D3 Pie Chart
D3 Pie Chart - Instantly share code, notes, and snippets. Smooth pie chart transitions with d3.js (this post) a few days ago we. Example with code (d3.js v4 and v6). Web here let's check out how to create a pie or doughnut chart using d3. We’ve built a component you just need to add to your project, passing the input. I made this article very bit bigger for explaining each and everything in detail related to the doughnut chart. Let’s update a pie chart in realtime with d3.js. D3.js is a javascript library for manipulating documents based on data. You can see many other examples in the pie chart section of the gallery. Web “d3pie is a simple, highly configurable script built on d3.js for creating simple, attractive pie charts. Web learn how to use d3.pie() to create pie or donut charts from a tabular dataset. It's free, open source, and the source code for the website and. A collection of simple charts made with d3.js. Example with code (d3.js v4 and v6). Let’s make a pie chart with d3.js. Web a pie chart with a button so select input data in d3.js. See examples of pie charts with different data sets and customizations. Smooth pie chart transitions with d3.js. Web learn how to build a pie chart with d3.js using the d3.pie() and d3.arc() functions. Web we set up a pie chart in the shape of the peace sign. You can see many other examples in the pie chart section of the gallery. Just put a url to it here and we'll apply it, in the order you have them, before the css. Web welcome to the d3.js graph gallery: This is part of my. Web a pie chart with a button so select input data in d3.js. Instantly share code, notes, and snippets. See examples of pie charts with different data sets and customizations. Web here let's check out how to create a pie or doughnut chart using d3. You can see many other examples in the pie chart section of the gallery. A collection of simple charts made with d3.js. Web learn how to use d3.pie() to create pie or donut charts from a tabular dataset. This is part of my. Let’s make a pie chart with d3.js. Web this post describes how to build a pie chart with annotation and percentage using angular & d3.js. Let’s update a pie chart in realtime with d3.js. Just put a url to it here and we'll apply it, in the order you have them, before the css. Web simple pie chart example with d3.js. Smooth pie chart transitions with d3.js. In the second tutorial, we take what we have learned. You can see many other examples in the pie chart section of the gallery. Web simple pie chart example with d3.js. Let’s update a pie chart in realtime with d3.js. Example with code (d3.js v4 and v6). See examples of pie charts with different data sets and customizations. Web learn how to use d3.pie() to create pie or donut charts from a tabular dataset. Let’s make a pie chart with d3.js (this post) part 2: Smooth pie chart transitions with d3.js. You can apply css to your pen from any stylesheet on the web. Web we calculate the slices using three d3 methods. Web welcome to the d3.js graph gallery: Web welcome to the d3.js graph gallery: Instantly share code, notes, and snippets. A collection of simple charts made with d3.js. See the code, the input dataset, the output graph and the color scale. Let’s update a pie chart in realtime with d3.js. This is part of my. Instantly share code, notes, and snippets. Web this post describes how to build a pie chart with annotation and percentage using angular & d3.js. Finally an resize event to update everything when the screen size changes. Web you can use the size setting to scale the chart, and some css to center. Web learn how to use d3.pie() to create pie or donut charts from a tabular dataset. See examples, parameters, and accessors for the pie generator and the arc generator. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. Smooth pie chart transitions with d3.js. You can see many other examples in the pie chart section of the gallery. Let’s make a pie chart with d3.js. Let’s update a pie chart in realtime with d3.js. Web a pie chart with a button so select input data in d3.js. See examples of pie charts with different data sets and customizations. You can apply css to your pen from any stylesheet on the web. In this section we’ll discuss how to compute data for circular and annular paths and how to use that data to draw pie charts. Let’s make a pie chart with d3.js (this post) part 2: Let’s update a pie chart in realtime with d3.js. Finally an resize event to update everything when the screen size changes. Web learn how to implement a pie chart and a donut chart in reactjs using d3.js visualization library. Web this post describes how to build a pie chart with annotation and percentage using angular & d3.js.
D3 Pie Chart Example Jsfiddle Learn Diagram

D3 Multiple Pie Charts Chart Examples

GitHub shanegibney/d3v4BasicPieChart D3 version 4 basic pie chart

D3.js Charts Creation

Angular D3 Pie Chart Example Learn Diagram

D3 Pie Chart Example Codepen Learn Diagram

D3 Pie Chart Example Svelte Charts

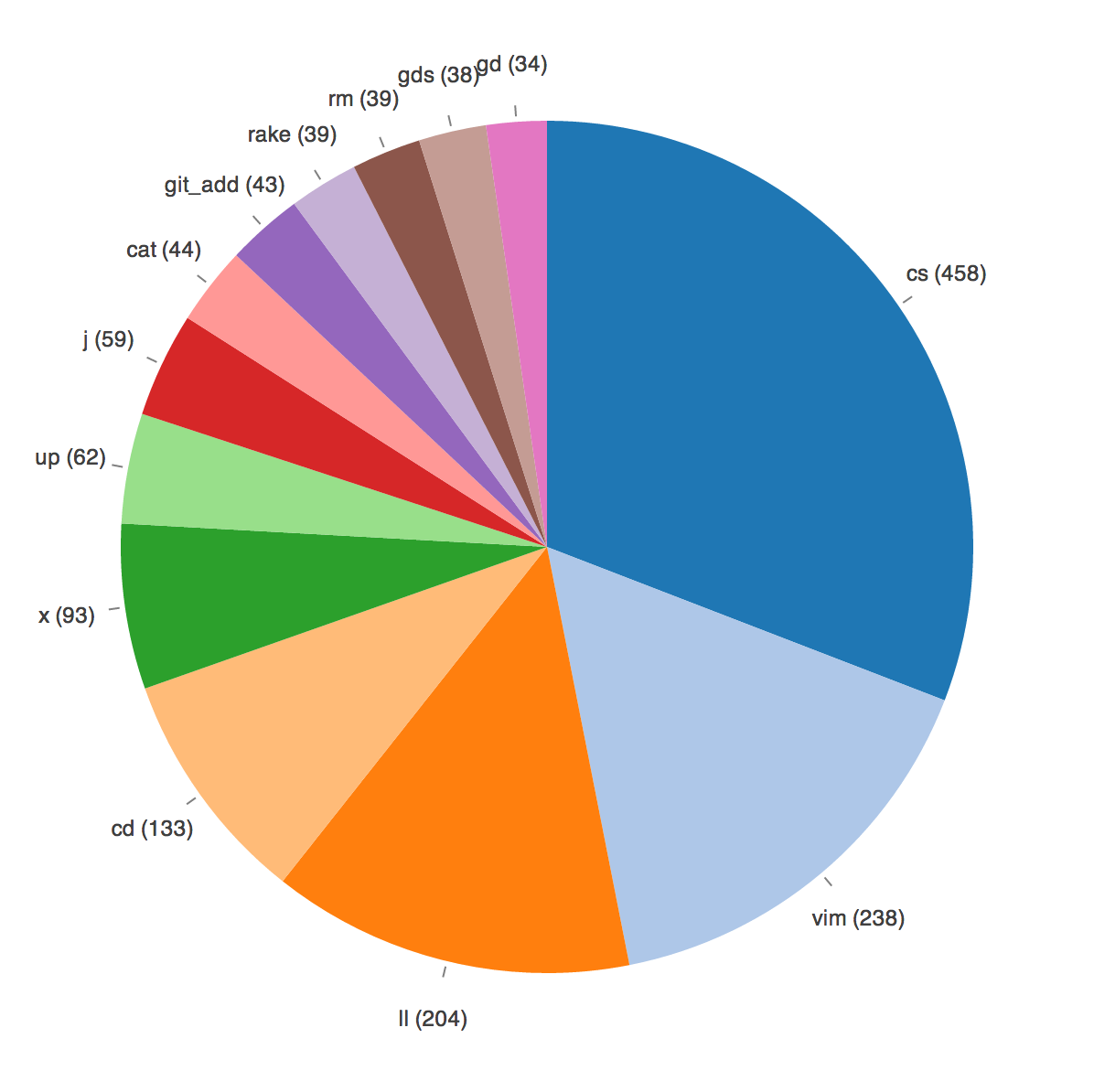
Visualizing your bash history with d3.js Andrew Berls

D3 Multiple Pie Charts Chart Examples

GitHub shanegibney/D3v4PieChartUpdatePattern D3 v4 Pie Chart
Instantly Share Code, Notes, And Snippets.
Example With Code (D3.Js V4 And V6).
Web We Set Up A Pie Chart In The Shape Of The Peace Sign And Learn About The Various Features That D3 Offers When Working With Pie Charts.
Web Simple Pie Chart Example With D3.Js.
Related Post: