Design Page Layout Ideas
Design Page Layout Ideas - When it comes to designing a blog, there are many different elements that need to be thoughtfully considered in order to make it both visually appealing and functional. A split screen layout is exactly what you’re picturing it to be: Once you open the design ideas panel, you can preview and apply your available ideas. The first time you have a design idea available during an authoring session, a red dot will appear next to this shimmer indicating your ideas are ready. The clear copy, smooth transitions, and stunning imagery that show examples of their work all combine for a modern website feel. Web the design has to fit the content of your site. Run out of ideas, but in the mood to create a delightful scrapbook page? Web layout design is the art of arranging visual elements on a page or screen in an aesthetically pleasing and effective manner to convey a message or tell a story. Web from asymmetrical designs to classic patterns and split screens, this article includes 10 website layout ideas that will help you get it right the first time when figuring out how to build your website. If you are ready to amp up your designs in microsoft word, this is the right place. If you are ready to amp up your designs in microsoft word, this is the right place. When it comes to designing a blog, there are many different elements that need to be thoughtfully considered in order to make it both visually appealing and functional. With the right layout, your content can shine, but with the wrong one content can. The first time you have a design idea available during an authoring session, a red dot will appear next to this shimmer indicating your ideas are ready. With the right layout, your content can shine, but with the wrong one content can become crowded, hard to read, and uninspiring. Web in the following, we will define what a website layout. In this post, i'm going to help you make sure your loading page fits in that “done well” category by going over some important basics and then sharing 11 real. It encompasses the organization of text, images, shapes, lines, and white space to create a cohesive and visually appealing composition. A design that splits the screen in two. Web your. They say you never get a second chance to make a first impression. Web the design has to fit the content of your site. With the right layout, your content can shine, but with the wrong one content can become crowded, hard to read, and uninspiring. We’ve put together a list of over 150 scrapbook page ideas, topics, and themes. Web your website’s homepage is your chance to impress potential customers. Don’t get me wrong, colors are always fun and exciting. Web from asymmetrical designs to classic patterns and split screens, this article includes 10 website layout ideas that will help you get it right the first time when figuring out how to build your website. Web layout design is. Web designing a website layout doesn't have to be difficult, especially if you know the common mistakes to avoid. Web get inspiration for a full range of website layout ideas that will fit your website and design goals. Web from asymmetrical designs to classic patterns and split screens, this article includes 10 website layout ideas that will help you get. Web learn the basics of page layout design then get some inspiration for your own website by reviewing this list of page layout design ideas. No matter how extravagant or out of this world you want your centerpiece to be, you still have to think about whether the eyes of your viewers will be okay with it. 10 examples of. Ultimately all sites have a grid system that sits beneath the website design. Run out of ideas, but in the mood to create a delightful scrapbook page? 50 of the best about us pages to inspire you. By balancing these using the right layout tools and the appropriate page design, you can produce a visually appealing page with content that. You can add a discreet roller blind underneath or a heavier curtain over the top to keep out light during the night. Web layout design is the art of arranging visual elements on a page or screen in an aesthetically pleasing and effective manner to convey a message or tell a story. Web your website layout provides a framework that. A design that splits the screen in two. It encompasses the organization of text, images, shapes, lines, and white space to create a cohesive and visually appealing composition. You can add a discreet roller blind underneath or a heavier curtain over the top to keep out light during the night. This is best used across websites that have two main. 50 of the best about us pages to inspire you. Finally, we tell you how to choose a layout for your own website as well as how to create a simple mockup to visualize it. Add depth with a parallax effect. Web learn how to format your document's page layout in word. Parallax scrolling adds depth to a layout design. Web let these 10 layout ideas help you build a website that resonates with visitors and creates a memorable experience. Web 10+ tips for modern, pro page layout designs in microsoft word. Web learn the basics of page layout design then get some inspiration for your own website by reviewing this list of page layout design ideas. If you are ready to amp up your designs in microsoft word, this is the right place. Don’t get me wrong, colors are always fun and exciting. Web from asymmetrical designs to classic patterns and split screens, this article includes 10 website layout ideas that will help you get it right the first time when figuring out how to build your website. Web designing a website layout doesn't have to be difficult, especially if you know the common mistakes to avoid. When it comes to designing a blog, there are many different elements that need to be thoughtfully considered in order to make it both visually appealing and functional. Web your website layout provides a framework that structures your site in a way that makes sense, is easy to navigate, and lets your content shine. 10 examples of blog design done right, plus tips to create your own. Web a page layout includes your copy, branding assets and a handful of visual elements.
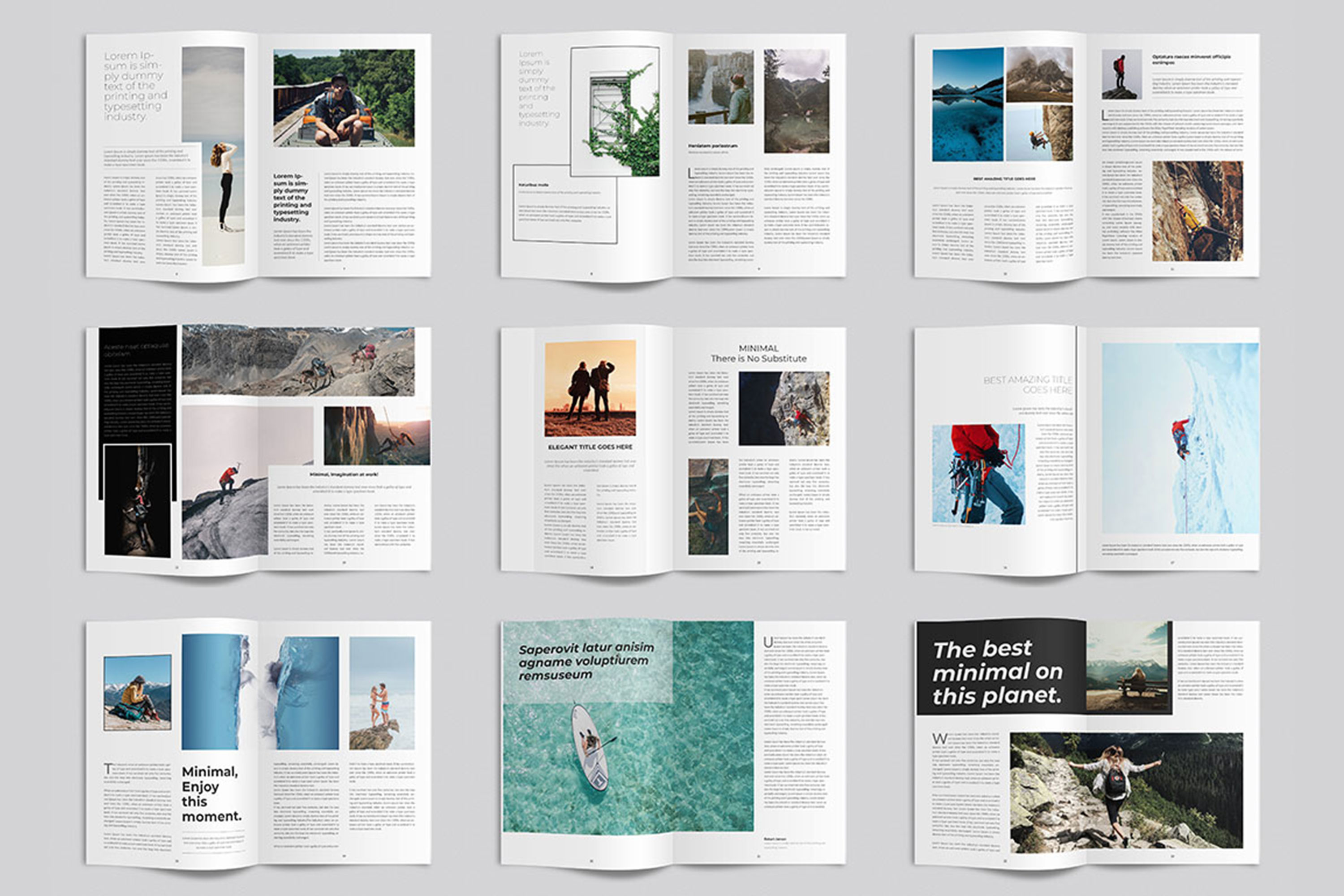
Magazine Page Layout A Guide to Great Magazine Layouts CorelDRAW

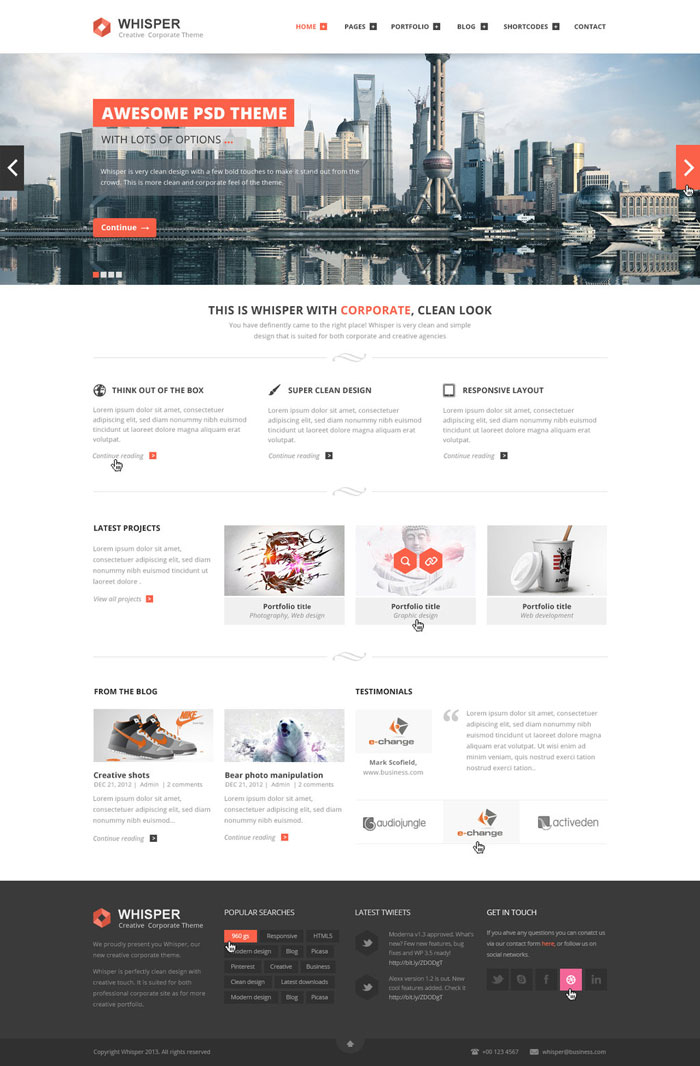
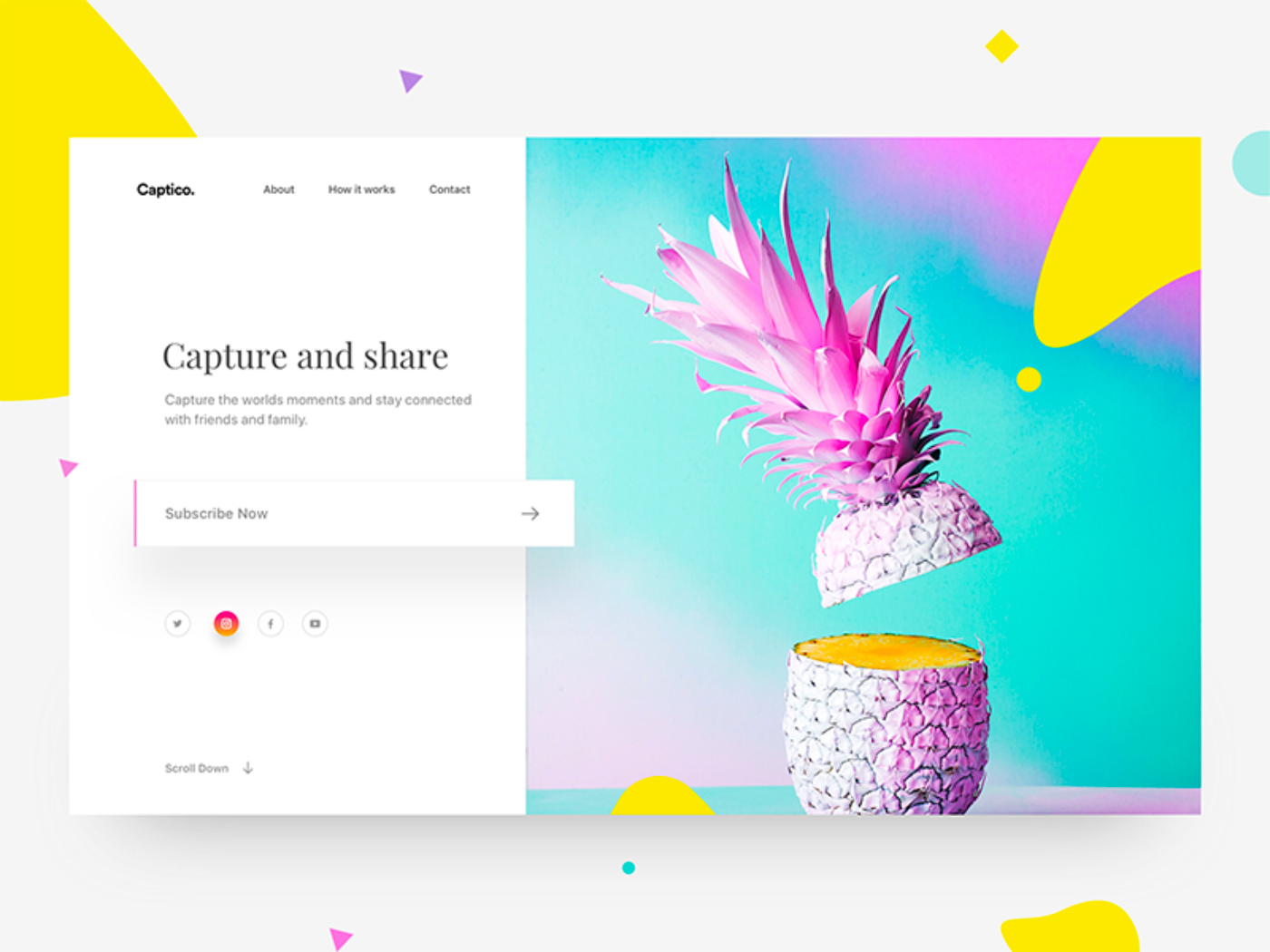
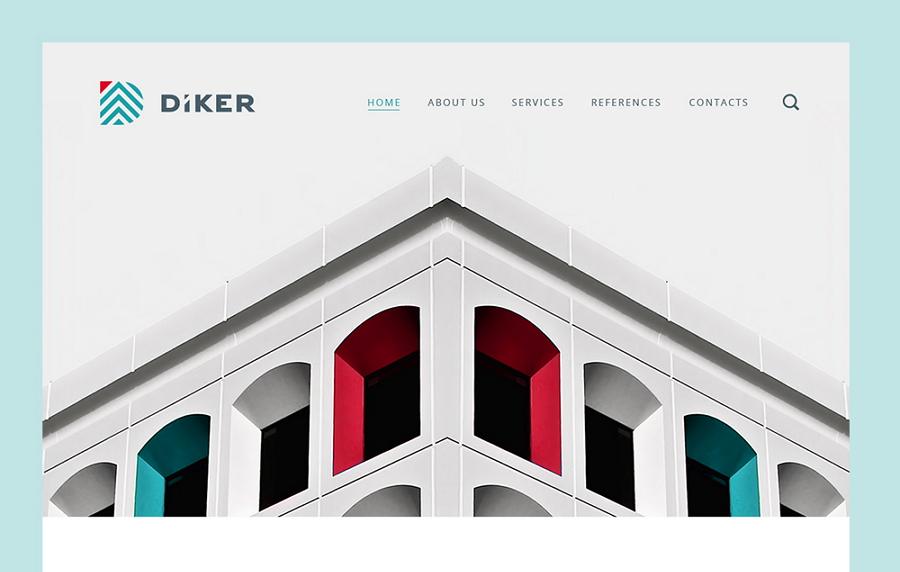
Modern Website Layout Designs For Inspiration 22 Examples

InDesign Clean & Minimalist Magazine Layout (213119) Magazines

Top 10 Website Layout Ideas

30 Best Website Layout Examples and Ideas for Web Design

Colorful Design Layout Template 833414 Vector Art at Vecteezy

30 Magazine Templates With Creative Print Layout Designs

50 Design Layouts to Get your Ideas Flowing Inspirationfeed

35 Magazine Templates With Creative Print Layout Designs Envato Tuts+

The 29 Best Presentation Layout Templates for 2020 [Plus Design Ideas
And Since Your Website’s About Us Page Often Acts As An Introduction, It’s Safe To Say That It’s.
They Say You Never Get A Second Chance To Make A First Impression.
Ultimately All Sites Have A Grid System That Sits Beneath The Website Design.
The First Time You Have A Design Idea Available During An Authoring Session, A Red Dot Will Appear Next To This Shimmer Indicating Your Ideas Are Ready.
Related Post: