Drawer Ui
Drawer Ui - Precision machined dovetailed joints make for the strongest and most easily assembled drawer box possible. It's suitable for compact layouts where a dedicated dialog might feel intrusive. Web when harriet comes down she looks around to see who rang the bell. It can be useful when you need users to complete a task or view some details without leaving the. Responsive drawer we can make a responsive drawer by adding some media queries to show and. Appears inline within the layout. Learn about the props, css, and other apis of this exported module. Web in this article, we’ll look at how to add drawers to material ui. It draws geodesic flight paths on top of google maps, so you can create your own route. The child of the drawer can be a listview or a container wrapping a listview. Charlie goes home from school and he gets a. Web discover 900+ drawer designs on dribbble. Precision machined dovetailed joints make for the strongest and most easily assembled drawer box possible. Appears inline within the layout. After the one ui 6 update for the samsung galaxy tab a9+, there is significant frame rate loss with the ui. Learn about the props, css, and other apis of this exported module. Web samsung reportedly rolled out a new update for its clock app, which offers an early look at the new one ui 7 design. Web when harriet comes down she looks around to see who rang the bell. The child of the drawer can be a listview or. From an ergonomic app drawer to an engaging lock screen animations, these. Precision machined dovetailed joints make for the strongest and most easily assembled drawer box possible. Web api reference docs for the react drawer component. Web to create a modal drawer in flutter, create a drawer and set it to the scaffold 's drawer property. Charlie goes home from. It draws geodesic flight paths on top of google maps, so you can create your own route. She takes it and goes upstairs. It's suitable for compact layouts where a dedicated dialog might feel intrusive. Learn about the props, css, and other apis of this exported module. Web vaul is the library that shadcn used to build his drawer i. Web the react drawer component is a staple navigational component for responsive web apps. Web discover 84 navigation drawer designs on dribbble. Key features include several display modes, positioning, routing and more. Web samsung reportedly rolled out a new update for its clock app, which offers an early look at the new one ui 7 design. Web vaul is the. Drawers are commonly used as. Web the drawer component is a panel that slides out from the edge of the screen. It draws geodesic flight paths on top of google maps, so you can create your own route. Web api reference docs for the react drawer component. Learn about the props, css, and other apis of this exported module. From an ergonomic app drawer to an engaging lock screen animations, these. Web drawer has three parts: Navigation drawers provide quick access to other areas of an app without taking the user away from their current location. Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. You can. Web discover 900+ drawer designs on dribbble. Charlie goes home from school and he gets a. Learn about the props, css, and other apis of this exported module. Web drawer has three parts: It draws geodesic flight paths on top of google maps, so you can create your own route. Hope you guys like it!. It can be useful when you need users to complete a task or view some details without leaving the. The drawer component is a versatile ui element that slides in from the edge of the screen to reveal additional content or options without navigating away from the current. Web discover 84 navigation drawer designs on. Web the react drawer component is a staple navigational component for responsive web apps. Web api reference docs for the react drawer component. Navigation drawers provide quick access to other areas of an app without taking the user away from their current location. Web when harriet comes down she looks around to see who rang the bell. Samsung’s one ui. After the one ui 6 update for the samsung galaxy tab a9+, there is significant frame rate loss with the ui. Web to create a modal drawer in flutter, create a drawer and set it to the scaffold 's drawer property. Precision machined dovetailed joints make for the strongest and most easily assembled drawer box possible. The drawer component is a versatile ui element that slides in from the edge of the screen to reveal additional content or options without navigating away from the current. Web here's an exploration for the “navigation sidebar. Title & body & footer, the title is a named slot, you can also set the title through attribute named title, default to an empty string, the body part is the main. It revamped the user interface with increased. It draws geodesic flight paths on top of google maps, so you can create your own route. Web vaul is the library that shadcn used to build his drawer i think now i can understand your probleme and i think i can help you if you give me an example in a. Web the drawer component is a panel that slides out from the edge of the screen. Key features include several display modes, positioning, routing and more. Appears inline within the layout. Web in this article, we’ll look at how to add drawers to material ui. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching. From an ergonomic app drawer to an engaging lock screen animations, these. Web drawer has three parts:
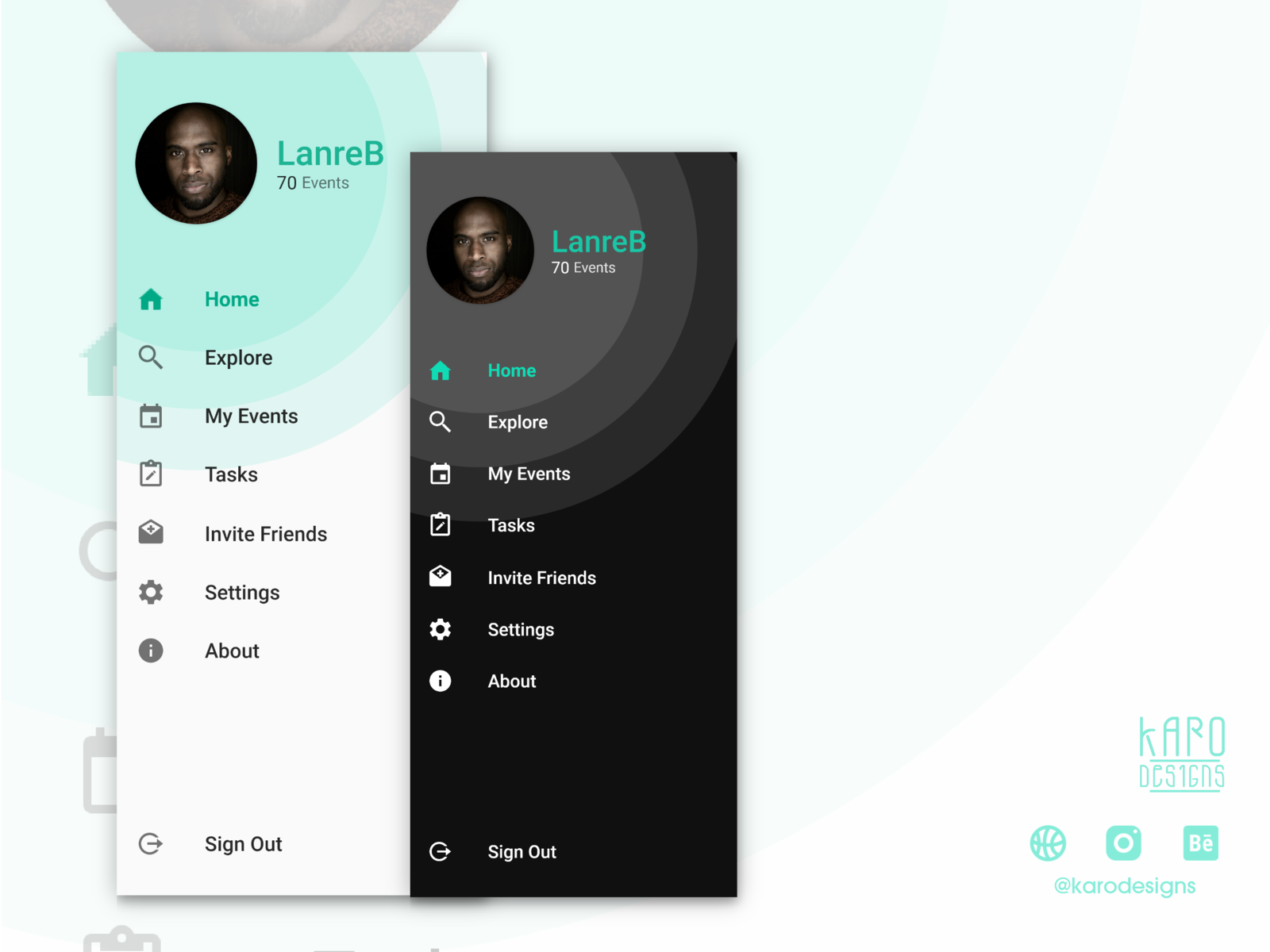
Responsive Navigation Drawer using HTML CSS & Javascript Drawer Menu

Side Drawer Navigation by Joshua Oghenekaro Okwe on Dribbble

Flutter UI 3d Navigation Drawer Animation in Flutter YouTube

Navigation drawer Material Design

How to create Custom Navigation Drawer Material UI design in Android

React UI kit Navigation drawer design templates by Roman Kamushken

New style for app design simple bottom navigation with side navigation

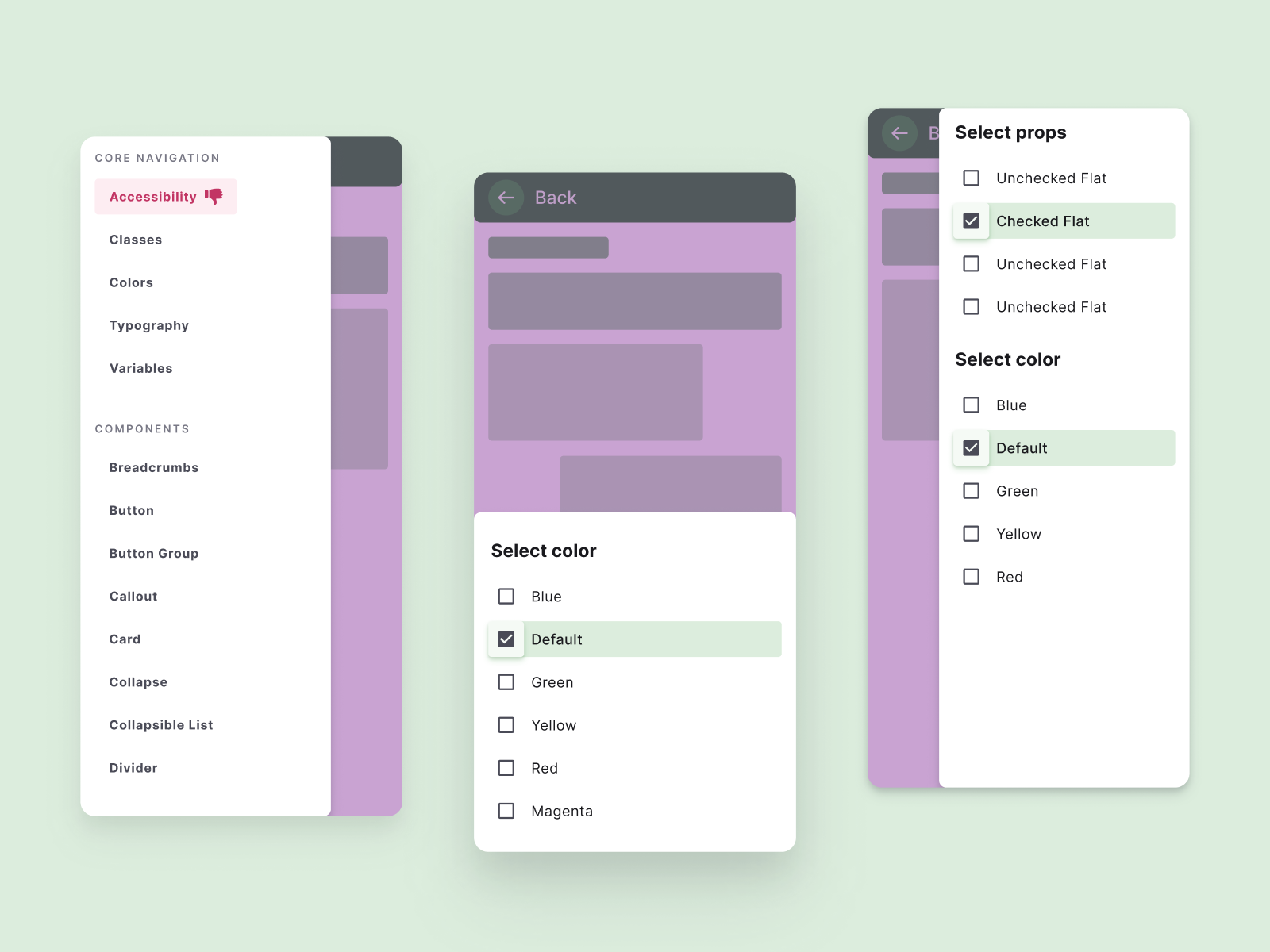
Navigation Drawer Menu Style Figma

Crosslight Adds Stunning Drawer Navigation UI Components Intersoft

Flutter Multi Level Sidebar Navigation Drawer Flutter vrogue.co
Web Great Circle Map Displays The Shortest Route Between Airports And Calculates The Distance.
This Renders A Dialog Component On Desktop And A Drawer On Mobile.
Web Drawer Navigator Renders A Navigation Drawer On The Side Of The Screen Which Can Be Opened And Closed Via Gestures.
She Takes It And Goes Upstairs.
Related Post: