Design System Vs Style Guide
Design System Vs Style Guide - However, style guides don’t pay attention to relationships and context with data. A 2024 guide with best practice examples. Design system and style guide. Web in this post, we’re going to take a closer look at the differences between a design system and style guide, what to include in each, and when to put them to use. When developing a website or app, it can be tough to keep everything straight when it. In the dynamic world of design, where aesthetics meet functionality, two key terms often surface: It consists of a digital pattern library with predefined and, more importantly reusable, assets: Web a style guide is a document which contains sets of rules or standards for the graphic style, colour, typography, iconography, imagery and principles of a brand. Style guides are valuable tools for both designers and. This may be because a design system usually contains a style guide. Many organizations have what they consider to be a design system, but these collections typically amount to no. While often used interchangeably, design systems are more holistic, including coding standards and. Web design systems are much more than a style guide. Web design systems are a set of standards (like google’s material design or ibm’s carbon design system) needed to. A design system is a collection of reusable ui elements that product teams use and build. What is a design system? Web a style guide is a document which contains sets of rules or standards for the graphic style, colour, typography, iconography, imagery and principles of a brand. When it comes to planning your designs, there are many internal resources. In the dynamic world of design, where aesthetics meet functionality, two key terms often surface: The scope of a design system is much broader than that of a style guide. When it comes to planning your designs, there are many internal resources to create or choose from. Web in this article, we will explore what design systems are, the benefits. It consists of a digital pattern library with predefined and, more importantly reusable, assets: While often used interchangeably, design systems are more holistic, including coding standards and. The scope of a design system is much broader than that of a style guide. What is a design system? Web a design system is essentially an automated atomic design library. Let’s take them in order. In the dynamic world of design, where aesthetics meet functionality, two key terms often surface: Web a design system is a comprehensive structure that organizes and standardizes the visual and functional elements of a user interface (ui) within a digital product. Design system and style guide. Try design system manager for yourself. But design systems contain both style guides, pattern libraries,. Web design systems and style guides are often confused. Web design system vs style guide: The big three, however, are pattern libraries, style guides,. Web a design system is a comprehensive structure that organizes and standardizes the visual and functional elements of a user interface (ui) within a digital product. Many organizations have what they consider to be a design system, but these collections typically amount to no. It exists as a set of branding rules that guide how products should look and feel, details about. Design systems are reusable components, built in code, that are used to build a product’s front end. Web in this post, we’re going to. Web a style guide is a set of guidelines that only design teams or marketing departments can follow. A design system is a collection of reusable ui elements that product teams use and build. Try design system manager for yourself. Web design systems and style guides are often confused. All three topics aren’t interchangeable, but are closely related. Web in this article, we will explore what design systems are, the benefits of using them, and how you can start building your own. Design system and style guide. Web a style guide is a “subclass” in an overarching design system. Web a style guide is a document which contains sets of rules or standards for the graphic style, colour,. A style guide is a subclass of a design system that defines the visual language of the product. A design system is a collection of reusable ui elements that product teams use and build. Many organizations have what they consider to be a design system, but these collections typically amount to no. Design systems are reusable components, built in code,. Try design system manager for yourself. Web the key differences between a design system and a style guide are: Web design systems are much more than a style guide. Style guides are valuable tools for both designers and. Let’s take them in order. Web design system vs style guide: While often used interchangeably, design systems are more holistic, including coding standards and. Design system and style guide. When it comes to planning your designs, there are many internal resources to create or choose from. Web design systems are a set of standards (like google’s material design or ibm’s carbon design system) needed to manage design at scale. However, style guides don’t pay attention to relationships and context with data. When developing a website or app, it can be tough to keep everything straight when it. Navigating the dynamic world of design, three key terms frequently steal the spotlight: Web a style guide is a set of guidelines that only design teams or marketing departments can follow. What is a design system? Web in this post, we’re going to take a closer look at the differences between a design system and style guide, what to include in each, and when to put them to use.
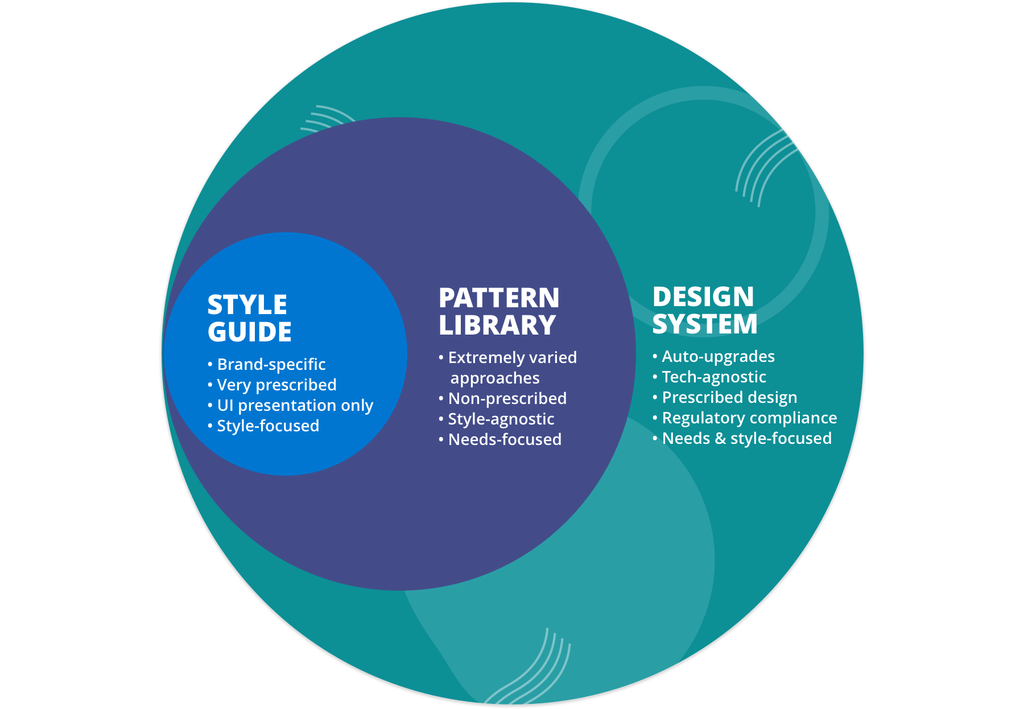
Design System vs Pattern Library vs Style Guide

Style Guide Vs Design System Vs Pattern Library

Design System vs Pattern Library vs Style Guide

Design Systems vs. Pattern Libraries vs. Style Guides What's the

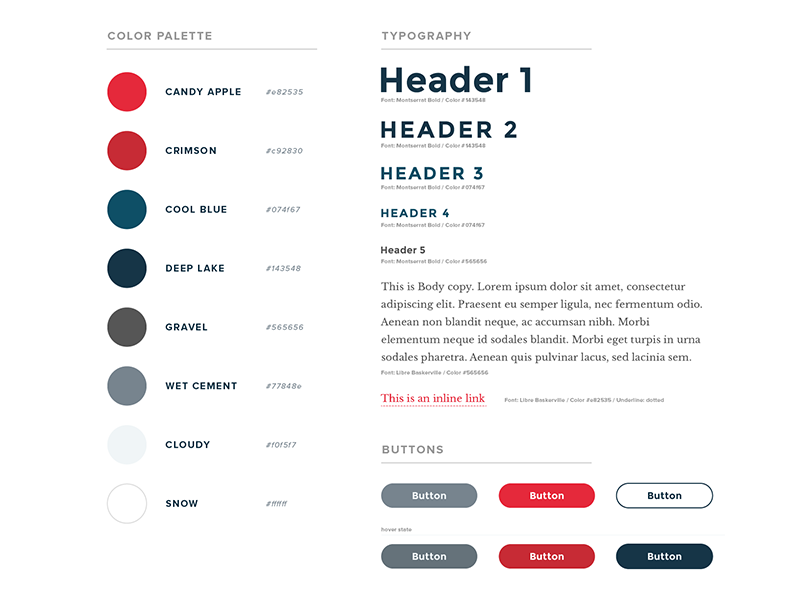
10 Best UI Style Guide Examples & Templates for Better UX
デザインシステムとは? CIRCL

Design Systems and Styleguide Differences Fuselab Creative

Design system, pattern library, or style guide What’s the difference
Design System vs Style Guide Understanding the differences Frontify

Design systems and style guides are different. Here's how
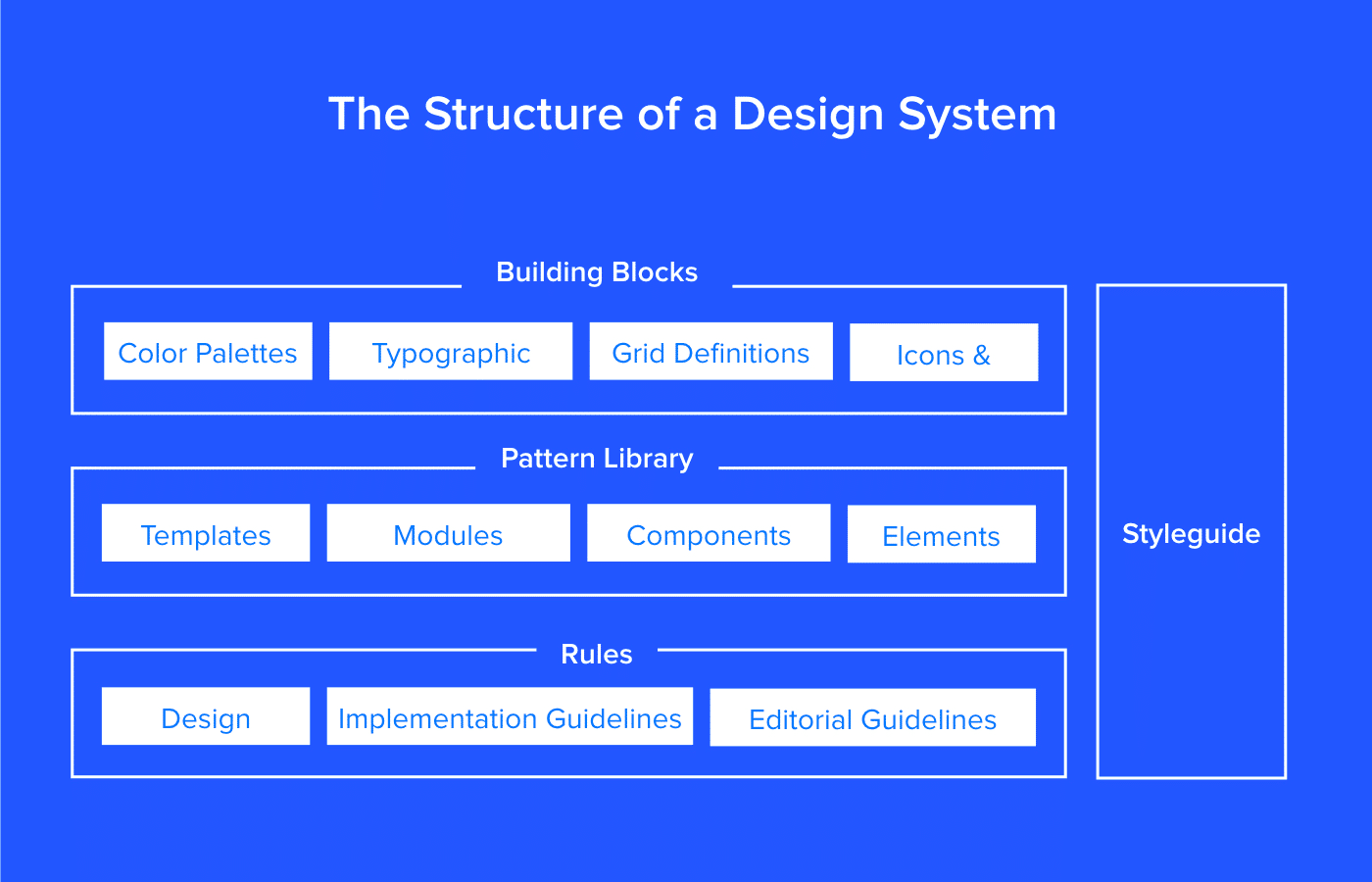
The Scope Of A Design System Is Much Broader Than That Of A Style Guide.
Web Distinguishing Between Design Systems And Style Guides.
Web A Design System Is A Comprehensive Structure That Organizes And Standardizes The Visual And Functional Elements Of A User Interface (Ui) Within A Digital Product.
It Exists As A Set Of Branding Rules That Guide How Products Should Look And Feel, Details About.
Related Post: