D3 Line Chart
D3 Line Chart - Web in this tutorial, we are going to create a line chart displaying my 2020 internet usage. Web using d3.js to create a line chart with a a cursor that display the exact value of the nearest x axis value. See the code, the output and the theory behind line charts. Web using d3.js to create a line chart with zooming option through brushing. Web the d3 graph gallery displays hundreds of charts made with d3.js, always providing the reproducible code. Web d3.js line chart with react. Web learn how to create a line chart with d3 in any javascript environment, using online or offline examples. Web using d3.js to create a line plot with several groups: Example with code (d3.js v4 and v6). Const data = [ {. Web learn how to build a simple line chart with d3.js using a csv dataset. Our chart then is really just an svg. In the next part of this series, we'll take this tutorial to the next level by. See the code, the output and the theory behind line charts. Web we have our basic line chart created with d3. Web when we called the line method earlier, d3 took in a set of domain and range values and used them to construct an svg path. Learn how to create and customize lines with d3, a javascript library for data visualization. Web the d3 graph gallery displays hundreds of charts made with d3.js, always providing the reproducible code. Web in. See the code, the output and the theory behind line charts. Web d3.js line chart with react. Example with code (d3.js v4 and v6). I am going to take you through how to build a simple line chart using. Example with code (d3.js v4 and v6). See how to declare the chart dimensions, scales, axes, and svg. See the source code and examples of line generators, accessors, cur… Web the d3 graph gallery displays hundreds of charts made with d3.js, always providing the reproducible code. I am going to take you through how to build a simple line chart using. Web in this tutorial, we are. Web d3.js line chart with react. I am going to take you through how to build a simple line chart using. Web learn how to create a line chart with d3 in any javascript environment, using online or offline examples. Web when we called the line method earlier, d3 took in a set of domain and range values and used. Example with code (d3.js v4 and v6). Web learn how to build a simple line chart with d3.js using a csv dataset. See how to declare the chart dimensions, scales, axes, and svg. Example with code (d3.js v4 and v6). Web when we called the line method earlier, d3 took in a set of domain and range values and used. This contains a set of fake data: Our chart then is really just an svg. Web using d3.js to create a line chart with zooming option through brushing. See the code, the output and the theory behind line charts. Example with code (d3.js v4 and v6). Web learn how to create a line chart with d3 in any javascript environment, using online or offline examples. I am going to take you through how to build a simple line chart using. Our chart then is really just an svg. Web this article looks at the creation of line and bar charts using the d3.js visualization library. Web. Web the d3 graph gallery displays hundreds of charts made with d3.js, always providing the reproducible code. Web using d3.js to create a line chart with zooming option through brushing. Learn how to create and customize lines with d3, a javascript library for data visualization. This contains a set of fake data: In this article, i’ll explain how to create. Example with code (d3.js v4 and v6). Web d3.js line chart with react. Web using d3.js to create a line chart with a a cursor that display the exact value of the nearest x axis value. Web using d3.js to create a line plot with several groups: Web learn how to create a line chart with d3 in any javascript. Example with code (d3.js v4 and v6). Web using d3.js to create a line chart with a a cursor that display the exact value of the nearest x axis value. D3 (or d3.js) is a. Learn how to create and customize lines with d3, a javascript library for data visualization. In this article, i’ll explain how to create a line chart with tooltips using the d3.js library (v.6) and react. Web using d3.js to create a line chart with zooming option through brushing. Web we have our basic line chart created with d3 in the codepen below: In the next part of this series, we'll take this tutorial to the next level by. This contains a set of fake data: Web when we called the line method earlier, d3 took in a set of domain and range values and used them to construct an svg path. Web this article looks at the creation of line and bar charts using the d3.js visualization library. Web the d3 graph gallery displays hundreds of charts made with d3.js, always providing the reproducible code. Our chart then is really just an svg. Web using d3.js to create a line plot with several groups: Web learn how to build a simple line chart with d3.js using a csv dataset. Web in this tutorial, we are going to create a line chart displaying my 2020 internet usage.
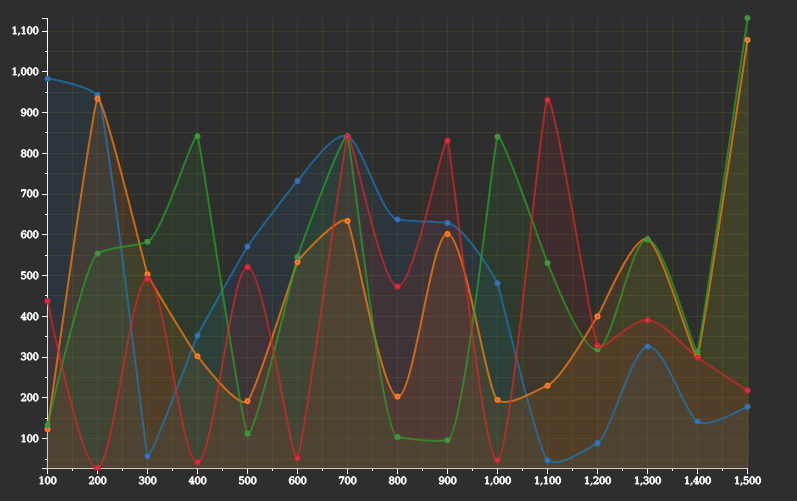
D3 Line Chart Multiple Lines Chart Examples

Great Looking Chart.js Examples You Can Use On Your Website

D3linechart Codesandbox

Plotting a Line Chart With Tooltips Using React and D3.js by Urvashi

D3.js Line Chart Tutorial

Learning D3 — Multiple Lines Chart w/ LinebyLine Code Explanations

GitHub ashishtomer/d3linechartlibrary A javascript library

Best D3 Line Chart Example Json Free Bar Maker vrogue.co

javascript d3 multiline chart with different names for features

D3.js Line Chart with React
Const Data = [ {.
See How To Declare The Chart Dimensions, Scales, Axes, And Svg.
See The Code, The Output And The Theory Behind Line Charts.
See The Source Code And Examples Of Line Generators, Accessors, Cur…
Related Post: