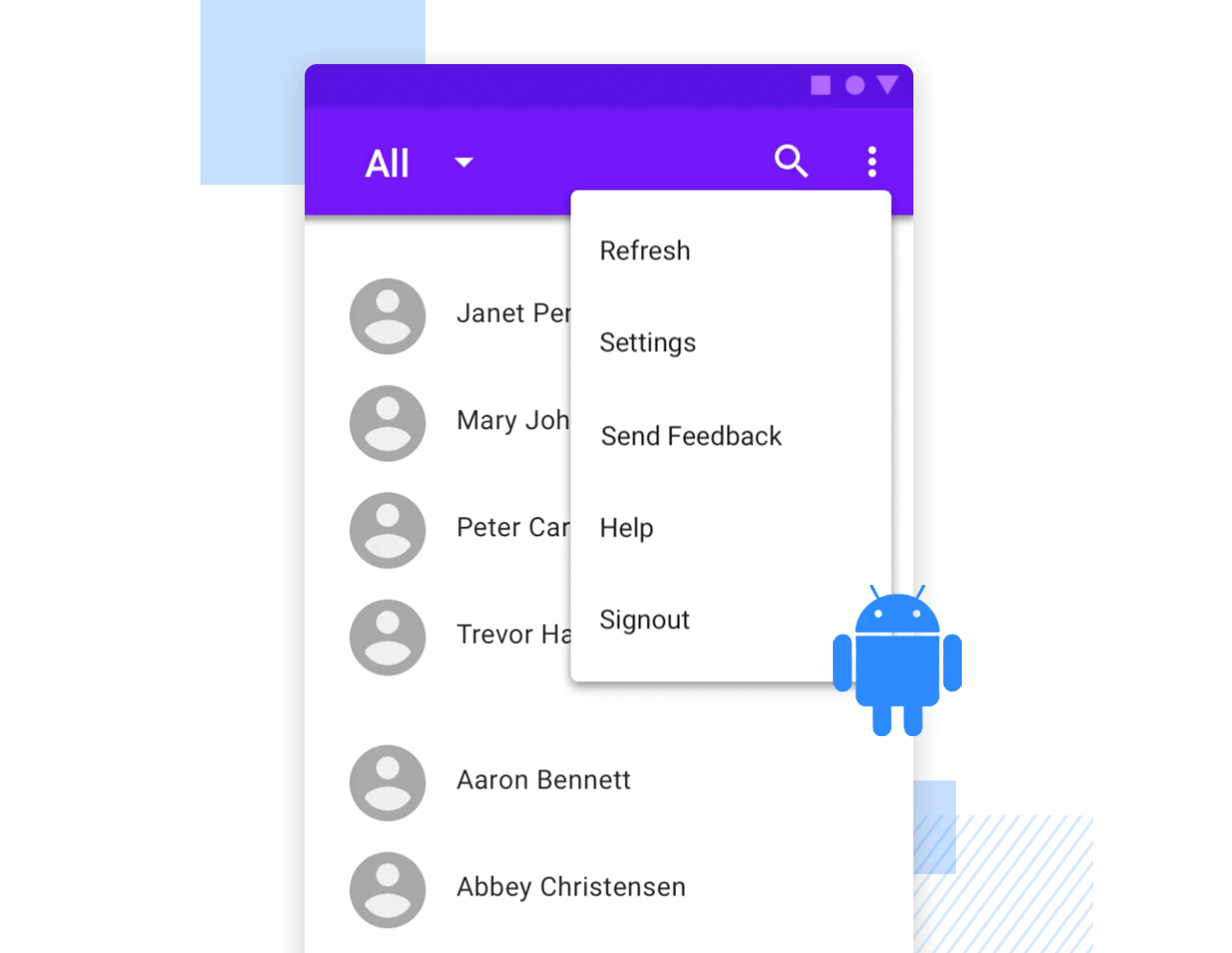
43 Fresh Android material design dropdown for Remodeling Design All

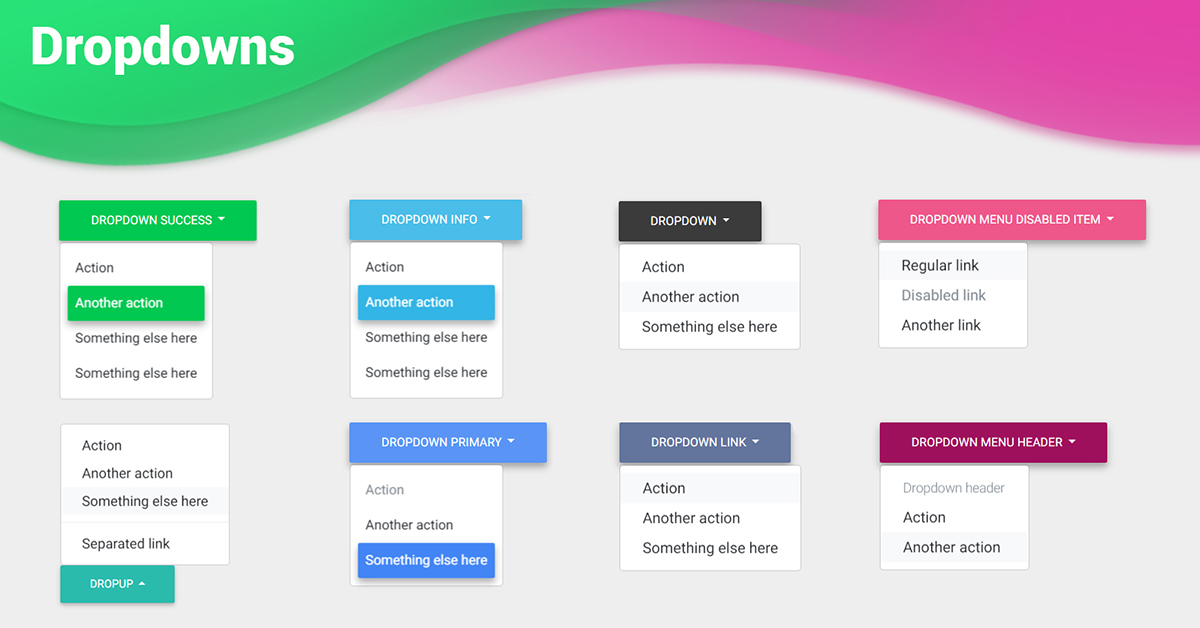
Angular Dropdown Bootstrap 4 & Material Design. Examples & tutorial

Complete guide for Dropdown design Justinmind

Dropdown Material design, Creative professional, Design

Material Design

Drop down list design the complete guide Justinmind

C WPF Design UI Dropdown Menu YouTube
Material Design
Web A Menu Is A Temporary Piece Of Material That Appears Upon Interaction With A Button, Action, Pointer, Or Other Control.
Well Tested To Ensure Performance And Reliability.
Web Material Design Components For Angular.
Web Select | Angular Material.
Related Post: