D3 Vs Chart Js
D3 Vs Chart Js - I have noticed d3 has a lot more code to it, and probably needs a thorough course on its. Web d3.js is a javascript library for manipulating documents based on data. Web in this article, we've explored chart.js and d3.js, two powerful libraries for creating interactive charts and graphs. Web explore the differences between d3.js and chart.js for data visualization. D3.js and highcharts are both popular javascript libraries used for creating interactive. Web why would one choose d3 over chart.js? Data — the starting point. Web d3 works in any javascript environment. It allows to build absolutely any type of data visualization. Chart.js is a simple and flexible charting library that focuses on creating responsive and. Web explore the differences between d3.js and chart.js for data visualization. Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five or more specific graph types in each. It allows to build absolutely any type of data visualization. Chart.js is a simple and flexible charting library that focuses on creating responsive and. This document. To explore a bit further, we created the same chart across all 3 libraries. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web in this article, we've explored chart.js and d3.js, two powerful libraries for creating interactive charts and graphs. The fastest way to get started (and get help) with d3 is on observable! Web. Web in this article, we've explored chart.js and d3.js, two powerful libraries for creating interactive charts and graphs. Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five or more specific graph types in each. What features does d3 have that chart doesn't? I have noticed d3 has a lot more code to it,. Data — the starting point. (now i say mainly because d3.js can manipulate all types of html. Web the javascript library for bespoke data visualization. Web in this article, we've explored chart.js and d3.js, two powerful libraries for creating interactive charts and graphs. Axes — the reference guides. Chart.js is a simple and flexible charting library that focuses on creating responsive and. I have noticed d3 has a lot more code to it, and probably needs a thorough course on its. To explore a bit further, we created the same chart across all 3 libraries. Web explore the differences between d3.js and chart.js for data visualization. This document. Web why would one choose d3 over chart.js? Web the javascript library for bespoke data visualization. Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five or more specific graph types in each. D3 is available by default in notebooks as part. (now i say mainly because d3.js can manipulate all types of html. Chart.js is a simple and flexible charting library that focuses on creating responsive and. Web d3 works in any javascript environment. We've highlighted their capabilities and demonstrated. Web d3.js is a javascript library for manipulating documents based on data. Web explore the differences between d3.js and chart.js for data visualization. What features does d3 have that chart doesn't? D3 is available by default in notebooks as part. The fastest way to get started (and get help) with d3 is on observable! This gallery displays hundreds of chart, always providing reproducible & editable source code. Web d3.js is a javascript library for manipulating documents based on data. Web the javascript library for bespoke data visualization. I have noticed d3 has a lot more code to it, and probably needs a thorough course on its. Scales — the most fundamental element. Web explore the differences between d3.js and chart.js for data visualization. Web why would one choose d3 over chart.js? We've highlighted their capabilities and demonstrated. Web d3 works in any javascript environment. In the question “what are the best javascript charting libraries? Web explore the differences between d3.js and chart.js for data visualization. Web in this article, we've explored chart.js and d3.js, two powerful libraries for creating interactive charts and graphs. Web d3 works in any javascript environment. Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. In the question “what are the best javascript charting libraries? Web d3.js is a javascript library for manipulating documents based on data. It allows to build absolutely any type of data visualization. The fastest way to get started (and get help) with d3 is on observable! Web d3.js is a javascript library for manipulating documents based on data. What features does d3 have that chart doesn't? Chart.js is a simple and flexible charting library that focuses on creating responsive and. Web in this article, we've explored chart.js and d3.js, two powerful libraries for creating interactive charts and graphs. Scales — the most fundamental element. Create custom dynamic visualizations with unparalleled flexibility. To explore a bit further, we created the same chart across all 3 libraries. I have noticed d3 has a lot more code to it, and probably needs a thorough course on its. We've highlighted their capabilities and demonstrated. Web high level comparison between d3.js, echarts, chart.js.
Reusable Responsive Charts with D3.js

D3.Js ou Chart.Js, comment choisir sa bibliothèque graphique

D3.js vs. Google Charts A Data Scientist's Review SocialCops
Using Cypress to Test Genome Graph Built with Canvas, D3.js and React

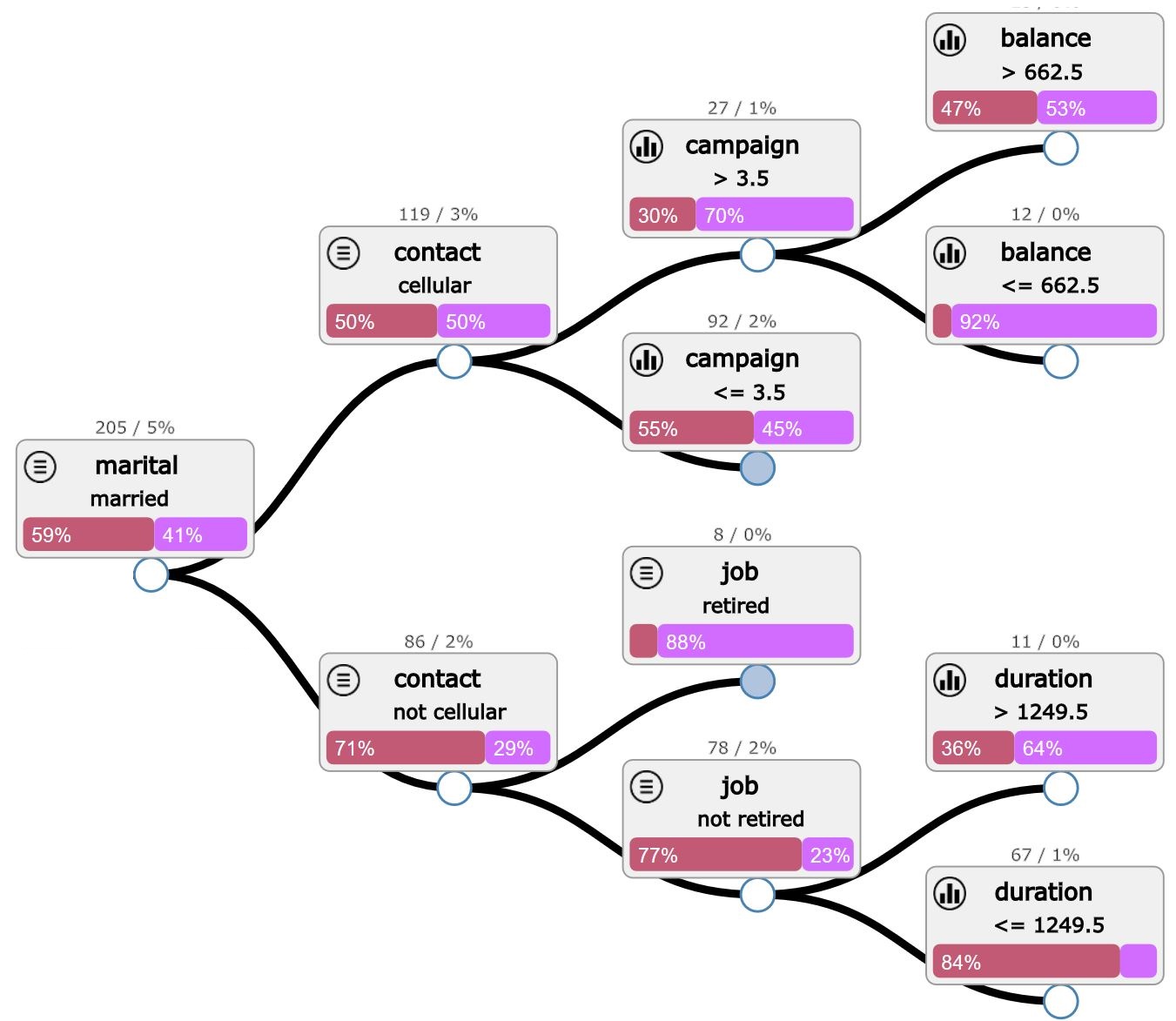
Decision Trees Explained
D3.js vs Chart.js Comparing JavaScript Libraries for Data Visualization

D3.js Components For React Reactscript

D3 Js Dynamic Bar Chart Chart Examples

Scale up your D3 graph visualisation by Jan Zak Neo4j Developer

D3.js Charts Creation
(Now I Say Mainly Because D3.Js Can Manipulate All Types Of Html.
Data — The Starting Point.
Web Data Visualization Using D3.
Web Why Would One Choose D3 Over Chart.js?
Related Post: